使用el-tree-transfer的方式
1.首先在组件中引入el-tree-transfer


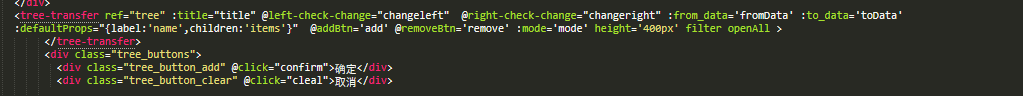
2.然后在template中使用注册后的组件

- 参数:
title说明:标题类型:Array必填:false默认:["源列表", "目标列表"] - 事件:
left-check-change说明:左侧源数据勾选事件回调参数:function(nodeObj, treeObj)见el-tree组件check事件返回值 - 事件:
right-check-change说明:右侧目标数据勾选事件回调参数:function(nodeObj, treeObj)见el-tree组件check事件返回值 - 参数:
from_data说明:源数据类型:Array必填:true补充:数据格式同element-ui tree组件,但必须有id和pid - 参数:
to_data说明:目标数据类型:Array必填:true补充:数据格式同element-ui tree组件,但必须有id和pid - 参数:
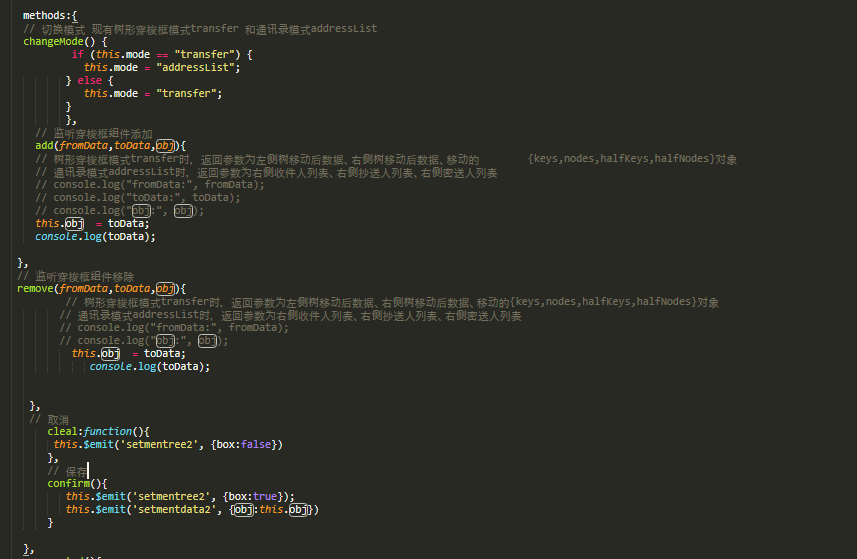
defaultProps说明:配置项-同el-tree中props必填:false补充:用法和el-tree的props一s样 监听穿梭组件的添加和移除// 监听穿梭框组件添加
addBth(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的 {keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
},
// 监听穿梭框组件移除
removeBth(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
}- 参数:
mode说明:设置模式,字段可选值为transfer|addressList类型:String必填:false补充:mode默认为transfer模式,即树形穿梭框模式,可配置字段为addressList改为通讯录模式,通讯录模式时按钮不可自定义名字,如要自定义标题名在title数组传入四个值即可,addressList模式时标题默认为通讯录、收件人、抄送人、密送人 - 参数:
filter说明:是否开启筛选功能类型:Boolean必填:false - 参数:
openAll说明:是否默认展开全部类型:Boolean必填:false
这是我使用的几个参数和方法,做一下介绍,具体观看:https://segmentfault.com/a/1190000015553081
3.接下来就需要使用props传值啦,需要两个参数一个是ismentrees2(组件的显示隐藏)toData(回显的数据)


