UI设计圈年终福利,错过一次等一年!
年底了,小摹发现各种大数据年终报告接踵而至。但真相是,某博不知道和你互动最多的是个机器人,某Q不知道听歌最久那天只是忘了关APP。大数据不懂你,但是摹客懂你!
设计萌新更希望大佬能在线帮忙改稿。
5年经验的设计师,换工具第一要素是设计资源可以无缝迁移。
插件!插件!唯有插件才能将设计师们从重复劳动中解放。
都可以满足,来领UI设计圈年终福利:一款更懂中国设计师的UI设计工具!

边做设计,边领奖励!
现在体验摹客DT,还可以获得摹客DT创业版终身免费权限(功能直接拉满!)以及京东E卡,每人最高可以拿1000!
即日起至2023.2.26,用摹客DT做设计,还能领取3重好礼:
1.摹客DT创业版终身使用权;
2.价值50元的京东E卡1张;
3.还有机会获得摹客DT推荐官称号,并在摹客个人中心展示。
划重点!每推荐5人注册便可获得1张京东E卡,buff可以叠加,最高可获得价值1000元的奖励!(数量有限,先到先得)
扫下方二维码,添加摹客活动小助手,参与活动报名!

我们还将提供摹客DT在线技术支持,诚邀各位设计师们加入专属社群,和产品经理面对面!小摹期待听到更多摹客DT的使用反馈。
做UI设计,选摹客DT
小摹再详细介绍一下,什么是摹客DT?
摹客经过4年的产品打磨,完成了“设计+协作”产品矩阵搭建,提出了设计“1+2”,摹客就够了!的产品理念。
【1个协作平台】摹客协作:设计交付和设计管理平台。
【2款设计工具】产品经理用摹客RP画原型;UI设计师用摹客DT做设计。

1.随时随地做设计
——在线设计工具,云端储存数据。
设计师最大痛点之一,就是脱离自己习惯的电脑之后,可能变成一个“废人”。
机不离身的设计师最怕电脑宕机、软件崩溃,一天的时间都将花费在设计工具和资料下载中。
用摹客DT,你只需在网页端登录就可以做设计,设计流程更轻松。

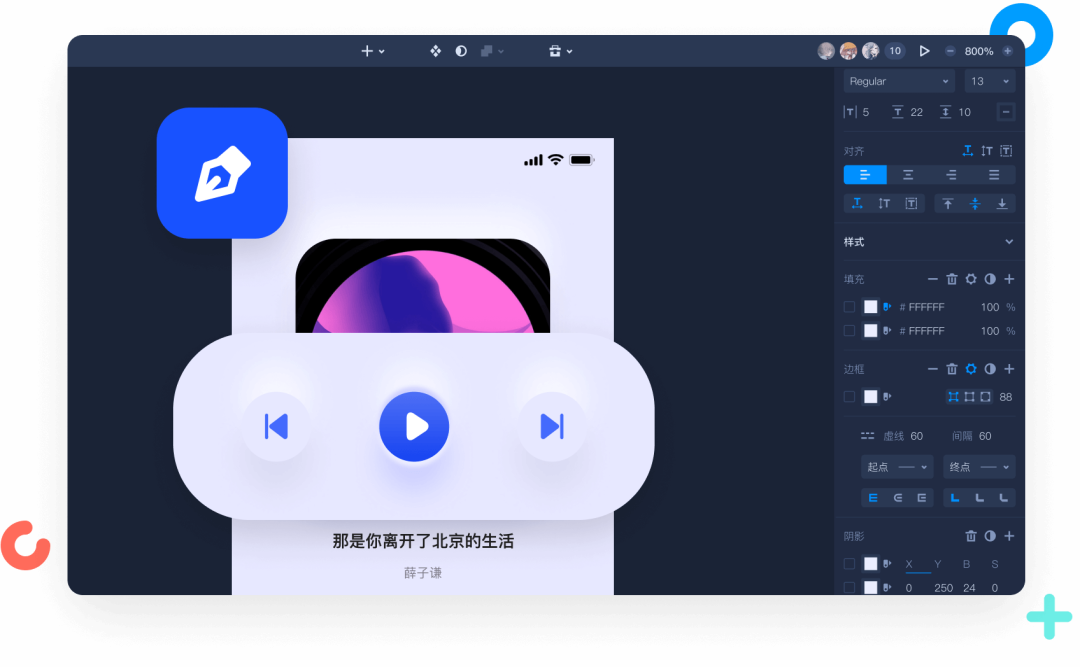
2.专业矢量工具、多元设计插件
——满足设计师所有精细化设计需求。
设计师常用功能应有尽有,你可以通过布尔运算、贝塞尔曲线、路径合并、剪刀等专业工具实现灵感。
你还可以通过调整边框、填充、内外阴影、模糊等丰富的图层样式,完成毛玻璃效果/高级渐变效果/高级模糊效果等高阶设计!
最后,可以借助摹客DT插件市场的插件工具,完成“文字替换、一键抠图、icon复用”等繁琐设计,解放创造力!用摹客DT,将设计的灵感快速实现!

