vscode编辑如何保存时自动校准eslint规范
在日常开发中,一个大点的项目会有多人参与,那么可能就会出现大家的代码风格不一,各显神通,这个时候就要祭出我们的eslint。
在这之前磨刀不误砍柴工,我们先来配置一下我们的代码编辑工具,如何在vscode下保存代码时让代码自动以eslint标准来保存呢。
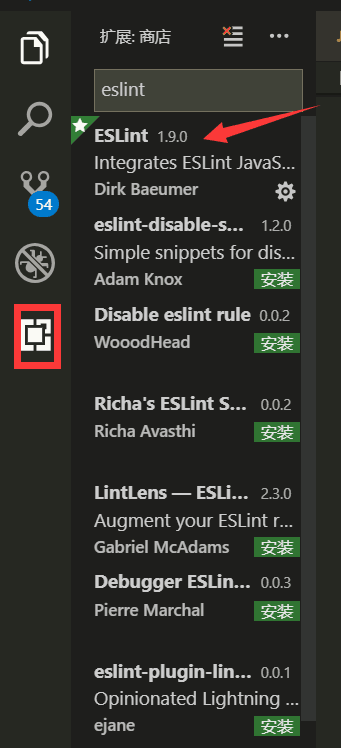
首先下载vscode就不用说了吧,那么在打开编辑器后我们在扩展商店先下载一个eslint插件

ok,下载完了让我们打开vscode的设置项,方式:左下角图标——>>设置

然后在这个json文件中放入下面代码配置就完成了
{
"workbench.colorTheme": "Monokai",
"editor.tabSize": 2,
"files.associations": {
"*.vue": "vue"
},
"eslint.autoFixOnSave": true,
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
"vue"
],
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/dist": true
},
"emmet.syntaxProfiles": {
"javascript": "jsx",
"vue": "html",
"vue-html": "html"
},
"git.confirmSync": false,
"window.zoomLevel": 2,
"editor.renderWhitespace": "boundary",
"editor.cursorBlinking": "smooth",
"editor.minimap.enabled": true,
"editor.minimap.renderCharacters": false,
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
"editor.codeLens": true,
"editor.snippetSuggestions": "top",
"editor.multiCursorModifier": "ctrlCmd",
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\cmd.exe",
}
在编辑器中输入后出现不规范的地方编辑器会有标红提示,按ctrl+s保存时也会根据这个规范保存。不过前提是公司的eslint规范与你这个规范相同,如果不同你就要根据配置来修改里面的内容了。下面是个人配置的eslint
// https://eslint.org/docs/user-guide/configuring
module.exports = {
//此项是用来告诉eslint找当前配置文件不能往父级查找
root: true,
//此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析
parser: 'babel-eslint',
//此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式
parserOptions: {
// 设置 script(默认) 或 module,如果代码是在ECMASCRIPT中的模块
sourceType: 'module',
"ecmaVersion": 6,
"ecmaFeatures": {
"jsx": true
}
},
// 此项指定环境的全局变量,下面的配置指定为浏览器环境
env: {
"browser": true,
"node": true,
"commonjs": true,
"es6": true,
"amd": true
},
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
// 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错
extends: 'vue',
// 此项是用来提供插件的,插件名称省略了eslint-plugin-,下面这个配置是用来规范html的
plugins: [
'html',
"flow-vars",
"react"
],
/*
下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin-
主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致
"off" -> 0 关闭规则
"warn" -> 1 开启警告规则
"error" -> 2 开启错误规则
*/
rules: {
// 不需要
"space-before-function-paren": 0, // 函数定义时括号前面要不要有空格
"eol-last": 0, // 文件以单一的换行符结束
"no-extra-semi": 0, // 可以多余的冒号
"semi": 0, // 语句可以不需要分号结尾
"eqeqeq": 0, // 必须使用全等
"one-var": 0, // 连续声明
"no-undef": 1, // 可以 有未定义的变量
// 警告
"no-extra-boolean-cast": 1, // 不必要的bool转换
"no-extra-parens": 1, // 非必要的括号
"no-empty": 1, // 块语句中的内容不能为空
"no-use-before-define": [1, "nofunc"], // 未定义前不能使用
"complexity": [1, 10], // 循环复杂度
"no-unused-vars": 1, // 不能有声明后未被使用的变量或参数
