Docker最全教程——从理论到实战(二十)
前言
各种编程语言均有其优势和生态,有兴趣的朋友完全可以涉猎多门语言。在平常的工作之中,也可以尝试选择相对适合的编程语言来完成相关的工作。
在团队技术文档站搭建这块,笔者尝试了许多框架,最终还是选择了Hexo,主要是由于其丰富的主题和插件,并且灵活和高度可定制化,改起来也非常方便。我们团队文档站即使用Hexo来构建,并且基于容器配置了完整的代码流水线:docs.xin-lai.com
如果对站点配置、主题、插件存在疑问,可以加群沟通。
目录
- 官方镜像
- 编写一个简单的Web服务器
- 编码
- 编写Dockerfile
- 构建并运行
- 使用Hexo搭建团队技术文档站
- 安装
- 初始化
- 配置站点信息
- 生成静态文件
- 使用hexo-server进行托管
- 使用容器构建和托管
Node.js 是一个基于 Chrome V8 引擎构建的JavaScript运行环境,是一个让JavaScript能够运行在服务端的开发平台。Node.js可以方便地搭建响应速度快、易于扩展的Web应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
Node.js的诞生给前端开发人员带来了极大的惊喜,传统的Web 开发者,前端使用JavaScript进行编程,服务器端代码得用另外一种语言,比如Java、.NET、PHP 等等。但是 Node.js 出现之后,前端开发者使用JavaScript就可以前后端通吃了。
官方镜像
官方镜像地址:https://hub.docker.com/_/node

编写一个简单的Web服务器
1.编码
使用Node.js编写一个简单的Web服务器非常简单,主要需要用到http模块,http模块主要用于搭建 HTTP 服务端和客户端,全部代码如下所示:

// 加载http模块
const http = require('http');
// 设置端口 const port = 80; // 创建Web服务器 const server = http.createServer((req, res) => { // 设置响应的状态码 res.statusCode = 200; // 设置响应的请求头 res.setHeader('Content-Type', 'text/plain'); // 设置响应输出文本 res.end('Hello World !'); }); // 设置Web服务器监听端口 server.listen(port);

2.编写Dockerfile
Dockerfile文件如下所示:

#指定node镜像的版本
FROM node:8.9-alpine #对外暴露的端口 EXPOSE 80 # 复制文件 COPY . . # 运行 ENTRYPOINT ["node","app.js"]

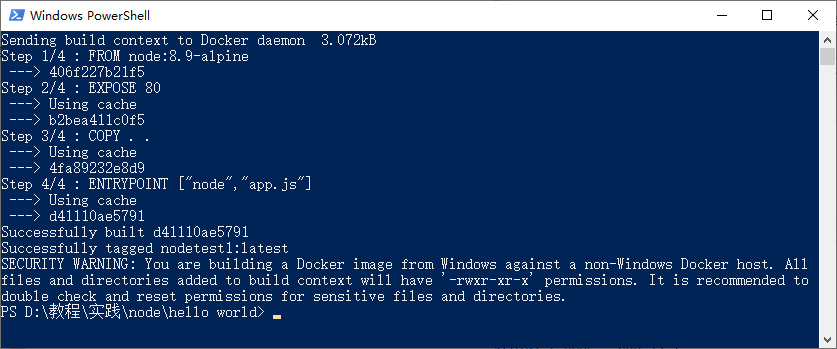
3.构建并运行
构建命令如下所示:
docker build --rm -f "dockerfile" -t nodetest1:latest .

运行:
docker run --rm -p 4000:80 nodetest1:latest

在日常开发中,一些简单的脚本的编写,为了避免反复的构建过程,大家同样可以参考PHP一节,然后直接运行Node.js的镜像来执行Node.js的脚本。
参考脚本如下所示:

docker run -it --rm ` --name node-running-script ` -v D:\temp\node:/usr/src/myapp ` -w /usr/src/myapp ` node:8.9-alpine node app.js

