我居然不知道Vue3可以使用hooks函数实现代码复用?
每天都要开心(▽)哇:
项目开发过程中,我们会遇到一些情况,就是多个组件都可以重复使用的一部分代码逻辑,功能函数,我们想要复用,这可怎么办呢?
VUE2我们是怎么做的呢?
- 在vue2 中有一个东西:Mixins 可以实现这个功能
- mixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现代码复用
- 弊端一: 会涉及到覆盖的问题
- 组件的data、methods、filters会覆盖mixins里的同名data、methods、filters
- 弊端二:隐式传入,变量来源不明确,不利于阅读,使代码变得难以维护
VUE3中我们怎么处理复用代码逻辑的封装呢?
- Vue3中我们可以: 自定义Hook
- Vue3 的 hook函数 相当于 vue2 的 mixin, 但是: hooks 是函数
- Vue3 的 hook函数 可以帮助我们提高代码的复用性, 让我们能在不同的组件中都利用 hooks 函数
说那么多,不如直接上代码来看差异
- 先来一段我们的一把梭代码,代码没有复用,全都放到当前组件
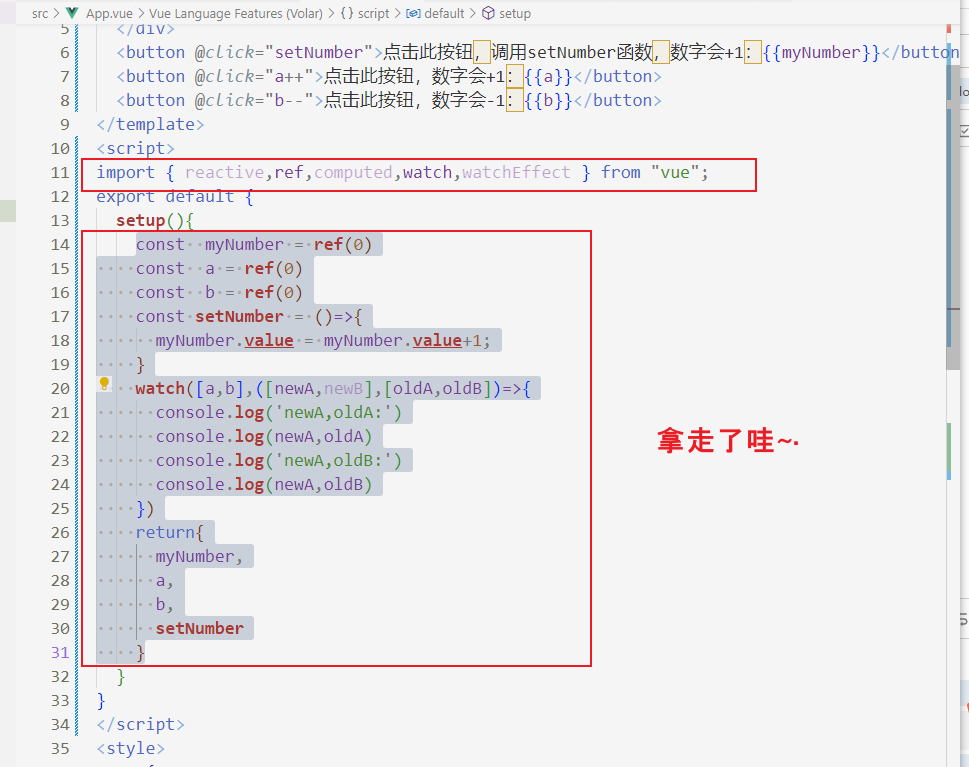
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<div>
VUE3中的HOOKS
</div>
<button @click="setNumber">点击此按钮,调用setNumber函数,数字会+1:{{myNumber}}</button>
<button @click="a++">点击此按钮,数字会+1:{{a}}</button>
<button @click="b--">点击此按钮,数字会-1:{{b}}</button>
</template>
<script>
import { reactive,ref,computed,watch,watchEffect } from "vue";
export default {
setup(){
const myNumber = ref(0)
const a = ref(0)
const b = ref(0)
const setNumber = ()=>{
myNumber.value = myNumber.value+1;
}
watch([a,b],([newA,newB],[oldA,oldB])=>{
console.log('newA,oldA:')
console.log(newA,oldA)
console.log('newA,oldB:')
console.log(newA,oldB)
})
return{
myNumber,
a,
b,
setNumber
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
button{
display: block;
margin: 0 auto;
}
</style>
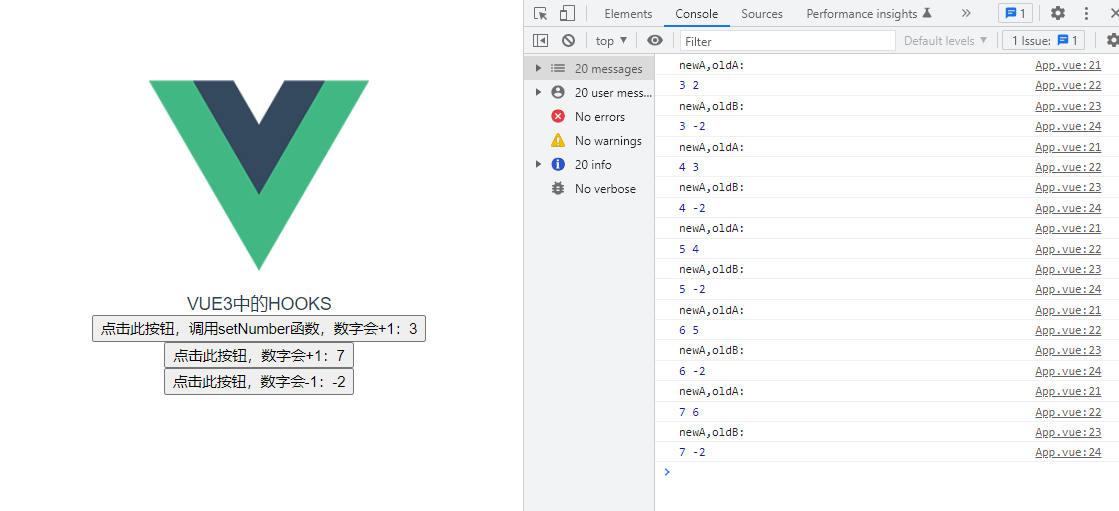
- 执行代码看一下下哇~~

