【原创】Python 极验滑块验证
| 本文仅供学习交流使用,如侵立删! |
记一次 极验滑块验证分析并通过
操作环境
- win10 、 mac
- Python3.9
- selenium、seleniumwire
分析
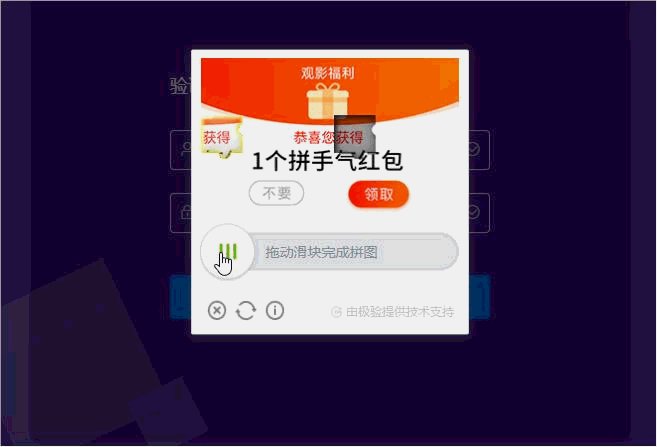
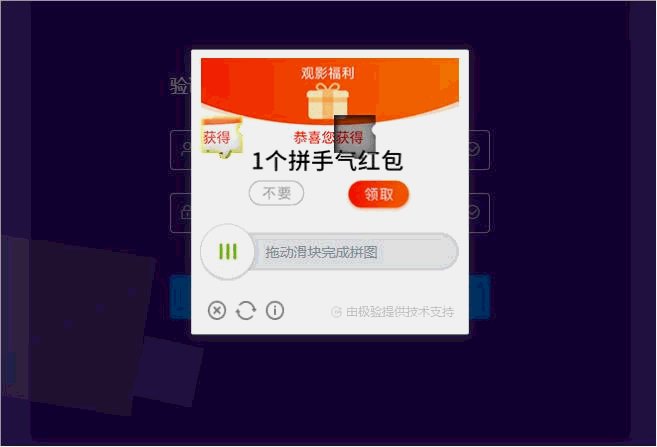
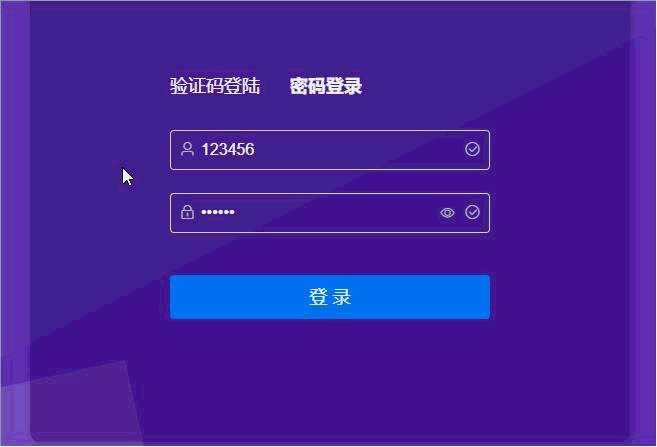
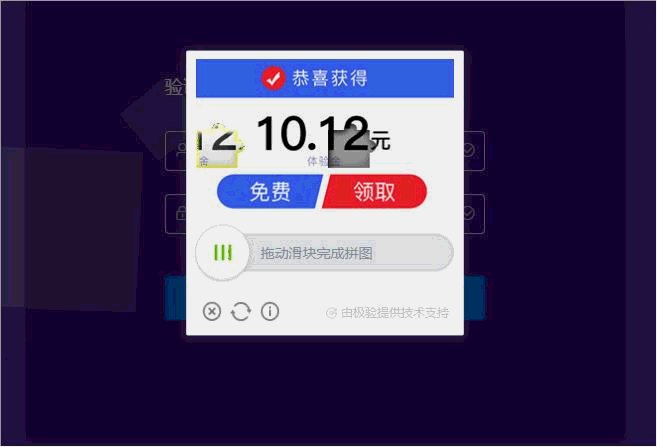
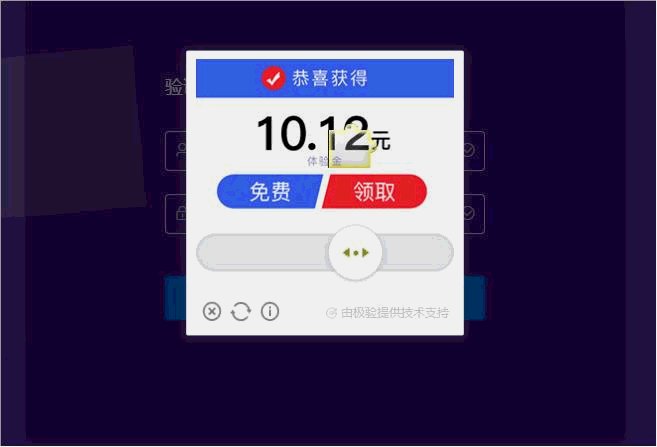
最近在做的一个项目登录时会触发一个滑块验证,就长下面这个样子

可以很明显的看出来是极验3代验证,借助之前写阿里云盾的经验使用selenium+pyautoui先测试一下,详细可参考:阿里云盾滑块验证

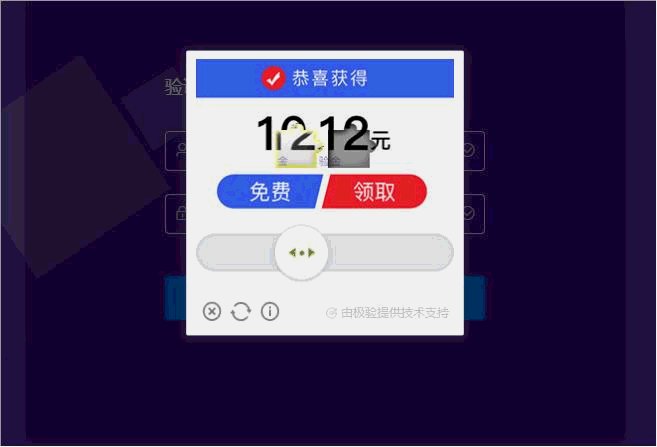
直接提示被怪物吃掉了!!!
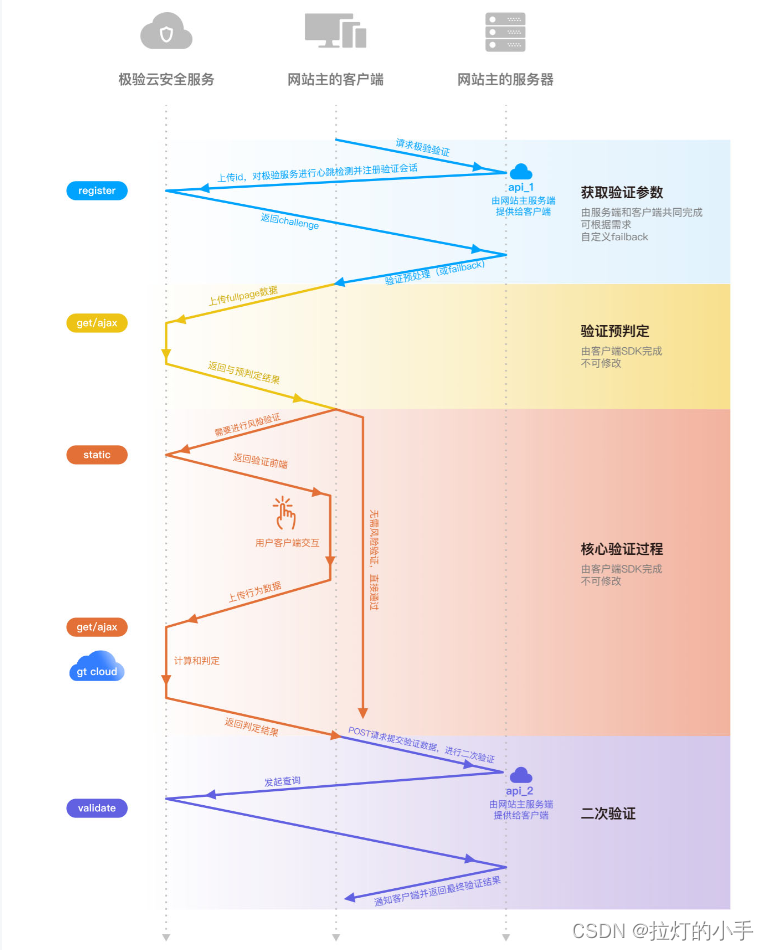
还是先来研究一下官方文档看一下验证的业务逻辑:极验验证接入文档

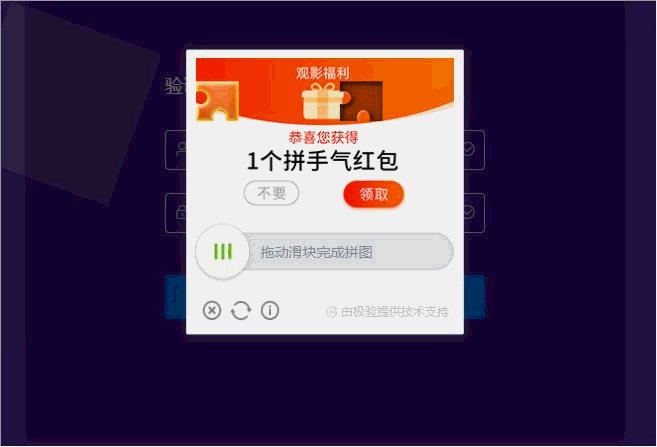
本以为是检测到了selenium,手动测试了一下发现是可以滑过的,那就是说明应该是滑动的轨迹触发了风控。

分析了一波效验规则及原理,搞明白原理就好办了
解决方案
使用selenium请求url,并触发滑块验证
def open(self):
"""
登录模块
"""
# 定位密码登录
self.driver.find_element_by_xpath('//*[@id="app"]/div/div/div/div/div/div[1]/div[2]').click()
# 输入账号
username = '123456'
self.driver.find_element_by_xpath('//*[@id="app"]/div/div/div/div/div/div[2]/div[1]/form/div[1]/div/div/input').send_keys(username)
time.sleep(1)
# 输入密码
password = '123456789'
self.driver.find_element_by_xpath('//*[@id="app"]/div/div/div/div/div/div[2]/div[1]/form/div[2]/div/div/input').send_keys(password)
time.sleep(1)
# 登录
self.driver.find_element_by_xpath('//*[@id="app"]/div/div/div/div/div/div[2]/div[3]/button').click()
