06.JS对象-1
前言:
学习一门编程语言的基本步骤
(01)了解背景知识
(02)搭建开发环境
(03)语法规范
(04)常量和变量
(05)数据类型
(06)数据类型转换
(07)运算符
(08)逻辑结构
(09)函数
(10)对象
10.对象——object
01.对象属于引用类型数据
对象:是一组属性(property)和(method)方法的集合
一台电脑:属性有颜色,尺寸,品牌,内存大小...方法有看视频,上网,敲代码...
一辆汽车:属性有颜色,长度,品牌,空间大小...方法有代步,运输...
比较形象的一句比喻就是:万物皆对象
1)JS中的对象
内置对象:JS提供的,例如日期,运算等
宿主对象:根据不同的执行环境划分的,DOM对象的宿主是浏览器,http对象的宿主是node.js
自定义对象:自己创建的对象,自定义对象包含
对象字面量
内置构造函数
自定义构造函数
2)对象字面量创造空对象
使用大括号{ }创建空对象
多组属性之间用逗号隔开
属性名中的引号可加可不加,如果含有特殊字符必须加
//创建自定义对象
//使用对象字面量创建对象,对象字面量是{ },字面量的意思就是字面上你写的是什么值,打印的就是什么值
var person={
ename:"小小",
sex:"男",
age:"78",
}
console.log(person);//{ename: "小小", sex: "男", age: "78"}
//创建一个手机对象,包含颜色,尺寸,品牌
var phone={
color:"黑色",
size:5.9,
brand:"华为",
"made-in":"china",
};
console.log(phone);//{color: "黑色", size: 5.9, brand: "华为", made-in: "china"}
3)访问对象中的属性
对象.属性名
对象['属性名']
如果访问的属性名不存在,返回undefined
//访问对象中的属性
var phone={
color:"黑色",
size:5.9,
brand:"华为",
"made-in":"china",
};
console.log(phone.size);//5.9
console.log(phone['made-in']);//china
console.log(phone['size']);//5.9
//修改属性值
phone.color="白色";
console.log(phone.color);//白色
//添加不存在的属性
console.log(phone.num);//不存在的 默认是undefinde
phone.num='P30';
console.log(phone.num);//P30
4)内置构造函数由new创建一个对象
new Object() 创建一个空对象
需要单独为对象添加每一个属性
//使用内置函数创建对象
var car=new Object();
//添加属性
car.brand='五菱宏光';
car.color='白色';
car['price']=60000;
console.log(car);//{brand: "五菱宏光", color: "白色", price: 60000}
5)遍历对象中的属性
for (var key in 对象){//key代表对象中的每个属性名
对象[key] //通过属性名获取对应属性值
}
//遍历对象中的属性
var phone={
color:'黑色',
brand:'华为',
num:'p30',
size:5.9,
}
for (var key in phone ){
//key 每个属性名
console.log(key,phone[key])//color 黑色 brand 华为 num p30 size 5.9
} //练习:创建对象,包含若干个成绩,遍历对象属性,计算总成绩
var score={
math:89,
chinese:80,
english:92,
};
var sum=0;
for (var key in score ){
//console.log(key,score[key]);
//把每个成绩加到一起
sum+=score[key];
}
console.log(sum);//
02.函数对象
1)判断对象中是否含有某个属性,属性后面对应的是值
对象.属性名===undefined true—>不存在 false—>存在
对象.hasOwnProperty("属性名") true—>存在 false—>不存在
"属性名" in 对象 true—>存在 false—>不存在
//判断对象中是否含有某个属性
var person={
ename:"晓丽",
sex:'女',
age:28
}
console.log(person.eid);//undefined
console.log(person.eid===undefined);//true 属性值和undefined比较结果为true,说明不存在
console.log( person.hasOwnProperty("age"));//true
console.log("sex" in person);//true //练习:判断是否含有salary,如果没有,添加该属性,并设置值为8000.