- 上面是原始的写法,如果这里面好几个变量我们需要复用怎么办呢?比如说这几个变量,函数,我们需要在其他函数里也用到,我们要怎么办呢??
- 下面我们就开始采用hook的方法试一把~~
- 我们创建一个新的文件,src\common-hooks\numberChange.js
- 把上面的代码,剪切到src\common-hooks\numberChange.js,然后用这个套起来:export const useNumber =() =>{}
import { ref,watch } from "vue";
export const useNumber =() =>{
const myNumber = ref(0)
const a = ref(0)
const b = ref(0)
const setNumber = ()=>{
myNumber.value = myNumber.value+1;
}
watch([a,b],([newA,newB],[oldA,oldB])=>{
console.log('newA,oldA:')
console.log(newA,oldA)
console.log('newA,oldB:')
console.log(newA,oldB)
})
return{
myNumber,
a,
b,
setNumber
}
}

- 改写一下我们的模板代码里的script
<script>
import { useNumber } from "./common-hooks/numberChange";
export default {
setup() {
const { myNumber, a, b, setNumber } = useNumber();
return { myNumber, a, b, setNumber };
},
};
</script>
- 哇哦,(▽),是不是有点开心,代码看起来是不是感觉,神清气爽了???
- 然后测试一下我们的代码吧~~~
- 不放图了哦,依然正常运行的哇~~
- 今天就写到这里啦~小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天(▽)哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
我居然不知道Vue3可以使用hooks函数实现代码复用?的更多相关文章
- Python基础篇(三)_函数及代码复用
Python基础篇_函数及代码复用 函数的定义.使用: 函数的定义:通过保留字def实现. 定义形式:def <函数名>(<参数列表>): <函数体> return ...
- Python__函数和代码复用
主要内容 函数的定义和使用 实例:七段数码管的绘制 代码复用与函数递归 PyInstall库的使用 实例:科赫雪花小包裹 函数的定义与使用 函数的理解与定义 函数的使用及调用过程 函数的参数传递 函数 ...
- 函数和代码复用 --Python
1.关于递归函数的描述,以下选项中正确的是 A.包含一个循环结构 B.函数比较复杂 C.函数内部包含对本函数的再次调用 D.函数名称作为返回值 答案:D 答案解析:递归函数是指函数内部包含对本函数的再 ...
