WXSS学习




https://www.html.cn/book/css/properties/positioning/position.htm css学习网站
例子
WXSS学习的更多相关文章
- 对CSS进行wxss思路学习,display属性。
先来概要一下学习思路: 本系列内容,将针对微信小程序中的WXSS学习,所以在学习CSS时每一个知识点都在小程序IDE中进行实践,达到最好的学习效果. 由于wxss与CSS有些许不同,在学习CSS过程中 ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序开发:学习笔记[3]——WXSS样式
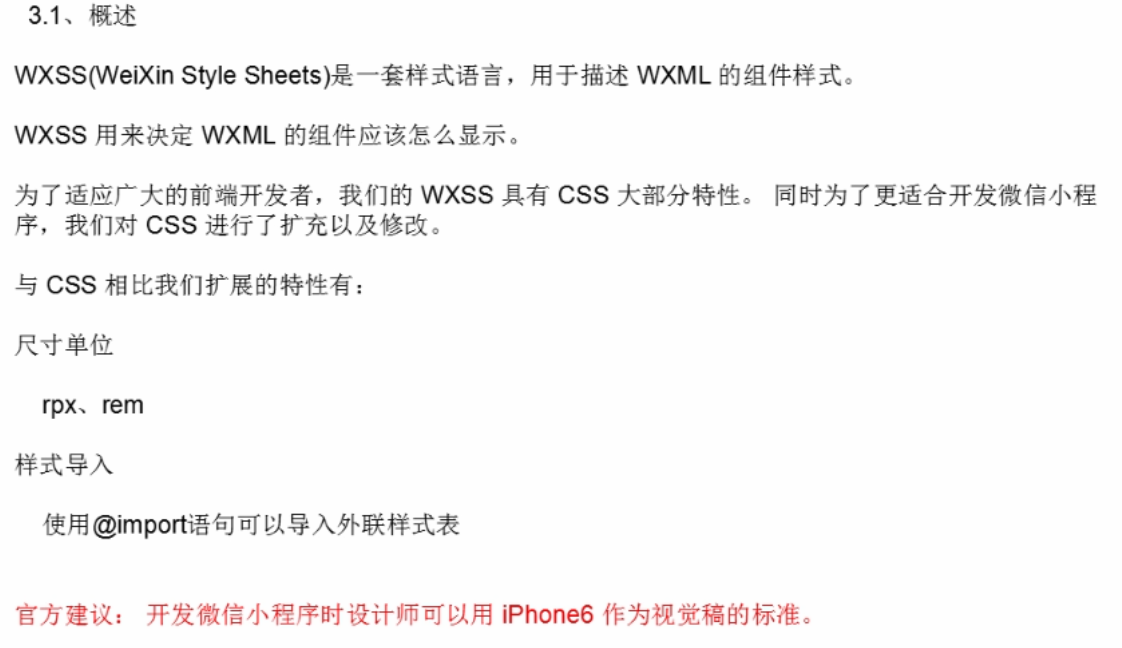