使用Hexo搭建团队技术文档站
Hexo 是一个快速、简洁且高效的博客(不仅仅是博客)框架,他可以使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。我们可以用其来搭建博客、文档站点或者其他官网。接下来,我们将使用Hexo来搭建团队技术文档站。之所以选择Hexo,主要原因如下:
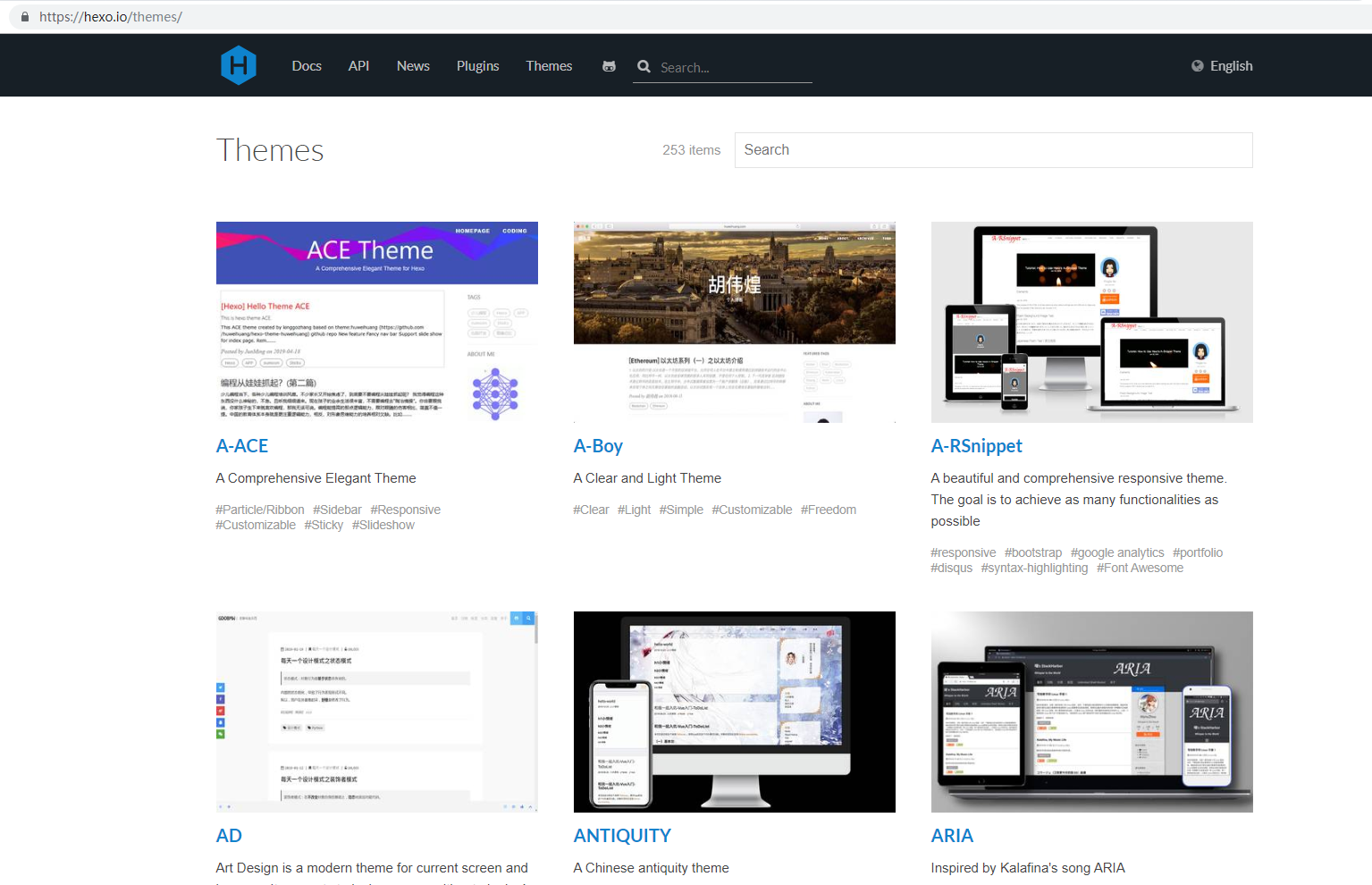
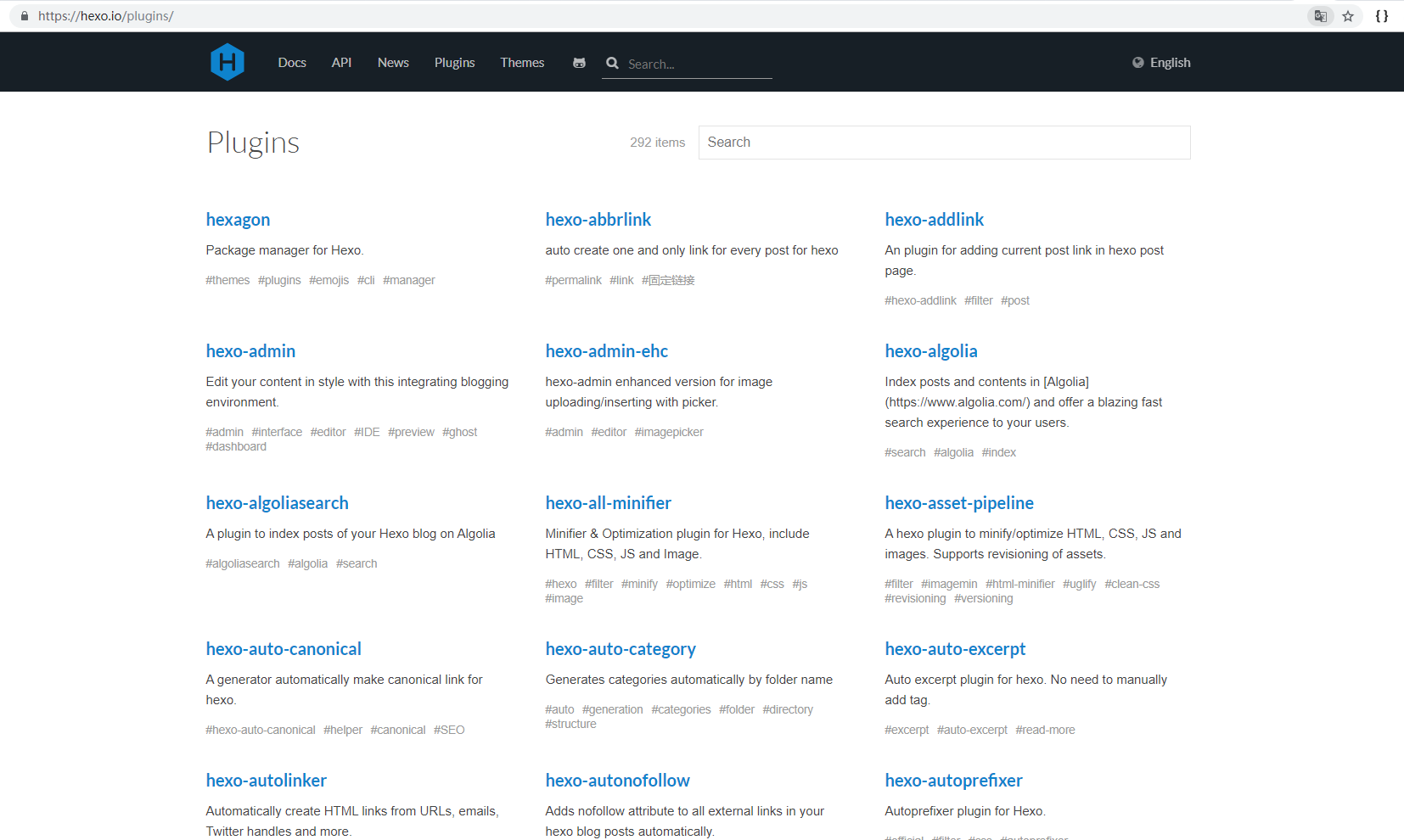
- 主题丰富
Hexo的主题很多,我们在官网就能找到很多可用的主题,而且均已开源,如下所示:

- 插件丰富
在官网,我们就可以找到很多各种各样的插件,比如搜索、字数统计、自动分类、百度网址提交、静态资源压缩等等各种各样的开源插件:

- 灵活可扩展
无论是主题还是插件,均为开源。相关主题的修改也非常简单,您只要具备一定的JavaScript和Html的知识,就可以完成对主题和插件的修改。
- 支持对Markdown进行渲染
无论是搭建博客还是技术文档站,使用Markdown进行文章编写都是需要优先考虑的。团队成员仅需提交Markdown,就可以生成一个漂亮美观的静态站点,这是一件多么惬意的事情啊!
接下来,我们就演示如何一步一步的使用Hexo来构建团队技术站点:
1.安装
在安装Hexo之前,我们先必须安装好以下内容:
接下来,我们仅需使用以下命令来安装Hexo:
npm install -g hexo-cli
npm是Node.js的包管理工具,在安装Node.js时会顺带安装好,通过以上命令,我们将使用npm全局安装(安装到全局目录)hexo-cli。
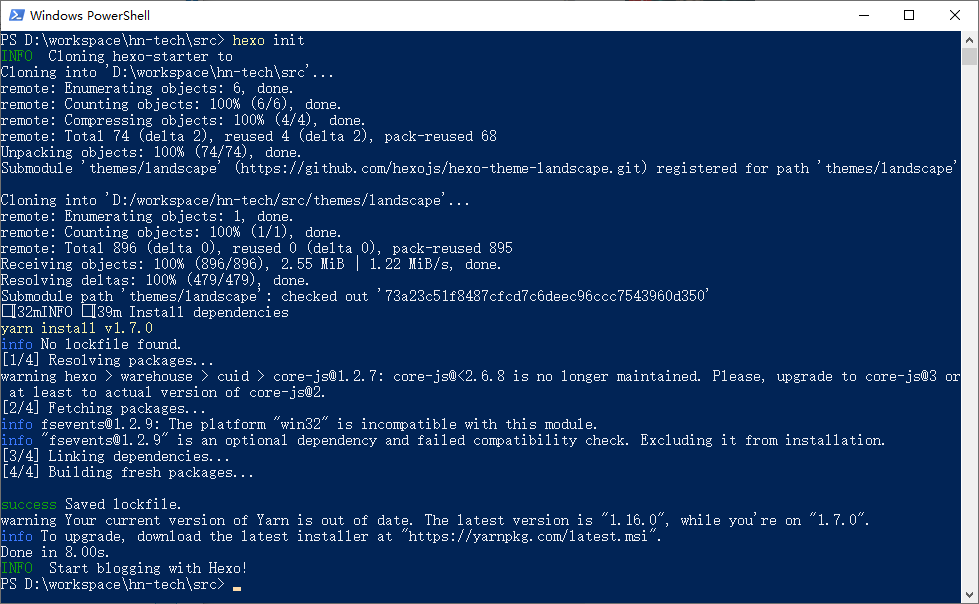
2.初始化
接下来,我们可以开始使用Hexo建站了。首先我们需要进行一些站点初始化的工作:
hexo init <folder>
目录为选填,不填则默认当前目录。

初始化完成之后,就可以看到目标目录下多了很多内容:

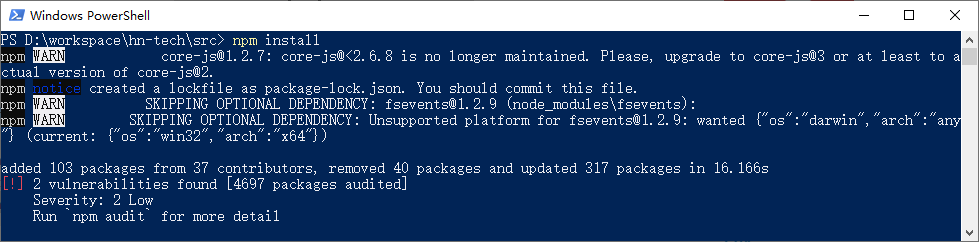
接下来,我们使用npm管理工具进行安装相关包:
npm install

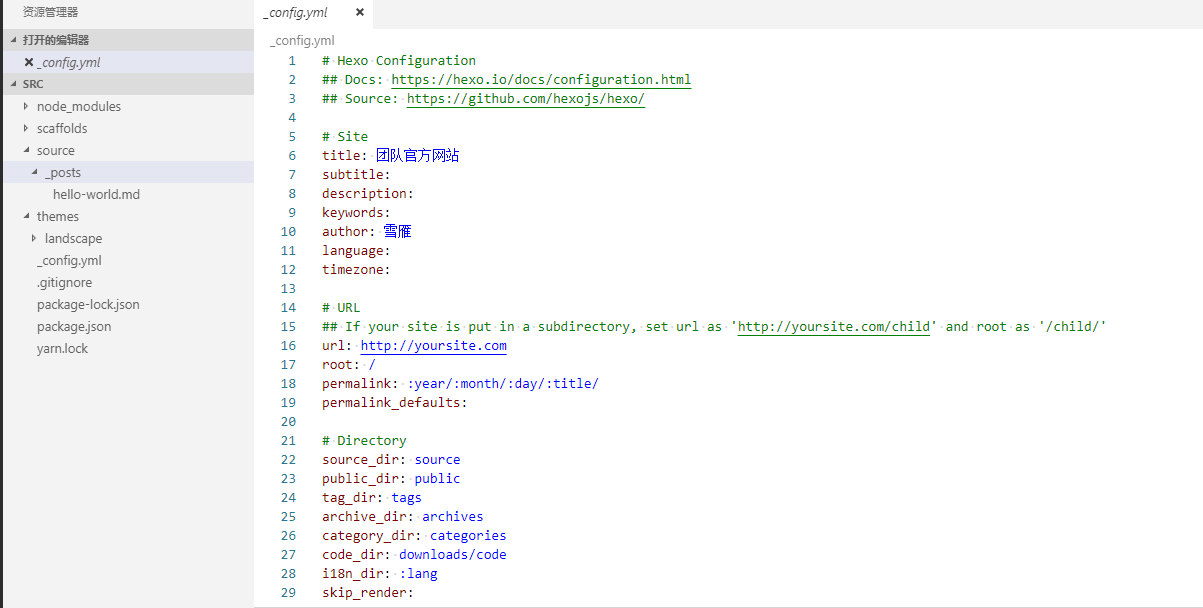
3.配置站点信息
在根目录下,我们可以找到“_config.yml”文件,通过修改该文件,我们可以在此配置大部分参数:

具体配置信息见官网说明:https://hexo.io/zh-cn/docs/configuration
4.生成静态文件
默认情况下,Hexo进行站点初始化时,已经完成了默认主题(landscape)和内容(hello-world.md)的设置,我们可以直接执行以下命令来生成静态文件:
hexo generate

执行之后,我们可以在“public”目录看到以下静态文件:

我们还可以使用命令“hexo deploy”来部署站点,比如部署到GitHub然后使用GitHub进行托管。Hexo支持多种部署方式,具体见官网:https://hexo.io/zh-cn/docs/deployment
5.使用hexo-server进行托管
我们也可以使用官方组件hexo-server进行托管我们的静态站点,在使用之前,我们得先进行安装:
npm install hexo-server –save

安装完成后,就可以使用以下命令来启动web服务器来进行查看了:
hexo server -p 5000
-p参数用于指定端口,默认端口为4000:

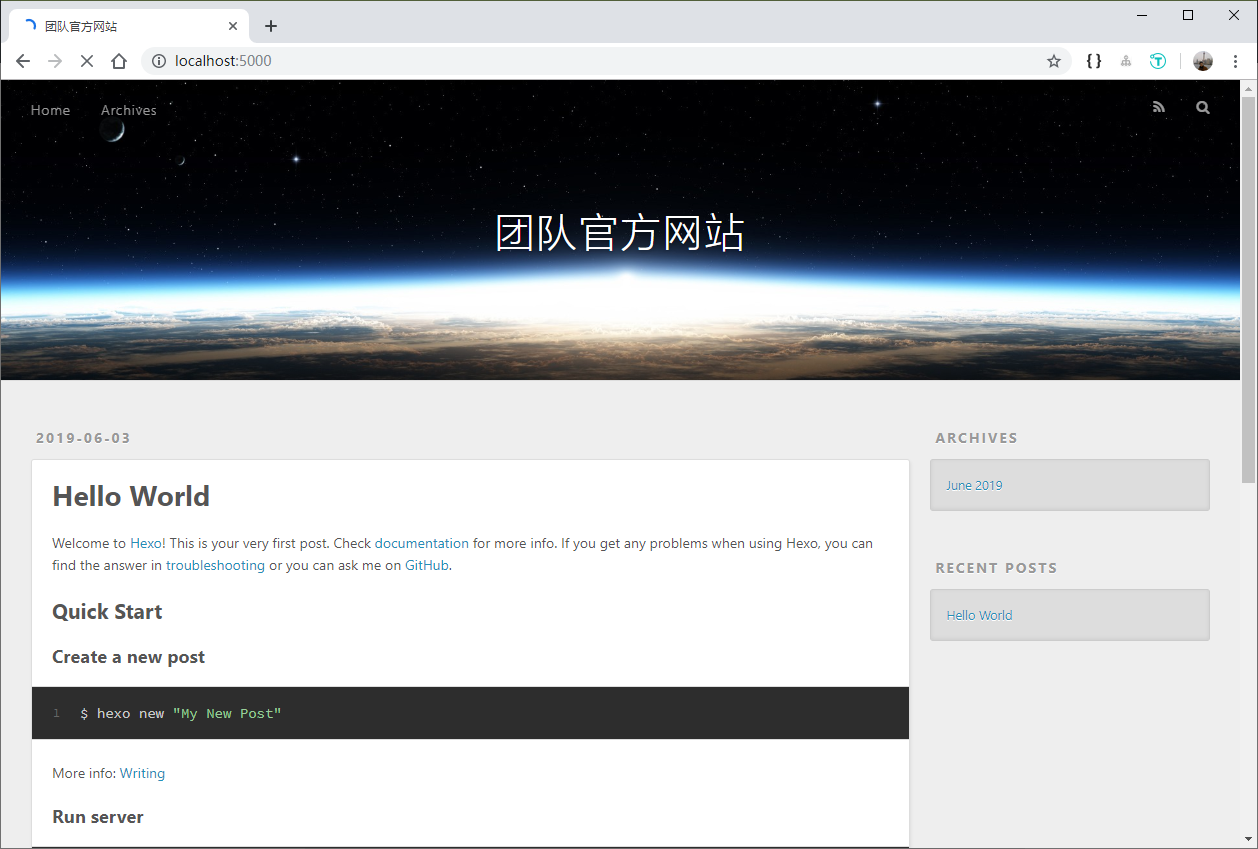
接下来,我们就可以用浏览器直接打开这个地址进行访问了:

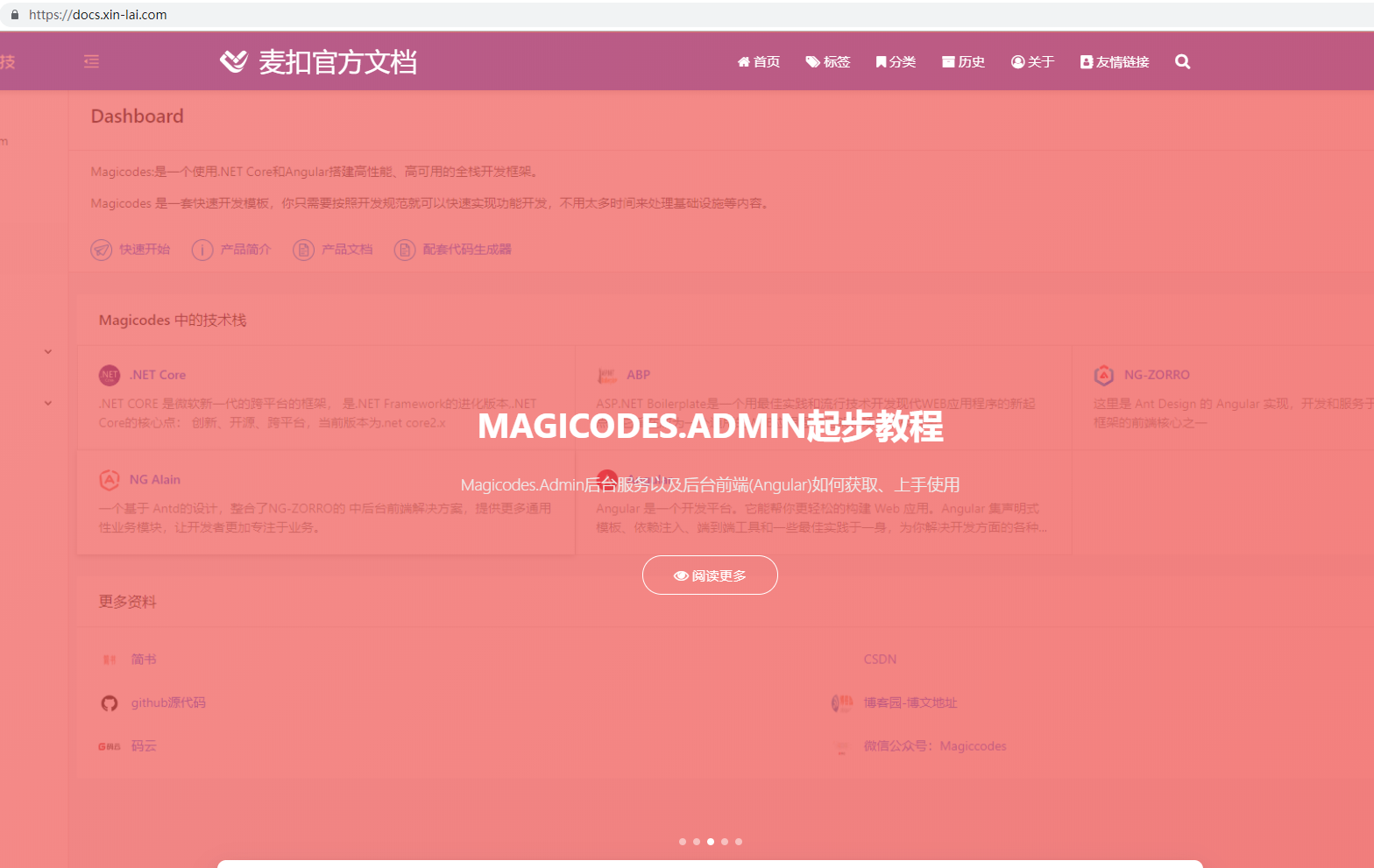
至此,一个简单的静态站点就搭建好了。我们可以配置导航链接,或者使用主题和插件来支持各种自定义的功能。例如如下所示的站点:



6.使用容器构建和托管
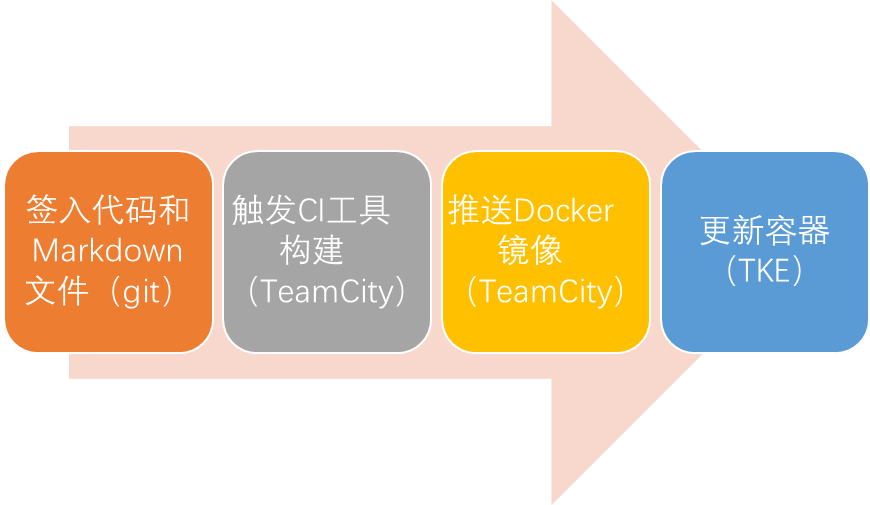
初步了解Hexo之后,我们可以使用Docker来构建和托管我们的站点。主体参考流程如下所示:

以上流程仅供参考,TeamCity的配置请参考DevOps相关章节。
Dockerfile文件如下所示:

FROM node:10.15.3-alpine
# 设置标签 LABEL author=雪雁 email=xinlai@xin-lai.com site=https://docs.xin-lai.com # 设置容器内端口 EXPOSE 8000 # 添加目录 ADD . /app # 设置当前工作目录 WORKDIR /app # 复制文件 COPY . . # 设置npm并且使用npm安装hexo以及相关插件,然后生成静态页并且安装hexo-server RUN npm config set unsafe-perm true && \ npm config set registry https://registry.npm.taobao.org && \ npm install -g hexo-cli && \ # hexo clean && \ cd src && \ npm install hexo --save && \ npm install hexo-neat --save && \ npm install --save hexo-wordcount && \ npm i -S hexo-prism-plugin && \ npm install hexo-generator-search --save && \ npm i hexo-permalink-pinyin --save && \ hexo generate && \ npm install hexo-server --save # 设置工作目录 WORKDIR src # 使用hexo-server托管静态文件 ENTRYPOINT ["hexo", "server","-p","8000"]

