基于RabbltMQ延迟插件实现延迟队列代码示例
上一篇文章写了docker安装RabbitMQ及延迟插件的安装,这篇的话是基于RabbitMQ延迟插件实现延迟队列的示例
那么废话不多说 直接上代码!!
首先创建延迟队列配置类 DelayedQueueConfig
import org.springframework.amqp.core.Binding;
import org.springframework.amqp.core.BindingBuilder;
import org.springframework.amqp.core.CustomExchange;
import org.springframework.amqp.core.Queue;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.HashMap;
import java.util.Map;
@Configuration
public class DelayedQueueConfig {
//交换机
public static final String DELAYED_EXCHANGE_NAME = "delayed.exchange";
//队列
public static final String DELAYED_QUEUE_NAME = "delayed.queue";
//routingkey
public static final String DELAYED_ROUTING_KEY = "delayed.routingkey";
//声明交换机
@Bean
public CustomExchange delayedExchange() {
Map<String, Object> arguments = new HashMap<>();
//设置延迟交换机为直接类型
arguments.put("x-delayed-type", "direct");
/**
* 参数说明
* 1.交换机名字
* 2.交换机类型
* 3.是否持久化
* 4.是否自动删除
* 5.其他参数
*/
return new CustomExchange(DELAYED_EXCHANGE_NAME, "x-delayed-message", true, false, arguments);
}
//声明队列
@Bean
public Queue delayedQueue() {
return new Queue(DELAYED_QUEUE_NAME);
}
//绑定
@Bean
public Binding delayedQueueBindingdelayedExchange(
@Qualifier("delayedQueue") Queue delayedQueue,
@Qualifier("delayedExchange") CustomExchange delayedExchange) {
return BindingBuilder.bind(delayedQueue).to(delayedExchange).with(DELAYED_ROUTING_KEY).noargs();
}
}
接着编写生产者代码
//基于插件发送延迟消息
@GetMapping("/senddelayedMsg/{message}/{delayedTime}")
public void sendMsg(@PathVariable String message, @PathVariable Integer delayedTime) {
log.info("当前时间:{},发送一条时长{}毫秒给延迟队列delayed.queue:{}", new Date().toString(), delayedTime, message);
/**
* convertAndSend 方法参数说明
* 1.交换机名称
* 2.routingkey
* 3.发送的消息
* 4.发送完消息后的回调
*/
rabbitTemplate.convertAndSend(DELAYED_EXCHANGE_NAME, DELAYED_ROUTING_KEY, message, msg -> {
msg.getMessageProperties().setDelay(delayedTime);
return msg;
});
}
最后编写消费者代码
import com.zfd.config.DelayedQueueConfig;
import lombok.extern.slf4j.Slf4j;
import org.springframework.amqp.core.Message;
import org.springframework.amqp.rabbit.annotation.RabbitListener;
import org.springframework.stereotype.Component;
import java.util.Date;
@Slf4j
@Component
public class DelayedqueueConsumer {
@RabbitListener(queues = DelayedQueueConfig.DELAYED_QUEUE_NAME)
public void receiveDelayQueue(Message message) {
String msg = new String(message.getBody());
log.info("当前时间:{},收到延迟队列的消息:{}", new Date().toString(), msg);
}
}
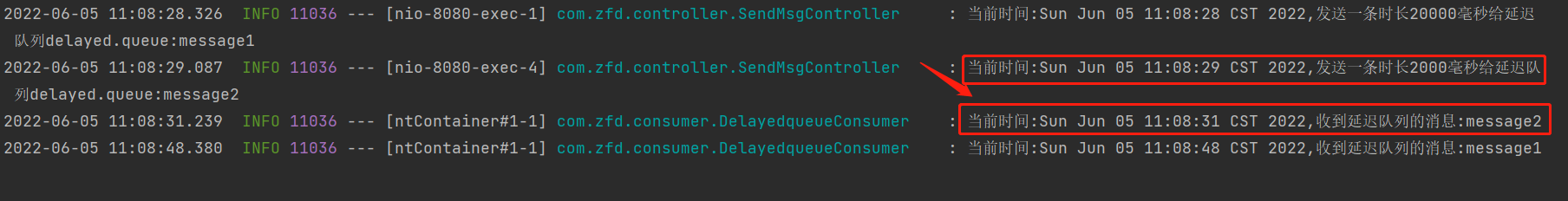
接着运行程序 发送请求

到这里我们基于插件实现RabbitMQ延迟队列就写完了!!
基于RabbltMQ延迟插件实现延迟队列代码示例的更多相关文章
- 基于SOCK4网络协议的代理服务器端代码示例
//********************************************************************** #include <stdio.h> #i ...
- SpringBoot RabbitMQ 延迟队列代码实现
场景 用户下单后,如果30min未支付,则删除该订单,这时候就要可以用延迟队列 准备 利用rabbitmq_delayed_message_exchange插件: 首先下载该插件:https://ww ...
