Vue. 之 报错 Uncaught (in promise)
Vue. 之 报错 Uncaught (in promise)
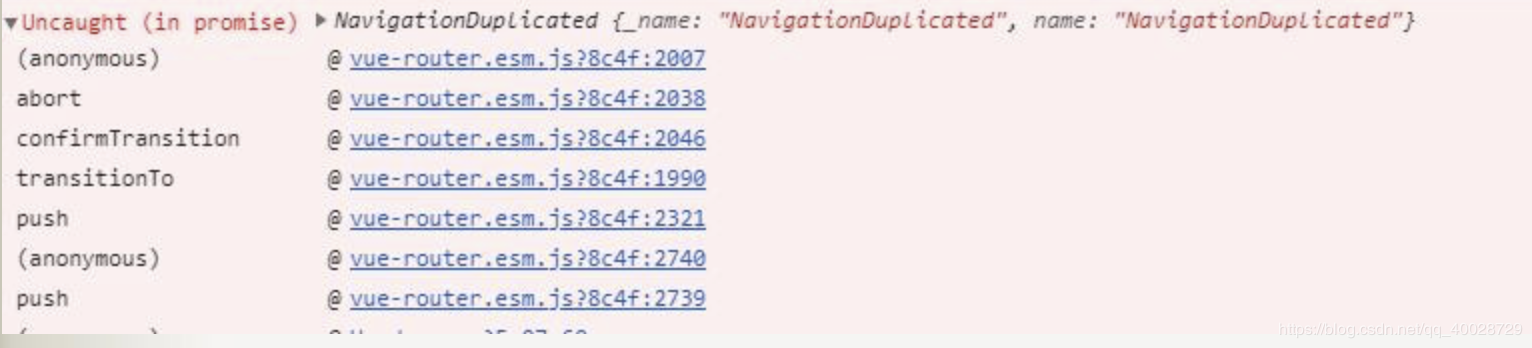
在点击同一个URL的时候,会报错如下:

解决方案:
在项目目录下运行 npm i vue-router@3.0 -S 即可。
Vue. 之 报错 Uncaught (in promise)的更多相关文章
- Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol')
Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol') 报错信 ...
- 填坑——audio不能正常播放,控制台报错 Uncaught (in promise) DOMException
原文:https://blog.csdn.net/Mariosss/article/details/87861167 用chrome调试页面时,发现audio控件有时不能正常播放音频,控制台报错 Un ...
- 网页视频不能自动播放?HTML5 video报错Uncaught (in promise) DOMException解决方法
话说发哥四年前写了一个网页,如上图效果,实际网址http://pano.z01.com ,话说做好时是正常的,突然某一天,客户说你这个网站动画不见了,这是什么原因? 结果检查脚本一切正常. 其实也不是 ...
- vue报错 Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
在进行跳转的时候报错 app.js:87499 Uncaught (in promise) NavigationDuplicated?{_name: "NavigationDuplicate ...
- jQuery配合html2canvas 使用时 报错 Uncaught (in promise) Provided element is not within a Document
报错代码: 这个函数运行时 function download(){ var element = $("#demo"); //jquery 获取元素 //这里将会报错 html2c ...
- 谷歌浏览器不能播放audio 报错Uncaught (in promise) DOMException
在2018年4月份发布的Chrome 66正式关掉了声音自动播放,也就是说<audio autopaly></audio> <video autoplay>< ...
- 怎样解决Chrome浏览器因为禁止音频自动播放所造成的视频无法自动播放且报错: Uncaught (in promise) DOMException的问题
这个问题是谷歌基于用户体验方面的考虑, 对页面加载时自动播放的音频作了限制, 试想一下, 如果你打开某个页面就立刻自动播放某种不可描述的声音, 那体验想必是十分酸爽. 尽管这个设定是针对音频的, 但实 ...
- vue 报错 Uncaught (in promise) error
可尝试在then()后加上catch() ps:该图来自网络
- Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' ...
随机推荐
- POJ 3449 /// 判断线段相交
题目大意: 给出多个多边形及其编号 按编号顺序输出每个多边形与其相交的其他多边形编号 注意一个两个多个的不同输出 将每个多边形处理成多条边 然后去判断与其他多边形的边是否相交 计算正方形另外两点的方法 ...
- Lost's revenge HDU - 3341 AC自动机+DP(需要学会如何优雅的压缩状态)
题意: 给你n个子串和一个母串,让你重排母串最多能得到多少个子串出现在重排后的母串中. 首先第一步肯定是获取母串中每个字母出现的次数,只有A T C G四种. 这个很容易想到一个dp状态dp[i][A ...
- eclipse-帮助文档
Eclipse开发环境配置 1. java环境 安装 本系统使用java6开发,老师使用1.6.0 _45版本开发,如下图所示: “开发工具”目录提供了1.6.0 _45版本32位和6 ...
- jquery 表单验证插件
其他: <form action=""> First name: <input type="text" name="FirstNam ...
- 《OpenCV3编程入门》 札记
图像处理和计算机视觉的区别在于: 图像处理侧重于 "处理"图像 --- 如增强,还原,去噪,分割,等等:而计算机视觉重点在于使用计算机(也许是可移动式的)来模拟人的视觉,因此模拟菜 ...
- Jmeter 录制脚本【转】
Jmeter 录制脚本[转] Jmeter中有2种方法可以录制脚本. 不过我个人非常不推荐录制脚本,录制的脚本混乱,需要再次加工才能使用. 像我这么精通HTTP协议的人. 一直都是使用Fiddler ...
- leetcode-买卖股票最佳时机含冷冻期
题目描述: 方法一: class Solution: def maxProfit(self, prices: List[int]) -> int: n = len(prices) dp_i_0 ...
- 两个datagrid的数据移动(支持多选)
1.需求 :点击卸车和撤销按钮可以实现 1和2 之间数据的移动(支持多选) 2. 代码 (这里只写一个撤销的功能) //撤销按钮 function moveOut() { var item = $(' ...
- slam课程
美国宾夕法尼亚大学最近有录制一套 无人机视觉定位导航相关的视频课程,2019年3月份在YouTube上更新完毕,质量非常高,名字叫Robotics,视频课程列表:https://www.youtube ...
- PHP接收数据数据包的几个方式
PHP默认识别的数据类型是application/x-www.form-urlencoded标准的数据类型. php获取post参数的几种方式 1.$_POST['paramName'] 只能接收Co ...