var person={
ename:"晓丽",
sex:'女',
age:28
}
//判断方法一
if (!person.hasOwnProperty("salary")){
person.salary=8000;
}
console.log(person);
//判断方法二
if (!("salary" in person)){
person.salary=8000;
}
console.log(person);
2)对象中的方法——method,方法后面对应的是function(){}
var person={
ename:"oksana";
say:function(){
this.name//访问当前对象的属性名,this指代当前所在的对象
}
}
person.say() //调用对象中的方法
// 对象中的方法
var person={
ename:"oksana",//成员属性
sex:"女",
say:function (){//把一个匿名函数赋值给say——成员方法
console.log("hello,我叫"+this.ename);
}
}
//调用对象中的方法
person.say();
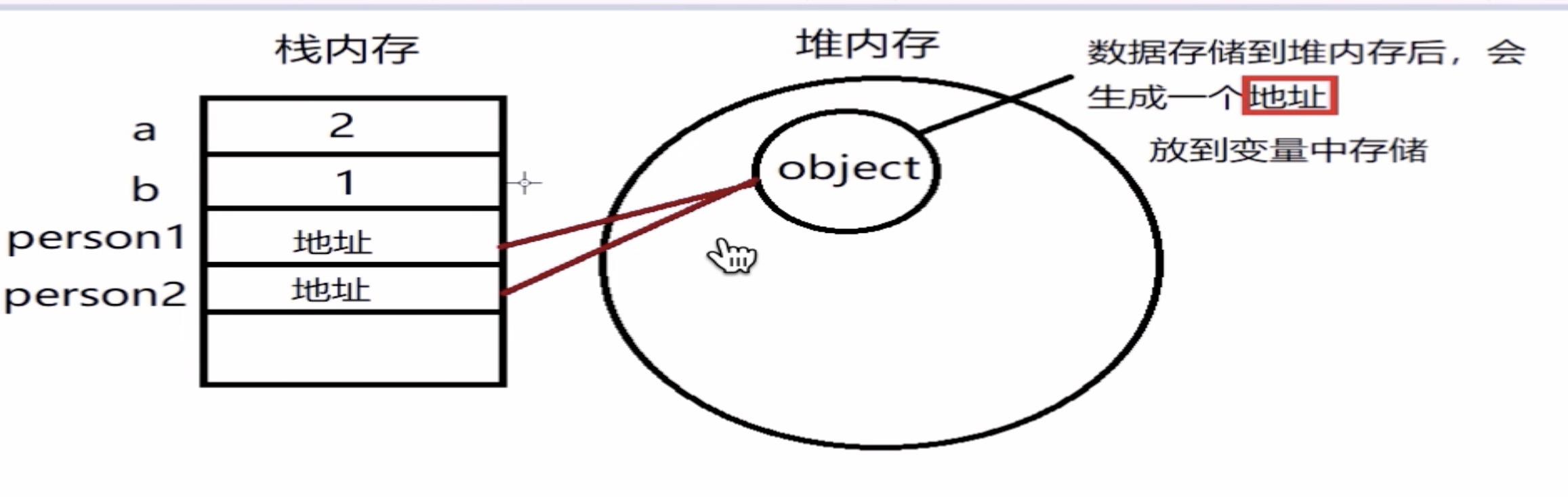
3)对象的存储
原始类型存储——变量中存储的是值,每个变量的内存空间都是单独的,暂时可理解为栈内存
引用类型存储——变量中存储的是一个引用地址,暂时可以理解为堆内存
引用类型数据一旦没有被地址所引用,就会销毁,通常使用null用于手动销毁或是释放引用类型

//原始类型储存
var a=1;
var b=a;//拷贝a的值,赋值给b,占单独的内存空间
//改变a的值
a=2;
console.log(a,b);//b=1,b占单独的内存空间,所以a值改变并不影响b值 //引用类型的存储
var person1={
ename:"oksana",
age:18,
}
//把person1对象赋值给了person2
var person2=person1;//此时person2引用的是person1的地址
//person2改变属性值
person2.ename="小小";//实际是用过引用的地址,修改了person1的值
console.log(person1);//{ename: "小小", age: 18}
console.log(person2);//{ename: "小小", age: 18}
//person1也要改变属性值
person1.age=48;//同样是通过引用的地址,修改了里面的内容,但是地址不变
console.log(person2);//{ename: "小小", age: 48}
console.log(person1);//{ename: "小小", age: 48}
//引用类型数据一旦没有被地址所引用,就会销毁
//null用于手动销毁或是释放引用类型,
person1=null;//person1不在引用对象
person2=null;//person2不在引用对象
03.数组对象——array
数组是有多个元素组成的集合,每个元素就是一个数据
1)数组字面量
[元素1,元素2,...]