获取验证图片并计算滑块距离
def get_images(self):
"""
获取验证码图片
:return: 图片的location信息
"""
# 带缺口图片,使用js定位并读取图片的data信息 data:image/png;base64,直接调用识别缺口
fullgb = self.driver.execute_script('return document.getElementsByClassName("geetest_canvas_bg geetest_absolute")[0].toDataURL("image/png")')
# 完整图片,使用js定位并读取图片的data信息 data:image/png;base64,直接调用识别缺口
bg = self.driver.execute_script('return document.getElementsByClassName("geetest_canvas_fullbg geetest_fade geetest_absolute")[0].toDataURL("image/png")')
return bg, fullgb
def get_decode_image(self, location_list):
"""
解码图片的base64数据
"""
# 提取图片base64数据
_, img = location_list.split(",")
# 数据转换为Bytes字节
img = base64.decodebytes(img.encode())
# 读取图片
new_im: PngImagePlugin.PngImageFile = image.open(BytesIO(img))
# new_im.convert("RGB")
# new_im.save(filename)
return new_im
def compute_gap(self, img1, img2):
"""
计算缺口偏移 这种方式成功率很高
"""
# 将图片修改为RGB模式
img1 = img1.convert("RGB")
img2 = img2.convert("RGB")
# 计算差值
diff = ImageChops.difference(img1, img2)
# 灰度图
diff = diff.convert("L")
# 二值化
diff = diff.point(self.table, '1')
left = 43
for w in range(left, diff.size[0]):
lis = []
for h in range(diff.size[1]):
if diff.load()[w, h] == 1:
lis.append(w)
if len(lis) > 5:
return w
生成滑动轨迹
def get_tracks(self, distance, seconds, ease_func):
"""
:param distance: 缺口位置
:param seconds: 时间
:param ease_func: 生成函数
:return: 轨迹数组
"""
tracks = [0]
offsets = [0]
for t in np.arange(0.0, seconds, 0.1):
ease = ease_func
offset = round(ease(t / seconds) * distance)
tracks.append(offset - offsets[-1])
offsets.append(offset)
return tracks
滑动模块
def move_to_gap(self, track):
"""滑动滑块"""
print('第一步,点击滑动按钮')
slider = self.wait.until(EC.presence_of_element_located((By.CLASS_NAME, 'geetest_slider_button')))
ActionChains(self.driver).click_and_hold(slider).perform()
time.sleep(1)
print('第二步,拖动元素')
for track in track:
ActionChains(self.driver).move_by_offset(xoffset=track, yoffset=0).perform() # 鼠标移动到距离当前位置(x,y)
time.sleep(0.0001)
效果

完美解决
资源下载
https://download.csdn.net/download/qq_38154948/85328666
| 本文仅供学习交流使用,如侵立删! |
【原创】Python 极验滑块验证的更多相关文章
- Vue(7)- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一.vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/vu ...
- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一 . vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/ ...
- 基于form表单的极验滑动验证小案例
01.目录展示 02.url.py urlpatterns = [ path('admin/', admin.site.urls), path('login/',views.login), path( ...
