CabloyJS一站式助力微信、企业微信、钉钉开发 - 钉钉篇
前言
现在软件开发不仅要面对前端碎片化,还要面对后端碎片化。针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad
在这里,咱们重点要解决的是后端碎片化。比如要开发一个业务系统,既需要与微信、企业微信整合,又需要与钉钉整合,该如何设计整个架构呢?
其实,不论是微信、企业微信,还是钉钉,面向实际业务层面的API都不复杂,复杂的是各自独立的账号体系如何与业务系统打通的问题。当账号接口对接完成,后续的业务开发就很顺畅了
CabloyJS设计了一套用户系统与身份认证系统完全分离的机制,从而可以实现一个用户可以绑定多种登录方式。而且,这些不同的登录方式都是通过Provider的组件方式动态插入系统的。所以,剩下的工作就是按照Provider的方式来分别对接微信、企业微信和钉钉了
相关文章参考
Cabloy-钉钉是什么
Cabloy-钉钉是基于CabloyJS全栈业务开发框架开发的钉钉接口模块,当前整合了H5微应用和钉钉小程序的接口,达到开箱即用的使用效果。在Cabloy-钉钉的基础上,可以很方便的开发各类钉钉业务系统
核心目标
钉钉开发最复杂的就是账号体系对接,比如:
- 企业通讯录同步:部门、成员
- 在
消息推送系统中,对用户进行认证 - 通过
网页登录,对用户进行认证 - 通过
钉钉小程序登录,对用户进行认证
一旦完成了这些场景下的账号体系对接,真正的业务开发就很简单了
因此,Cabloy-钉钉模块的核心目标,就是自动完成这些场景下的账号体系对接,我们所需要做的就是提供一些配置参数,然后就可以愉快的开启业务逻辑的开发了
两大亮点
基于CabloyJS全栈业务开发框架本身提供的特性,使得Cabloy-钉钉模块具有以下两个显著的亮点:
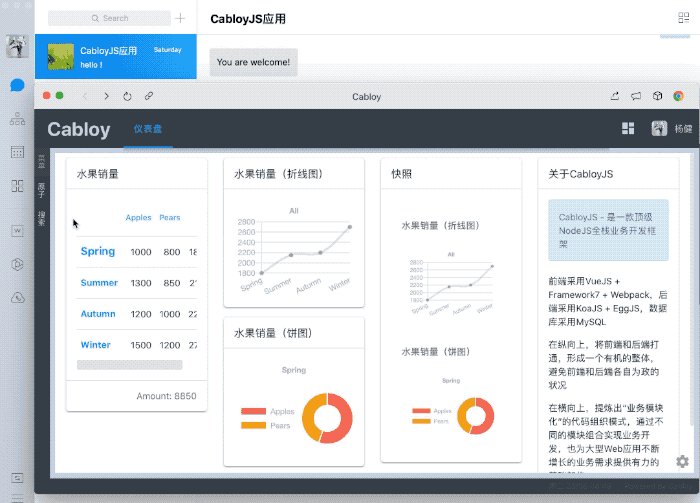
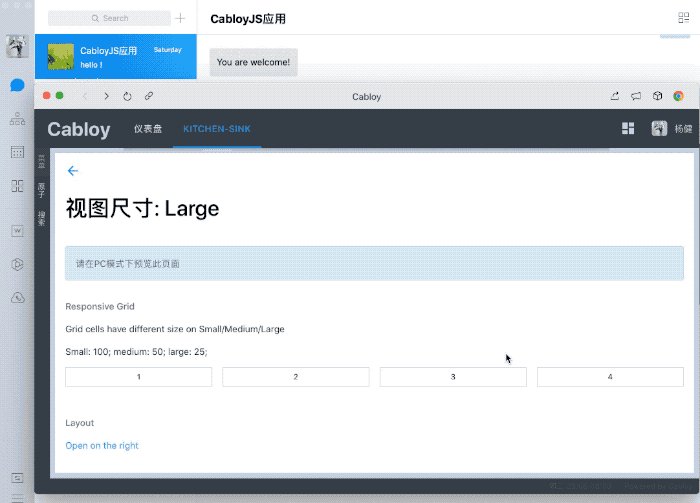
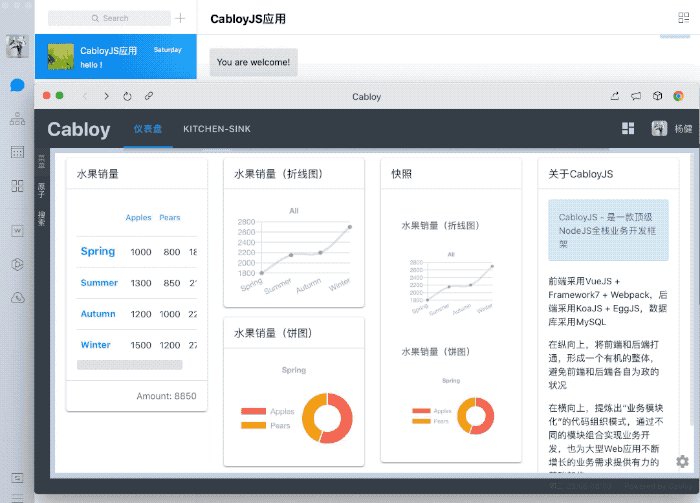
1. PC、Mobile自适应
许多钉钉应用存在这样一个问题:在Mobile端只能使用一部分功能,其他更多功能则需要登录PC系统进行操作
而CabloyJS框架下的Cabloy-钉钉允许所有的业务功能同时支持PC和Mobile使用。同时又能保证以下两点:
