HTML5-03 页面布局
概述
HTML 文档中的元素是一个接着一个排列的,只是简单地在在块级元素的前后加上拆行,是一种流水布局。但是,我们所见到的 Web 页面按照一定的规则布局排版的(通常是多列的),所以就要借助一定的方法来实现这种布局,通常的解决方案是:使用区块元素 <div> 或 表格(<table>)来布局 Web 页面的内容。
表格实现布局
概述
使用表格进行布局,是一种较老的布局解决方案。并不推荐使用,我们应该总是使用表格来显示表格化的数据。
示例
HTML 文档
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 链接到外部样式表 --><link rel="stylesheet" href="css/mystyle.css"><title>Island estaurant</title></head><body><table id="container"><!-- 头部 --><tr><td id="header" colspan="2"><h1>点菜系统</h1></td></tr><!-- 主体 --><tr><!-- 菜单 --><td id="menu"><b>菜品</b><br><div id="dishes">小鸡炖蘑菇<br>家常豆腐<br>酸辣土豆丝<br></div></td><!-- 内容 --><td id="content">小鸡炖蘑菇:<br>幼鸡一只</td></tr><!-- 尾部 --><tr><td id="footer" colspan="2">世俗孤岛的餐厅</td></tr></table></body></html>
CSS 文件
/*整个点餐系统的界面*/#container{width: 600px;margin: 100px;/*取消单元格边框之间的边距*/border-spacing: 0;}/*点餐系统界面的头部*/#header{background-color: red;text-align: center;}h1{margin-bottom: 0px;}/*点餐系统界面的菜单*/#menu{background-color: #FFD700;height: 200px;width: 150px;}#dishes{padding-top: 10px;padding-left: 10px;line-height: 20px;}/*点餐系统界面的菜品详情*/#content{background-color: gray;height: 200px;width: 450px;}/*点餐系统界面的尾部*/#footer{background-color: blue;height: 25px;text-align: center;}
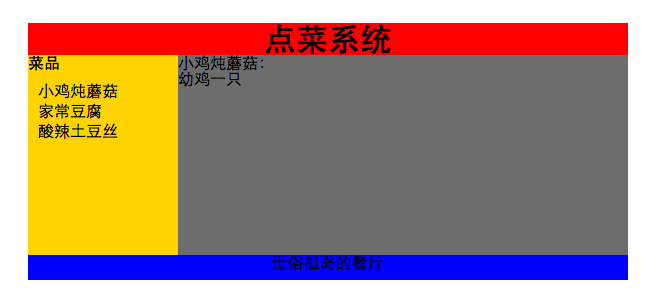
效果图

<div> 元素实现布局
概述
<div> 元素是一个块级元素,一个 HTML 元素容器,其本身并没有任何意义。通常与 CSS 协作来实现 Web 页面布局方案。是一种较 表格布局 更新的布局解决方案。
示例(实现 表格布局 实现的效果)
- 内容
- 使用 <div> 元素来布局一个简单的点餐系统界面
- 代码
HTML 文档
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 链接到外部样式表 --><link rel="stylesheet" href="css/mystyle.css"><title>Island estaurant</title></head><body><!-- 基于 div 的布局 --><div id="container"><!-- 头部 --><div id="header"><h1>点菜系统</h1></div><!-- 菜单 --><div id="menu"><b>菜品</b><br><div id="dishes">小鸡炖蘑菇<br>家常豆腐<br>酸辣土豆丝<br></div></div><!-- 内容 --><div id="content">小鸡炖蘑菇:<br>幼鸡一只</div><!-- 尾部 --><div id="footer">世俗孤岛的餐厅</div></div></body></html>
CSS 文件
