深入浅出React Native 2: 我的第一个应用
这是深入浅出React Native教程的第二篇文章。
React Native环境配好之后,就可以开始创建我们的第一个App啦。
打开控制台,输入
react-native init AwesomeProject
上述命令的作用是在当前文件夹下创建一个名字叫AwesomeProject的项目模板。在运行该命令之前,可以先用cd命令到自己想创建react native的文件夹下。
当然,比较坑的是,执行这个命令会用耗费很长很长的时间,有时候还会出现各种各样的错误,例如,没有权限。所以在我们这次教程中,直接拿一个初始的项目来修改使用。地址如下:
github: https://github.com/CellChen/react-native-init
下载下来之后,找到tar文件夹,里面就是我们需要用到的项目了。
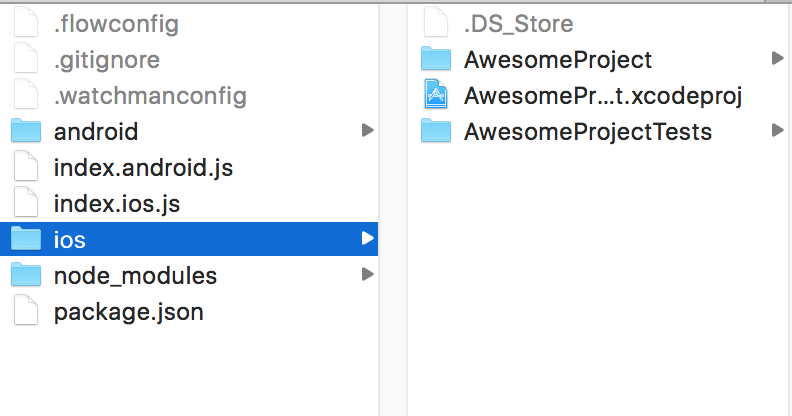
项目文件如下所示:(该教程主要是iOS开发,所以先忽略andorid相关的,其实android与iOS的目录类似。)

可以看出项目主要由index.ios.js以及ios项目组成。
打开控制台,确保当前控制台所指向的目录是AwesomeProject,输入
npm start
该命令主要是启动开发使用的本地服务器。
