Vue3 Transition 过渡效果之切换路由组件
复习作用域插槽
组件可以被插入些许节点作为其子节点,插槽<slot>就是一个接口(或桥梁)引导这些节点进入组件。这些节点应该被渲染到组件里的具体哪个位置,就是具名插槽的作用。就像是给手机冲点的充电头和插座(接口),手机总得收到电,而这里的电就是从插座里得来的,即作用域插槽的作用。对于组件来说,组件内部定义的数据无法向上传递给父组件调用。请看下面:
定义组件 MyComponent.vue,插槽<slot>绑定两个属性:
<template><div class="my-component"><slot :text="greetingMessage" :count="num"></slot></div></template>
这里的 App.vue 就是组件 MyComponent 的父组件,父组件得到从子组件插槽向上传递过来的值该如何使用?请看下面:
<template><MyComponent v-slot="slotProps"><span class="count">Count: {{ slotProps.count }}</span><span class="message">Message: {{ slotProps.text }}</span></MyComponent></template>
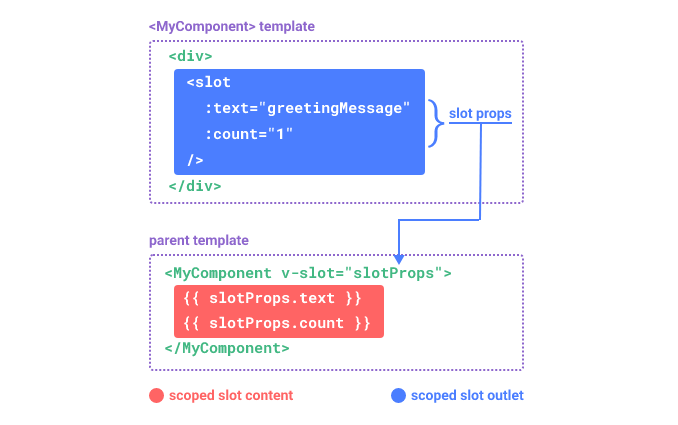
在子组件中使用v-slot指令获得数据,在插槽上绑定的数据全都被装载进了一个对象里,也就是说在子组件中定义的所有变量都直接当作了一个对象传递给了 slotProps。观察下图:

解构赋值
ES6 中解构赋值可以对对象进行解构,解构 slotProps 如下:
<MyComponent v-slot="{ text, count }"><!-- ...... --><span class="message">Message: {{ text }} : {{ count }}</span></MyComponent>
路由组件的过渡效果
普通的组件切换过渡效果是被内置组件<Transistion>包裹起来的。路由组件的切换实现过渡效果在 Vue3 发生了改变。下面是解构并重命名变量的代码:
<router-view v-slot="{ Component: widget }"><Transition name="fade"><component :is="widget" /></Transition></router-view>
注意,路由组件<router-view>使用了插槽,通过解构赋值得到Component对象,即切换的组件的对象。再把Component对象传递给动态组件<component>,动态组件被过渡组件<Transition>包裹,然后运用各阶段的 CSS 样式实现过渡效果。
.fade-enter-active,.fade-leave-active {transition: opacity 0.5s ease;}.fade-enter-from,.fade-leave-to {opacity: 0;}
演示效果:

Vue3 Transition 过渡效果之切换路由组件的更多相关文章
- Vue3 Transition 过渡效果之基于 CSS 过渡
介绍 Transistion 路由组件的切换.动态组件的切换.v-if 条件渲染组件以及 v-show 显示组件原本是没有任何过渡(CSS 动画)效果的.然而,Vue 的内置组件<Transit ...
- vue 2.0 路由切换以及组件缓存源代码重点难点分析
摘要 关于vue 2.0源代码分析,已经有不少文档分析功能代码段比如watcher,history,vnode等,但没有一个是分析重点难点的,没有一个是分析大命题的,比如执行router.push之后 ...
