基于Web的CAD一张图协同在线制图更新轻量级解决方案[示例已开源]
背景
之前相关的博文中介绍了如果在Web网页端展示CAD图形(唯杰地图云端图纸管理平台 https://vjmap.com/app/cloud),有不少朋友问,能不能实现一个协同的功能,实现不同部门不同专业间“一张图协同”,解决目前Web端CAD查看图纸更新不及时不同步的痛点!
需求分析
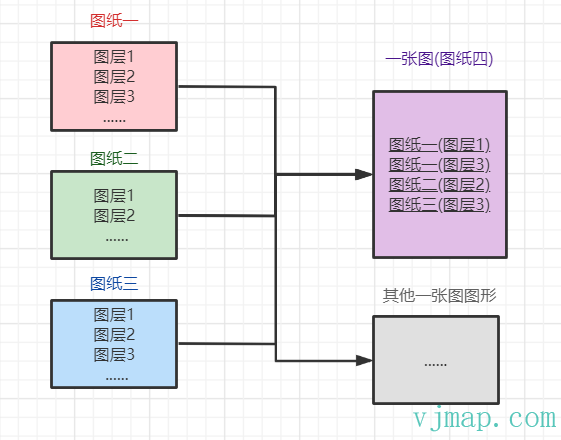
需求举例如下:如下图所示,图纸四属于一张图,此图由不同部门的图形组合而成【图纸一(图层1)、图纸一(图层3)、图纸二(图层2)、图纸三(图层3)】, 当图纸一、图纸二、图纸三有更新时,图形四应及时更新至最新版本,保证查看一张图图纸四时,永远是最新的图形版本。

要想实现上面的功能,涉及到版本控制、权限控制、图形合并等相关功能。
实现原理介绍
一张图协同图形是由不同的部分的子图形中的相关图层组合而成。实现图形的组成查看有两种方式。
WMS服务组合图形
Web 地图服务 (WMS) 是用于在 Web 上显示 GIS 数据的 最广泛使用和最简单的形式,他能将不同的图形瓦片根据坐标叠加对应到一起。此方式是通过WMS方式,把要叠加显示的图通过WMS叠加到一起,把叠加后的瓦片数据返回给前端。
合并CAD图形创建协同图形
