uniapp安装和使用
工具安装
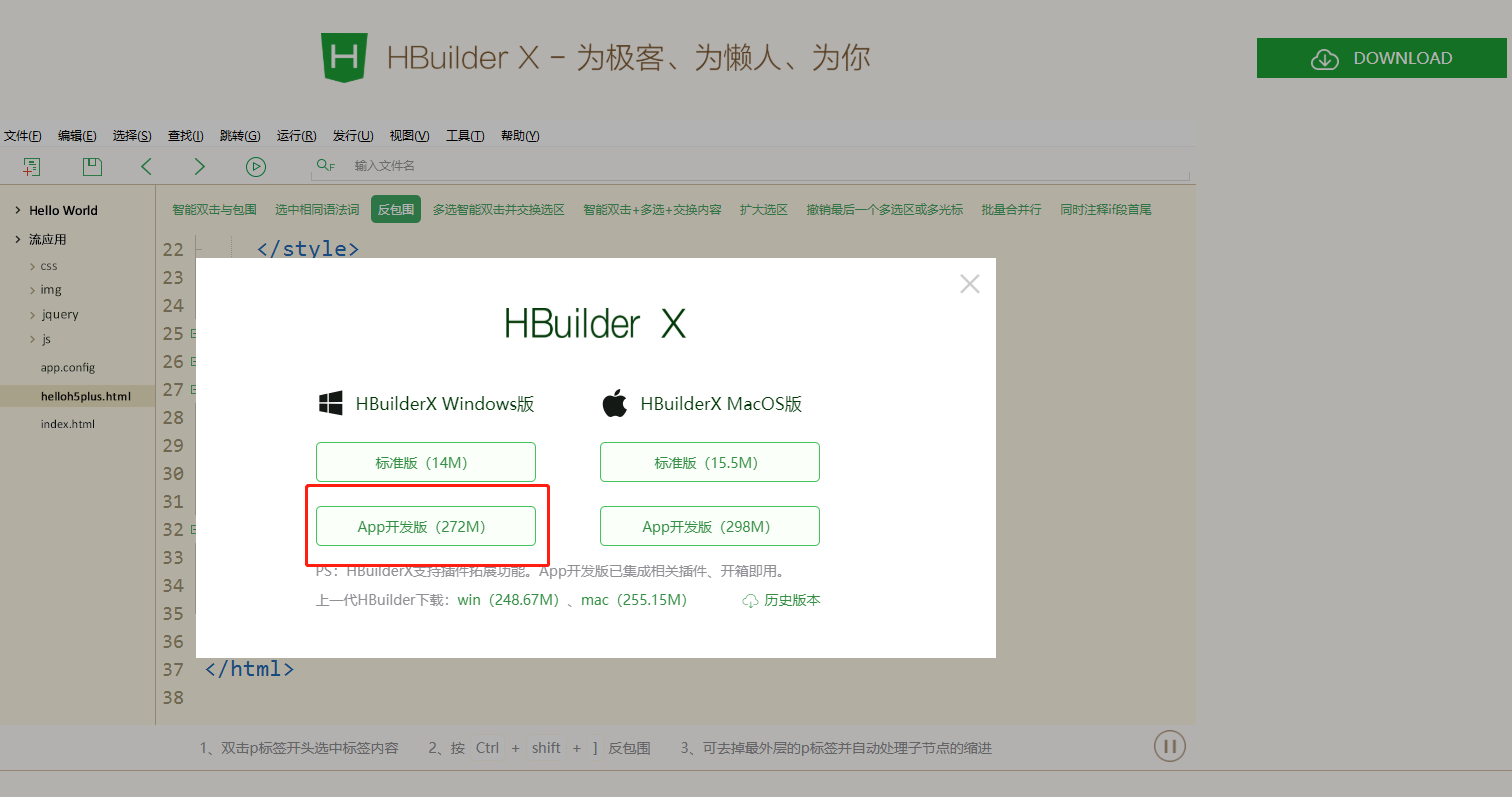
开发uni-app需要安装HBuilder X. 下载地址:https://www.dcloud.io/hbuilderx.html。
下载成功后直接解压即可

创建第一个uni-app
点击左上角【文件】>>【新建】>>【项目】,选择uni-app模板。

uni-app目录结构

目录结构基本和小程序的目录结构相似,只是多了个基础组件的文件夹;
uni-app有自己的插件库,直接点击安装即可,而且,它也支持npm包管理,点击【工具】>> 【插件安装】即可配置