- 通过角色权限系统,控制不同用户使用不同功能
- 前端页面采用异步加载策略,从而适应大型项目的开发
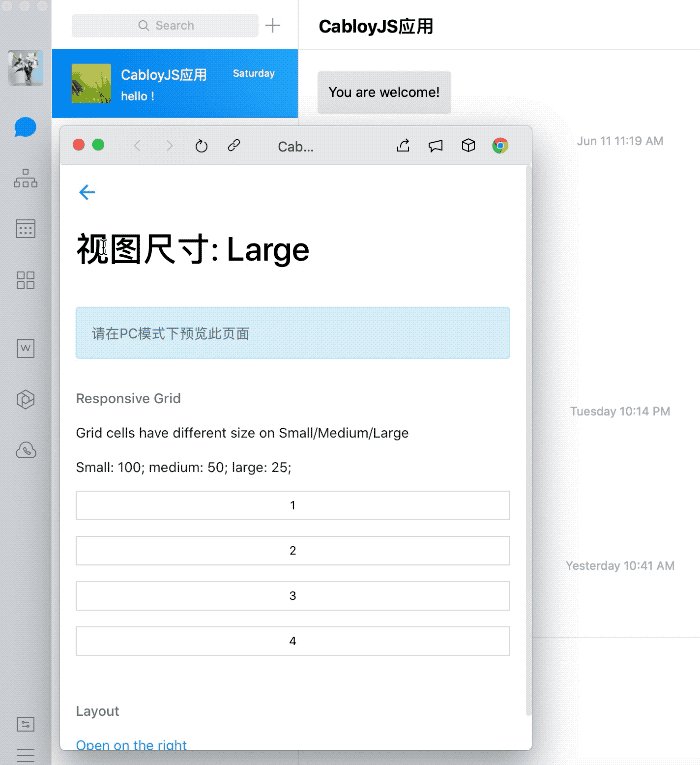
- Mobile端效果

- PC端效果

2. 数据孤岛
企业从不同服务提供商采购不同的钉钉应用,必然导致数据孤岛的出现,而且这些数据散存在不同服务商的后台,缺乏数据联动与共享机制
而CabloyJS框架本身就是基于业务模块构建的。企业自建的模块或者使用第三方的模块,都汇集在一个CabloyJS项目之中,并进行私有部署,从而从根本上解决了数据孤岛的问题,不仅能实现数据联动与共享,也可以更灵活的进行数据采集、处理和分析
归根结底一句话,数据和程序都掌握在自己的手中
特性
基于CabloyJS全栈框架提供的便利性和灵活性,Cabloy-钉钉主要有如下特性:
1. 一站式整合
当前整合了H5微应用和钉钉小程序的接口,具体如下:
| 场景 | 名称 | 说明 |
|---|---|---|
| H5微应用 | 消息推送系统 | 自动完成接口对接,并对用户进行认证 |
| H5微应用 | 网页登录 | 自动完成接口对接,并对用户进行认证 |
| H5微应用 | 网页JSSDK | 自动注入JSSDK,并自动完成配置 |
| 小程序 | 后台登录接口 | 自动完成接口对接,并对用户进行认证 |
| 小程序 | 前端SDK | 提供SDK,便于钉钉小程序前端直接访问CabloyJS后端API |
2. 开箱即用
只需配置好钉钉账号参数,所有接口自动完成对接
3. 多小程序支持
钉钉可以关联多个钉钉小程序,因此,模块也提供了多小程序支持
4. 多租户/多站点支持
通过CabloyJS提供的多实例特性,可以实现多租户/多站点支持,比如为不同的企业提供钉钉服务。请参见:EggBornJS:多实例
5. PC、Mobile自适应
如上所述
新建CabloyJS项目
在进行后续模块的安装之前,您必须先创建一个CabloyJS项目
请务必参照文档步骤配置MySQL数据库连接参数、Redis链接参数
请参见:指南:快速开始
安装钉钉模块
安装钉钉模块a-dingtalk
$ npm i egg-born-module-a-dingtalk
安装钉钉测试模块(可选)