- 基于rabbitmq延迟插件实现分布式延迟任务
承接上文基于redis,redisson的延迟队列实践,今天介绍下基于rabbitmq延迟插件rabbitmq_delayed_message_exchange实现延迟任务. 一.延迟任务的使用场景 ...
- RabbitMQ延迟消息:死信队列 | 延迟插件 | 二合一用法+踩坑手记+最佳使用心得
前言 前段时间写过一篇: # RabbitMQ:消息丢失 | 消息重复 | 消息积压的原因+解决方案+网上学不到的使用心得 很多人加了我好友,说很喜欢这篇文章,也问了我一些问题. 因为最近工作比较忙, ...
- RabbitMQ 入门教程(PHP版) 使用rabbitmq-delayed-message-exchange插件实现延迟功能
延迟任务应用场景 场景一:物联网系统经常会遇到向终端下发命令,如果命令一段时间没有应答,就需要设置成超时. 场景二:订单下单之后30分钟后,如果用户没有付钱,则系统自动取消订单. 场景三:过1分钟给新 ...
- 转 RabbitMQ 入门教程(PHP版) 使用rabbitmq-delayed-message-exchange插件实现延迟功能
延迟任务应用场景 场景一:物联网系统经常会遇到向终端下发命令,如果命令一段时间没有应答,就需要设置成超时. 场景二:订单下单之后30分钟后,如果用户没有付钱,则系统自动取消订单. 场景三:过1分钟给新 ...
- docker安装RabbitMQ及安装延迟插件
我这个安装攻略首先得保证服务器上安装过docker了 如果没安装docker请先去安装docker 1.首先说一下什么是MQ MQ(message queue)字面意思上来说消息队列,FIFO先入先出 ...
- Spring Boot 实现 RabbitMQ 延迟消费和延迟重试队列
本文主要摘录自:详细介绍Spring Boot + RabbitMQ实现延迟队列 并增加了自己的一些理解,记录下来,以便日后查阅. 项目源码: spring-boot-rabbitmq-delay-q ...
- legend2---开发日志5(如何解决插件的延迟问题,比如vue)
legend2---开发日志5(如何解决插件的延迟问题,比如vue) 一.总结 一句话总结:元素可以先设置为隐藏,这样就不会让用户看到延迟的问题,然后等加载完再显示, 元素先设置为隐藏 加载完再显示 ...
随机推荐
- es6语法之模版字符串
//es6语法之`${}`以及vue语法 `${ }` (模版字符串)const name = '小缘' const age = 14 console.info(`大家好,我叫${name},今年${ ...
- Centos搭建 Git 服务器教程
搭建 GIT 服务器教程 下载安装 git Git 是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目. 此实验以 CentOS 7.2 x64 的系统为环境,搭建 git 服 ...
- IDM调用参数
cmd调用IDM 基本命令: IDMan /d URL [/p 本地文件路径] [/f 本地文件名] [/q] [/h] [/n] [/a] 参数: 名称 作用 /d 下载文件的url /s 开始任务 ...
- 蓝桥杯 贪吃蛇长度java实现
小明在爷爷的私人收藏馆里找到一台老式电脑.居然没有图形界面,只能用控制台编程. 如上图,是游戏时画面截图. 其中,H表示蛇头,T表示蛇尾.#表示蛇的身体,@表示身体交叉重叠的地方. 你能说出现在的贪吃 ...
- Postman大势已去
作为一名前端,日常开发过程中除了写业务代码,前后端联调更是重要的一环.但这一环却往往是整个开发中最繁琐也最累人的一环.任谁都想早点下班,然而提升联调效率并不是个纯技术相关的问题,而是需要有良好工作流程 ...
- Twitter上怎么保存视频的教程来啦
玩了多年的推特, 我发现竟然有这么便捷的方法把推特上的视频给保存下来 如果你也需要的话那么我来告诉你怎么操作吧~ Twitter(通称推特)是一家美国社交网络及微博客服务的网站 是全球互联网上访问量最 ...
- Markdown基础语法规则
你好,世界.粗体,斜体,测试,弟弟,H2O 论文题目 一级标题 二级标题 三级标题 1 2 3 点击此链接打开网址 公式 \(y = \sin x\) \[ y = \frac{1}{x} \] dd ...
- 论文解读(MLGCL)《Multi-Level Graph Contrastive Learning》
论文信息 论文标题:Structural and Semantic Contrastive Learning for Self-supervised Node Representation Learn ...
- vue - scss 引入 外部 在线 css
<style lang="scss"> @import url('https://fonts.googleapis.com/css2?family=Lobster&am ...
- [源码解析] TensorFlow 之 分布式变量
[源码解析] TensorFlow 之 分布式变量 目录 [源码解析] TensorFlow 之 分布式变量 1. MirroredVariable 1.1 定义 1.2 相关类 1.2.1 类体系 ...