好了,基本的安装工作就是这么多,下面我们看一下如何调试
调试
浏览器
uni-app支持多个端同时调试,这也是它最便捷的地方,首先看一下浏览器端的调试:
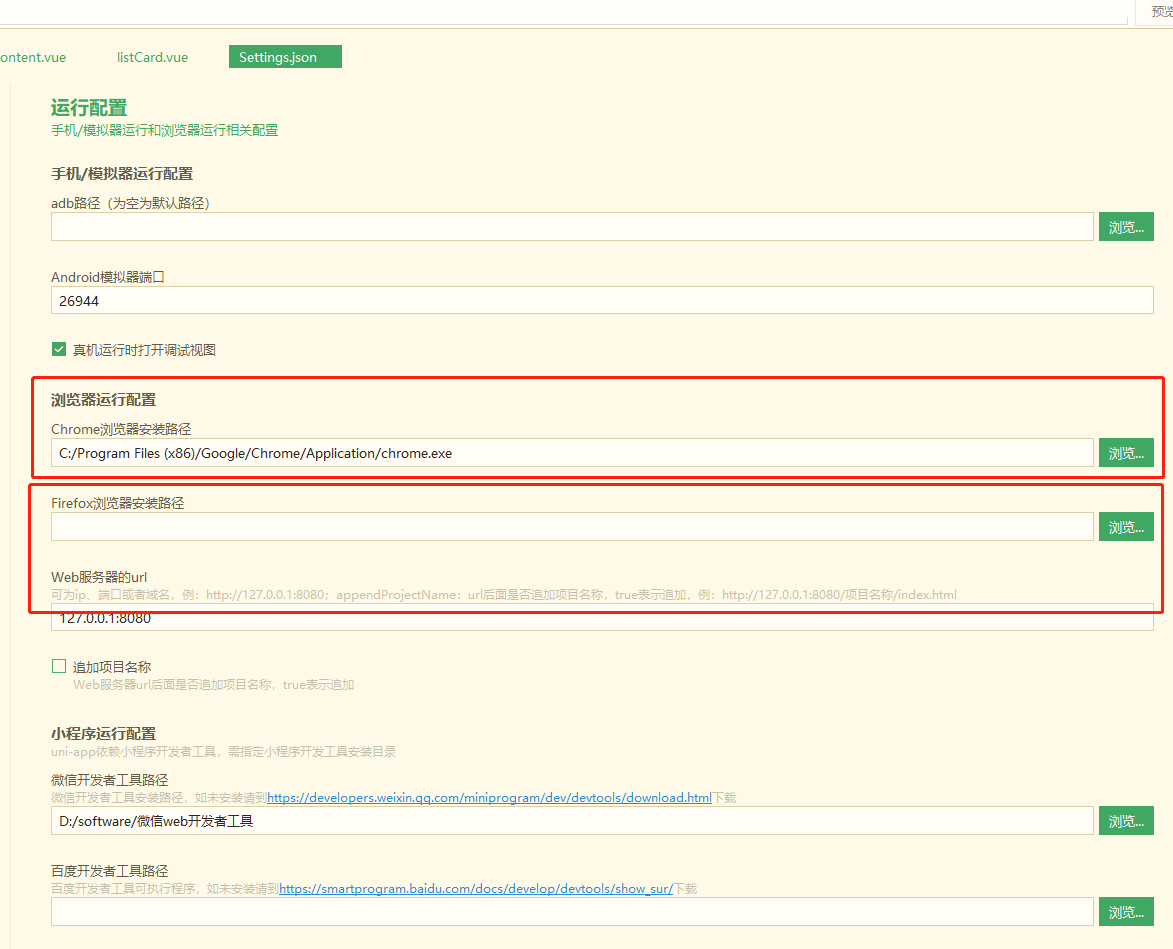
调试之前我们首先要配置一下你的浏览器的安装路径,默认HBuilder是检测不到的
点击【运行】>>【运行到浏览器】>> 【配置web服务器】

