JavaScript的BOM对象
JavaScript的BOM对象
BOM:浏览器对象模型
JavaScript和浏览器的关系:JavaScript的诞生就是为了能够让它再浏览器中运行。
1. 操作BOM对象
1.1 window
window代表浏览器窗口,也代表全局变量。
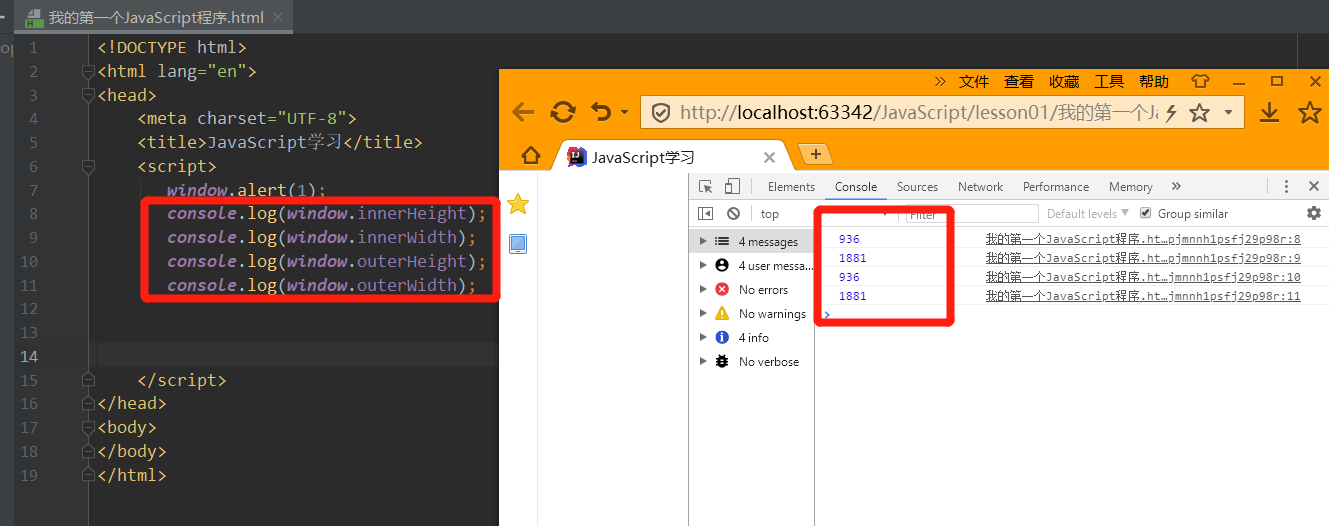
1、可以通过浏览器窗口(window)输出东西。
2、可以获取窗口长度和宽度。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
window.alert(1);
console.log(window.innerHeight);
console.log(window.innerWidth);
console.log(window.outerHeight);
