vue 代码调试神器
一、序
工欲善其事,必先利其器。作为一名资深程序员,相信必有一款调试神器相伴左右,帮助你快速发现问题,解决问题。作为前端开发,我还很年轻,也喜欢去捣鼓一些东西,借着文章的标题,先提一个问题:大家目前是怎么调试前端?哈哈,我也大胆的猜测下,可能有这么几种:
不调试,直接看代码找问题
console.log 打印日志
用 Chrome Devtools 的 debugger 来调试
用 VSCode 的 debugger 来调试
以上方式我相信大家基本都用过,不同的调试方式效率和体验是不一样的,我现在基本都是用 VSCode debugger 来调试,效率又高、体验又爽。
今天我就来介绍下怎么用 VSCode调试网页。
二、实践
还是以之前的小demo来做演示,首先我们需要在项目根路径下添加一个
.vscode/launch.json
的配置文件,其内容如下:
{
"configurations": [
{
"name": "Launch",
"request": "launch",
"type": "pwa-chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"sourceMapPathOverrides": {
"villiam://src/": "${workspaceFolder}/src/"
}
}
]
}
创建了一个调试配置,类型是 chrome,并指定调试的 url 是开发服务器的地址。
因为 Vue 我们写的是 SFC(single file component) 格式的文件,需要 vue-loader 来把它们分成不同的文件,所以路径单独映射一下,才能对应到源码位置。
所以调试配置里需要加个
sourceMapPathOverrides:
"sourceMapPathOverrides": {
"villiam://src/": "${workspaceFolder}/src/"
}
那么这里面的值是怎么来的呢?首先workspaceRoot 是 vscode 提供的环境变量,就是项目的跟路径,这样一映射之后,地址不就变成本地的文件了么?那么在本地文件中打断点就能生效了。那左边的key值是怎么来的呢?其实这个路径是可以配置的,这其实就是 webpack 生成 sourcemap 的时候的文件路径,可以通过 output.devtoolModuleFilenameTemplate 来配置:
configureWebpack:{
output:{
devtoolModuleFilenameTemplate:'villiam://[resource-path]'
}
}
以上其实我们已经把调试的配置全部完成了,接下来我们就一起来见证下奇迹~
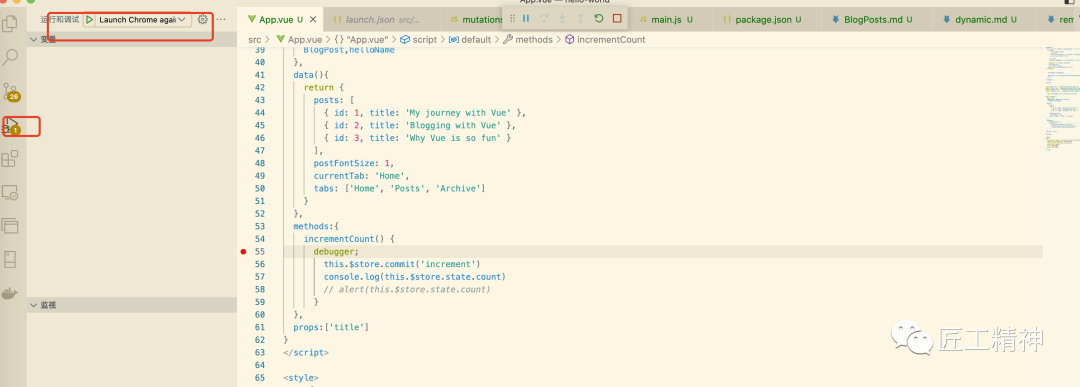
启动:

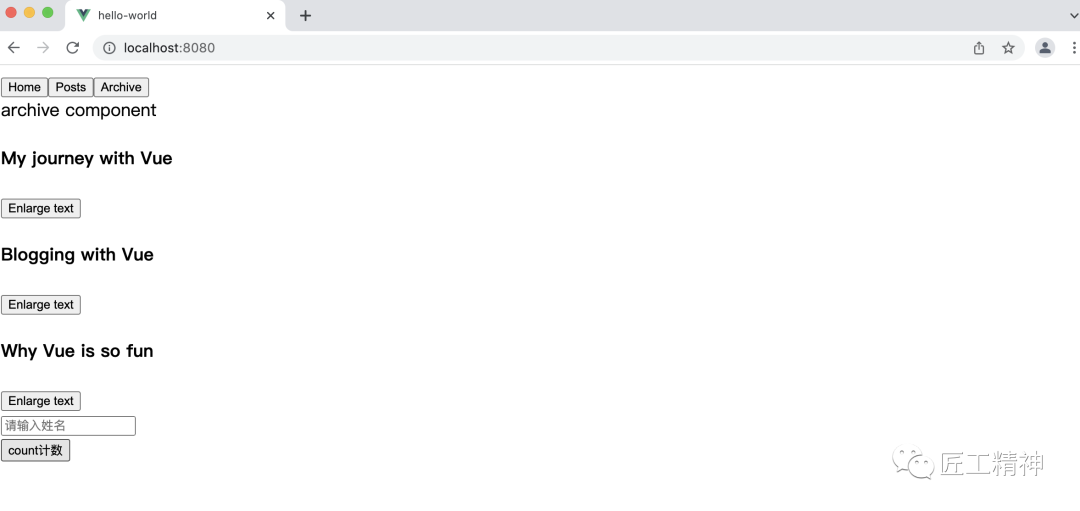
会先打开浏览器:

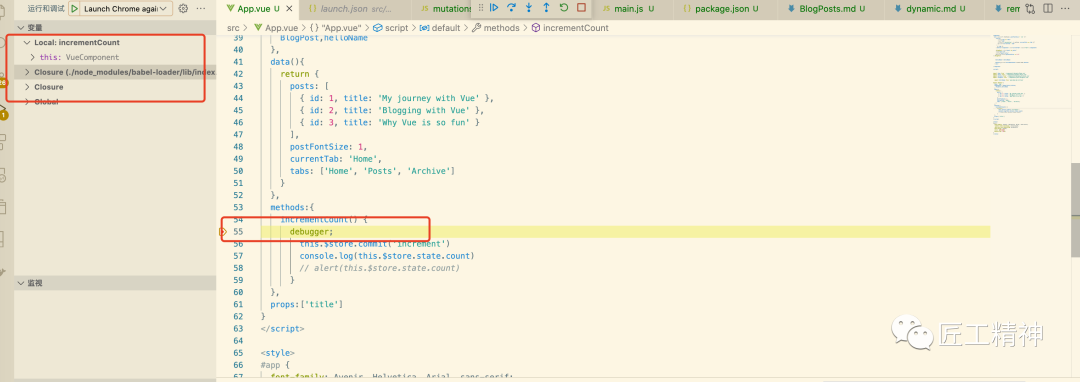
点击按钮后,进入断点:

不管你是想调试 Vue 业务代码,还是想看 Vue 源码,体验都会很爽的。
三、小结
今天给大家分享的是一个调试小技巧,方便我们查找定位问题用,希望在工作中提升你的效率。
其实React 的调试相对简单,只要添加一个 chrome 类型的 dubug 配置就行,Vue 的调试要麻烦一些,要做一次路径映射。
有兴趣的可以走一波。
欢迎关注
vue 代码调试神器的更多相关文章
- Vue开发调试神器 vue-devtools
Vue开发调试神器: vue-devtools 1. 下载Chrome扩展插件GitHub下载地址: https://github.com/vuejs/vue-devtools 建议使用npm淘宝镜像 ...
- vue-devtools vue开发调试神器
前言: 由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么. 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试. 一.下载chrome扩展插 ...
- vue学习记录(一)—— vue开发调试神器vue-devtools安装
网上有些贴子少了至关重要的一步导致我一直没装上, 切记!!install后还需build,且install和build都在vue-devtools文件夹内执行 github下载地址 点击跳转 具体步骤 ...
