css布局中左侧固定右侧自适应
- float 单一层浮动法
左侧固定成100px; 则核心代码 左侧:width:100px;float:left; 右侧 width:auto;margin-left:100px;
绝大浏览器是没有任何问题的,除了万恶的浏览器IE6,两层中间有缝隙 3px; - 定位
在固定元素上加入绝对定位,自适应元素设置成margin-left:固定元素的宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.container{
height:200px;
background-color: pink;
}
.left{
width:100px;
border-right:none;
height:50px;
float:left;
background-color:yellow;
}
.right{
margin-left:100px;
width:auto;
height:100px;
background-color:blue;
}
.container1{
height:200px;
background-color: pink;
position: relative;
}
.left1{
position: absolute;
top: 0;
left: 0;
width:100px;
border-right:none;
height:50px;
/* float:left; */
background-color:yellow;
}
.right1{
margin-left:100px;
width:auto;
height:100px;
background-color:blue;
}
</style>
</head>
<body>
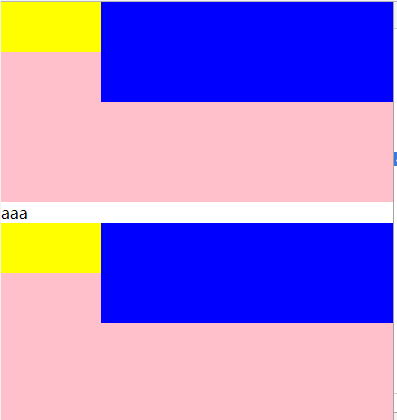
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
<div>aaa</div>
<div class="container1">
<div class="left1"></div>
<div class="right1"></div>
</div>
</body>
</html>
- 主流浏览器都是支持的 包括IE6,除了这些还可以进行扩展 例如:,在两个元素加上border,就可以实现,如果采用第一种方法 IE7 是不支持 显示的效果会是这样。
- 所以说 第二种还是不错的,不少大家都会误解有时候 在float和定位都可以实现的时候,到底要采用哪种方式,我觉得那要看你想要兼容哪种浏览器,主流的(非IE6)两种都很不错,但是IE中关于float的bug 太多
css布局中左侧固定右侧自适应的更多相关文章
- css布局之左侧固定右侧自适应布局
参考代码如下: <form id="form1" style="height:100%; overflow:hidden;"> <div st ...
- css中左侧固定,右侧自适应
谈谈我开始出来工作时候的一道面试题吧 当初我记得在太平洋网络面试的时候,面试官给我出了这么一道题: 有一个外层的div 中间有左右两个div 要求左侧的div 1.只告诉你宽度; 2.只告 ...
- 七种CSS左侧固定,右侧自适应两栏布局
一 两栏布局基本HTML和CSS 首先创建基本的HTML布局和最基本的样式. 基本的样式是,两个盒子相距20px, 左侧盒子宽120px,右侧盒子宽度自适应 <div class="w ...
- html布局,左侧固定右侧自适应
前几天看到我们的UI稿,要实现左侧固定树结构,右侧自适应.想着自己写过几次但是每次都会忘记,在这里做个笔记. 第一种方法: <!DOCTYPE html> <html lang=&q ...
- CSS左侧固定右侧自适应
方法一: float + margin.left{ float: left; width: 100px; }.right {margin-left:100px; } /*清除浮动*/ .contain ...
- 一个简单的左侧固定右侧自适应demo
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- css布局--两列布局,左侧固定,右侧自适应(其中左侧要可以拖动,右侧水平滚动条)
(css布局所要实现的效果) 在前端面试中经常会被问到CSS布局,两列布局,左侧固定,右侧自适应.前几天去面试,遇到了这道题的升级版,要求左侧可拖动,右侧要有水平滚动条.拿到题目确实有些大脑短路,不知 ...
- flex左右布局 左边固定 右侧自适应
flex左右布局 左边固定 右侧自适应 想要保证自适应内容不超出容器怎么办. 通过为自适应的一侧设置width: 0;或者overflow: hidden;解决. 首先实现标题的布局,也很简单: &l ...
- DIV+CSS布局中自适应高度的解决方法
div乱跑问题 (文件<DIV+CSS布局中自适应高度的解决方法.rar>) float 是个很危险的东西 得小心使用 本来有一很好的关于CSS+DIV的论坛 不过现在关门了 甚是可 ...
随机推荐
- RadioButtton
activity_radio_button.xml <?xml version="1.0" encoding="utf-8"?> <Relat ...
- QT:Unknown module(s) 与MaintenanceTool.exe更新、添加组件
https://www.cnblogs.com/lisongzzx/p/13861430.html 原因1:新安装的Qt Creator中并没下载下来相关组件 解决方法: 1.在Qt安装目录下找到Ma ...
- Chapter02 Java概述
Chapter02 Java概述 目录 Chapter02 Java概述 2.1 什么是程序 程序: 2.2 Java的重要特点 2.3 Java 运行机制及运行过程 2.3.1 Java 语言的特点 ...
- 『德不孤』Pytest框架 — 11、Pytest中Fixture装饰器(一)
目录 1.Fixture装饰器的用途 2.Fixture参数说明 3.Fixture装饰器简单应用 4.yield执行后置函数 1.Fixture装饰器的用途 做测试前后的初始化设置,如测试数据准备, ...
- Kendo UI Grid 使用总结
Kendo UI Grid控件的功能强大,这里将常用的一些功能总结一下. Kendo UI Grid 固定列 在使用Gird控件显示数据时,如果数据列过多,会出现横向滚动条,很多情况下,我们希望某些列 ...
- tp6微信公众号开发者模式token认证
微信公众号开发完整教程(一) PHP7.0版本,TP5.0框架 技术标签: 微信公众号开发 因为工作的需要,这一两年对微信公众号和小程序,项目制作的比较多.所以我才打算写一篇全面的 ...
- Linux安装JDK8环境
1.下载JDK包 点击同意下载后,会让你注册oracel账号,登录了才能下载 2.上传到linux服务器,然后解压 解压命令(注意jdk的版本名称不一定相同): tar -zxvf jdk-8u181 ...
- 编写Python代码的注意事项
1.标识符 标识符是定义的名称,包括类名.变量名等等 标识符的大小写是敏感的,且第一个字符必须是字母表中的字母或"_" 在python3中,中文可被用作变量名 不能使用Python ...
- java 中判断输入是否合法 if (变量名.hasNextInt())
//案例: Scanner sc = new Scanner(System.in); System.out.println("你选择了新修改商品功能!"); System.out. ...
- mysql 索引模板
DROP TABLE IF EXISTS `table_name`; CREATE TABLE `table_name` ( `id` bigint(20) UNSIGNED NOT NULL AUT ...