把浏览器的安装路径粘贴在里边即可
然后就能够调试了

参考原文链接:https://www.cnblogs.com/qisi007/p/10489176.html
uniapp安装和使用的更多相关文章
- uni-app—从安装到卸载
uni-app实现了一套代码,同时运行到多个平台.支持iOS模拟器.Android模拟器.H5.微信开发者工具.支付宝小程序Studio.百度开发者工具.字节跳动开发者工具 工具安装 开发uni-ap ...
- uni-app (1) 安装与运行。
安装: 直接到官网安装. 到插件市场下载一个模版. 新建项目的时候有提示链接: 找一个模版用于测试,或者在创建的时候选一个内置模版. 运行:第一次运行的时候有几个地方需要配置,这里因为只是用到了微信小 ...
- uni-app版本在线更新问题(下载完成安装时一闪而过,安卓8以上版本)
我使用的是uni-app插件市场https://ext.dcloud.net.cn/plugin?id=142 出现一闪而过时加入权限 <uses-permission android:name ...
- 基于Promise封装uni-app的request方法,实现类似axios形式的请求
https://my.oschina.net/u/2428630/blog/3004860 uni-app框架中 安装(项目根目录下运行) npm install uni-request --save ...
- uni-app编写小程序
今天项目还没有开始开发,网上看到了uni-app官网介绍可以一套代码,多端使用,感觉很厉害的样子,就做了个小程序页面试试. uni-app 使用 vue语法,小程序api,内嵌mpvue,使我们能够很 ...
- uni-app开发小程序准备阶段
1.软件安装 开始之前,开发者需先下载安装如下工具: HBuilderX:官方IDE下载地址 下面开发工具根据需求进行安装: 微信小程序开发工具安装 https://developers.weixin ...
- uni-app开发一次,覆盖多端的前端框架
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS.Android.H5.小程序等多个平台. 一套代码,运行多个平台 uni-app实现了一套代码, ...
- 基于Vue.js的uni-app前端框架结合.net core开发跨平台project
一.由来 最近由于业务需要要开发一套公益的APP项目,因此结合所给出的需求最终采用uni-app这种跨平台前端框架以及.netcore快速搭建我们的项目,并且能做到一套代码跨多个平台. 当然在前期技术 ...
- uni-app初体验及打包成apk
首先用HBuilderX新建建一个uni-app项目 新建一个目录ucenter,该目录下新建两个vue文件ucenter.vue和setting.vue ucenter.vue <templa ...
随机推荐
- 关于aws账单数据中几个重要的与费用相关的字段的意义分析
今天在看aws账号的详细信息时,看到字段很多,大多数字段,根据名称可以知道代表的意义 对于如下几个字段的概念有点模糊(位于"UsageStartDate","UsageE ...
- python流程控制下-for、while循环补充
循环结构之for循环 实现循环结构还可以用关键字for. for关键字 我们来看这一段代码: emotions = ['smile', 'laugh', 'cry', 'angry'] for emo ...
- JAVA员工名字 年龄 工资 工种
如题: 下面是我个人的写法 输出部分使用了 格式化输出 有兴趣的朋友可以了解一下: 解决的思路大致为: 创建一个对象数组--> 数组下标为0的数组中张三这个变量对应 String name; 2 ...
- Vue学习之--------列表渲染、v-for中key的原理、列表过滤的实现(2022/7/13)
文章目录 1.基本列表 1.1 基本知识 1.2 代码实例 1.3 测试效果 2.key的原理 2.1基本知识 2.2 代码实例 2.3 测试效果 2.4 原理图解 3.列表过滤 3.1 代码实例 3 ...
- 分享个好东西 - 两行前端代码搞定bilibili链接转视频
只需要在您的要解析B站视频的页面的</body>前面加上下面两行代码即可,脚本会在客户端浏览器里解析container所匹配到的容器里的B站超链接 (如果不是外围有a标签的超链接只是纯粹的 ...
- LcdTools如何导出内置画面为bmp图片
运行LcdTools,先设置好图片所需分辨率参数,点击"画面设置"栏,修改下图所示参数 点击"画面设置"栏,在"画面资源"栏找到需要导出的画 ...
- 实战进阶 Vue3+Axios+pinia
实战进阶 Vue3+Axios+pinia 创建文件utils/request.js import Axios from 'axios'; export const request = Axios.c ...
- 三、Go环境安装
3.1.Go编译器的下载 官网:https://golang.google.cn/go中文网:https://studygolang.com/dl 3.2.安装 for Mac 3.2.1. mac ...
- civil3d安装教程2022序列号和密钥
Civil3D2021 WIN10 64位安装步骤:1.先使用"百度网盘客户端"下载C3D21_CN_x64软件安装包到电脑磁盘里,并右击进行解压,安装前先断网,然后找到Autod ...
- Rust构建环境搭建
###安装涉及的概念rustup : 安装rust和管理版本的工具,当前rust尚处于发展阶段,存在三种类型的版本,稳定版.测试版.每日构建版本,使用rustup可以在这三种的版本之间切换,默认是稳定 ...
