超详细!新手如何创建一个Vue项目
本篇仅以HBuilder X为例,其余开发软件同样适用
这里两种方法,使用<script>标签直接引入本地的vue.js或使用CDN引入。
一、在官网下载Vue.js
二、使用<script>标签直接引入本地的vue.js
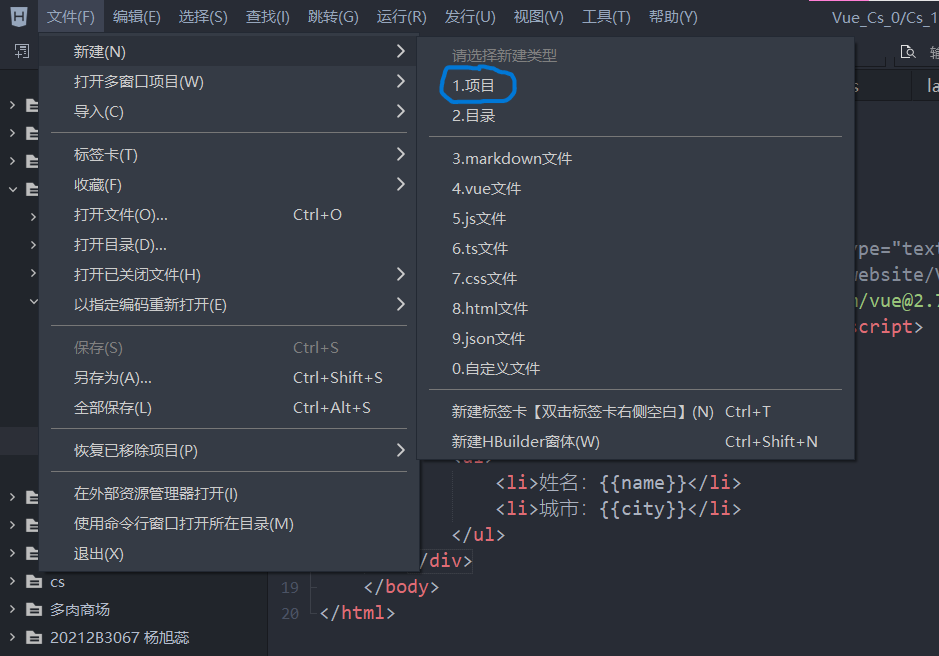
首先点击新建一个项目

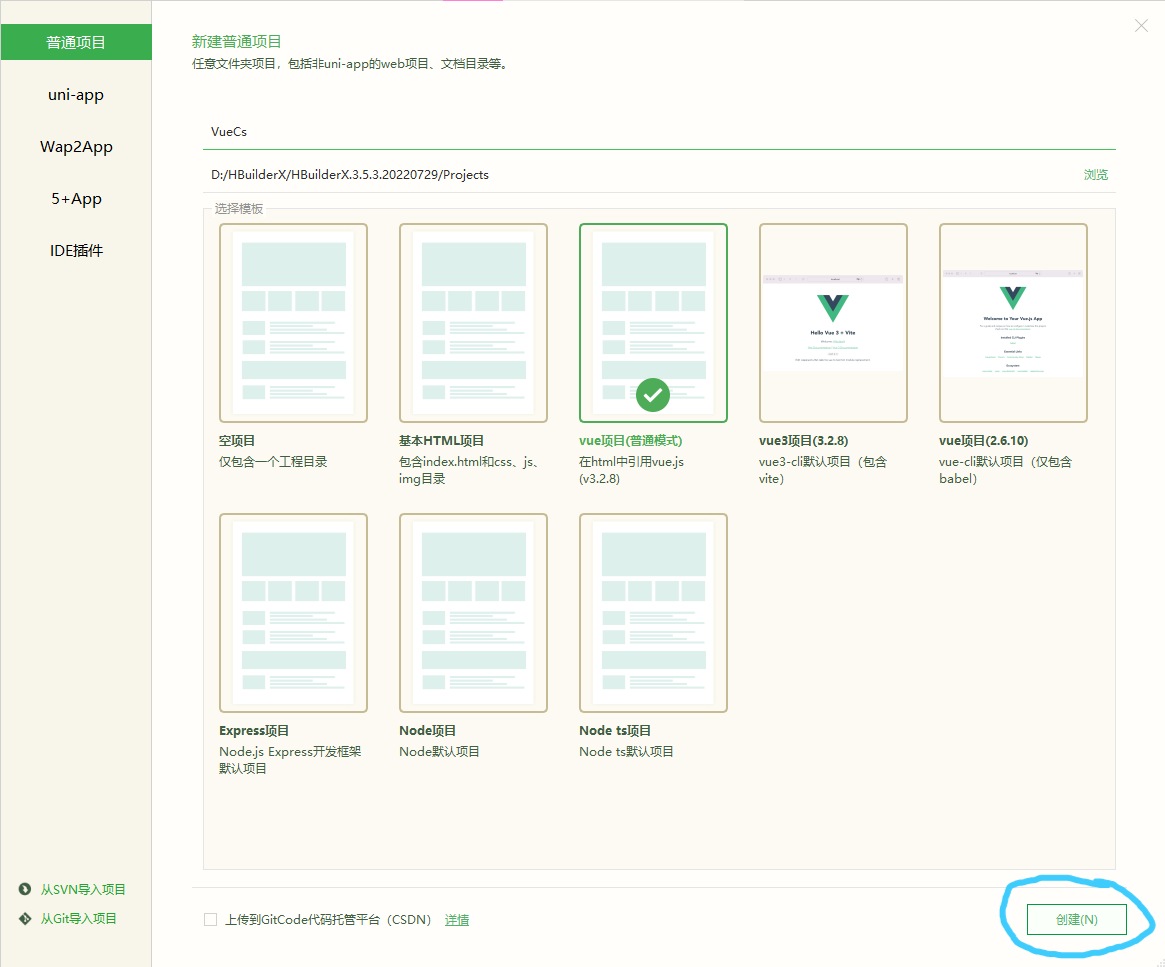
填写项目名称与路径,初学者建议选择普通Vue项目就好(本篇主要讲解普通Vue项目),点击创建

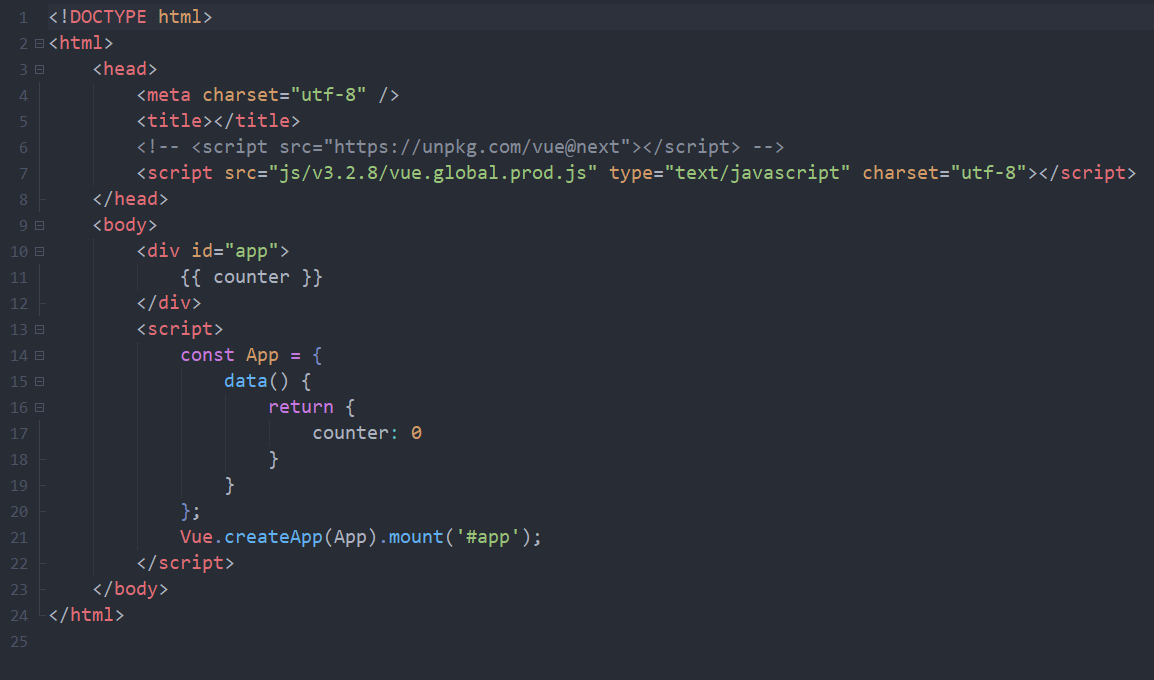
不要在意body里面的内容,HBuilder X默认引入的是Vue3,而大多数初学者是从Vue2开始学习的