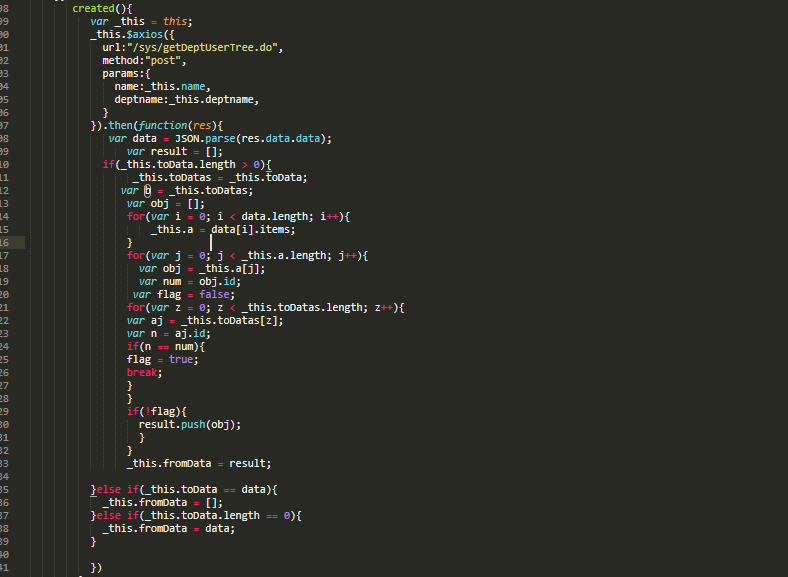
4.初始化的时候,请求数据,判断是否需要右侧回显数据

依赖没有回显,so,在请求后数据后,先做一个判断组件右侧是否有数据,有的话,(_this.toData.length > 0) 做了一下去重,当左右侧数据相等的时候(_this.toData == data),右侧的数据为空,当没有选中的数据时,左侧的源数据正常显示,
5.接下来是监听添加和移除数据,然后保存到页面中

这个tree组件就算完成,接下来就是在页面中使用啦
import tree from '@/components/subassembly/tree'; // 参与人员
components:{
tree
}
<tree @setmentree2="setmentree2" :toData="toData" @setmentdata2="setmentdata2" v-if="mentree2" ></tree>

// setmentree2 是tree组件的显示隐藏
// toData 是右侧选中的数据
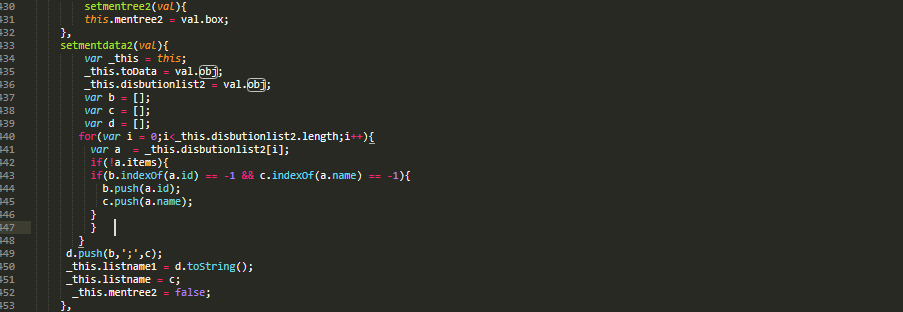
// setmentdata2 处理组件返回的数据到页面中
由于给后台传值传的是字符串,前端需要一个数组来显示,所以,做了一下数据处理
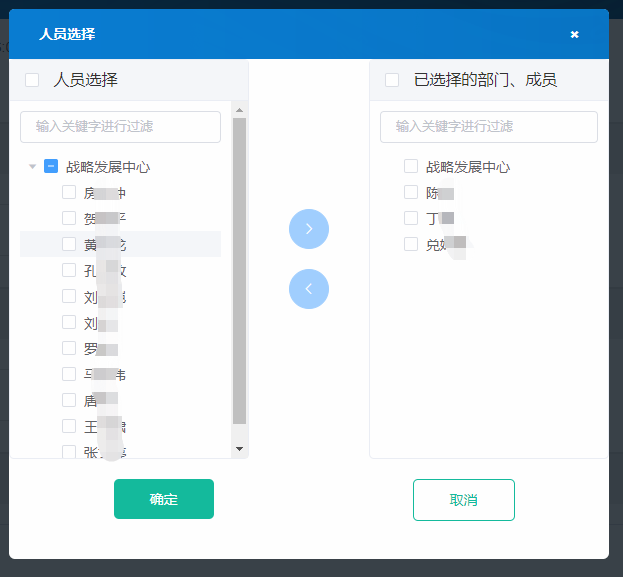
最后效果图一份