- Python学习笔记(五)函数和代码复用
函数能提高应用的模块性,和代码的重复利用率.在很多高级语言中,都可以使用函数实现多种功能.在之前的学习中,相信你已经知道Python提供了许多内建函数,比如print().同样,你也可以自己创建函数, ...
- Python学习笔记6函数和代码复用
1.函数 (1)定义: (2)函数调用 (3)函数的参数传递 参数传递的两种方式:函数调用时,参数可以按照位置或名称的方式传递 (4)函数的返回值 (5)局部变量和全局变量 (6)lambda函数 2 ...
- Python语言程序设计基础(5)—— 函数和代码复用
lambda sum = lambda x,y : x + y print(sum(3,3),type(sum)) 默认参数 def prints(str,times = 2) : print(str ...
- Python中用函数实现代码的复用
# Python中用函数实现代码复用 """ def funcname(paras): statements return [expression] 关于函数定义说明如下 ...
- 【pytest官方文档】解读- 插件开发之hooks 函数(钩子)
上一节讲到如何安装和使用第三方插件,用法很简单.接下来解读下如何自己开发pytest插件. 但是,由于一个插件包含一个或多个钩子函数开发而来,所以在具体开发插件之前还需要先学习hooks函数. 一.什 ...
- vue data不可以使用箭头函数的问题解析
这篇文章主要介绍了vue data不可以使用箭头函数问题,本文通过源码解析给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下 首先需要明确,a() {}和 b: () => {} ...
- 自定义Hooks函数获取窗口大小(十一)
其实自定义Hooks函数和用Hooks创建组件很相似,跟我们平时用JavaScript写函数几乎一模一样,可能就是多了些React Hooks的特性,自定义Hooks函数偏向于功能,而组件偏向于界面和 ...
随机推荐
- LINQ使用小贴士
LINQ中的排序操作符 OrderBy:按升序对序列的元素进行排序.OrderByDescending:按降序对序列的元素排序.ThenBy:按升序对序列中的元素执行后续排序.ThenByDescen ...
- .net core Blazor+自定义日志提供器实现实时日志查看器
场景 我们经常远程连接服务器去查看日志,比较麻烦,如果直接访问项目的某个页面就能实时查看日志就比较奈斯了,花了1天研究了下.net core 日志的原理,结合blazor实现了基本效果. 实现原理 自 ...
- spring-ioc知识点
1.bean管理 -spring创建对象 -在spring的配置文件中,使用bean标签.标签里添加对应的属性.就可以实现对象的创建 -在bean标签中有很多属性 -id属性:唯一的标识 -class ...
- JS逆向实战6-- x轴 y轴 过点触验证码
点触验证码是一种常见的反爬手段 解决方案有两种:一种是直接解决,这需要深度学习机器学习等图像处理技术,以大量的数据训练识别模型,最终达到模型足矣识别图片中的文字提示和应该点击的区域之间的对应关系. 这 ...
- elasticsearch聚合之bucket terms聚合
目录 1. 背景 2. 前置条件 2.1 创建索引 2.2 准备数据 3. 各种聚合 3.1 统计人数最多的2个省 3.1.1 dsl 3.1.2 运行结果 3.2 统计人数最少的2个省 3.2.1 ...
- 2022年Python顶级自动化特征工程框架⛵
作者:韩信子@ShowMeAI 机器学习实战系列:https://www.showmeai.tech/tutorials/41 本文地址:https://www.showmeai.tech/artic ...
- 注册IBMlinuxone并使用xshell登陆
登陆地址:https://linuxone.cloud.marist.edu/#/login 注册地址:https://linuxone.cloud.marist.edu/#/register?fla ...
- 基于python的数学建模---运输问题
代码 import pulp import numpy as np from pprint import pprint def transport_problem(costs, x_max, y_ma ...
- 聊一聊如何截获 C# 程序产生的日志
一:背景 1.讲故事 前段时间分析了一个dump,一顿操作之后,我希望用外力来阻止程序内部对某一个com组件的调用,对,就是想借助外力实现,如果用 windbg 的话,可以说非常轻松,但现实情况比较复 ...
- 关于最新版本listen1 (2.1.6)的修改心得(添加下载功能)
注:本文只作为技术交流 前言 再次感谢 listen1 的作者开发出如此强大的音乐播放器 项目地址 上一篇的文章没有解决跨域问题(命名不能正确命名), 上一篇文章 地址 这次解决了,并简单的美化了下载 ...