- 067——VUE中vue-router之使用transition设置酷炫的路由组件过渡动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue3.0-如何切换路由-路由模式ts
如何更换路由模式 vue3版本如何切换路由模式?(注:更改后要重启下项目才能看到效果.) 博主,我搜了大半天的,你是怎么找到的? 如下图可看到
- 纯小白入手 vue3.0 CLI - 3.3 - 路由的导航守卫
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- vue + element-ui 制作tab切换(切换vue组件,踩坑总结)
本篇文章使用vue结合element-ui开发tab切换vue的不同组件,每一个tab切换的都是一个新的组件. 1.vue如何使用element-ui 上一篇文章已经分享了如何在vue中使用eleme ...
- Vue路由组件vue-router
一.路由介绍 Creating a Single-page Application with Vue + Vue Router is dead simple. With Vue.js, we are ...
- 基于AOP和HashMap原理学习,开发Mysql分库分表路由组件!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 什么?Java 面试就像造火箭 单纯了! 以前我也一直想 Java 面试就好好面试呗 ...
- 路由组件构建方案(分库分表)V1
路由组件构建方案V1 实现效果:通过注解实现数据分散到不同库不同表的操作. 实现主要以下几部分: 数据源的配置和加载 数据源的动态切换 切点设置以及数据拦截 数据的插入 涉及的知识点: 分库分表相关概 ...
随机推荐
- Scalable Multi-Party Private Set-Intersection-解读
本文记录阅读该paper的笔记. 摘要 本文给出两种MPSI协议,采用的是星型拓扑结构,即有一个leader,需要和其他参与者交互.优点是并非所有各方都必须同时在线: (1)能抗半诚实攻击 通信复杂度 ...
- 开源的.Net 工作流引擎Elsa初试——创建工作流服务器和图形化工作流配置管理应用
微软的Workflow Foundation基于.Net Framework,并且没有向.Net Core迁移的计划.我们的很多项目使用了工作流引擎,这些项目向.Net Core以及更高版本迁移时遇到 ...
- 中国程序员容易发错音的单词「GitHub 热点速览 v.22.23」
中国程序员容易发错音的单词,像极了学生时代的纠错本,收录着偶尔会忘记的单词.不过,它似乎更新频率跟不上我们的进步速度,至少一半以上的单词读起来是没有压力的.同样没有压力的还有让应用程序动起来的 aut ...
- SQL Server之自动创建视图
本方法只适合特定模式的视图创建. 比如,创建需要整张表列名的视图,或者当表和需要的列名统计在一张数据表当中,如图所示: 首先要先获取要创建视图所需要的表,这里我获取的是整个数据库中的表, IF OBJ ...
- v-if和v-for哪个优先级更高?
首先在实际开发阶段,不应该把v-if和v-for在同一个标签中使用, 在vue2中,v-for的优先级是高于v-if的,如果同时出现,每次渲染都会先执行循环再判断条件,无论如何循环都不可避免,浪费了性 ...
- 压测工具Apache Bench的安装与使用
压测工具使用指南: Apache Bench 下载64位 压缩 cmd打开bin目录 使用abs.exe [option] http[s]://www.asb.com 来测试 其中option: -n ...
- 论文解读(DCN)《Towards K-means-friendly Spaces: Simultaneous Deep Learning and Clustering》
论文信息 论文标题:Towards K-means-friendly Spaces: Simultaneous Deep Learning and Clustering论文作者:Bo Yang, Xi ...
- 初学python常用,python模块安装和卸载的几种方法
兄弟们常常因为遇到模块不会安装,或者遇到报错就懵了,就很耽误学习进度,今天我们就一次性了解Python几种安装模块的方法~不过~ 实在是懒得看 点击此处找管理员小姐姐手把手教你安装 一.命令提示符窗口 ...
- Failed to Setup IP tables: Unable to enable SKIP DNAT rule: (iptables failed: iptables --wait -t nat -I DOCKER -i br-b1938128a963
报错信息:Failed to Setup IP tables: Unable to enable SKIP DNAT rule: (iptables failed: iptables --wait ...
- 使用Navicat创建存储过程(顺带插入百万级数据量)
一.建表 DROP TABLE IF EXISTS `test_user`; CREATE TABLE `test_user` ( `id` bigint(20) PRIMARY key not nu ...