console.log(window.outerWidth);
</script>
</head>
<body>
</body>
</html>

1.2 location
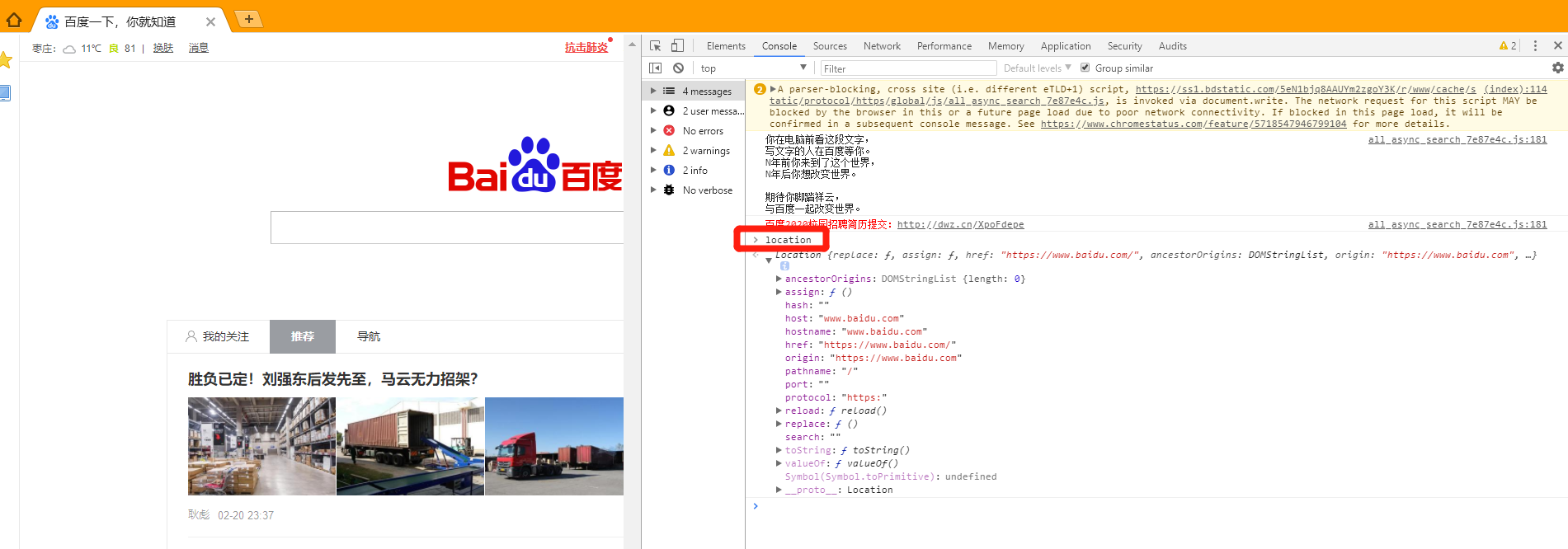
location代表了当前页面的URL信息
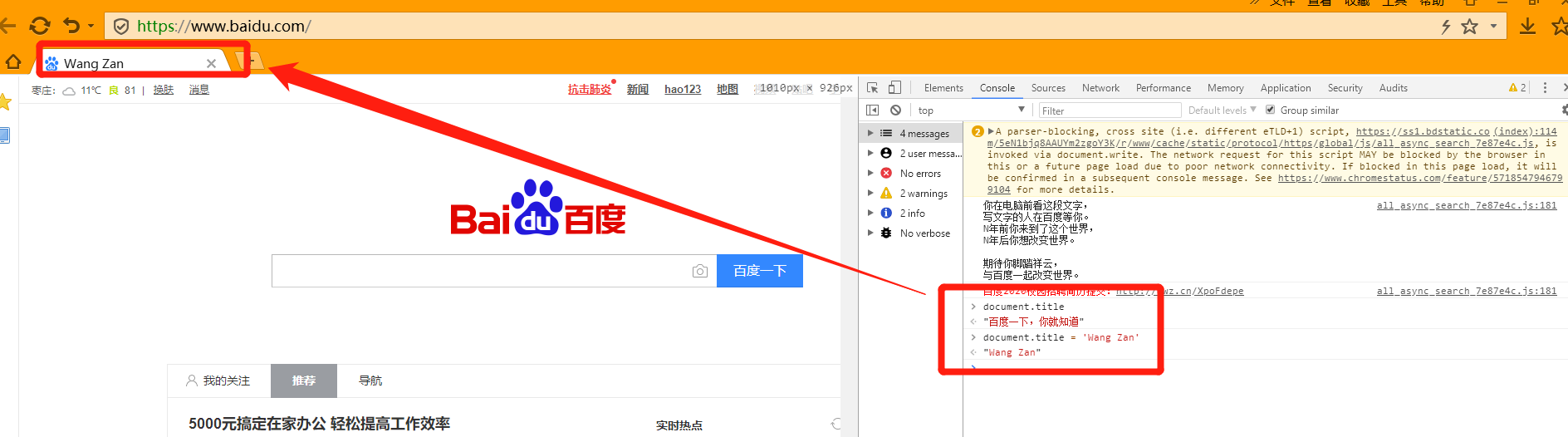
以百度为例:输入location,如图所示:

其中,关键几项为:
host:"www.baidu.com"
href:"https://www.baidu.com/"
protocol:"https:"
reload:ƒ reload() //刷新网页
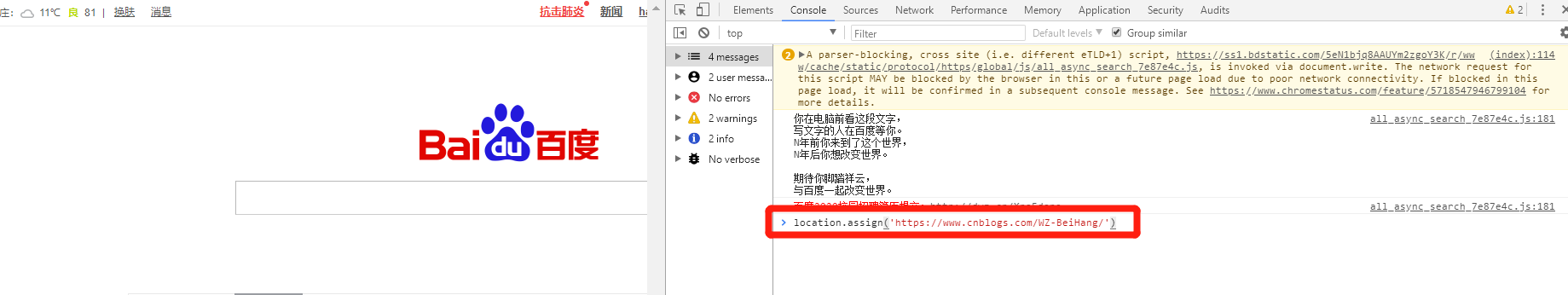
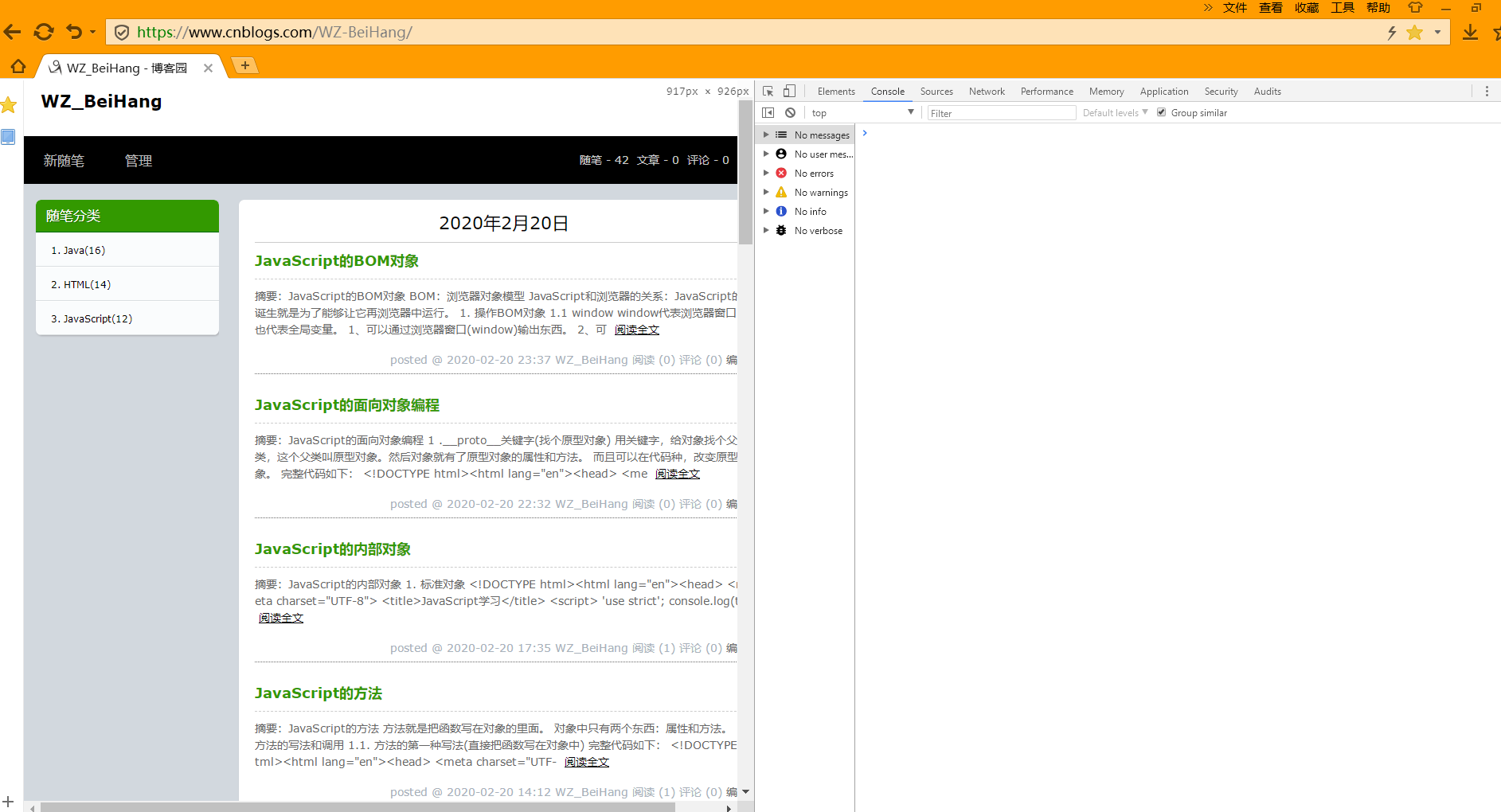