// vue
"flow-vars/define-flow-type": 1,
"flow-vars/use-flow-type": 1,
// react
"react/jsx-uses-react": 2,
"react/jsx-uses-vars": 2,
// 错误
"comma-dangle": [2, "never"], // 对象字面量项尾不能有逗号
"no-debugger": 2, // 禁止使用debugger
"no-constant-condition": 2, // 禁止在条件中使用常量表达式 if(true) if(1)
"no-dupe-args": 2, // 函数参数不能重复
"no-dupe-keys": 2, // 在创建对象字面量时不允许键重复 {a:1,a:1}
"no-duplicate-case": 2, // switch中的case标签不能重复
"no-empty-character-class": 2, // 正则表达式中的[]内容不能为空
"no-invalid-regexp": 2, // 禁止无效的正则表达式
"no-func-assign": 2, // 禁止重复的函数声明
"valid-typeof": 2, // 必须使用合法的typeof的值
"no-unreachable": 2, // 不能有无法执行的代码
"no-unexpected-multiline": 2, // 避免多行表达式
"no-sparse-arrays": 2, // 禁止稀疏数组, [1,,2]
"no-shadow-restricted-names": 2, // 严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-cond-assign": 2, // 禁止在条件表达式中使用赋值语句
"no-native-reassign": 2, // 不能重写native对象
// 代码风格
"no-else-return": 1, // 如果if语句里面有return,后面不能跟else语句
"no-multi-spaces": 1, // 不能用多余的空格
"key-spacing": [1, { // 对象字面量中冒号的前后空格
"beforeColon": false,
"afterColon": true
}],
"block-scoped-var": 2, // 块语句中使用var
"consistent-return": 2, // return 后面是否允许省略
"accessor-pairs": 2, // 在对象中使用getter/setter
"dot-location": [2, "property"], // 对象访问符的位置,换行的时候在行首还是行尾
"no-lone-blocks": 2, // 禁止不必要的嵌套块
"no-labels": 2, // 禁止标签声明
"no-extend-native": 2, // 禁止扩展native对象
"no-floating-decimal": 2, // 禁止省略浮点数中的0 .5 3.
"no-loop-func": 2, // 禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-new-func": 2, // 禁止使用new Function
"no-self-compare": 2, // 不能比较自身
"no-sequences": 2, // 禁止使用逗号运算符
"no-throw-literal": 2, // 禁止抛出字面量错误 throw "error";
"no-return-assign": [2, "always"], // return 语句中不能有赋值表达式
"no-redeclare": [2, { // 禁止重复声明变量
"builtinGlobals": true
}],
"no-unused-expressions": [2, { // 禁止无用的表达式
"allowShortCircuit": true,
"allowTernary": true
}],
"no-useless-call": 2, // 禁止不必要的call和apply
"no-useless-concat": 2,
"no-void": 2, // 禁用void操作符
"no-with": 2, // 禁用with
"space-infix-ops": 2, // 中缀操作符周围要不要有空格
"valid-jsdoc": [2, { // jsdoc规则
"requireParamDescription": true,
"requireReturnDescription": true
}],
"no-warning-comments": [2, { // 不能有警告备注
"terms": ["todo", "fixme", "any other term"],
"location": "anywhere"
}],
"curly": 1, // 必须使用 if(){} 中的{}
// common js
"no-duplicate-imports": 1
}
}
vscode编辑如何保存时自动校准eslint规范的更多相关文章
- VScode 格式化代码保存时使用ESlint修复代码
前言 eslint vs code 新买的电脑啊啊西 装VScode 配置格式化代码保存时使用ESlint修复代码头快炸了,不建议初学者用,太费时间了: 终于搞定---再也不要担心缩进,函数(名)和 ...
- vscode自动修复eslint规范的插件及配置
在开发大型项目中,经常都是需要多人合作的.相信大家一定都非常头疼于修改别人的代码的吧,而合理的使用eslint规范可以让我们在代码review时变得轻松,也可以让我们在修改小伙伴们的代码的时候会更加清 ...