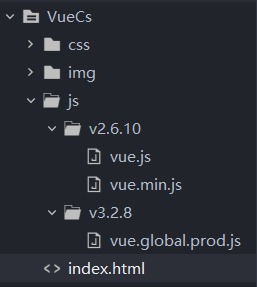
HBuilder X在创建项目时将Vue.js文件放在了如图的位置

Vue是一款追求轻量化的框架,官方推出了Vue.js和Vue.min.js两个版本,Vue.js是开发环境版本,包含完整的警告和调试模式,而Vue.min.js是面向用户的生产环境版本,为了轻量化的目的删除了所有警告,可以理解为是mini版的Vue.js,我们在开发时选择Vue.js版本
只需要将上面的<script>标签中的路径更改即可
<script src="./js/v2.6.10/vue.js" type="text/javascript" charset="utf-8"></script>
三、使用CDN引入Vue.js
将以下内容复制到head即可
Vue2
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
Vue3
<script src="https://unpkg.com/vue@next"></script>
四、验证是否安装成功
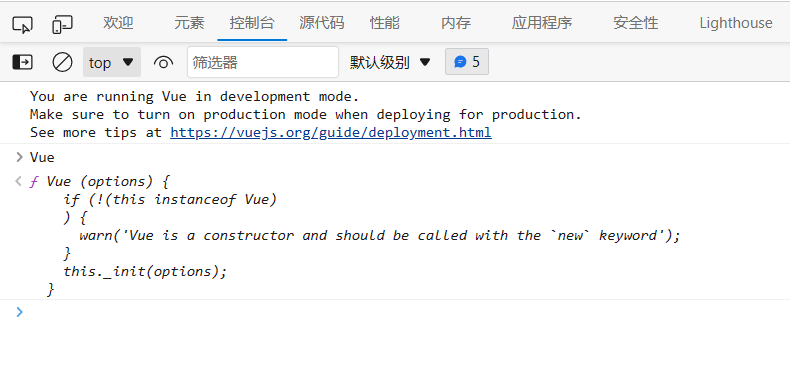
直接运行此项目,打开浏览器的控制台,输入 Vue 点击回车,弹出构造方法即为成功(注:Vue2与Vue3的构造方法不同)

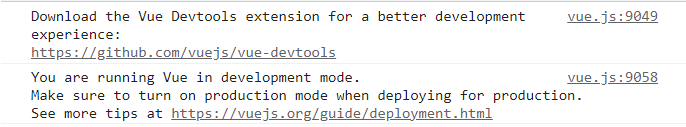
第一次运行控制台会给我们两条信息

Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