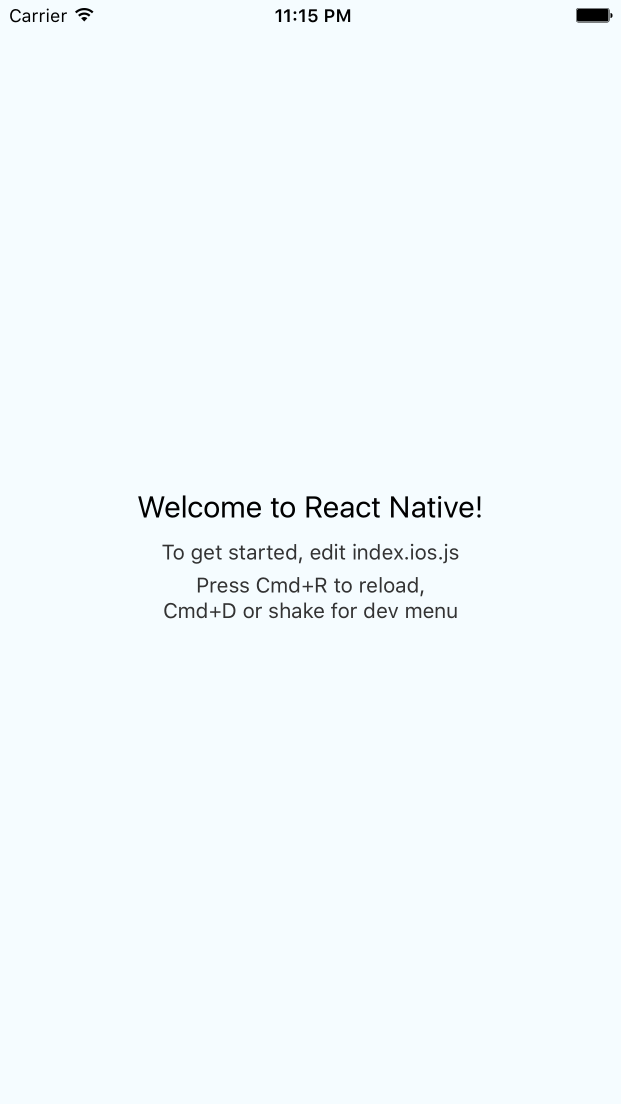
当服务器启动后,就可以用xcode打开ios项目,编译、运行,就可以看到这个最最最最最初始的项目啦~~

我们可以尝试修改下index.ios.js文件看看效果~
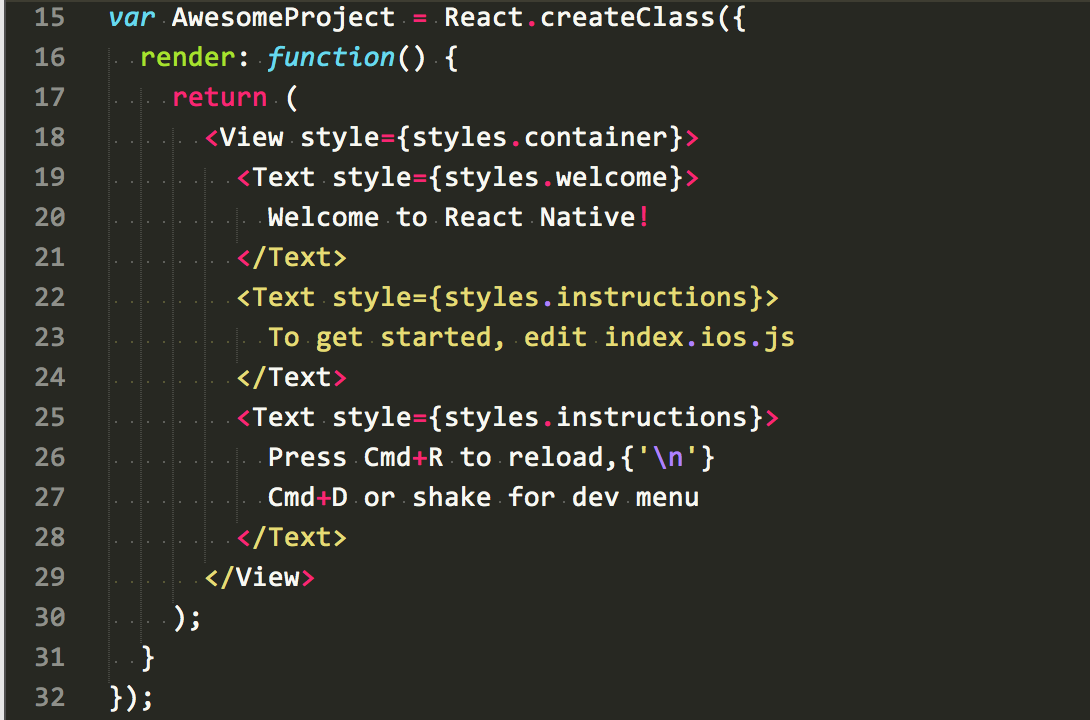
用文件编辑器(个人还是比较推荐使用sublime,好看、好用、插件多~)打开index.ios.js,可以看到如下的代码:

将第20行代码修改成 "这个是我第一个React Native的应用"

切换回iphone模拟器,CMD+R刷新,可以看到模拟器上的标题改成我们最新修改的文字了~(如果CMD+R刷新后看到的还是以前的文字的话,可以尝试将服务器停掉再重新打开~)
好啦,以上就是我们的第一个React Native应用了,如果对项目里的代码不理解,也没关系,后续会慢慢解释的~
深入浅出React Native 2: 我的第一个应用的更多相关文章
- 深入浅出React Native 3: 从零开始写一个Hello World
这是深入浅出React Native的第三篇文章. 1. 环境配置 2. 我的第一个应用 将index.ios.js中的代码全部删掉,为什么要删掉呢?因为我们准备从零开始写一个应用~学习技术最好的方式 ...