//数组字面量,写什么值输出就是什么值
var citys=['北京','上海','杭州','广州','深圳']
console.log(citys);//["北京", "上海", "杭州", "广州", "深圳"]
2)访问数组中的元素
数组[下标] 下标从0开始,不存在的元素返回undefined
//访问数组中的元素
var markets=['pork','beef','pear','apple','water']
//访问某个元素,第一个下标是从0开始
console.log(markets[1]);//打印下标为1的位置的值
console.log(markets[5]);//打印下标为5的位置的值,下标5是没有值的,所以返回undefined
//修改元素
markets[0]='dog';//给0下标重新赋值
//添加元素
markets[7]='cat';//给下标7赋值
console.log(markets);//["dog", "beef", "pear", "apple", "water", empty × 2, "cat"]
3)内置构造函数——new Array
new Array(元素1,元素2...)
new Array(3) 初始化元素个数为3,可以添加更多个元素
//内置构造函数
var laptop=new Array('ThinkPad','小米','戴尔');
var course=new Array(3);
course[1]='数学';
course[2]='语文';
course[3]='英语';
console.log(laptop);//["ThinkPad", "小米", "戴尔"]
console.log(course);//[empty, "数学", "语文", "英语"],第一位是空,因为没有在0下标的位置添加值
4)数组长度——length
数组.length——获取数组中元素的个数
在数组的末尾添加元素
数组[数组.length]=值;
//数组的长度
var num=new Array(5);
num[0]='小前锋';
num[1]='中锋';
num[2]='得分后卫';
num[3]='控球后卫';
num[4]='前锋';
//使用长度在数组的末尾添加元素
num[num.length]='教练';
num[num.length]='啦啦队';
console.log(num);// ["小前锋", "中锋", "得分后卫", "控球后卫", "前锋", "教练", "啦啦队"]
//数组的长度
console.log(num.length);//
5)数组分类
分为关联数组和索引数组
索引数组是以0以上的整数作为下标
关联数组以字符串作为下标,只能单独的添加元素
//数组分类
//索引数组
var score=[23,58,100,98];
console.log(score);//[23, 58, 100, 98]
var countrys=new Array();
countrys[countrys.length]='China';
countrys[countrys.length]='RS.';
countrys[countrys.length]='USA';
console.log(countrys);// ["China", "RS.", "USA"],索引数组的下标是整数,所以也可看作输出为[0:"China",1:"RS.",2:"USA"] //关联数组,以字符串作为下标
var emp=[];
emp['ename']='小然';
emp['sex']='男';
console.log(emp);//[ename: "小然", sex: "男"],ename,sex就是下标名称
6)遍历数组——for-in
for-in遍历
for(var key in数组){
//key代表下标
//数组[key],下标对应的元素
}//既可以遍历关联数组,也可以遍历索引数组
//for-in 遍历数组
var emp=[];
emp['ename']='小然';
emp['sex']='男';
console.log(emp);//[ename: "小然", sex: "男"]
//遍历关联数组
for (var key in emp ){
console.log(key,emp[key]);//ename 小然,sex 男
} //遍历索引数据
var score=[78,42,59,67];
var sum=0;
for (var key in score ){
console.log(key,score[key]);//这里会打印每个下标的名称和值
sum+=score[key];
}
console.log(sum/score.length);
for循环遍历
for(var i=0;i<数组.length;i++){
//i代表下标
//数组[i],下标对应的元素
}//只能遍历索引数组,后续有其他的遍历关联数组的方式
//循环遍历
//使用循环获取数组中的元素
var score=[23,58,100,98];
var sum=0;
for (var i=0 ;i<score.length ;i++ ){
console.log(i,score[i]);
sum+=score[i];
}
console.log(sum/i); //练习:创建数组,包含多个国家,把所有的中国改为CHINA
var country=['中国','法国','德国','爱尔兰','芬兰','中国','中国'];
for (var i=0;i<=country.length ;i++ ){
if (country[i]==='中国'){
country[i]='china';
}
}
console.log(country);
7)数组API——Array-API(方法)
API 应用程序编程接口,预定义好的一些方法或者函数
pop() 删除数组末尾的元素,返回删除的元素
//删除数组中的最后一个元素——pop()
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.pop());//返回的是删除的数据
push() 在数组的末尾添加元素,返回数组的长度
//在数组的末尾添加元素——push()
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.push('angular'));//返回的是数组的长度
shift() 删除数组开头的元素,返回删除的元素
//删除开头的元素——shift()
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.shift());//返回删除的元素
unshift() 在数组的开头添加元素,返回数组的长度
//在开头添加元素——unshift()