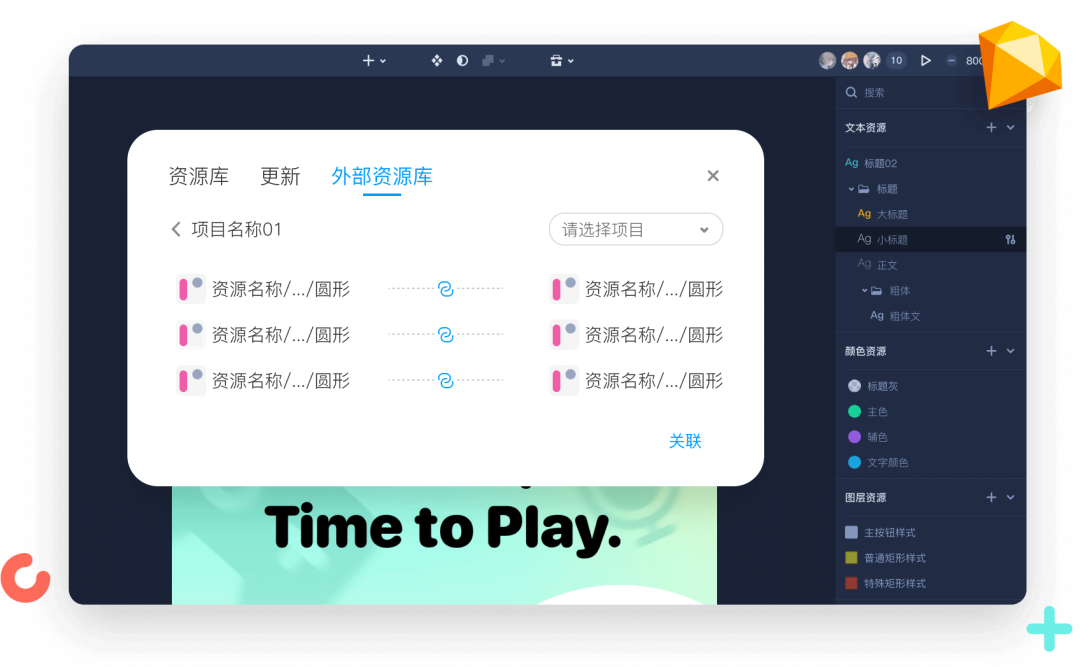
3.主流设计稿可导入,资产轻松继承
——换工具,其实很简单!
支持Figma、Sketch等设计稿导入摹客DT,在DT内完成再次编辑。并且,摹客DT覆盖90%主流设计工具快捷键,不仅资源保留,用着还顺手。

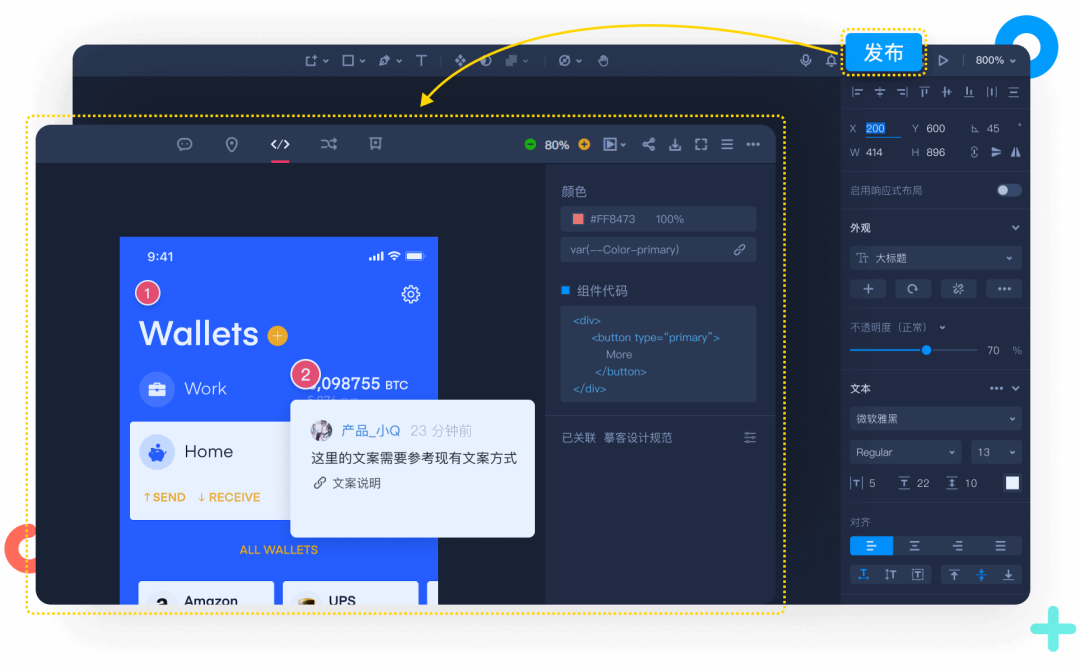
4.多人在线编辑
——对新手友好,对团队高效!
将摹客DT设计稿链接在线发给好友,好友即刻加入项目,大佬分分钟帮你改图,一起创作!也可以将设计稿发布至摹客协作平台,实现全团队在线评审、查阅、下载切图等!

