APP的文件数据直传腾讯云COS实践
简介
本文主要介绍基于腾讯云对象存储COS,如何快速实现一个app的文件直传功能。您的服务器上只需要生成和管理访问密钥,无需关心细节,文件数据都存放在腾讯云 COS 上。
架构说明
对于app应用,把永久密钥放到客户端代码中,这既容易泄露您的密钥信息,也不便于控制用户访问权限。我们建议通过在请求时携带临时密钥,您可以临时授权您的 App 访问您的存储资源,而不会泄露您的永久密钥,密钥的有效期由您指定,过期后自动失效。
腾讯云COS 移动端 SDK(Android/IOS)均很好的支持了通过临时密钥来授权请求,您只需要在后台搭建一个临时密钥的服务,即可无缝给终端 COS 请求进行授权。
架构图
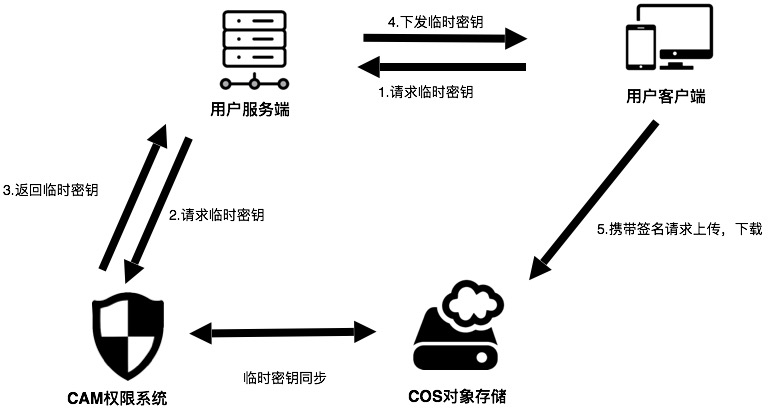
整体架构图如下所示:
其中:
- 用户客户端:即用户手机 App。
- COS:腾讯云对象存储,负责存储 App 上传的数据。
- CAM:腾讯云访问管理,用于生成 COS 的临时密钥。
- 用户服务端:用户自己的后台服务器,这里用于获取临时密钥,并返回给应用 App。
前提条件
- 创建存储桶。
在 COS 控制台 上创建存储桶。按照您的需求,请将存储桶权限设置为私有读写或者公有读私有写。详细操作步骤请参见 创建存储桶 和 设置访问权限 。 - 获取永久密钥。
临时密钥需要通过永久密钥生成。请前往 API 密钥管理 获取 SecretId、SecretKey,前往 账号信息 获取 APPID。
目前腾讯云有COS特惠活动,新人1元起
实践步骤
搭建临时密钥服务
出于安全考虑,签名使用临时密钥,需要服务端搭建临时密钥服务,并提供 API 接口给客户端使用。具体搭建步骤请参见 临时密钥生成及使用指引。
注意:正式部署时服务端请加一层您的网站本身的权限检验。
选择合适的权限
按照最小权限原则,建议您按照自己的需求,通过 Policy 控制临时密钥的权限范围。服务器下发一个完全读写权限的密钥,一旦被攻击,可能导致其他用户的数据泄露。具体的配置方法请参见临时密钥生成及使用指引。
SDK 接入授权服务
Android
搭建好临时密钥服务后,您需要将 SDK 接入到授权服务上,SDK 会负责控制请求的并发数,也会将有效的密钥缓存在本地,并在密钥失效之后重新再次请求,您无需管理获取的密钥。
标准响应体授权
如果您直接将 STS SDK 中得到的 JSON 数据作为临时密钥服务的响应体(cossign 即采用了这种方式),那么您可以使用如下代码来创建 COS SDK 中的授权类:
import android.content.Context;
import com.tencent.cos.xml.*;
import com.tencent.qcloud.core.auth.*;
import com.tencent.qcloud.core.common.*;
import com.tencent.qcloud.core.http.*;
import java.net.*;
Context context = ...;
CosXmlServiceConfig cosXmlServiceConfig = ...;
/**
* 获取授权服务的 url 地址
*/
URL url = null; // 后台授权服务的 url 地址
try {
url = new URL("your_auth_server_url");
} catch (MalformedURLException e) {
e.printStackTrace();
}
/**
* 初始化 {@link QCloudCredentialProvider} 对象,来给 SDK 提供临时密钥。
*/
QCloudCredentialProvider credentialProvider = new SessionCredentialProvider(new HttpRequest.Builder<String>()
.url(url)
.method("GET")
.build());
CosXmlService cosXmlService = new CosXmlService(context, cosXmlServiceConfig, credentialProvider); 说明:这种方式下签名的开始时间为手机本地时间,因此如果手机本地时间偏差较大(十分钟以上),可能会导致签名出错,这种情况建议使用下述的自定义响应体授权。
自定义响应体授权
如果您想获得更大的灵活性,例如自定义临时密钥服务的 HTTP 响应体,给终端返回服务器时间作为签名的开始时间,用来避免由于用户手机本地时间偏差过大导致的签名不正确,或者使用其他的协议来进行终端和服务端之间的通信,那么您可以继承 BasicLifecycleCredentialProvider 类,并实现其 fetchNewCredentials():
请先定义一个 MyCredentialProvider 类:
import android.content.Context;
import com.tencent.cos.xml.*;
import com.tencent.qcloud.core.auth.*;
import com.tencent.qcloud.core.common.*;
import com.tencent.qcloud.core.http.*;
import java.net.*;
public class MyCredentialProvider extends BasicLifecycleCredentialProvider {
@Override
protected QCloudLifecycleCredentials fetchNewCredentials() throws QCloudClientException {
// 首先从您的临时密钥服务器获取包含了签名信息的响应
....
// 然后解析响应,获取密钥信息
String tmpSecretId = ...;
String tmpSecretKey = ...;
String sessionToken = ...;
long expiredTime = ...;
// 返回服务器时间作为签名的起始时间
long beginTime = ...;
// todo something you want
// 最后返回临时密钥信息对象
return new SessionQCloudCredentials(tmpSecretId, tmpSecretKey, sessionToken, beginTime, expiredTime);
}
}利用您定义的 MyCredentialProvider 实例来授权请求:
import android.content.Context;
import com.tencent.cos.xml.*;
import com.tencent.qcloud.core.auth.*;
import com.tencent.qcloud.core.common.*;
import com.tencent.qcloud.core.http.*;
import java.net.*;
Context context = ...;
CosXmlServiceConfig cosXmlServiceConfig = ...;
/**
* 初始化 {@link QCloudCredentialProvider} 对象,来给 SDK 提供临时密钥。
*/
QCloudCredentialProvider credentialProvider = new MyCredentialProvider();
CosXmlService cosXmlService = new CosXmlService(context, cosXmlServiceConfig, credentialProvider); 完整的示例代码请参见 Android COS Transfer Practice。
更多关于 Android 如何向 COS 上传和下载文件,请参见 Android SDK 快速入门。
iOS
我们提供了 QCloudCredentailFenceQueue 来方便地获取和管理临时签名。QCloudCredentailFenceQueue 提供了栅栏机制,也就是说您使用 QCloudCredentailFenceQueue 获取签名的话,所有需要获取签名的请求会等待签名完成后再执行,免去了自己管理异步过程。
使用 QCloudCredentailFenceQueue,我们需要先生成一个实例。
//AppDelegate.m
//AppDelegate需遵循QCloudCredentailFenceQueueDelegate协议
//
- (BOOL)application:(UIApplication * )application didFinishLaunchingWithOptions:(NSDictionary * )launchOptions {
// init step
self.credentialFenceQueue = [QCloudCredentailFenceQueue new];
self.credentialFenceQueue.delegate = self;
return YES;
}
然后调用 QCloudCredentailFenceQueue 的类需要遵循 QCloudCredentailFenceQueueDelegate 并实现协议内定义的方法:
- (void) fenceQueue:(QCloudCredentailFenceQueue * )queue requestCreatorWithContinue:(QCloudCredentailFenceQueueContinue)continueBlock当通过 QCloudCredentailFenceQueue 去获取签名时,所有需要签名的 SDK 里的请求都会等待该协议定义的方法内拿到了签名所需的参数并生成有效的签名后执行。请看以下示例:
- (void)fenceQueue:(QCloudCredentailFenceQueue *)queue requestCreatorWithContinue:(QCloudCredentailFenceQueueContinue)continueBlock {
QCloudHTTPRequest* request = [QCloudHTTPRequest new];
request.requestData.serverURL = @“your sign service url”;//请求的URL
[request setConfigureBlock:^(QCloudRequestSerializer *requestSerializer, QCloudResponseSerializer *responseSerializer) {
requestSerializer.serializerBlocks = @[QCloudURLFuseWithURLEncodeParamters];
responseSerializer.serializerBlocks = @[QCloudAcceptRespnseCodeBlock([NSSet setWithObjects:@(200), nil],nil),//规定返回码是200以外的时候返回错误
QCloudResponseJSONSerilizerBlock];//按照JSON格式解析返回的数据
}];
[request setFinishBlock:^(id response, NSError *error) {
if (error) {
error = [NSError errorWithDomain:@"com.tac.test" code:-1111 userInfo:@{NSLocalizedDescriptionKey:@"没有获取到临时密钥"}];
continueBlock(nil, error);
} else {
QCloudCredential* crendential = [[QCloudCredential alloc] init];
crendential.secretID = response[@"data"][@"credentials"][@"tmpSecretId"];
crendential.secretKey = response[@"data"][@"credentials"][@"tmpSecretKey"];
credential.startDate =[NSDate dateWithTimeIntervalSince1970:@"返回的服务器时间"]
crendential.experationDate = [NSDate dateWithTimeIntervalSinceNow:[response[@"data"][@"expiredTime"] intValue]];
crendential.token = response[@"data"][@"credentials"][@"sessionToken"];;
QCloudAuthentationV5Creator* creator = [[QCloudAuthentationV5Creator alloc] initWithCredential:crendential];
continueBlock(creator, nil);
}
}];
[[QCloudHTTPSessionManager shareClient] performRequest:request];
}更多关于 iOS 如何向 COS 上传和下载文件,请参见 iOS SDK 快速入门。
APP的文件数据直传腾讯云COS实践的更多相关文章
- 腾讯云COS对象存储 Web 端直传实践(JAVA实现)
使用 腾讯云COS对象存储做第三方存储云服务,把一些文件都放在上面,这里主要有三中实现方式:第一种就是在控制台去设置好,直接上传文件.第二种就是走服务端,上传文件,就是说,上传文件是从服务端去上传上去 ...
- 腾讯云COS对象存储占据数据容灾C位
说到公有云容灾,大家首先想到的是云上数据备份. 然而,随着企业核心业务逐渐从线下迁移到云上,客户提出了更高的要求.如何确保云上业务的高可用.数据的高可靠,这对云厂商提出了新的挑战. 腾讯云作为全球领先 ...
- 微信小程序/网站 上传图片到腾讯云COS
COS简介: 腾讯云提供的一种对象存储服务,供开发者存储海量文件的分布式存储服务.可以将自己开发的应用的存储部分全部接入COS的存储桶中,有效减少应用服务器的带宽,请求等.个人也可以通过腾讯云账号免费 ...
- Nginx反向代理腾讯云COS的一个坑
版权声明:本文由黄希彤 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/668639001484812620 来源:腾云 ...