Docker最全教程——从理论到实战(二十)的更多相关文章
- Docker最全教程——从理论到实战(十五)
前言 Java是一门面向对象的优秀编程语言,市场占有率极高,但是在容器化实践过程中,发现官方支持并不友好,同时与其他编程语言的基础镜像相比(具体见各语言镜像比较),确实是非常臃肿. 本篇仅作探索,希望 ...
- Docker最全教程——从理论到实战(十九)
Python目前是流行度增长最快的主流编程语言,也是第二大最受开发者喜爱的语言(参考Stack Overflow 2019开发者调查报告发布).笔者建议.NET.Java开发人员可以将Python发展 ...
- Docker最全教程——从理论到实战(十六)
前言 与其他语言相比,Go非常值得推荐和学习,真香!为什么?主要是可以直接编译成机器代码(性能优越,体积非常小,可达10来M,见实践教程图片)而且设计良好,上手门槛低.本篇主要侧重于讲解了Go语言的优 ...
- Docker最全教程——从理论到实战(十四)
本篇教程主要讲解基于容器服务搭建TeamCity服务,并且完成内部项目的CI流程配置.教程中也分享了一个简单的CI.CD流程,仅作探讨.不过由于篇幅有限,完整的DevOps,我们后续独立探讨. 为了降 ...
- Docker最全教程——从理论到实战(十)
终于按时完成第二篇.本来准备着手讲一些实践,但是数据库部分没有讲到,部分实践会存在一些问题,于是就有了此篇以及后续——数据库容器化.本篇将从SQL Server容器化实践开始,并逐步讲解其他数据库的容 ...
- Docker最全教程——从理论到实战(十八)
前言 VS Code是一个年轻的编辑器,但是确实是非常犀利.通过本篇,老司机带你使用VS Code玩转Docker——相信阅读本篇之后,无论是初学者还是老手,都可以非常方便的玩转Docker了!所谓是 ...
- Docker最全教程——从理论到实战(十二)
前言 Ubuntu是一个以桌面应用为主的开源GNU/Linux操作系统,应用很广.本篇主要讲述Ubuntu下使用SSH远程登录并安装Docker,并且提供了Docker安装的两种方式,希望对大家有所帮 ...
- Docker最全教程——从理论到实战(八)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(七)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(六)
托管到腾讯云容器服务 托管到腾讯云容器服务,我们的公众号“magiccodes”已经发布了相关的录屏教程,大家可以结合本篇教程一起查阅. 自建还是托管? 在开始之前,我们先来讨论一个问题——是自建 ...
随机推荐
- [Redis-CentOS7]Python操作Redis(十一)
Python 操作redis #!/usr/bin/env pyhton # coding:utf-8 # @Time : 2020-02-16 21:36 # @Author : LeoShi # ...
- Mybatis注解开发多表一对一,一对多
Mybatis注解开发多表一对一,一对多 一对一 示例:帐户和用户的对应关系为,多个帐户对应一个用户,在实际开发中,查询一个帐户并同时查询该账户所属的用户信息,即立即加载且在mybatis中表现为一对 ...
- Cassandra 在 360 的实践与改进
分享嘉宾:王锋 奇虎360 技术总监 文章整理:王彦 内容来源:Cassandra Meetup 出品平台:DataFunTalk 注:欢迎转载,转载请留言. 导读:2010年,Dropbox 在线云 ...
- Linux中screen命令
screen是一款由GNU计划开发的用于命令行终端切换的自由软件.用户可以通过该软件同时连接多个本地或远程的命令行会话,并在其间自由切换.GNU Screen可以看作是窗口管理器的命令行界面版本.它提 ...
- 静态随机存储器SRAM存储数据原理
RAM主要的作用就是存储代码和数据供中央处理器在需要的时候进行调用.对于RAM等存储器来说仍是一样的,虽然存储的都是代表0和1的代码,但是不同的组合就是不同的数据.对于RAM存储器而言数据总线是用来传 ...
- .NET CORE(C#) WPF 重新设计Instagram
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. .NET CORE(C#) WPF 重新设计Instagram 阅读导航 本文背景 代码实现 ...
- 物联网开源框架Thingsboard使用总结
Thingsboard中文社区:http://thingsboard.iotschool.com/ 参考网址:https://thingsboard.io/docs/getting-started-g ...
- springboot + mybatis 支持oracle和mysql切换含源码
1.springboot 启动类加入bean 如下 // DatabaseIdProvider元素主要是为了支持不同的数据库@Beanpublic DatabaseIdProvider getData ...
- 用Excel排值班表用到的几个公式
用Excel排值班表用到的几个公式 最近,疫情得到了一定的缓解,但还不能放松.所以,各单位都加强值班.那就得排值班表.提到的表当然要用Excel,为什么?因为Excel中的公式真得能让我们提高工作效率 ...
- 搭建wordpress博客
环境说明 操作系统: CentOS 7.2 64位 1. 准备LAMP环境 LNMP 是 Linux.Nginx.MySQL 和 PHP 的缩写,是 WordPress 博客系统依赖的基础运行环境.我 ...