- 深入浅出 React Native:使用 JavaScript 构建原生应用
深入浅出 React Native:使用 JavaScript 构建原生应用 链接:https://zhuanlan.zhihu.com/p/19996445 原文:Introducing React ...
- 深入浅出React Native 1: 环境配置
该教程主要介绍如何用react native来开发iOS,所以首先,你需要有一台mac,当然黑苹果也是可以的~ 创建一个react native的项目只需要安装以下五个组件~~(但....坑爹的是,不 ...
- 从零学React Native之01创建第一个程序
本篇首发于简书 欢迎关注 上一篇文章是时候了解React Native了介绍了React Native.大家应该对React Native有个初步的认识. 接下来我们就可以初始化一个React Nat ...
- [译] Facebook:我们是如何构建第一个跨平台的 React Native APP
英文原文(需FQ):https://code.facebook.com/posts/1189117404435352/ 早些时候,我们介绍过iOS版的React Native. React Nativ ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- React Native资料汇总
React Native 官方文档中文版翻译 http://wiki.jikexueyuan.com/project/react-native/homepage.html REACT NATIVE开发 ...
- react native 学习资料整理
入门教程 深入浅出 React Native:使用 JavaScript 构建原生应用 http://www.appcoda.com/react-native-introduction/ 中文版 h ...
随机推荐
- Netbeans配置Xdebug
1.进入 http://xdebug.org/wizard.php 页面,新建一个php页面,里面输入 echo phpinfo(); 然后在运行的页面,复制页面内容到里面, 这个网站会分析出,当前运 ...
- T-SQL:毕业生出门需知系列(五)
第5课 高级数据过滤 5.1 组合 WHERE 子句 第4课介绍的 WHERE 子句在过滤数据时都是用单一的条件. 5.1.1 AND 操作符 检索由供应商 DLL01 制造且价格小于等于 4 美元的 ...
- Windws Server 2008 R2 WEB环境配置之MYSQL 5.6.22安装配置
版本选择 因为MySql的版本越来越多,而作为中小网站者可能没有足够的经济去购买商业版本,所以一般选择免费版,而且功能也是足够使用的. 有钱任性就下载企业版,哈哈. 目前使用最多的版本是mysql i ...
- iOS homekit使用说明
本文由CocoaChina翻译组成员iBenjamin_Go和浅夏@旧时光翻译自苹果开发文档:HomeKit Developer Guide,敬请勘误. 本文档内容包括 第一部分:简介 第二部分:启用 ...
- 1Z0-053 争议题目解析706
1Z0-053 争议题目解析706 考试科目:1Z0-053 题库版本:V13.02 题库中原题为: 706.You execute the following command to set the ...
- 【Android】[转] Android Codec默认profile使用的是Baseline
关于Android默认Codec使用的Profile找了半天没发现,还是Google的时候发现了开源中国有网友写的这边博客,相关的内容很少,便贴了过来做个笔记. 以下内容转自Android Media ...
- jQuery方法position()与offset()区别
参考别人写得比较明白的,红色部分为重点吧: 使用jQuery获取元素位置时,我们会使用position()或offset()方法,两个方法都返回一个包含两个属性的对象-左边距和上边距,它们两个的不同点 ...
- Spring-AOP实践 - 统计访问时间
公司的项目有的页面超级慢,20s以上,不知道用户会不会疯掉,于是老大说这个页面要性能优化.于是,首先就要搞清楚究竟是哪一步耗时太多. 我采用spring aop来统计各个阶段的用时,其中计时器工具为S ...
- 10.Configure One-to-Many(配置一对多关系)【Code-First系列】
现在,我们将学习怎么配置一对多的关系. Visit Entity Relationship section to understand how EF manages one-to-one, one-t ...
- MVC学习系列9--控制器接收从视图传递过来的参数
前面学习了,从控制器向视图传递数据,现在学习怎么从视图向控制器传递数据. 通常,我们有两种方式,来处理浏览器的请求,一个是GET方式,一个是POST方式.一般来说,直接通过在浏览器中输入URL话,请求 ...