- 直压到亚马逊AWS平台,阿里云OSS平台或者腾讯云COS平台
GTX Compressor (直压上云技术预览版) Powered by GTXLab of Genetalks. 技术预览版本下载地址: https://github.com/Genetalks/ ...
- 利用腾讯云COS云对象存储定时远程备份网站
版权声明:本文由张戈 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/942851001487125915 来源:腾云阁 h ...
- 搭建markdown图床-腾讯云COS
背景介绍 书写markdown笔记时,如何处理图片,实在是有些棘手的问题.每一张图都保存在当前文件夹? 每张图都自己重命名?每次上传到cnblogs博客都需要一张一张拖动?markdown已经非常成功 ...
- PHP 腾讯云cos使用之我见
因为某些人的原因,本文从新改名发布一遍. 原名称:tp5 -- 腾讯云cos简单使用 原文链接:https://www.cnblogs.com/YFYQ/p/10840050.html 因项目需要,本 ...
- tp5 -- 腾讯云cos简单使用
因项目需要,本来是需要对接阿里云oss,但因客户错误将云存储买成腾讯云cos,因此简单做了个对象上传使用 首先下载cos的sdk: 三种方式在文档上面都有介绍 SDK 安装有三种方式:Composer ...
- 腾讯云COS对象存储的简单使用
叮当哥之前买了一年的腾讯云服务器,昨日偶然发现腾讯云送了叮当哥半年的cos对象存储服务器,于是就撸起袖子传了几张珍藏的高清大图上去,现将其上传的简单使用步骤总结一波(其它操作参加官方SDK文档API) ...
随机推荐
- sparksql的join有哪些及实现原理
sparksql的3种join实现 1.Broadcast Join (小表对大表) 在数据库的常见模型中(比如星型模型或者雪花模型),表一般分为两种:事实表和维度表. 维度表一般指固定的.变动较少的 ...
- React Navite环境搭建
俗话说"工欲善其事,必先利其器."所以,我们第一步就是搭建React Native开发坏境. 一.安装Node.js.npm.yarn 1.1 React native需要借助no ...
- 两步解决php超时问题
tp的报错很模糊,需要自己判断是不是超时问题 首先给Apache的配置文件httpd.conf添加几行: <IfModule mod_fcgid.c> FcgidProcessLifeTi ...
- 编译报错Could NoT find Threads (missing: Threads FOUND)
解决方法1: 原来的命令行加上-lpthread 解决方法2: -DCMAKE_THREAD_LIBS_INIT=-lpthread
- el-scrollbar滚动加载
mounted() { 监听滚动条 this.$refs.scrollbar.wrap.addEventListener("scroll", this.scrollCo ...
- SQL server自动创建日历表。
做日报功能需要统计每个月的上班天数,节假日因为每年的日期都不一样,所以需要自己手动更新这些节假日 1:首先先自动创建一个日历表,选择开始年月日和结束的年月日 不要同时执行,先执行创建表之后CREATE ...
- Amd,Cmd, Commonjs, ES6 import/export的异同点
Amd,Cmd, Commonjs, ES6 import/export等均是模块化方案 1.Commonjs使用在Nodejs上,加载模块是同步的. 2.Amd是requirejs在推广过程中对模块 ...
- 快速排序(QuiteSort)
快速排序算法(QuiteSort)是基于分治策略的一个算法.其基本算法是,对于输入的子数组a[p,r],按以下3个步骤进行排序: (1)分解(divide):以 a[p]为基准元素将a[p:r]划分成 ...
- vue 3 引入 scss
安装必要的依赖: 调用: 效果:
- uniapp打包h5
1. 找到项目中 manifest.json --- H5 配置---运行时的基础路径, 将路径修改为 相对路径(./ ) 注意: 1.运行的基础路径系统默认打包路径为绝对路径,如不改,打包时找不到对 ...
