CSS 层叠式-理解层叠性和继承性
CSS的概念中,除了前面提到的样式外,还有一个重要的概念就是层叠式,层叠式是贯穿整个css的一个性质,包含继承性和层叠性。

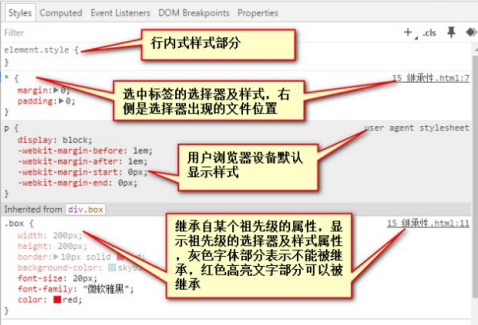
继承性应用:

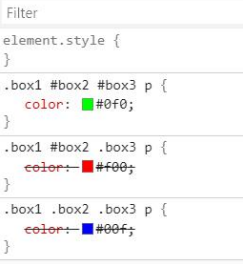
层叠性:

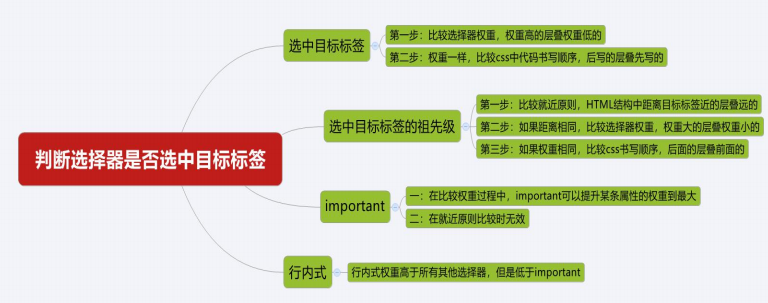
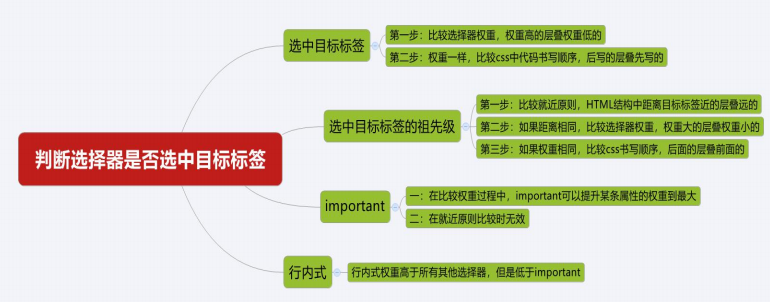
选中目标标签:

选中目标标签的组先级 :