此方式是通过组合的参数,在后台根据参数把不同的CAD图合成一个新的组合图形。看查一张图时,查看的是组合后的图形。
两者的优缺点比较如下:
WMS服务组合图形: 叠加显示过程中速度快;组合图形太多时效率低;后期查询数据时不方便(涉及到多个图查询)
合并CAD图形创建协同图形: 叠加显示过程速度较慢(在后台要重新创建新图形); 创建完成后和组图图形多少没关系了;后期查询方便
结论
在实时叠加展示的时候,采用WMS服务组合图形,参数选择完成,真正在创建一张图协同图形时,采用合并CAD图形创建协同图形
实现步骤
1、上传基础图形
打开 (唯杰地图云端图纸管理平台 https://vjmap.com/app/cloud), 先上传基础图形。
需要注意的是,要想实现图形叠加组合到一起,应确保上传的图形的范围是同一个坐标系范围的。

2、创建协同图形


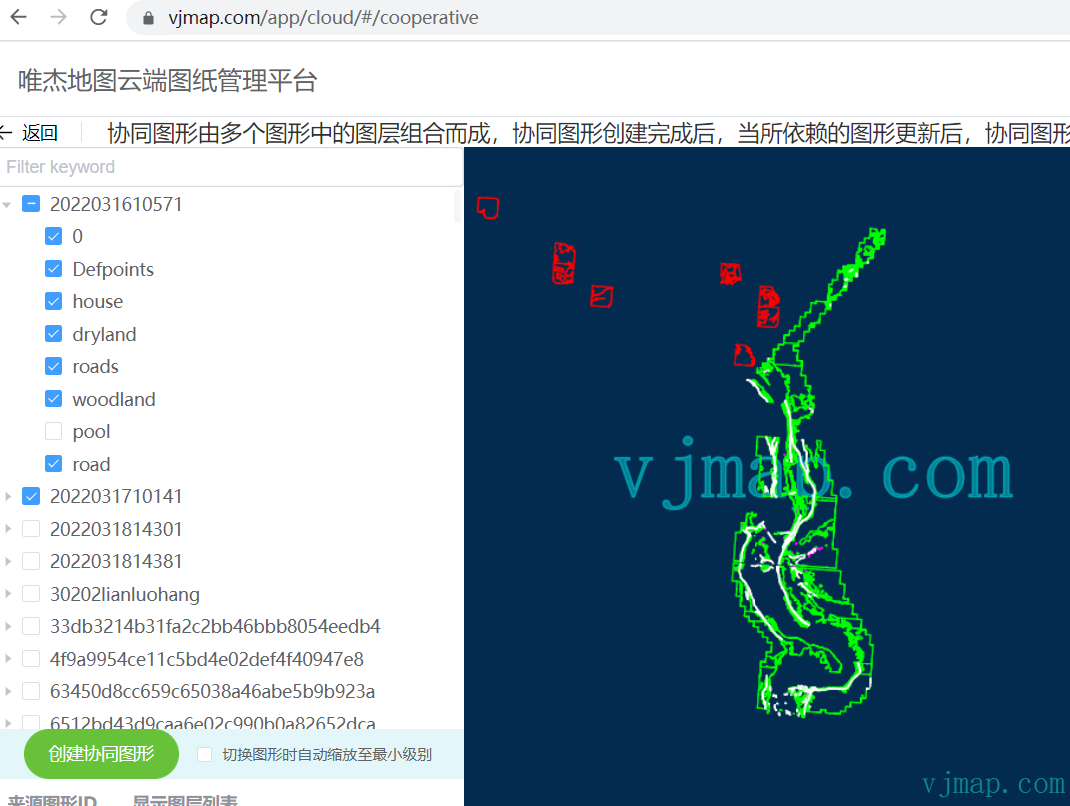
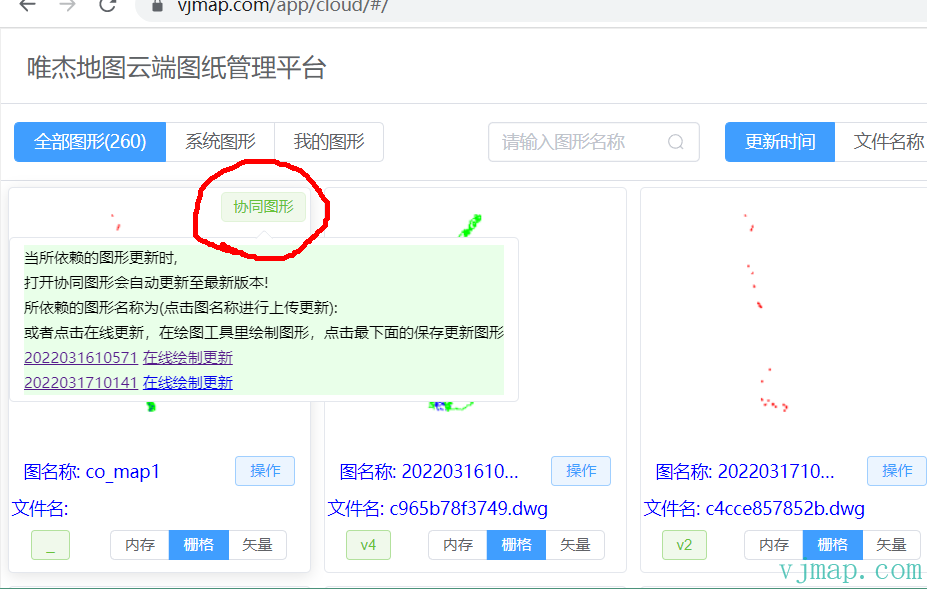
在左侧列表中显示要叠加的图形和图层。这里在选择叠加的时候,用的是WMS服务组合图形
选择完成后,点击创建协同图形按钮,这时候会在后台合并CAD图形创建协同图形,处理完成后,给协同图形,新建一个名称即可。