/*整个点餐系统的界面*/#container{width: 600px;margin: 100px;}/*点餐系统界面的头部*/#header{background-color: red;text-align: center;}h1{margin-bottom: 0px;}/*点餐系统界面的菜单*/#menu{background-color: #FFD700;height: 200px;width: 150px;float: left;}#dishes{padding-top: 10px;padding-left: 10px;line-height: 20px;}/*点餐系统界面的菜品详情*/#content{background-color: gray;height: 200px;width: 450px;float: left;}/*点餐系统界面的尾部*/#footer{background-color: blue;height: 25px;text-align: center;clear: both;}
- 内容
领悟
由上述的两个示例,我们可以看到,尽管使用不同的方案实现相同的布局效果,但是其 CSS 文件几乎是没有变化的。这是为什么呢?显然,我们会发现,两个示例中的元素的标示 id 是没有变化的,这已足以解释原因。希望同学们都能体会到这一点。
关于 CSS 与 HTML 分离的一点看法
写在前面
不知道同学们,是如何看待编程的,也不知道大家是否喜欢当前从事的这个职业。个人觉得,编程不仅仅是我的工作,它是我的生活,更是我的人生。我习惯用生活中的一些思维去面对编程中遇到的一些东西,去体会它的发展。我喜欢跟着自己的思维去创造和谐优雅的东西,一点点变换和固化自己的思维,并全身心的享受这个过程。下面谈谈我对 CSS 与 HTML 分离的理解。
CSS 与 HTML 协作的前世今生
- 阶段一
- 最开始的 Web 页面是没有花哨的样式的,只有简单的文本。也就不用通过 CSS 来设置元素的样式。
- 阶段二
- 后来逐渐出现了具备简单样式的 Web 页面。但是我们知道 HTML 元素,只具备语意,不会指定元素的内容显示的样式。在这种情况下,就要使用 CSS 来指定元素的样式。
- 由于此时的 Web 页面通常是比较简单的,顺应时势,元素样式的定义以元素的属性(style)的形式出现在了元素的开标签中。
- 阶段三
- 但是人们逐渐地发现,将元素样式放到元素的开标签中,HTML 文档会变得杂乱无章,且难以维护。此时就诞生了一种解决方案,即将这些定义元素样式的代码统一的放在 HTML 文档的头部。这只是一张过渡的解决方案。
- 大家都知道,新事物的产生,必然会引发一系列的问题。此时我们面临的问题是:如何去找到我们要设置样式的元素呢?以下是该问题的解决方案,即使用 CSS 选择器。
- 使用元素标签来选择元素,只是用于简单的页面。
- 我们会发现元素标签无法去区分所有的元素,比如说:一个 HTML 文档中通常会有很多 <p> 元素。这就产生了 id 和 class 连个属性。顾名思义,class 用来标示一类元素,这类元素具有相同的样式;而 id 用来标示一个元素,id 意味着是唯一的。
- 随着 Web 页面复杂度的增加,也逐渐出现了一些更加复杂的选择器(组合选择符)。比如说:后代选取器、子元素选择器、相邻兄弟选择器、普通相邻兄弟选择器
- 当前阶段
- 随着 Web 项目的功能越来越复杂,为了缩短开发周期,缩减维护成本,逐渐地将 CSS 从 HTML 文档中分离出来,放到单独的文件中。这就是我们目前通常采用的方式。
- 阶段一
关于
关于其中涉及到的知识,会在后面的博客中逐渐涉及到。
HTML5-03 页面布局的更多相关文章
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 本次学习HTML5的新标签元素有: <head ...
- html5 移动端单页面布局
序 移动端的web网页使用的是响应式设计,但一般我们看到的网站页面都是跳转刷新得到的,比如通过点击一个menu后进入到另一个页面 今天来说下是移动端的单页面的布局.单页面就是一切操作和布局都是 ...
- HTML5新结构标签和移动端页面布局
--------------------HTML5新结构标签--------------------1.h5新增的主要语义化标签如下: 1.header 页面头部.页眉 2.nav 页面导航 3.ar ...
- HTML5入门教程:响应式页面布局
摘自:https://www.sohu.com/a/225633935_647584 随着互联网时代的发展,我们对网页布局有了新的要求,大气,美观,能够在不同的设备上呈现令人焕然一新的效果.此时,一个 ...