当输入:location.assign('https://www.cnblogs.com/WZ-BeiHang/') //location.assign()用来设置新的地址

就会自动跳转到我的博客

1.3 document
document代表了当前页面,HTML DOM文档树
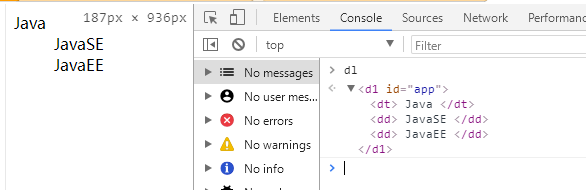
以百度为例:
还可以获取文档树节点:
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<d1 id="app">
<dt> Java </dt>
<dd> JavaSE </dd>
<dd> JavaEE </dd>
</d1>
<script>
var dl = document.getElementById("app");
</script>
</head>
<body>
</body>
</html>

当能够动态获取文档树节点,就能实现删除和增加,就能动态控制网页。
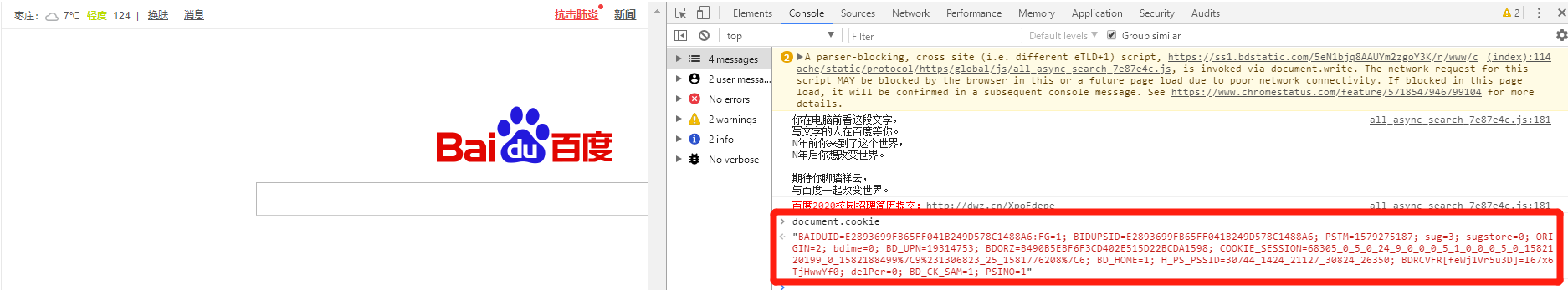
1.4 获取网页的cookie
语法为:document.cookie

JavaScript的BOM对象的更多相关文章
- 第三章 JavaScript操作BOM对象
第三章 JavaScript操作BOM对象 一.window对象 浏览器对象模型(BOM)是javascript的组成之一,它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HT ...
- JavaScript之BOM对象
JavaScript bom对象 BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: wi ...