- php+js实现极验滑块拖动验证码-tncode
先上图: 演示地址:http://aso.39gs.com/tncode/index.html 相信在淘宝,斗鱼这些大网站都见到过这样的验证码了,拖动验证码比传统在移动端有更好的化验,减少用户的输入. ...
- 【原创】Python 网易易盾滑块验证
本文仅供学习交流使用,如侵立删! 记一次 网易易盾滑块验证分析并通过 操作环境 win10 . mac Python3.9 selenium.PIL.numpy.scipy.matplotlib 分析 ...
- selenium滑块验证
使用selenium模拟登录解决滑块验证问题 本次主要是使用selenium模拟登录网页端的TX新闻,本来最开始是模拟请求的,但是某一天突然发现,部分账号需要经过滑块验证才能正常登录,如果还是模拟 ...
- python+selenium破解极验验证登录
1.前言: 目前很多网站会在正常的账号密码认证之外加一些验证码,以此来明确区分人/机行为,最典型的就是极验滑动验证.(如下图) 这里我们以简单实例说明如何实现自动校验类似验证. 2.步骤: 1)点击验 ...
- php+js实现极验,拖动滑块验证码验证表单
现在很多网站,比如淘宝,京东等都改用使用极验拖动验证码实现登录,这种方式比传统的验证码方式有更好的体验,减少用户输入的错误,也同样能起到防盗刷的功能.现在很多极验都是第三方的,也很多都是收费的.今天在 ...
- 在ASP.NET MVC项目中使用极验验证(geetest)
时间 2016-03-02 18:22:37 smallerpig 原文 http://www.smallerpig.com/979.html 主题 ASP.NET MVC geetest开发体 ...
随机推荐
- 【单片机】CH32V103v8t6开发板调试笔记
一.开发板样式和资源 找官网的商务申请了一块开发板,打算试一下串口打印程序测试,发现网上关于这个板子的相关资料特别少,为方便后来人,就顺便记录一下,板子资源如下图所示. 板子芯片的引脚排布图 二.使用 ...
- CSP-J游记
祝大家 CSP-J/CSP-S 稳过第一轮 ~(- ∨ -)~ ~~ 建议扩大110%食用 ~~ 中秋快乐鸭(希望大家不会收到损友送的砖头月饼 : − ) :-) :−)) 咳咳,昨天是我们可爱初赛来 ...
- Dubbo3 源码系列 -- 环境准备
Dubbo3 源码系列 -- 环境准备 前言 工作中一直使用Dubbo项目,借着这次机会通过源码的方式来学习下Dubbo的源码内容.目前市面上很多都是的Dubbo2系列的教程:就连目前的Dubbo的官 ...
- AR Engine运动跟踪能力,高精度实现沉浸式AR体验
随着电子产品的普遍应用,AR技术也开始广泛普及,在游戏.电商.家装等领域都有涉及.比如,在室内设计时,我们可以通过AR技术在实际场景中进行虚拟软装的搭配,运用华为AR Engine运动跟踪能力在实际应 ...
- 5种在TypeScript中使用的类型保护
摘要:在本文中,回顾了TypeScript中几个最有用的类型保护,并通过几个例子来了解它们的实际应用. 本文分享自华为云社区<如何在TypeScript中使用类型保护>,作者:Ocean2 ...
- 4.使用CFileDialog打开文件对话框,获得文件路径 -windows编程
引言:没想到2022年还有很多工业软件公司依然使用MFC,微软也一直在更新MFC的库,这次使用MFC封装的CFileDialog类,写一个获得选定文件路径,名称,扩展名的程序. 个人技术博客(文章整理 ...
- 运行时应用自我保护(RASP):应用安全的自我修养
应用程序已经成为网络黑客想要渗透到企业内部的绝佳目标. 因为他们知道如果能发现并利用应用程序的漏洞,他们就有超过三分之一的机会成功入侵. 更重要的是,发现应用程序漏洞的可能性也很大. Contrast ...
- RPA教程
匠厂出品,必属精品 Uipath中文社区qq交流群:465630324 uipath中文交流社区:https://uipathbbs.comRPA之家qq群:465620839 第一课--UiPa ...
- Spring框架系列(8) - Spring IOC实现原理详解之Bean实例化(生命周期,循环依赖等)
上文,我们看了IOC设计要点和设计结构:以及Spring如何实现将资源配置(以xml配置为例)通过加载,解析,生成BeanDefination并注册到IoC容器中的:容器中存放的是Bean的定义即Be ...
- 从20s优化到500ms,我用了这三招
前言 接口性能问题,对于从事后端开发的同学来说,是一个绕不开的话题.想要优化一个接口的性能,需要从多个方面着手. 其实,我之前也写过一篇接口性能优化相关的文章<聊聊接口性能优化的11个小技巧&g ...