钉钉测试模块用于演示如何在模块a-dingtalk的基础上进行具体的业务开发(同时包含钉钉小程序的demo程序)。有两种方式来使用钉钉测试模块:
1. 安装到node_modules
如果仅仅是预览效果,可以直接安装到{project}/node_modules
$ npm i egg-born-module-test-dingtalk
2. 安装到src/module
可以将测试模块安装到{projecct}/src/module,然后在此模块的基础上进行自定义开发
$ mv {project}/node_modules/egg-born-module-test-dingtalk src/module/test-dingtalk
配置钉钉参数
直接在项目配置文件中配置H5微应用和钉钉小程序的参数
src/backend/config/config.default.js
// modules
config.modules = {
'a-dingtalk': {
account: {
dingtalk: {
corpid: 'ww1fe9daaaa045aaaa',
ssosecret: '02322323dsssw2',
// apps
apps: {
selfBuilt: {
agentid: '',
appkey: '',
appsecret: '',
businessCallback: {
host: 'yourdomain.com',
token: appInfo.name,
encodingAESKey: '',
},
},
},
// webs
webs: {
default: {
appid: '',
appsecret: '',
},
},
// minis
minis: {
default: {
agentid: '',
appkey: '',
appsecret: '',
},
},
},
},
},
};
| 名称 | 说明 |
|---|---|
| apps | 配置所有H5微应用的参数,包括:钉钉内置应用、第三方应用,以及自建应用。如需访问其他应用提供的API接口,直接在apps添加新的配置即可 |
| apps.selfBuilt | 默认的H5微应用 |
| businessCallback | 事件订阅,与管理后台事件订阅的配置保持一致。非常重要,比如通讯录的同步更新需要用到此配置 |