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.unshift('js'));//返回的是数组长度
join('-') 将数组中的元素按照指定的字符组合成字符串,默认是逗号,
//把数组转为字符串带有特殊的分隔符号——join('/')
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.join());//html,css,js,nodejs,ajax,vue,react,默认符号是「,」
console.log(arr.join('/'));//html/css/js/nodejs/ajax/vue/react
console.log(arr.join(''));//htmlcssjsnodejsajaxvuereact
sort() 对数组元素排序,默认是按照unicode码从小到大排序
sort(function(a,b){//对数字数组排序
return a-b;//按照数字从小到大排序
// return b-a;//按照数字从大到小排序
});
//对数组元素排序——sort()
var arr=[23,9,78,6,45];
console.log(arr.sort());//默认按照unicode码从小到大;
//按照数字大小排序,从大到小;
console.log(arr.sort(function(a,b){
// return a-b;//从小到大
return b-a;//从大到小
}));
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.sort());//默认是按照unicode码从小到大排序
reverse() 翻转数据
//翻转数组元素——reverse()
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.reverse());//把数组按照从后到前重新排序
toString() 将数组中的元素按照逗号组合成字符串
//把数组转为字符串——toString()
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.toString());//html,css,js,nodejs,ajax,vue,react
concat(arr1,arr2) 拼接多个数组
//拼接多个数组——concat(arr1,arr2)
var arr=['html'];
var arr1=['css','js','nodejs'];
var arr2=['ajax','vue','react'];
console.log(arr.concat(arr1,arr2));// ["html", "css", "js", "nodejs", "ajax", "vue", "react"]
slice(start,end)
截取数组中的元素,start是开始的下标,end是结束的下标,不包含end本身,如果是负数,表示倒数,end为空截取到最后。返回为截取的数组。
//截取元素——slice(start,end)
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.slice(0,2));//包括开始的下标,但是不包括结束的下标
console.log(arr);
console.log(arr.slice(0));//开始结束的下标,到最后
console.log(arr.slice(-2));//开始结束的下标,到最后
console.log(arr.slice());//全部截取
console.log(arr.slice(3,-1));//从开始下标截取到倒数第一位,但不包括倒数第一个
console.log(arr.slice(-2,-1));//从倒数第二个开始截取,但不包括结束下标
splice(start,count,value1,value2...)
删除数组中的元素,start是开始下标,count删除长度,value删除后补充的元素;count为空删除到最后,start为负数表示倒数;返回删除的元素,原数组会发生变化。
//删除数组中的元素——splice(start,count,value1,value2...)
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.splice(1));//开始的下标到最后,返回的是删除的数组
console.log(arr);
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.splice(1,2));//开始的下标到最后,删除的长度,返回的是删除的数组
console.log(arr);
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.splice(-2,1));//删除的是开始下标,和长度,返回的是删除的数组
console.log(arr);
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.splice(2,1,'oksana','html5'));//删除开始,长度,补充的的元素,返回的是删除的数组
console.log(arr);
var arr=['html','css','js','nodejs','ajax','vue','react'];
console.log(arr.splice(2,0,'oksana','html5'))//0代表一个元素都不删除,直接插入后面的数据,返回的是删除的数组
console.log(arr);
8)二维数组
数组中的每个元素也是数组
var arr=[ [],[],[]…]
访问二维数组中的数据
arr[下标][下标] 通过两组下标访
// 二维数组
var city=[
['海淀区','西城区','东城区','丰台区'],
['广州','深圳','惠州'],
['济南','青岛']
];
console.log(city[1][1]);//深圳 通过两组下标访
console.log(city[2][0]);//济南 通过两组下标访
06.JS对象-1的更多相关文章
- 07.JS对象-2
前言: 学习一门编程语言的基本步骤(01)了解背景知识(02)搭建开发环境(03)语法规范(04)常量和变量(05)数据类型(06)数据类型转换(07)运算符(08)逻辑结构(09)函数(10)对象1 ...
- JavaScript学习06 JS事件对象
JavaScript学习06 JS事件对象 事件对象:当事件发生时,浏览器自动建立该对象,并包含该事件的类型.鼠标坐标等. 事件对象的属性:格式:event.属性. 一些说明: event代表事件的状 ...