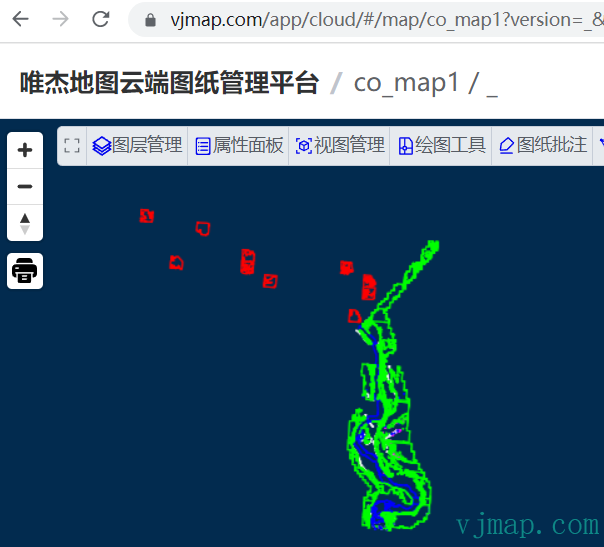
这时候协同图形已建立好。

3、更新协同图形
当协同图形所依赖的图形更新时,打开协同图形会自动更新至最新版本。
要更新协同图形,需要对所依赖的图形进行更新。
更新有两种方式:
(1)在CAD里面修改图形,然后在对应图形那选择上传更新图形即可。

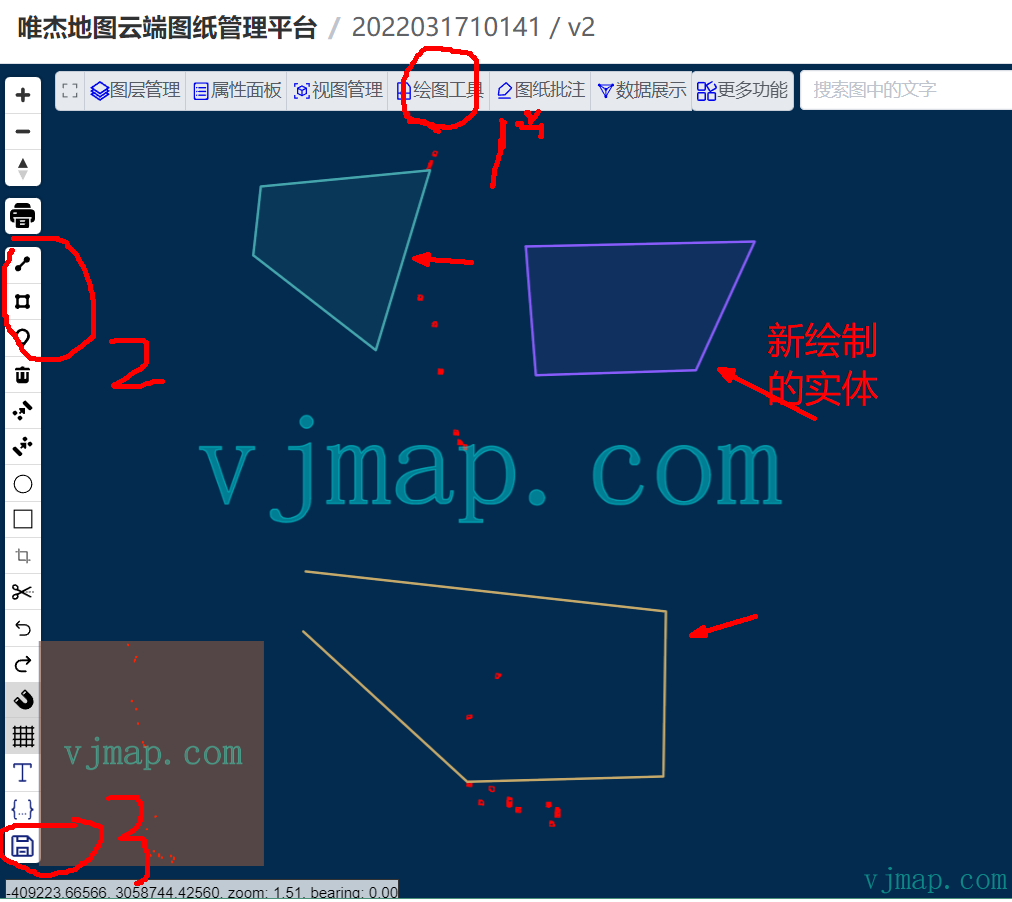
(2) 也可以在线绘图,保存至后台更新CAD图形


在”保存“的提示框中选择”否“,稍等后,图形会自动在后台根据绘制的实体创建新的实体对象,并更新CAD图形,同时更新此图版本。
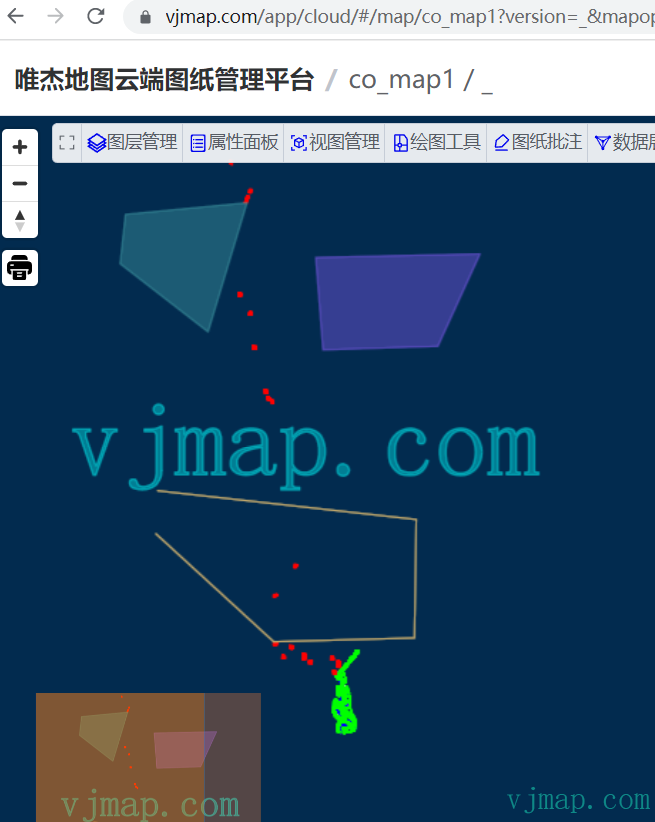
这时候,我们点击查看刚创建的协同图形,就会自动的更新成最新版本了!(版本有更新时,会自动在后台处理图形,需稍等下,下次无需等待)。

自此,一个在线制图并自动更新协同一张图的功能就此完成,是不是操作很简单?!
4、展望
唯杰地图(vjmap)做为一个平台,没有就用户和权限部分进行封装;所以上面的方案只能做为一个轻量级的解决方案。
实际中,会有不同用户和不同权限的设置。这就需要利用vjmap提供的sdk对上面的方案进行进一步的封装。可能需要考虑的几点有:
(1)对图形名称进行隐藏处理,不要让所有人能查到图名称(以ns_开头的图名称不会显示)
(2)在用户登录后,上传的图形可以和用户名相关联。把图形名称和用户名的关系保存进自己后台,这样不同的用户登录后,能看到的是自己的图形,没有权限或更新其他用户的图形。
(3)根据业务需求对权限进行授权。
有需要的朋友可以在线上传图形创建属于自己的协同图形。上面的案例代码已开源。访问 (唯杰地图云端图纸管理平台 https://vjmap.com/app/cloud) ,点击下载此案例源码即可。
基于Web的CAD一张图协同在线制图更新轻量级解决方案[示例已开源]的更多相关文章
- 基于node写了个工具,可以在线制作“sorry,为所欲为”的 GIF(开源)
SnailDev.GifMaker 一个生成gif并添加自定义字幕的工具 client 微信小程序 server nodejs + express 欢迎 star&fork 如果您有好的com ...
- 基于 Web 的 Go 语言 IDE - Wide 1.5.0 发布!
Wide 是什么 Wide 是一个基于 Web 的 Go 语言团队 IDE. 在线开发:打开浏览器就可以进行开发.全快捷键 智能提示:代码自动完成.查看表达式.编译反馈.Lint 实时运行:极速编译. ...
- 基于 Web 的 Go 语言 IDE - Wide 1.1.0 公布!