这是Vue提示我们安装浏览器调试插件,安装方式在下文给出
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
这是Vue提示我们正在开发模式下运行Vue。部署生产时,请确保打开生产模式。
五、安装Vue Devtools浏览器调试插件
Chrome浏览器和edge浏览器均可直接在扩展商店中搜索下载
也可以去GitHub上下载(点我)
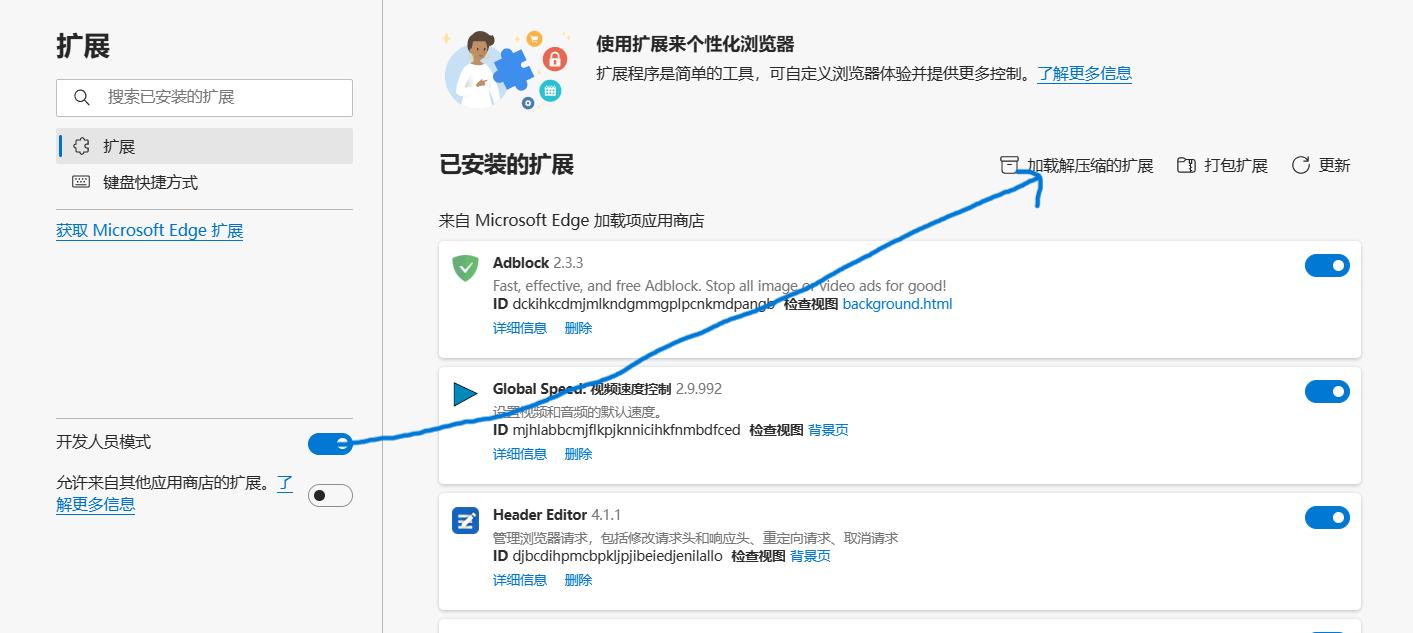
不同浏览器导入方法
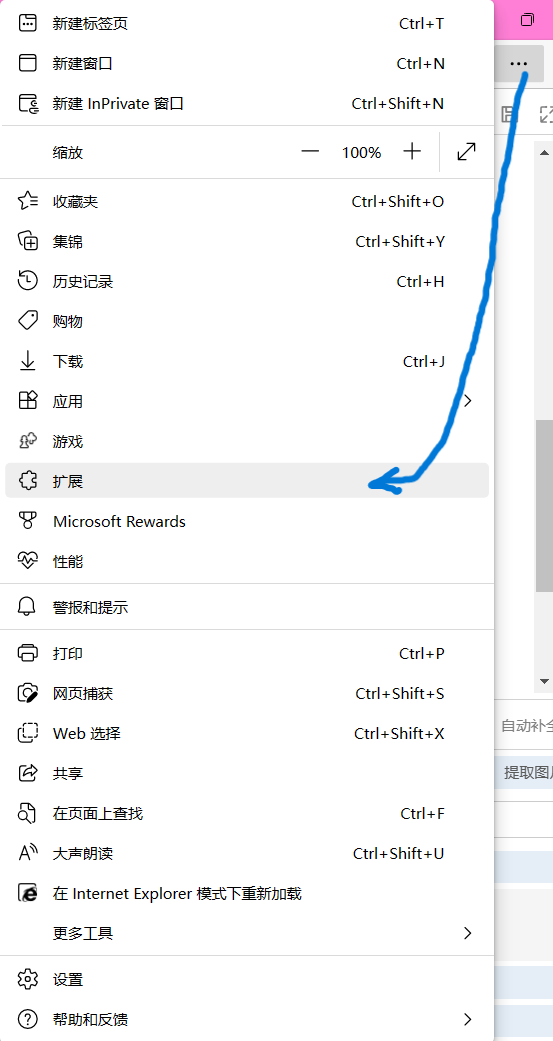
edge:



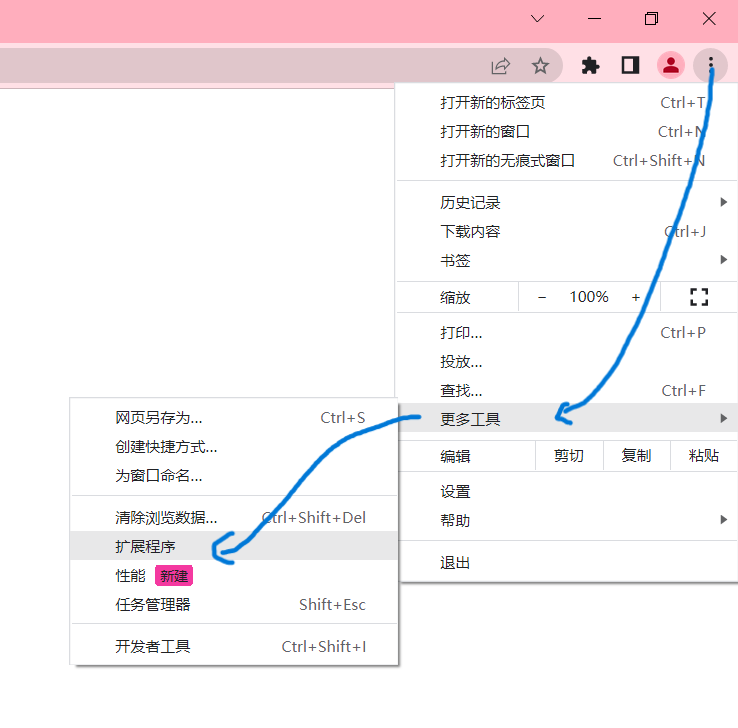
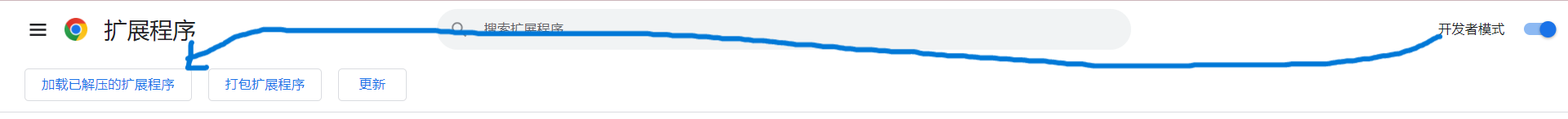
Chrome:



超详细!新手如何创建一个Vue项目的更多相关文章
- 新手如何创建一个vue项目 ---vue---新手创建第一个项目
1.第一步安装node.js https://nodejs.org/en/ 前期可以下载软件包,后期熟练以后可以通过nvm进行 Node的版本切换以及升级 然后window+r 输入cmd 打开命令 ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- 开始创建一个 Vue 项目
开始创建一个 Vue 项目 安装 nodejs 略 安装 npm 默认安装时自带了 npm 安装 cnpm 为了更快的下载组件,使用cnpm,cnpm 是淘宝前端的镜像. 使用 npm 安装 cnpm ...