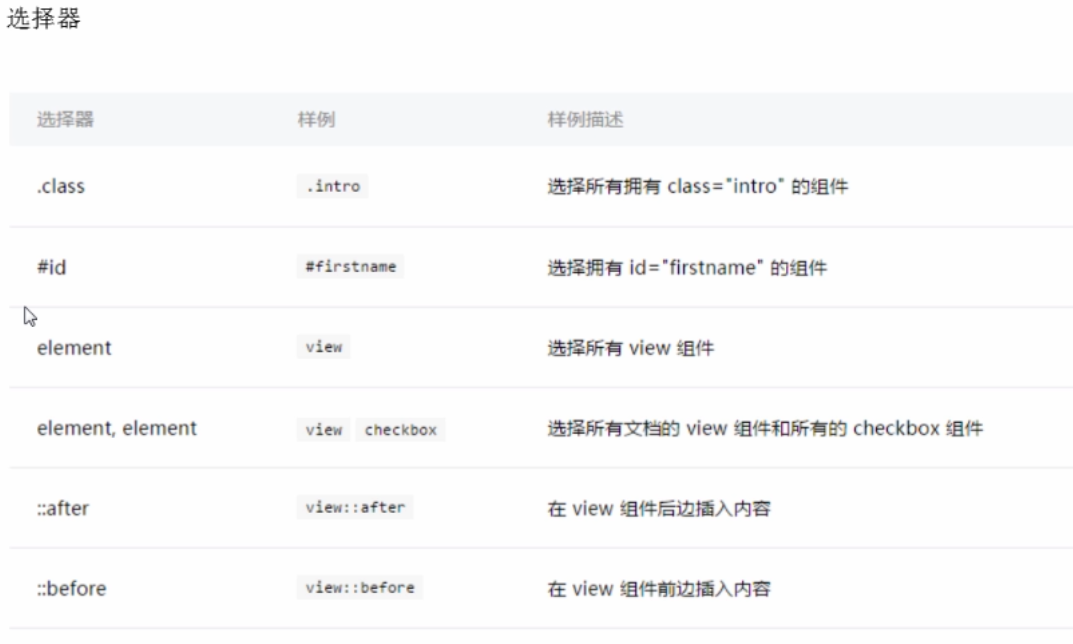
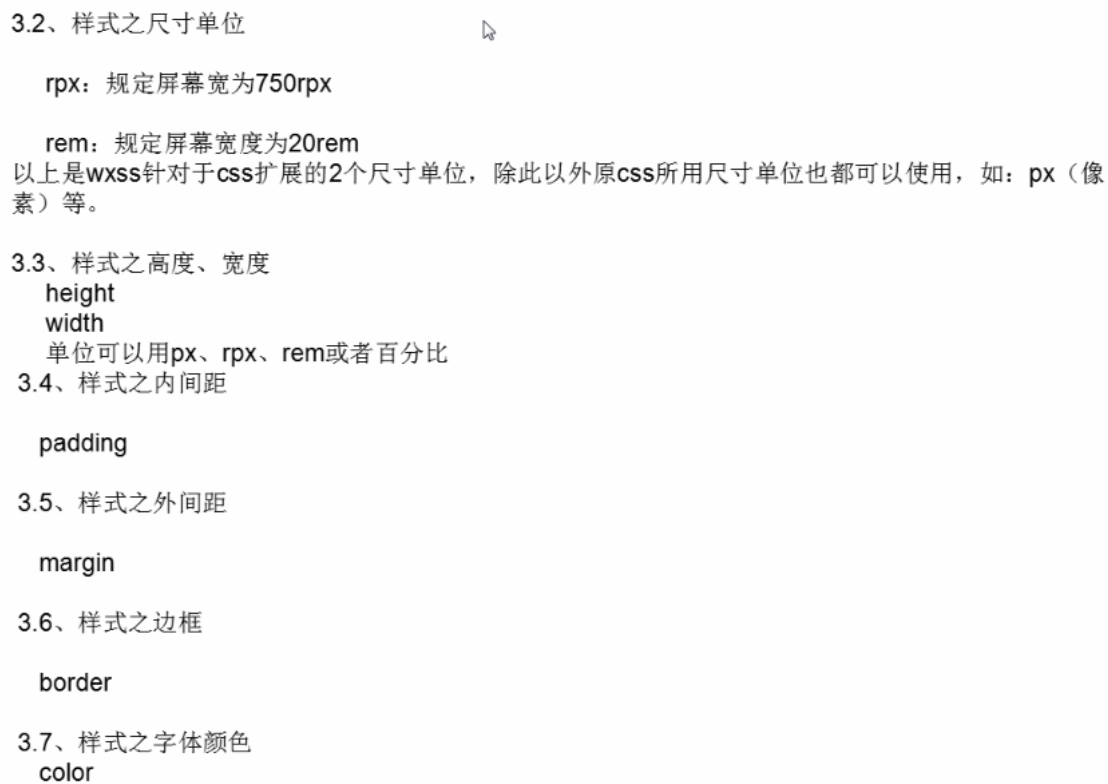
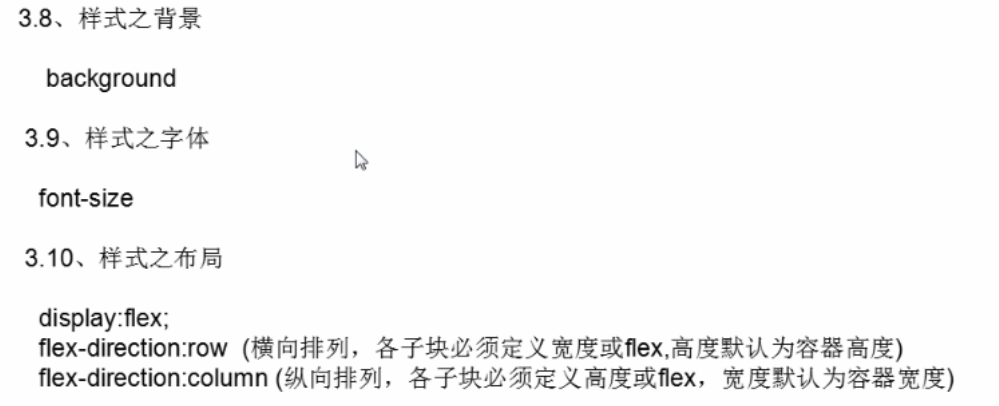
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
- 小程序学习笔记三:页面文件详解之视图层WXML、WXS、WXSS文件
视图层:Pages主要有 wxml页面文件和模板文件.wxs脚本文件.wxss样式文件:component是抽取出来的业务单元,同样拥有wxml页面文件和模板文件.wxs脚本文件.wxss样式文件 ...