使用el-tree-transfer的方式的更多相关文章
- J2EE 中 用 El表达式 和 Jsp 方式 取得 URL 中的参数方法
使用 el表达式方法: var urlParamValue = "${param.urlVarName}"; 使用 Jsp 表达式 var urlParamValue2 = &qu ...
- 零拷贝传输(zero-copy transfer)——sendfile()
做Web服务器时通常需要将文件传送出去,其中一种方法是通过定义一个buffer每次读取文件发送给接收端.大多数服务器会选择sendfile的方式,nginx实现时就是采用这种方式.对于并发搞得服务器性 ...
- EL表达式与JSTL
内容包括 EL表达式 EL函数库 JSTL 核心标签库 格式化标签库 SQL标签库 XML标签库 自定义标签库 EL表达式 EL是Expression Language的是缩写,是JSP页面编写的一种 ...
- EL表达式学习
EL表达式取值 1.EL表达式的语法格式很简单: 以前编写jsp代码时,如果要获取表单中的用户名,一般使用 <%=request.getParameter("name")%& ...
- 红黑树(red-black tree)实现记录
https://github.com/xieqing/red-black-tree A Red-black Tree Implementation In C There are several cho ...
- EL表达式的特性
一.EL(Expression Language)表达式语言一.作用:从作用域中取值,再将值显示给客户 二.目的:在JSP中消灭java代码 三.使用:<%@ page isELIgnored= ...
- Tomcat报failed to parse the expression [${xxx}]异常(javax.el.ELException)的解决方法
Tomcat 7 'javax.el.ELException' 的解决方式tomcat 7对EL表达式的语法要求比较严格,例如"${owner.new}"因包含关键字new就会导致 ...
- 5: EL 表达式小结
1.EL表达式的语法格式很简单: 以前编写jsp代码时,如果要获取表单中的用户名,一般使用 <%=request.getParameter("name")%> ,这样 ...
- 使用jstl+el表达式遇到的几个问题
1.使用jstl访问Map<Integer,String>中的内容时总取不到? el表达式的一个bug,在解析数字的时候,会自动将数字转换成Long类型. 我的解决办法是,Map的key改 ...
- JDOM,dom4j方式解析XML
<?xml version="1.0" encoding="UTF-8"?> <dataSources> <!-- 定义MySQL ...
随机推荐
- 如何在 Spring Boot 优雅关闭加入一些自定义机制
个人创作公约:本人声明创作的所有文章皆为自己原创,如果有参考任何文章的地方,会标注出来,如果有疏漏,欢迎大家批判.如果大家发现网上有抄袭本文章的,欢迎举报,并且积极向这个 github 仓库 提交 i ...
- YUV相关积累
关于yuv 格式-Semi Planar和Planar https://www.cnblogs.com/welen/articles/5454315.html
- 对element-ui的table组件的二次封装
首先,使用过element-ui的table组建的同学都知道,每次使用的时候表头字段都要一个一个的去写,写起来很麻烦,既不美观又浪费时间,基于以上原因,对table组件进行二次封装,使我们在使用的时候 ...
- a 标签 href 失效 和ajax的类型
Jquery Ajax type的4种类型 Ajax type这个里面填什么呢?通常大家都会说get和post.那么还有2个是什么呢 $.ajax({ url: 'http://www.cnblo ...
- Laravel-Auth认证
1.建立数据表 admins 2.找到config下的auth.php 文件,加入如下代码 <?php return [ /* |-------------------------------- ...
- PHP message:filesize(): stat failed for 错误
PHP message:filesize(): stat failed for 错误 message:filesize(): stat failed for F:s2017\SinaImgUpload ...
- 一比一还原axios源码(五)—— 拦截器
上一篇,我们扩展了Axios,构建了一个Axios类,然后通过这个Axios工厂类,创建真正的axios实例.那么今天,我们来实现下Axios的拦截器也就是interceptors.我们来简单看下Ax ...
- 基于python 实现冒泡排序算法
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/11/17 14:42 # @Author : gylhaut # @Site ...
- *****又错一道,不知道为啥。。。 ybt【例5.19】字符串判等
[题目描述] 判断两个由大小写字母和空格组成的字符串在忽略大小写,且忽略空格后是否相等. [输入] 两行,每行包含一个字符串. [输出] 若两个字符串相等,输出YES,否则输出NO. 代码我觉得没啥问 ...
- MariaDB开启日志审计功能
对于MySQL.Percona.MariaDB三家都有自己的审计插件,但是MySQL的审计插件是只有企业版才有的,同时也有很多第三方的的MySQL的审计插件,而Percona和MariaDB都是GPL ...