| webs | Web扫码登录。钉钉可支持多个,为了实际开发上的便利,我们默认提供一个default配置 |
| minis | 支持多个钉钉小程序。为了实际开发上的便利,我们默认提供一个default小程序。如果需要开发其他钉钉小程序,直接在minis添加新的配置即可 |
运行
启动后端服务
$ npm run dev:backend
启动前端服务
$ npm run dev:front
nginx配置
由于钉钉应用一定要绑定域名。为了支持开发调试,可以有不同的策略。如果我们想在服务器上配置开发环境,然后通过nginx把前端服务和后端服务反向代理给前端,请参见:nginx配置
如何访问系统
1. 进入后台管理页面
- 网址:http://yourdomain.com/
- 用户名:root
- 密码:123456
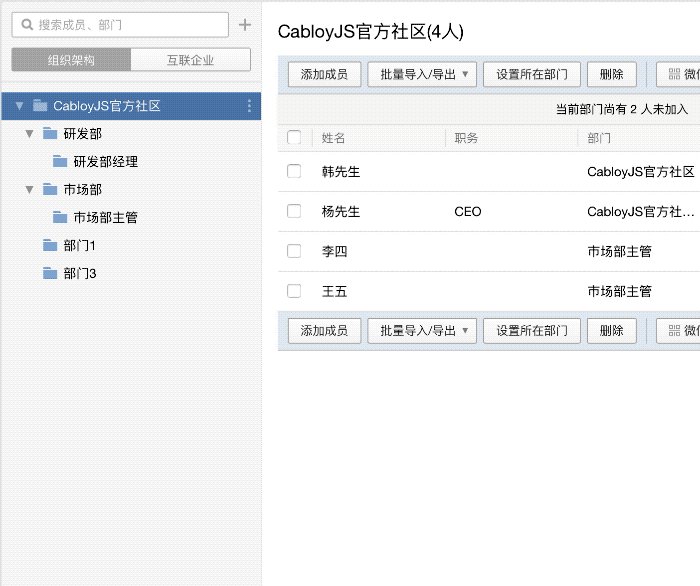
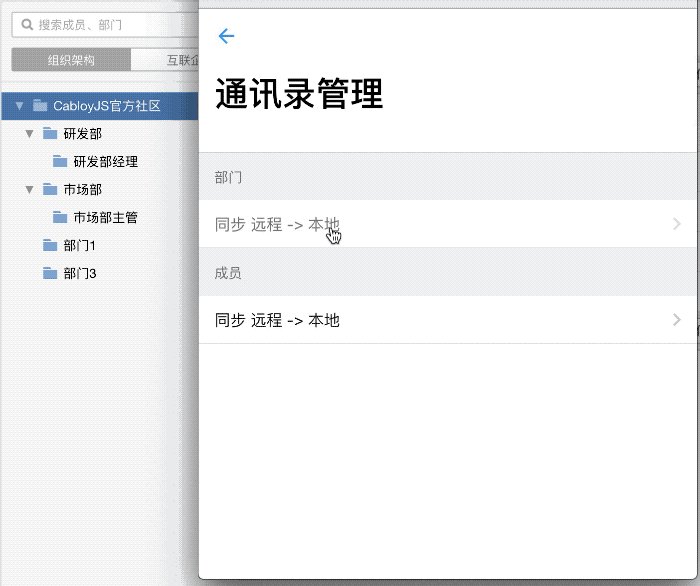
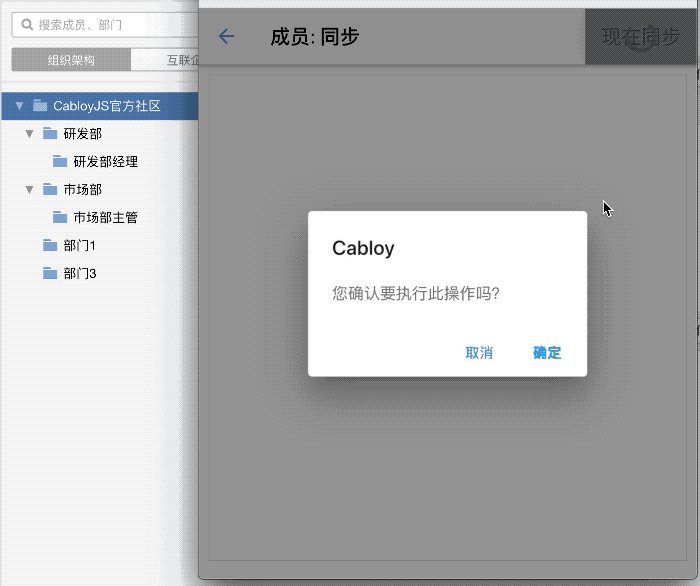
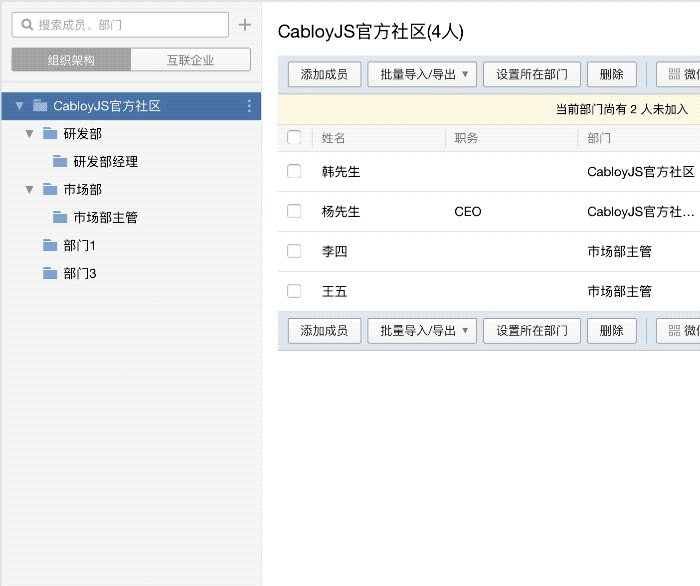
2. 同步通讯录
只有加入到钉钉通讯录中的用户才可以访问H5微应用和钉钉小程序。因此,我们需要先进行通讯录同步操作
当第一次同步完部门和成员后,以后所有的变更(增、删、改)都会自动进行同步
依次进入:首页->设置->钉钉->通讯录管理

3. H5微应用-Mobile网页
在钉钉中直接访问首页,系统会自动进行钉钉登录
4. H5微应用-Web扫码登录
在浏览器中直接访问首页,登录页面会自动显示钉钉登录按钮,点击按钮,即可显示二微信,通过手机钉钉扫描,自动完成登录
需要进入钉钉的管理后台,在
移动接入应用-登录中创建扫码登录应用授权,回调域名设置为: http://yourdomain.com/api/a/dingtalk/passport/a-dingtalk/dingtalkweb/callback
5. 管理后台进入
在钉钉管理端的工作台,点击H5微应用的图标可以直接进入应用的后台管理页面
需要进入钉钉的管理后台,在H5微应用的
开发管理中设置管理应用后台的URL地址为: http://yourdomain.com/api/a/dingtalk/passport/a-dingtalk/dingtalkadmin/callback