- JavaScript操作BOM对象
1)windows对象 浏览器对象模型(BOM :Browser Object Model)是JavaScript的组成之一,它提供了独立于内容与浏览 器窗口进行交互的对象,使用浏览器对象模型可以 ...
- JQuery制作网页—— 第二章 JavaScript操作BOM对象
1.window对象: 浏览器对象模型(BOM)是javascript的组成之一, 它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HTML的交互. 它的作用是将相关的元素组织包装 ...
- JavaScript学习——BOM对象
1.BOM 对象:浏览器对象模型(操作与浏览器相关的内容) 2.Window 对象 Window 对象表示浏览器中打开的窗口 setInterval():它有一个返回值,主要是提供给 clearInt ...
- javascript之BOM对象(一window对象)
javascript包含三个部分,ECMAScript,BOM和DOM.ECMAScript是javascript的核心,包含javascript的基础语法.在Web中使用javascript,BOM ...
- 使用jQuery快速高效制作网页交互特效--JavaScript操作BOM对象
JavaScript操作BOM 一.window对象: 二.window对象的属性和方法 1.windows对象的常用属性: 语法:window.属性名="属性值" 2.windo ...
- javascript之BOM对象总结
BOM编程基础 全称 Browser Object Model,浏览器对象模型. JavaScript是由浏览器中内置的javascript脚本解释器程序来执行javascript脚本语言的. 为了便 ...
- javascript之BOM对象(三其他对象)
一.navigator对象 navigator使用来识别浏览器的,是所有支持javascript的浏览器所共有的.与BOM的其他对象不同,每个浏览器的navigator对象都有一套自己的属性. 常见的 ...
随机推荐
- Spring AOP-基于@AspectJ风格
关于Spring AOP,可以去看看官方文档: https://docs.spring.io/spring-framework/docs/current/spring-framework-refere ...
- 纪中9日T4 2298. 异或
2298. 异或 (File IO): input:gcdxor.in output:gcdxor.out 时间限制: 1000 ms 空间限制: 262144 KB 具体限制 题目描述 Sarv ...
- 剑指offer-面试题42-连续子数组的最大和-动态规划
/*题目; 输入一个整形数组(可能有正数和负数),求数组中连续子数组(最少有一个元素)的最大和. 要求时间复杂度为O(n). 先输入数组的格式,再依次输入数组的值.*//*思路: f(i) = pDa ...
- 【笔记】机器学习 - 李宏毅 - 9 - Keras Demo
3.1 configuration 3.2 寻找最优网络参数 代码示例: # 1.Step 1 model = Sequential() model.add(Dense(input_dim=28*28 ...
- 【NLP】暑假课作业1 - 中文分词(前向匹配算法实现)
作业任务: 使用98年人民日报语料库进行中文分词训练及测试. 作业输入: 98年人民日报语料库(1998-01-105-带音.txt),用80%的数据作为训练集,20%的数据作为验证集. 运行环境: ...
- Wannafly Winter Camp 2020 Day 6A Convolution - NTT
求 \(\sum_{i=1}^n \sum_{j=1}^n 2^{a_ia_j}\) Solution 化简一下 \[ 2^{a_ia_j} = p^{(a_i+a_j)^2-a_i^2-a_j^2} ...
- 当课堂因监控技术变“囚笼”,存在争议的AI使用场景该被抵制吗?
当马云和马斯克高谈阔论AI是否会影响人类社会时,尚无"感情"的AI已在校园中"作恶".近日,一张AI监控课堂的GIF在网上迅速刷屏.这张GIF中记录了课堂中所有 ...
- WebGL_0002:palycanvas 配置文件路径
playcanvas 配置文件路径https://s3-eu-west-1.amazonaws.com/apps.playcanvas.com/wmSPTNhb/config.jsonsence 地址 ...
- Python_2_daythree2_CyclicStructure
"""Function_1: for-in循环用for循环实现1~100之间的奇数求和 Time: 2020.1.27Author: YaoXie"" ...
- 在 Node 中使用 formidable 处理文件上传
具体使用方式参照官方文档:https://www.npmjs.com/package/formidable 第一:安装: # npm install --save formidable yarn ad ...
