element ui upload 组件多文件上传,最终只显示上传一个的问题
问题描述:一次选多张图片上传的时候界面上只有一张图片显示,并且上传调用的接口次数与选择的图片数量一致,且接口已200。
JSON格式,“url”是最终显示的图片地址
{
"photoList":[
{
"photoJson":[
{
"url":""
},
{
"url":""
}
]
}
]
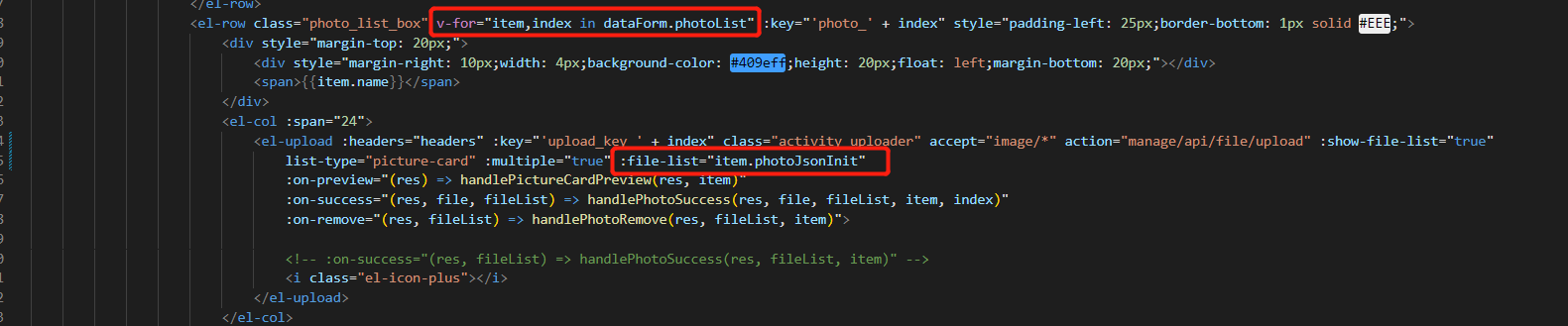
}业务如图所示(图中的photoJsonInit为复制用来初始的值)

解决办法:
复制一份新的值,作为初始的photoJson数组数据给 :file-list就好,比如item.photoJsonInit= JSON.parse(JSON.stringify(item.photoJson)), photoJsonInit就是用来初始的值,后续不参与业务处理,只有在初始的时候用到一次;
原因:因为我的on-success回调方法会再往item.photoJson中写值,而:file-list会再次渲染导致出现问题
参考:https://blog.csdn.net/weixin_43574787/article/details/125557580
element ui upload 组件多文件上传,最终只显示上传一个的问题的更多相关文章
- element ui step组件在另一侧加时间轴显示
这是我开发的时候遇到的一个问题:项目需要在步骤条(竖直方向)的另一侧加时间显示,但是我在element ui 的step组件中一直没找着设置方法,所以就自己想了个办法加进来,效果如下: 代码如下,先上 ...
- 使用element的upload组件实现一个完整的文件上传功能(上)
说到标题就有点心塞了,前段时间项目上需要实现一个文件上传的功能,然后就咔咔的去用了element的upload组件,不用不知道一用吓一跳哇. 在使用的过程中遇到了很多让意想不到的问题,后来也因为时间问 ...
- 使用element的upload组件实现一个完整的文件上传功能(下)
本篇文章是<使用element的upload组件实现一个完整的文件上传功能(上)>的续篇. 话不多说,接着上一篇直接开始 一.功能完善—保存表格中每一列的文件列表状态 1.思路 保存表格中 ...
- [转]vue Element UI走马灯组件重写
https://blog.csdn.net/u013750989/article/details/82885482 1.element ui走马灯组件 -- carousel分析一波源代码:carou ...
- [转]WordPress“添加媒体”文件时只显示上传到当前文章的附件图片
使用WordPress的朋友应该都清楚,特别是喜欢图文并茂的网站,肯定离不开的就是WordPress文章编辑页面的“添加媒体”按钮,每次点击就能弹出一个插入多媒体的界面,然后页面默认就会列举加载所有最 ...
- 使用element UI el-upload组件实现视频文件上传及上传进度显示方法总结
实现效果: 上传中: 上传完成: 代码: <el-form-item label="视频上传" prop="Video"> <!-- acti ...
- .net core3.1 webapi + element-ui upload组件实现文件上传
首先,先看我个人的的项目结构. 这个webapi项目是专门用来做图片上传,其中分为两个控制器:单图片上传和多图片上传.而我接下来主要讲的还是单文件上传,对于多文件的上传,我暂且尚未研究成功. 其中pi ...
- Vue 之 element-ui upload组件的文件类型
在使用element-ui的upload上传组件的时候,有时候会遇到 控制上传文件类型 的需求,只需要配置accept属性为允许的类型即可,比如: <el-upload class=" ...
- vue中使用elmentUI的Upload组件提交文件和后台接收
1.参考此博客,希望有以下知识储备 vue的路由,跨域请求,springboot2.X,html,已经阅读elementUI官网中关于upload组件的详细介绍. 2.废话不多说,直接讲解细节. 前台 ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
随机推荐
- 38.Ribbon
Ribbon默认是懒加载,所以初次请求时间最长,后续请求会变快,可以通过修改为饥饿加载 ribbon.eager-load.enabled=true ribbon.eager-load.clients ...
- python调用lua脚本
目录 lua代码 python代码 lua代码 入口函数是必须要填的 function test1(params) return 'test1:'..params end function test2 ...
- 使用react脚手架创建项目报错-You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1).
创建项目报错: You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1). We no ...
- 「DIARY」PKUSC 2021 游记
冬令营没了但是还有夏令营 (完蛋,前两天忘写游记了,完全没想起来--最后一天补一补) 试题分析在另外一篇博客上 # Day 0 早上去机场的时候把手机落在出租车上了 (还好之后找回来了),导致我前两天 ...
- Hive. 函数 instr 的用法
INSTR(C1,C2,I,J) 在一个字符串中搜索指定的字符,返回发现指定的字符的位置; C1 被搜索的字符串 C2 希望搜索的字符串 I 搜索的开始位置,默认为1 J 出现的位置,默认为1 sel ...
- epoll 基本知识与使用
https://blog.csdn.net/qq_35721743/article/details/86742508 epoll 最大的好处在于它不会随着监听 fd 数目的增长而降低效率. epoll ...
- 西瓜书3.4 解题报告(python 多分类学习 十折交叉法)
偷懒找了UCI上最小的一个数据集,数据大约是集装箱起重机的转动速度.角度,判断其力量大小(我不懂起重机啊啊啊) 虽然不懂但并不妨碍写代码分类,显然标记就是力量,分为0.3.0.5.0.7三种.具体的模 ...
- ant design upload组件的beforeUpload阻止默认上传行为
const onImportExcel = (file) => { return new Promise(async (resolve, reject) => { ... //要执行的语句 ...
- pytorch基础 自动求导
1.把pytorch当成是numpy来用就行 2. 一个典型的张量是这样定义的. import pytorch as tt n=tt.tensor([1,2,3],dtype=True,requirg ...
- VOIP(SIP)呼叫环境及流程试验
宿主机:win11 IP: .1 PHONE: 102 虚拟机: v11 IP: .129 SIP SERVER 虚拟机: v10 IP: .128 ...
