Spring Boot 2.X 实现文件上传(三)
使用 SpringBoot 项目完成单个、多个文件的上传处理,并将上传的文件保存到指定目录下。
代码演示案例
所有的 HTML 页面文件
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择上传文件类型</title>
</head>
<script language="javascript">
function single() {
document.form1.action = "/singlefile";
document.form1.submit();
}
function multi() {
document.form1.action = "/multifile";
document.form1.submit();
}
</script>
<body>
<form name="form1" method="post">
<input type="button" name="btn1" value="单个文件上传" onclick="single();">
<input type="button" name="btn2" value="多个文件上传" onclick="multi();">
</form>
</body>
</html>
multifile.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>多文件上传</title>
</head>
<body>
<h1 th:inlines="text">多文件上传</h1>
<form action="/multiFileUpload" method="post" enctype="multipart/form-data">
<p>选择文件1: <input type="file" name="fileName"/></p>
<p>选择文件2: <input type="file" name="fileName"/></p>
<p>选择文件3: <input type="file" name="fileName"/></p>
<p><input type="submit" value="提交"/></p>
</form>
</body>
</html>
singlefile.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>单文件上传</title>
</head>
<body>
<h1 th:inlines="text">单文件上传</h1>
<form action="/singleFile" method="post" enctype="multipart/form-data">
<p>文件:<input type="file" name="head_img"/></p>
<p><input type="submit" value="上传"/></p>
</form>
</body>
</html>
逻辑代码
定义结果集
@Getter
@Setter
@ToString
public class Result implements Serializable {
private boolean flag; //是否成功
private Integer code; //返回码
private String message;//返回信息
public Result(boolean flag, Integer code, String message) {
this.flag = flag;
this.code = code;
this.message = message;
}
}
定义错误码
public class StatusCode {
public static final int OK = 2000; //成功
public static final int ERROR = 4000; //失败
}
逻辑代码
@Controller
@Slf4j
public class FileController {
@Value("${file.path}")
private String filePath;
// 获取 singlefile.html 页面
@RequestMapping(value = "/singlefile", method = RequestMethod.POST)
public String single() {
return "singlefile";
}
// 单文件上传
@RequestMapping(value = "singleFile")
@ResponseBody
public Result uploadFile(@RequestParam("head_img") MultipartFile file, HttpServletRequest request) {
if (file.isEmpty()) {
return new Result(false, StatusCode.ERROR, "上传的文件大小为空,请检查!!");
}
//获取文件名称、后缀名、大小
String fileName = file.getOriginalFilename();
String suffixName = fileName.substring(fileName.lastIndexOf("."));
long size = file.getSize();
log.info("上传的文件名称为:[{}],文件后缀为:[{}],文件大小为:[{}]!!", fileName, suffixName, size);
// 存储转换后文件名称
fileName = UUID.randomUUID() + suffixName;
log.info("转换后的文件名为:[{}]!!", fileName);
File dest = new File(filePath + fileName);
//判断父目录是否存在
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdir();
}
try {
file.transferTo(dest);
return new Result(true, StatusCode.OK, "上传成功!!");
} catch (IOException e) {
log.error("上传文件过程中发生异常!", e);
}
return new Result(true, StatusCode.ERROR, "上传失败!!");
}
// 获取 multifile.html 页面
@RequestMapping("/multifile")
public String multi() {
return "multifile";
}
// 多文件上传
@PostMapping(value = "multiFileUpload")
@ResponseBody
public Result multiFileUpload(HttpServletRequest request) {
List<MultipartFile> files = ((MultipartHttpServletRequest) request).getFiles("fileName");
for (MultipartFile file : files) {
if (file.isEmpty()) {
return new Result(false, StatusCode.ERROR, "上传多个文件时,某个文件大小为空,请检查!!");
} else {
String fileName = file.getOriginalFilename();
String suffixName = fileName.substring(fileName.lastIndexOf("."));
long size = file.getSize();
log.info("上传的文件名称为:[{}],文件后缀为:[{}],文件大小为:[{}]!!", fileName, suffixName, size);
fileName = UUID.randomUUID() + suffixName;
log.info("转换后的文件名为:[{}]!!", fileName);
File dest = new File(filePath + fileName);
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdir();
}
try {
file.transferTo(dest);
} catch (IOException e) {
log.error("上传文件过程中发生异常!!", e);
}
}
}
return new Result(true, StatusCode.OK, "上传成功!!");
}
}
application.properties
# 端口
server.port=8082
# 配置单个文件、多个文件大小
spring.servlet.multipart.max-file-size=100MB
spring.servlet.multipart.max-request-size=100MB
# 文件上传保存路径
file.path=E:/test/
# 取消模板文件缓存
spring.thymeleaf.cache=false
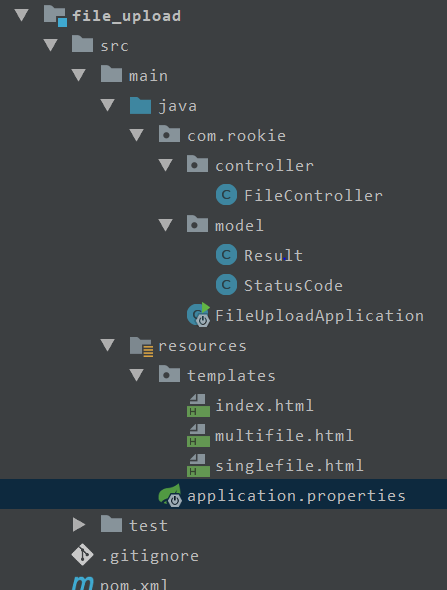
文件 结构目录
Spring Boot 2.X 实现文件上传(三)的更多相关文章
- 从零开始的Spring Boot(3、Spring Boot静态资源和文件上传)
Spring Boot静态资源和文件上传 写在前面 从零开始的Spring Boot(2.在Spring Boot中整合Servlet.Filter.Listener的方式) https://www. ...