钉钉小程序
测试模块test-dingtalk已经包含了一个钉钉小程序的demo程序,使用步骤如下:
在
钉钉开发者工具中直接导入demo程序,目录路径:{project}/src/module/test-dingtalk/front/demo/miniprogram修改初始化参数:
{project}/src/module/test-dingtalk/front/demo/miniprogram/app.js
// 初始化cabloy
const cabloyOptions = {
base: {
scene: 'default',
locale: 'en-us',
},
api: {
baseURL: 'http://yourdomain.com',
},
};
this.cabloy = Cabloy(this, cabloyOptions);
默认对应的是default小程序,如果要开发其他小程序,只需修改如下参数
| 名称 | 说明 |
|---|---|
| base.scene | 小程序场景名,默认为default |
| base.locale | 前端默认使用的语言 |
| api.baseURL | 后端服务的API地址 |
相关链接
CabloyJS一站式助力微信、企业微信、钉钉开发 - 钉钉篇的更多相关文章
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 企业微信篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 微信篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- 微信企业微信调试JS神器vConsole
在js页面上放以下代码 <script src='https://cdn.bootcss.com/vConsole/3.3.2/vconsole.min.js'></script&g ...
- 微信公共号的PHP开发(基础篇)——玩一下
最近没事儿开了个微信号,写点东西给家人啊什么的看,你们想看的话就这个嘛: 然后就意外的看到imooc上的微信公众号开发相关了.每天科研的累累的,做点这个不是很累的东西吧. 微信公共号开发 一.基础 1 ...