公布 1.1.0 这个版本号改进了非常多细节,已经全然能够用于正式项目的开发 同一时候我们上线了 Wide 在线服务 到眼下,我们提供了 Wide 和 Solo 两个在线服务,详情请看这里. Wide ...
- 基于 Web 的 Go 语言 IDE - Wide 1.4.0 发布!
Wide 是什么 Wide 是一个基于 Web 的 Go 语言团队 IDE . 在线开发:打开浏览器就可以进行开发.全快捷键 智能提示:代码自动完成.查看表达式.编译反馈. Lint 实时运行:极速编 ...
- 基于 Web 的 Go 语言 IDE - Wide 1.2.0 发布!
Wide 是什么 Wide 是一个基于 Web 的 Go 语言团队 IDE. 在线开发:打开浏览器就可以进行开发.全快捷键 智能提示:代码自动完成.查看表达式.编译反馈.Lint 实时运行:极速编译. ...
- 基于 Web 的 Go 语言 IDE - Wide 1.1.0 发布!
发布 1.1.0 这个版本改进了很多细节,已经完全可以用于正式项目的开发 同时我们上线了 Wide 在线服务 到目前,我们提供了 Wide 和 Solo 两个在线服务,详情请看这里. Wide 是什么 ...
- 五张图概括 什么是 ASP 、 ASP.NET (Web Pages,Web Forms ,MVC )
当你看懂下面这五张图,我相信你对于学习.NET Web开发路线将不陌生! 来源: http://www.w3 ...
- 两张图搞清楚Eclipse上的Web项目目录
从MyEclipse转到Eclipse起初有点不习惯eclipse的目录结构,顺手一查看到的文章帮助很大,转载一下: 原文链接:https://www.jianshu.com/p/91050dfcbe ...
- 基于Web在线考试系统的设计与实现
这是一个课程设计的文档,源码及文档数据库我都修改过了,貌似这里复制过来的时候图片不能贴出,下载地址:http://download.csdn.net/detail/sdksdk0/9361973 ...
随机推荐
- spark配置双master时一直处于standby的情况
一.情况描述 按照如下配置,使用zookeeper监听 SPARK_DAEMON_JAVA_OPTS="-Dspark.deploy.recoveryMode=ZOOKEEPER -Dspa ...
- 防止自己的页面不被其他网站的页面的iframe引用
方法用二: 一.设置http请求头的X-Frame-Options: X-Frame-Options可以设置三个值 1.DENY 代表页面不会能被嵌入到iframe或者frame里 2.SAMEOR ...
- 微信小程序加密解密参数
加密:encodeURIComponent(参数) 解密:decodeURIComponent(参数)
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...
- 拼凑一个ABP VNext管理后台
介绍 本项目前后端分离,后端采用ABP VNext框架,前端Vue. 项目地址: https://github.com/pojianbing/AuthCenter 目前包含的模块有: 身份认证管理 I ...
- CSS3中有哪些新特性
新增各种CSS选择器 (: not(.input):所有 class 不是"input"的节点) 圆角 (border-radius:8px) 多列布局 (multi-column ...
- Conda 配置 Python 环境
目录 前言 一.Conda 是什么 二.如何获取 三.使用 Conda 命令配置多环境 1.创建新环境 2.激活新环境 3.配置新环境 4.退出新环境 5.检查所有环境 6.检查所有安装的包 7.删除 ...
- matplotlib---legend图例
import numpy as np import matplotlib.pyplot as plt x = np.linspace(-3, 3, 50) y1 = 2 * x + 1 y2 = x ...
- jupyter notebook 调用.py文件
方法1.利用 %run xx.py 直接运行得出结果. 方法2:利用 %load xx.py 载入代码再点击Run运行,这种方法的好处是可以方便修改代码. 说明: Jupyter Notebook中以 ...
- linux磁盘分区fdisk命令操作(实践)
写这篇的目的,还是要把整个过程完整的记录下来,特别是小细节的地方,通常很多情况是一知半解,平时不实践操作只凭看是没有用的,所以做这个行业就是要多动手,多学习,多思考慢慢你的思路也会打开.练就自己的学习 ...