- vscode代码保存时自动格式化成ESLint风格(支持VUE)
一.问题 vscode的默认的代码格式化ctrl+shift+f 无法通过eslint的代码风格检查是一个非常蛋疼的问题 同样在进行vue项目开发的时候,使用eslint代码风格检查是没啥问题的,但是 ...
- vscode 代码保存时自动格式化成 ESLint 风格
vscode 的默认的代码格式化 alt+shift+f (windows) 无法通过 eslint 的代码风格检查,,, 比如: 4个空格和2个空格(ESLint) 字符串用单引号(ESLint) ...
- vscode保存代码,自动按照eslint规范格式化代码设置
# vscode保存代码,自动按照eslint规范格式化代码设置 编辑器代码风格一致,是前端代码规范的一部分.同一个项目,或者同一个小组,保持代码风格一致很必要.就拿vue项目来说,之前做的几个项目, ...
- vscode 使用ESLint 自动检查,保存时自动格式化
1:全局安装eslint `npm install -g eslint`2: 打开vscode 点击 “文件”----->“首选项”---->“设置”,在右侧“用户设置/settings. ...
- eclipse编辑jsp快捷键保存时特别卡的解决方法
今天eclipse用着用着的时候,每次编辑jsp页面快捷键保存的时候要等半天才保存好,特别的卡.搞的很蛋疼.上网搜了下有解决办法 Window -> Preference -> Gener ...
- vscode代码格式化快捷键及保存时自动格式化
一.实现vs code中代码格式化快捷键:[Shift]+[Alt]+ F 二.实现保存时自动代码格式化: 1)文件 ------.>[首选项]---------->[设置]: 2)搜索 ...
- 团队协作统一vue代码风格,vscode做vue项目时的一些配置
1. 安装Vetur 扩展 主要是用于让vscode能识别vue文件,对vue代码进行高丽处理,并且它内置了一些代码格式化的设置 2. 安装ESLint 如果你的项目已经开启了eslint规范, 再有 ...
随机推荐
- 对象无法注册到Spring容器中,手动从spring容器中拿到我们需要的对象
当前对象没有注册到spring容器中,此时无法new object() 的方式创建对象,否则所有@Autowired 注入的对象都为null; 处理方式: 手动创建一个类@Component注册到S ...
- No.4 Verilog 表达式
4-1 操作数 常数.参数.线网.变量.位选.存储器.数组. *部分位选: integer mark; :] inst; :] gpio; inst[mark+ : ] //选择 mark,mark+ ...
- codevs1839 洞穴勘测
题目描述 Description 辉辉热衷于洞穴勘测.某天,他按照地图来到了一片被标记为JSZX的洞穴群地区.经过初步勘测,辉辉发现这片区域由n个洞穴(分别编号为1到n)以及若干通道组成,并且每条通道 ...
- docker 与host互传文件
docker 的cp命令可以从容器往外复制,也可以从本机复制的容器. docker cp 文件路径 容器id:/容器目录 docker help cp Usage: docker cp [OPT ...
- Length of Last Word输出最后单词的字母个数
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- 1-1.go开发工具安装
(1) (2) bin:go的可执行文件 src:go的源代码 (3)安装开发工具 安装:goland-2018.1.1.exe 将.jar文件复制到工具的bin目录下 用记事本打开“goland ...
- framework7 上拉加载一些ajax问题
1.请求第一组数据后如果不能产生上拉进度条,则无法进行上拉加载. 解决办法:首次加载的数据量设置合理即可. 2.同一组数据请求多次,原因是异步刷新时间差,请求参数未更新,多次触发了上拉加载. 解决办法 ...
- UVA_414:Machined Surfaces
Language : C++ 4.8.2 #include<stdio.h> #include<string.h> int main(void) { int n; int su ...
- shell学习(20)- xargs
xargs 是给命令传递参数的一个过滤器,也是组合多个命令的一个工具. xargs 可以将管道或标准输入(stdin)数据转换成命令行参数,也能够从文件的输出中读取数据. xargs 也可以将单行或多 ...
- Light OJ 1272 Maximum Subset Sum 高斯消元 最大XOR值
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/u011686226/article/details/32337735 题目来源:problem=12 ...