- 一分钟搭建 Web 版的 PHP 代码调试利器
一.背景 俗话说:"工欲善其事,必先利其器".作为一门程序员,我们在工作中,经常需要调试某一片段的代码,但是又不想打开繁重的 IDE (代码编辑器).使用在线工具调试代码有时有 ...
- 【转】段错误调试神器 - Core Dump详解
from:http://www.embeddedlinux.org.cn/html/jishuzixun/201307/08-2594.html 段错误调试神器 - Core Dump详解 来源:互联 ...
- Understand:高效代码静态分析神器详解(转)
之前用Windows系统,一直用source insight查看代码非常方便,但是年前换到mac下面,虽说很多东西都方便了,但是却没有了静态代码分析工具,很幸运,前段时间找到一款比source ins ...
- Eruda 一个被人遗忘的调试神器
Eruda 一个被人遗忘的调试神器 引言 日常工作中再牛逼的大佬都不敢说自己的代码是完全没有问题的,既然有问题,那就也就有调试,说到调试工具,大家可能对于 fiddler.Charles.chro ...
- Understand:高效代码静态分析神器详解(一)
Understand:高效代码静态分析神器详解(一) Understand 之前用Windows系统,一直用source insight查看代码非常方便,但是年前换到mac下面,虽说很多东西都方便 ...
- Understand:高效代码静态分析神器详解(一) | 墨香博客 http://www.codemx.cn/2016/04/30/Understand01/
Understand:高效代码静态分析神器详解(一) | 墨香博客 http://www.codemx.cn/2016/04/30/Understand01/ ===== 之前用Windows系统,一 ...
随机推荐
- mq 的缺点?
(1)系统可用性降低 系统引入的外部依赖越多,越容易挂掉,本来你就是 A 系统调用 BCD 三个系统的接口就好了,人 ABCD 四个系统好好的,没啥问题,你偏加个 MQ 进来,万一MQ 挂了咋整?MQ ...
- 设置IE的自动导包器
一丶打开IE设置: 快捷键:Ctrl+Alt+S 二丶将Add unambiguous imports on the fly 选中即可: 三丶设置好后别忘了"OK":
- DOM 小总结
DOM 是什么 文档对象模型,是针对 HTML 和 XML 文档的一个 API (应用程序编程接口), 描绘了一个层次化的节点树. D: document 当 web 浏览器浏览一个页面的时候,DOM ...
- 小程序wx.createInnerAudioContext()获取不到时长问题
最近在开发小程序中,需要用到音频播放功能.但在初始化时,使用InnerAudioContext.duration获取不到音频的时长. Page({ /** * 生命周期函数--监听页面初次渲染完成 * ...
- H5 视频播放解决方案
前两天,美团推出的杨洋H5火爆朋友圈.里面主要的是多段视频播放.暂停.听起来很简单,但是由于腾讯白名单限制,在微信浏览器,qq浏览器,会自动将video标签中非腾讯域名的视频 ,自动全屏,结尾追加视频 ...
- JavaScript实现动态表格
运行效果: 源代码: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta char ...
- ubuntu创建pycharm快捷方式或不显示图标
ubuntu创建pycharm快捷方式或不显示图标 删除之前残留的pycharm快捷方式文件. sudo rm /usr/share/applications/jetbrains-pycahrm.de ...
- Linux磁盘分区fdisk命令操作(简洁版)
实例(环境为: CentOS Linux release 7.2.1511 (Core), 3.10.0-327.el7.x86_64) 选择要具体操作的第二块磁盘(linux下一切是文件形式对应): ...
- Gitlab图床配置
注意,使用图床,如果文件在外网打开,图片不会正常显示,因为图片存储在内部的Gitlab服务器上 自行搜索Picgo安装配置,需要安装node.js 项目链接:D-W-X/picgo-plugin- ...
- springboot中bean的重定义
需求描述: 项目中应用其他项目的jar包,然后有些controller中的方法有缺陷需要修改. 1.配置添加 spring.main.allow-bean-definition-overriding= ...