摹客DT不止于此,更多功能等你开启解锁现在体验摹客DT,还有额外惊喜福利哟

摹客官网:https://www.mockplus.cn/dt
UI设计圈年终福利,错过一次等一年!的更多相关文章
- 不得不存!UI设计新手不可错过的7条实用法则
http://www.gameres.com/316761.html 本文编译自 Medium,作者是一位UX(User Experience, 用户体验)设计师,他通过自己学习UI设计的过程,总结出 ...
- 不容错过的UI设计素材大合集
免费PSD素材 TETHR by InVision 这是出自InVision的8款PSD文件,其中包含了100个模板和超过500个UI控件.来自InVision和UI8的设计师一同协作完成了这套UI ...
- UI设计教程分享:6个不能错过的UI设计网站
Ui设计学习的人越来越多了,想要找到合适的学习资料很难,很多才接触ui设计且没有基础的同学也不知道去哪里找学习资料,虽然现在百度上很容易搜到ui设计的学习资料,但是一看不难发现,很多都是过时的学习资料 ...
- UI设计学习路线图
文章转载自「开发者圆桌」一个关于开发者入门.进阶.踩坑的微信公众号 这里整理的UI设计学习路线图包含初中高三个部分,你可以通过百度云盘下载观看对应的视频 链接: http://pan.baidu.co ...
- 10个必备的移动UI设计资源站(转)
创建移动设计模式是非常重要的一步,记住!这是为移动设备设计而不是web.不仅仅是移动屏幕远小于普通的电脑屏幕,关键是鼠标和键盘已经被手指替代了! 当然还有更重要的,说起来很苦逼,我们再也不能使用一种模 ...
- 移动周报:十款最实用的Android UI设计工具
上一周可以说是一个不断Mark周,从最实用的Android UI设计工具.免费移动应用测试框架推荐,到HTML5开发框架等等,各种开发工具.框架精彩丰呈,看得小伙伴们是不亦乐乎.当然,还有不容错过的M ...
- 教你避雷!网页设计中常见的17个UI设计错误集锦(附赠设计技巧)
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器. 精心设计的用户界面对网站意义重大.具备所有最新功能和响应式设计有助于提高网站的搜索引擎排名,从而增加受众 ...
- Ui设计流行趋势,对颜色的探讨
设计风向转换的趋势越来越短,在设计圈中,流行设计的跟新换代更是快.在设计时间越来越短的今天,在经理领导不断催促的时下,如何准确的把握当下的流行趋势,如何在设计之初就能定好设计的基调.这对于还是刚入设计 ...
- 缩放因子和UI设计
一.PPI 1.像素密度PPI:PPI(Pixel Per Inch by diagonal):表示沿着对角线,每英寸所拥有的像素(Pixel)数目. 根据勾股定理(直角三角形两边为a和b,斜边为c, ...
- Android 腾讯入门教程( 智能手表UI设计 和 MVC模式 )
*****注意到mvc 在android 中是如何进行分层分域执行各自的功能.**** 官方推荐的按钮尺寸是48像素 前端之Android入门(1):环境配置 前端之Android入门(2):程序目录 ...
随机推荐
- app启动性能分析
Activity启动流程 名词解释说明: Application OnCreate:加载第三方的sdk Activity OnCreate:加载自身的逻辑:发送远程数据请求:渲染界面List; 响应时 ...
- 在docker中,运行Jcmd命令,报错
起因: 想调整JVM的设置,观察一下当前jvm进程的资源情况. 输入:docker exec -it xxxxx /bin/sh 输入: jcmd 1 help ,报错 com.sun.tools.a ...
- k8s ingress 报错整理
问题: Error from server (InternalError): error when creating "ingress-rules-demo1.yaml": Int ...
- css - content-visibility
css - content-visibility content-visibility:实现可见网页只加载可见区域内容 介绍 content-visibility是一个css属性,它控制一个元素是否呈 ...
- 收缩SqlServer数据库日志语句
收缩SqlServer数据库日志SQL语句 USE[master] ALTER DATABASE XXX SET RECOVERY SIMPLE WITH NO_WAIT ALTER DATABASE ...
- python下载站长素材免费简历模板(xpath)
import os.path import requests from lxml import etree if __name__ == '__main__': if not os.path.exis ...
- Docker部署netdata 性能实时监控
netdata 是常用的Linux系统性能实时监控面板 netdata 官方文档 https://learn.netdata.cloud/ 1.Docker 镜像下载地址 https://hub.do ...
- TypeScript 学习之路
一.下载与安装 二.变量与数据类型 三.函数 四.类
- js防止表单重复方法
用flag标识,下面的代码设置checkSubmitFlg标志: <script language=""javascript""> var chec ...
- 19.内容提供者ContentProvider
之前我们学习了Android数据持久化的技术,包括文件存储(内部存储).SharedPreferences存储以及数据库存储. 这些持久化技术所保存的数据基本都是在当前应用程序中访问. Android ...