- Spring Boot会员管理系统——处理文件上传
温馨提示 Spring Boot会员管理系统的中,需要涉及到Spring框架,SpringMVC框架,Hibernate框架,thymeleaf模板引擎.所以,可以学习下这些知识.当然,直接入门的话使 ...
- spring boot下MultipartHttpServletRequest如何提高上传文件大小的默认值
前言: 上传下载功能算是一个非常常见的功能,如果使用MultipartHttpServletRequest来做上传功能. 不配置上传大小的话,默认是2M.在有些场景,这个肯定不能满足条件. 上传代码: ...
- Spring提供的API实现文件上传
Spring为我们提供了文件上传接口MultipartRequest及其实现类StandardMultipartFile StandardMultipartFile是StandardMultipart ...
- Ajax文件上传三式
文件上传(三式) 1.urls.py文件 url(r'^upload.html$', views.upload), 2.views.py文件 import os def upload(request) ...
- 文件上传三:base64编码上传
介绍三种上传方式: 文件上传一:伪刷新上传 文件上传二:FormData上传 文件上传三:base64编码上传 Flash的方式也玩过,现在不推荐用了. 优点: 1.浏览器可以马上展示图像,不需要先上 ...
- Spring Boot+BootStrap fileInput 多图片上传
一.依赖文件 <link rel="stylesheet" type="text/css" th:href="@{/js/bootstrap/c ...
- Spring中使用StandardServletMultipartResolver进行文件上传
从Spring3.1开始,Spring提供了两个MultipartResolver的实现用于处理multipart请求,分别是:CommonsMultipartResolver和StandardSer ...
- spring mvc 3.0 实现文件上传功能
http://club.jledu.gov.cn/?uid-5282-action-viewspace-itemid-188672 —————————————————————————————————— ...
随机推荐
- Makefile中的$(addprefix),添加前缀,指定目标生成目录
先给大家看段Makefile的代码吧: INCLUDE_DIR=usr/java/jdk1..0_25/include \ usr/java/jdk1..0_25/include/linux INCL ...
- spring接收文件资源
提交请求的contentType为multipart/form-data 图片提交在form中的名称为file 后端接收示例 @RequestMapping("/picture") ...
- 【leetcode】959. Regions Cut By Slashes
题目如下: In a N x N grid composed of 1 x 1 squares, each 1 x 1 square consists of a /, \, or blank spac ...
- thinkcmf链接多个数据库
1.打开/data/conf/config.php 'db1'=>[ // 数据库类型 'type' => 'mysql', // 服务器地址 'hostname' => '', / ...
- C#中的类型相等与恒等(Equality & Identity)
l Equality:如果两个对象是相同的类型,并且它们各自带有相同和等值的属性.(They are instances of the same type and if each of the fi ...
- SQL LIKE 运算符
SQL LIKE 运算符 在WHERE子句中使用LIKE运算符来搜索列中的指定模式. SQL LIKE 操作符 LIKE 操作符用于在 WHERE 子句中搜索列中的指定模式. 有两个通配符与LIKE运 ...
- WebBug靶场介绍篇 — 01
今天是星期天,干点啥,反正一天没事,我也不想继续去搞 msf 的那些什么浏览器提权啊,PDF 提权啊,快捷方式提取啊,或者木马免杀什么的,毕竟现在我也不是为了去找工作而去学那些工具了,,, 说开这个靶 ...
- ASP.NET CORE-Info:TechEmpower最新一轮的性能测试出炉,ASP.NET Core依旧表现不俗
ylbtech-ASP.NET CORE-Info:TechEmpower最新一轮的性能测试出炉,ASP.NET Core依旧表现不俗 1.返回顶部 1. TechEmpower在10月30发布最新一 ...
- 杂项-WebService:WebService
ylbtech-杂项-WebService:WebService Web service是一个平台独立的,低耦合的,自包含的.基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个 ...
- Nginx 配置参数
1 Proxy_send_timeout 定义后端在多久的时间内必须返回完所有的数据给Nginx. 2 Proxy_read_timeout