- CabloyJS微信模块、企业微信模块已出齐
前言 当Cabloy-企业微信模块完成时,加上之前已完成的Cabloy-微信模块,关于在CabloyJS中与微信/企业微信对接的任务已经完成了.这些模块的目标就是,只需填入各类服务的参数,就可以直接进 ...
- 拉仇恨!webhook + 企业微信给同事做了个代码提交监听工具
本文案例收录在 https://github.com/chengxy-nds/Springboot-Notebook 大家好,我是小富~ 最近接个任务,用webhook做了个代码提交监听功能,就是有人 ...
- 这个API Hub厉害了,收录了钉钉企业微信等开放Api,还能直接调试
01 此前时不时会有一些研发小伙伴和我诉苦,说很多企业由于人力财力限制或者需求不强,会直接购买使用第三方的开放API,这样一来, 一则由于开放项目不是量身定制的,寻找自己合适的接口也要搜索调研蛮多时间 ...
- AbpZero之企业微信---登录(拓展第三方auth授权登录)---第三步:需要注意事项
1.AbpZero的auth登录会在数据库中的AbpUserLogins表会根据你登录的ProviderKey和Provider来生成生成一条记录,ProviderKey在表中是唯一的: 2.要登录成 ...
- [企业微信通知系列]Jenkins发布后自动通知
一.前言 最近使用Jenkins进行自动化部署,但是部署后,并没有相应的通知,虽然有邮件发送通知,但是发现邮件会受限于接收方的接收设置,导致不能及时看到相关的发布内容.而由于公司使用的是企业微信,因此 ...
随机推荐
- Python入门-变量与命名
在上一篇中,我们定义了很多变量,变量格式是啥?变量名字可以随意么?有啥命名规范么?下面细讲 变量格式 变量名称 = 常量 把常量赋值给变量的过程,就是定义变量. 定义变量 Python中的变量不需要声 ...
- 申请百度翻译API
申请百度翻译API 0x00 前期准备 百度账号 md5的相关知识 0x01 进入百度开放平台,登录你的百度账号 找到 产品服务 -> 通用翻译API 0x02 点击下面的立即使用按钮,注册成为 ...
- PyQt5 基础知识(六):展示控件
目录 3. 展示控件 3.1 QLabel 3.1.1 描述 3.1.2 功能作用 3.1.2.1 基本功能 3.1.2.2 文本交互 3.1.2.3 内容操作 3.1.2.3.1 文本字符串 3.1 ...
- JAVASE for 笔记
//0到100中奇数偶数的和package com.huang.boke.flowPath;public class Fordeme { public static void main(String[ ...
- Django中间件、csrf跨站请求、csrf装饰器、基于django中间件学习编程思想
django中间件 中间件介绍 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于在全局范围内改变Django的输入和输出. ...
- 7.Arrays类
1. Arrays类 数组的工具类java.util.Arrays Arrays类中的方法都是static修饰的静态方法,使用的时候可以直接使用类名进行调用 (而不是使用对象)(是"不用&q ...
- Codeforces Round #710 (Div. 3) Editorial 1506A - Strange Table
题目链接 https://codeforces.com/contest/1506/problem/A 原题 1506A - Strange Table Example input 5 1 1 1 2 ...
- go-micro使用Consul做服务发现的方法和原理
go-micro v4默认使用mdns做服务发现.不过也支持采用其它的服务发现中间件,因为多年来一直使用Consul做服务发现,为了方便和其它服务集成,所以还是选择了Consul.这篇文章将介绍go- ...
- XCTF练习题---MISC---坚持60S
XCTF练习题---MISC---坚持60S flag:flag{DajiDali_JinwanChiji} 解题步骤: 1.观察题目,下载附件,是一个java文件 2.打开玩了一会,真鸡儿难,试着反 ...
- 单列集合(Collection-Set)
(部分) Set类特点: "无序"(输入顺序和存储顺序不一样) HashSet 底层是HashMap 关于不能有重复元素/对象 遇到的问题: 解决办法:重新类的相关方法 选择名字和 ...