- 使用命令行工具npm新创建一个vue项目
使用vue开发项目的前期工作可以参考前面写的: Vue环境搭建及node安装过程整理 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的 ...
- 使用vue-cli创建一个vue项目
安装vue-cli npm install -g @vue/cli 1, 使用vue创建一个项目 vue create luffy 2, 安装所需的插件 npm install vue-router ...
- 快速创建一个vue项目
vue脚手架 用来创建vue项目的工具包 创建项目: npm install -g vue-cli vue init webpack VueDemo 开发环境运行: cd VueDemo npm in ...
- 创建一个vue 项目 必备的几个插件
第一步npm安装 首先:先从nodejs.org中下载nodejs 打开控制命令行程序(CMD),node -v 检查是否正常 使用淘宝NPM 镜像 npm install -g cnpm - ...
- 创建一个vue项目,vue-cli,webpack
,换成淘宝源: npm config set registry https://registry.npm.taobao.org/ 检查是否修改成功 npm config get registry ,安 ...
- 使用VSCode创建一个Vue项目
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack · node -v //(版本低引起:bas ...
- 创建一个vue项目()
1.打开cmd,选定路径 2. vue init webpack "项目名称“ 3.在项目路径下,安装一下项目依赖 cnpm install 4.运行 cnpm run dev 5.在浏 ...
随机推荐
- vivado程序示例
//full_add.v 全加器 module full_add( input a, input b, input carry, output sum, output count ); assign ...
- python3GUI--在线小说播放器By:PyQt5(附ui源码)
目录 一.准备工作 1.PyQt5 2.qtawesome 3.QMediaPlayer 4.LAVFilters 二.预览 1.启动 2.查看小说详情&播放小说 3.搜索后播放 4.动态演示 ...
- BinarySearch,逆序排列的数组的二分查找(折半查找),C++非递归+递归实现
1 // To Compile and Run: g++ binary_search.cc -std=c++11 -Wall -O3 && ./a.out 8 2 3 4 #inclu ...
- RuntimeError: Expected object of backend CUDA but got backend CPU for argument #4 'mat1'
原因:变量没有加cuda data=data.cuda()
- ubuntu(一)
1.首先在上手之前准备几样开发辅助工具: ①vmware ②ubuntu ③xshell ④xftp 2.创建ubuntu系统 打开vmware创建一个新的虚拟机 在创建虚拟机时有几处需要留意 首先是 ...
- ReSharp的安装和使用教程
1.ReSharp的安装及破解: (1)不多说,直接上下载链接: 链接:https://pan.baidu.com/s/1cJmTQxDS-OHmHs46Q_hbMg 提取码:shiz (2)下载好解 ...
- 鸣人的影分身【按照前i个数,最小数是不是0,建立转移方程】
鸣人的影分身 题意 鸣人最多有n个分身,m的能量.分身的能量可以为0. 问有多少种方案数. 思路 很容易定义状态:f[i] [j]: 前i个分身,共花费能量j的方案数. 状态转移:刚开始想的枚举第i个 ...
- win10edge浏览器个人账户退出登录后再次登录自动登录问题
edge浏览器退出登录后,再次点击登录以同步数据会自动登录,可查看书签等个人数据 解决方法: 先在浏览器里面退出账户. 1.设置--电子邮件和账户--管理 2.登录后--安全--安全仪表板--高级安全 ...
- 深入理解css 笔记(9)
模块化 CSS 是指把页面分割成不同的组成部分,这些组成部分可以在多种上下文中重复使用,并且互相之间没有依赖关系.最终目的是,当我们修改其中一部分 css 时,不会对其他部分产生意料之外的影响. ...
- Java基础学习——复利计算
面对一个问题的时候,首先应该确定问题中存在多少参数,对每个参数进行定义.并知晓所写代码目标.思路清晰,