- js对象私有变量公有变量问题
0 js对象私有变量公有变量问题5 小弟初学JS面向对象编程 现有一问题 请教各位大虾: Person=function (){ //私有变量定义 var name; vae age; var Ale ...
- JSON与js对象序列化
JavaScript对象表示法(JavaScript Object Notation,简称JSON)是一种轻量级的数据交换格式,它基于js字面量表示法,是js的一个子集.虽然是一个js的子集但是他与语 ...
- jquery实现点击展开列表同时隐藏其他列表 js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
这篇文章主要介绍了jquery实现点击展开列表同时隐藏其他列表的方法,涉及jquery鼠标事件及节点的遍历与属性操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下 本文实例讲述了jquery实现点击 ...
- JS对象继承篇
JS对象继承篇 ECMAScript只支持实现继承,而且其实现继承主要是依靠原型链来实现的 原型链 其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法 function Person() ...
- JS 对象封装的常用方式
JS是一门面向对象语言,其对象是用prototype属性来模拟的,下面,来看看如何封装JS对象. 常规封装 function Person (name,age,sex){ this.name = na ...
- JSON字符串和JS对象之间的转换
JSON字符串和JS对象之间的转换 1 json字符串转换为js对象 1.1 标准json格式字符串转换为Js对象 JSON字符串 str JSON.parse(str) eval(str) eva ...
- js 对象的_proto_
js 对象呢,有个属性叫_proto_,以前没听说过,也没关注,最近看这个原型,就被迫知道了这个东西,js 这里面的东西,真是规定的很奇怪,具体为啥也不知道,就测试发现的,对象的_proto_属性,和 ...
随机推荐
- 【java基础】String、StringBuilder和StringBuffer的区别
关于这三个类在字符串处理中的位置不言而喻,那么他们到底有什么优缺点,到底什么时候该用谁呢?下面我们从以下几点说明一下 1.三者在执行速度方面的比较:StringBuilder > String ...
- SpringBoot配置国际化
1).国际化 1).编写国际化配置文件: 2).使用ResourceBundleMessageSource管理国际化资源文件 3).在页面使用fmt:message取出国际化内容 步骤: 1).编写国 ...
- Python3 正则表达式 re 模块的使用 - 学习笔记
re 模块的引入 re 模块的使用 re.compile() re.match()与re.search() re.match re.search() 区别 re.findall()与re.findit ...
- AMD R5 2400G插帧教程
最近买的小主机带的是AMD R5 2400G显卡,支持AMD的插帧技术,Sandeepin肯定要体验一把效果. BlueskyFRC 按照网上的教程配置,似乎2400G显卡驱动里没有AMD Fluid ...
- 红黑树(依照4阶B树C++实现)
我在编写红黑树的时候类比这2-3-4树的原理来书写 语言标准:C++11 在Ubuntu 18.04上通过编译和测试 从刚开始只听说过这个概念,到学习,再到编出代码,然后在进行测试,最后完成代码一共花 ...
- Docker底层架构之命名空间
前言 命名空间是 Linux 内核一个强大的特性.每个容器都有自己单独的命名空间,运行在其中的 应用都像是在独立的操作系统中运行一样.命名空间保证了容器之间彼此互不影响.相应的命名空间功能如下: pi ...
- liberty | 在IDEA整合Springboot与IBM liberty
在IDEA整合Springboot与IBM liberty 简介 Liberty 是一款全新的轻量级应用服务器,它将用户的良好开发体验作为最主要的出发点.其主要特点和内容包括: 高模块化--该功能允许 ...
- 类与 Object 的应用
# 类与 Object 的应用 + 面试题 类介绍 Java 程序是由若干个类组成的,类也是面向对象编程思想的具体实现. 以下为类的基本使用: public class Cat { // 私有属性 p ...
- Eclipse中文语言包安装和设置中文
对于英语水平不好或者初学者来说使用中文开发环境可以有效提高学习效率,便于快速的学习和上手,不过对于当前的技术环境学习英语还是非常有必要的,当对Eclipse掌握到一定程度还是应该多使用英语环境来开发, ...
- 在Navicat新建用户
1.Ctrl+Q,进入查询,创建表空间. 输入create tablespace test datafile 'D:\Oracle\test.ora' size 1000m; 这里的test为表空间名 ...