CSS 层叠式-理解层叠性和继承性的更多相关文章
- CSS学习笔记03 CSS层叠性、继承性、特殊性
层叠性 所谓层叠性是指多种CSS样式的叠加,也就是说后面设置的样式会层叠(覆盖)之前的样式,层叠性的前提是CSS的选择器的优先级相同,例如,当使用内嵌式CSS样式表定义<p>标记字号大小为 ...
- 0017 CSS 三大特性:层叠性、继承性、优先级
目标: 理解 能说出css样式冲突采取的原则 能说出那些常见的样式会有继承 应用 能写出CSS优先级的算法 能会计算常见选择器的叠加值 5.1 CSS层叠性 概念: 所谓层叠性是指多种CSS样式的叠加 ...
- CSS+DIV入门第一天基础视频 CSS选择器层叠性和继承性
大家好,我是小强老师, 现在网上的CSS+DIV视频,要么讲的太深,要么太浅,很多初学的同学们总是遇到困难,今天小强老师专门给大家准备了css课程的视频.带你从零基础学习CSS+DIV一直到能独立完成 ...
- css层叠性和继承性
1.了解css层叠性 层叠性是什么?就是解决处理css选择器和属性冲突的能力.css的选择器权重是分大小,就是当多个选择器都选中了同一个标签时,听谁的??? 标签选择器 < 类选择器 < ...
- 认识CSS中css的三大特性:层叠性、继承性以及优先级
前端之HTML.CSS(四) CSS CSS三大特性 层叠性:多种样式的叠加,一个属性通过两个选择器设置在同一个元素上,后一个样式会把前一个样式层叠(覆盖).层叠性的两种情况:第一种样式冲突时,后样式 ...
- css中的层叠性及权重的比较
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的? 不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加. 为了解决听谁的问题,引入层叠性的概念. 层叠 ...
- css 权重值(层叠性)详解
目录 css权重值(重叠性)实例 权重值的计算 !important 提升权重值实例 什么情况下可以使用!important ? 总结: css权重值(重叠性)实例 css中有很多选择器,那在多个选择 ...
- css 两大特性:继承性和层叠性
css 有两大特性: 继承性和层叠性, 继承性 面向对象语言都会存在继承的概念,在面向对象的语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css中没有方法,所以我们仅仅继承属 ...
- 【CSS】我的颜色到底听谁的?—— css的层叠性
我们之前学了很多个选择器,都可以帮我们定位到具体标签上,然后我们在设置样式.但这也不可避免会产生一个问题:如果多个选择器同时指向同一个标签,那么到底该听谁的??? css一定有自己的机制来处理这个问题 ...
- CSS 三大特性 层叠 继承 优先级
css三大特性 层叠性: 如果一个属性通过两个相同选择器设置到同一个元素上,相同的属性就会出现冲突,那么这个时候一个属性就会将另一个属性层叠掉,采用的是就近原则 继承性: 子标签会继承父标签的某些样式 ...
随机推荐
- py10函数之嵌套-名称空间作用域
# 函数是第一类对象:函数名指向的值可以被当中参数传递 # 1.函数名可以被传递# name = 'jason'# x = name# print(x)# print(id(x))# def func ...
- flink 版本
从1.10.0开始,flink版本是一个分界线,所以如果用>1.10版本的特性,一些flink引用可以从1.10官网文档中查 后面版本中没有这些说明了. flink代码文档地址:https:// ...
- base64 转图片
data:image+jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD//gA7Q1JFQVRPUjogZ2QtanBlZyB2MS4wICh1c2luZyBJSkcg% ...
- docker的生命周期
所有博客仅用于自己学习记录,如有侵权请联系删除,文章来源于公开视频资料,如有需要请移步这里:https://www.bilibili.com/video/BV1o14y1w7b8?p=11&v ...
- CSS3选择器nth-child(n)
CSS3选择器nth-child(n)实现隔几行选择元素 nth-child(n),n 可以是数字.关键词或公式.选择器匹配属于其父元素的第N个子元素,不论元素的类型. 序号写法:li:nth-chi ...
- Linux 查询 磁盘空间 系统报错:No space left on device
报这个错误是磁盘空间不足导致的 使用 du -h -d 1 / | sort -nr 这个命令 一级一级排查
- 简述Linux零拷贝原理
什么是零拷贝 零拷贝描述的是在计算机操作系统中,CPU不执行将数据从一个内存区域,拷贝到另一个内存区域的任务. 通过网络传输文件时,零拷贝通常可以节省CPU周期和内存带宽. 零拷贝的好处 节省了CPU ...
- 常用的Linux命令与它们的功能
概要 filename 文件名 dir 文件夹名 string 字符串 username 用户名 groupname 组名 regex 正则表达式 path 路径 partition 分区名 port ...
- vite2.9 + vue3.2 打包部署到nginx上刷新页面404问题
vite2.9 + vue3.2 打包部署到nginx上刷新页面404问题 在本地运行没问题,部署到服务器上,能正常访问,但是刷新之后页面404 原有的Nginx配置为: server { liste ...
- webstrom配置ES6 file watch没有生效
参考了文章https://www.cnblogs.com/kiimi/p/8663467.html设置后,依然没有看到编译后的文件,然后设置了输出文件夹为当前项目,再重启webstrom就看到了--