- HTML5/CSS3 第三章页面布局
页面布局 1 页面组成 2 布局相关的标签 <div></div> 定义文档中的分区或节 <span></span> 这是一个行内元素,没有任何意义 & ...
- web前端学习(二)html学习笔记部分(10)-- HTML5构建应用布局和页面
1.2.25 HTML5构建应用布局和页面 1.2.25.1 HTML5在移动开发中的准则 1.尽量使用单页面开发 2.慎重选择前端UI框架 3.动画.特效使用准则(60fps) 浏览器消耗最小的 ...
- IT兄弟连 HTML5教程 和页面布局有关的CSS属性
使用DIV+CSS对网页进行标准化布局前,除了要掌握盒子模型,还要掌握定位和浮动两个比较重要的概念,它们可以控制在页面上排列和显示元素的方式.一个盒子是装内容的区块,如果多个盒子组合在一起使用,再通过 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 【App FrameWork】框架的页面布局
之前主要用JqueryMobile+PhoneGap的模式开发移动应用,但JQueryMobile自身存在的硬伤太多,如加载速度缓慢,页面转场白屏.闪烁,头尾部导航浮动问题,页面滚动等等,用户体验效果 ...
- Redesign Your App for iOS 7 之 页面布局【转】
前言 iOS7是目前iOS史上最颠覆的一次改版. 它的出现令人兴奋,因为它将会带我们进入一个全新的时代: 它的到来也让我们忧心,因为它颠覆了一切,包括我们过去做过的很多努力. 但是,相信大家乐意为这个 ...
随机推荐
- 【记录】AutoMapper Project To not support ResolveUsing
示例代码: public List<OrderLineDTO> GetLinesForOrder(int orderId) { Mapper.CreateMap<OrderLine, ...
- 小菜学习Winform(二)WMPLib实现音乐播放器
前言 现在网上有很多的音乐播放器,但好像都不是.net平台做的,在.net中实现音乐文件的播放功能很简单,下面就简单实现下. SoundPlayer类 在.net提供了音乐文件的类:SoundPlay ...
- android 真机调试出现错误 INSTALL_FAILED_INSUFFICIENT_STORAGE 的解决方法。
关于这个神奇的 内存不够错误的通常解决方法,网上大把,建议大家在尝试过了网上的方法后再来尝试下我的这种方法. 编译工具: android studio 测试真机:米 2 调试的时候出现:INSTALL ...
- MongoDB的CRUD操作
1. 前言 在上一篇文章中,我们介绍了MongoDB.现在,我们来看下如何在MongoDB中进行常规的CRUD操作.毕竟,作为一个存储系统,它的基本功能就是对数据进行增删改查操作. MongoDB中的 ...
- 1Z0-053 争议题目解析419
1Z0-053 争议题目解析419 考试科目:1Z0-053 题库版本:V13.02 题库中原题为: 419.In Oracle 11g, by default which one of the fo ...
- Kooboo CMS - @Html.FrontHtml().Meta()详解。
下面是代码: public virtual IHtmlString Meta() { AggregateHtmlString htmlStrings = new AggregateHtmlString ...
- PHP中的__toString方法(实现JS里的链式操作)
_toString方法是在打印对象时自动调用的魔术方法,如果不声明会报以下错 Catchable fatal error: Object of class String could not be co ...
- 【知识积累】SBT+Scala+MySQL的Demo
一.背景 由于项目需要,需要在Sbt+Scala项目中连接MySQL数据库.由于之前使用Maven+Java进行依赖管理偏多,在Sbt+Scala方面也在不断进行摸索,特此记录,作为小模块知识的积累. ...
- 关于一道PHP面试题的解法
参照一个int型数组,如int[] a1=new int[]{10,9,10,20,15,3,9,8,7,1,1},编写一个方法,要求输出不重复,且降序的拼接字符串(连接字符用逗号),如上数组,输出的 ...
- MySQL PXC构建一个新节点只需IST传输的方法
需求场景:原有的pxc环境数据量已经比较大,新买的服务器要加入此集群中,如何让其用IST的方式传输,而不是SST. PXC传输数据有两种方式: IST: Incremental State Trans ...