- 微信小程序之使用weui.wxss(八)
[未经作者本人同意,请勿以任何形式转载] 什么是WeUI? WeUI是在遵守微信视觉设计规范下,由官方设计团队为小程序量身定制的基础样式库. 这里把WeUI放到基础篇里,是因为WeUI是官方出品,并且 ...
- 微信小程序学习
官方网站 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 项目结构介绍 -- MINA框架 https://mp.weixin.qq.com/ ...
- 微信小程序官方demo学习
最近微信小程序很火,很喜欢那种轻应用,用完就走的理念.于是,下载好微信开发者工具,学习一下官方demo. 体验下来,有类似react和vue的感觉,dom类似react那种组件的,data-bindi ...
- 微信小程序入门学习
前(che)言(dan): 近几天,微信小程序的内测引起了众多开发人员的热议,很多人都认为这将会成为一大热门,那么好吧,虽然我是一个小白,但这是个新玩意,花点时间稍稍钻研一下也是无妨的,谁让我没有女朋 ...
随机推荐
- 无法启动此程序 ,因为计算机中丢失MSVCP120.dll
1.文件丢失问题 无法启动此程序 ,因为计算机中丢失MSVCP120.dll 具体如下图所示: 等dll文件丢失,可以去下载 DirectX修复工具去修复即可 http://www.pc6.com/s ...
- 使用openntpd替换ntpd
系统自带的ntp服务太难用,systemd启动几次没启动起来,懒得折腾,换了openntpd一次成功.
- JMeter 并发压力测试
一,下载JMeter http://jmeter.apache.org/download_jmeter.cgi 二,创建默认配置 可以不用配置相同参数. 测试计划:右键添加线程组 线程组:右键添加 ...
- qfile读取txt文件
QFile f("D:\\测试数据\\单波束数据\\灯浮.TGT"); if (!f.open(QIODevice::ReadOnly|QIODevice::Text))//打开指 ...
- vue 插槽 slot
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- rest framework的框架实现之 (版本,解析器,序列化,分页)
一版本 版本实现根据访问的的方式有以下几种 a : https://127.0.0.1:8000/users?version=v1 ---->基于url的get方式 #settings.pyR ...
- Magento开启模板路径提示
Magento的模板就好像搭积木一样,一个一个区块累加为一层,一层一层嵌套为一个整体,看起来结构相当复杂.虽然大部分模板文件路径在page.xml等文件中能找到,但是还是有部分是系统自带的.在上面并没 ...
- Vue学习笔记【24】——Vue组件(组件切换)
使用flag标识符结合v-if和v-else切换组件 页面结构:(缺点:只适用于两个组件间切换,不适合多个) <div id="app"> <input ...
- linux IPC共享内存
共享内存相关函数 获得一个共享存储标识符 #include <sys/ipc.h> #include <sys/shm.h int shmget(key_t key, size_t ...
- NOIP模拟测试17
T1:入阵曲 题目大意:给定一个N*M的矩形,问一共有多少个子矩形,使得矩形内所有书的和为k的倍数. 60%:N,M<=80 枚举矩形的左上角和右下角,用二维前缀和求出数字之和. 时间复杂度$O ...
