JavaScript案例:倒计时
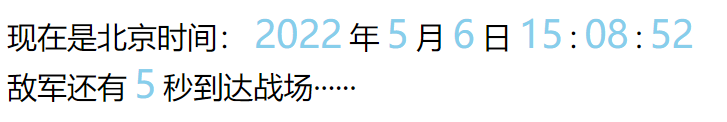
展示效果:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倒计时</title>
<style>
a{
/*去除下划线*/
text-decoration: none;
color: black;
font-size: 20px;
}
span{
color: skyblue;
font-size: 25px;
}
</style>
</head>
<body>
<div>
<a href="#">现在是北京时间:</a>
<span>2022</span>
<a href="#">年</a>
<span>5</span>
<a href="#">月</a>
<span>5</span>
<a href="#">日</a>
<span>19</span>
<a href="#">:</a>
<span>50</span>
<a href="#">:</a>
<span>54</span>
</div>
<div>
<a href="#">敌军还有</a>
<span>5</span>
<a href="#">秒到达战场······</a>
</div>
<script>
var box = document.getElementsByTagName("div");
var spa = document.getElementsByTagName("span");
// 日期
setInterval(function () {
var data = new Date();
// 获取年
var year = data.getFullYear();
// 获取月
var mouth = data.getMonth()+1;
// 获取日
var day = data.getDate();
// 获取时
var hour = data.getHours();
// 获取分
var mini = data.getMinutes();
// 获取秒
var sec = data.getSeconds();
// 补齐两位数
if (mini<10){
mini = "0" + mini;
}
if (sec<10){
sec = "0" + sec;
}
// 获取到的年赋值给第一个span标签
spa[0].innerText = year;
spa[1].innerText = mouth;
spa[2].innerText = day;
spa[3].innerText = hour;
spa[4].innerText = mini;
spa[5].innerText = sec;
},1000)
var timer = 6;
setInterval(function () {
if (timer<=0){
box[1].innerText = "时间已到,全军出击!!!";
box[1].style.color = "red";
box[1].style.fontSize = "20px";
}else {
timer--;
spa[6].innerText = timer;
}
},1000)
</script>
</body>
</html>
JavaScript案例:倒计时的更多相关文章
- JavaScript案例开发之扑克游戏
随着时代的发展,知识也在日益更新,但是基础知识永远不会过时,它是新时代的基石,更是我们进一步学习的保障,下面带着大家用JavaScript开发一款真正的扑克游戏,和大家一起分享,希望你们能够喜欢:闲话 ...
- javascript的倒计时功能中newData().getTime()在iOS下会报错问题解决
javascript的倒计时功能中newData().getTime()在iOS下会报错问题解决 在做移动端时间转化为时间戳时,遇到了一个问题,安卓手机上访问时,能拿到时间戳,从而正确转换时间,而在i ...
- 用Javascript 实现倒计时
用Javascript 实现倒计时<!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- 第二章 JavaScript案例(中)
1. js事件 HTML代码 <!DOCTYPE html> <html lang="en" onUnload="ud()"> < ...
- javascript 时间倒计时
新加入一个项目的集中开发,遇到一个需要倒计时的需求,经过测试,有以下几种方案,分享出来: 方案一: 页面Html: <span style="font-size:18px;" ...
- JavaScript案例一:Window弹窗案例
注:火狐可运行,谷歌不可运行(安全级别高) <!DOCTYPE html> <html> <head> <title>JavaScript 弹窗案例&l ...
- javascript实现倒计时
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 面向对象原生JavaScript案例炫彩小球
面向对象其实对于初学者来说还是比较难以理解的,以前看到一个面试题目 面向对象是什么? 面向对象是一种思想,千万别入坑了: 这次给大家带来的是一个鼠标移动产生小球的案例,不是我不想给大家分享如何去认识面 ...
- Ajax(javascript)案例
一.注册案例(Get方式) 1.前台 <%@ page language="java" import="java.util.*" pageEncoding ...
- Javascript实现倒计时和根据某时间开始计算时间
JavaScript 代码 <script type="text/javascript"> var time_start = new Date('2018','7',' ...
随机推荐
- 论文翻译:2022_Phase-Aware Deep Speech Enhancement: It’s All About The Frame Length
摘要 虽然相位感知语音处理近年来受到越来越多的关注,但大多数帧长约为32 ms的窄带STFT方法显示出相位对整体性能的影响相当温和.与此同时,现代基于深度神经网络(DNN)的方法,如Conv-TasN ...
- ASP.NET Core - IStartupFilter 与 IHostingStartup
1. IStartupFilter 上面讲到的方式虽然能够根据不同环境将Startup中的启动逻辑进行分离,但是有些时候我们还会可以根据应用中的功能点将将一系列相关中间件的注册封装到一起,从 St ...
- IIS服务器SSL证书安装 (pfx文件不能直接运行时)
在证书控制台下载IIS版本证书,下载到本地的是一个压缩文件,解压后里面包含.pfx文件是证书文件,pfx_password.txt是证书文件的密码. 友情提示: 每次下载都会产生新密码,该密码仅匹配本 ...
- 宇宙最强开发工具VScode简易手册
VS Code 的全称是 Visual Studio Code,是一款开源的.免费的.跨平台的.高性能的.轻量级的代码编辑器.它在性能.语言支持.开源社区方面,都做得很不错,是这两年非常热门的一款开发 ...
- TCP/IP协议(6): DHCP(Dynamic Host Configuration Protocol) 协议 —— 网络地址的分配方式
TCP/IP协议(6): DHCP(Dynamic Host Configuration Protocol) 协议 -- 网络地址的分配方式 关于 DHCP(DHCP, Dynamic Host Co ...
- LG P4213【模板】杜教筛(Sum)
\(\text{Problem}\) 求 \[\sum_{i=1}^n \varphi(i) \] 和 \[\sum_{i=1}^n \mu(i) \] \(1 \le n < 2^{31}\) ...
- 斜率优化建图学习笔记 & JZOJ 地壳运动题解
本章学习斜率优化建图 请放心食用 引言 最小生成树(\(mst\)) (\(Algorithm: \text {Prim or Kruskal}\)) 从裸题到一丁点技巧,再到丧心病狂的神仙题 原始时 ...
- Spring Boot学习笔记(一)----概要与入门
本文来自博客园,作者:{张果},转载请注明原文链接:{SpringBoot学习笔记(一)--SpringBoot概要与快速入门} 一.Spring Boot概要 没有Spring Boot开发项目时各 ...
- Connect-The-Dots
Connect-The-Dots 目录 Connect-The-Dots 1 信息收集 1.1 端口扫描 1.2 后台目录扫描 1.2.1 目录分析 2 目标服务安全检测 2.1 ftp检测 2.2 ...
- Spring MVC + Webapp 项目显示 404 错误
这是因为 Tomcat 版本,把 Tomcat10 换成 Tomcat9 就可以解决这个问题了.下面是我正在做的一个 Spring MVC 入门案例,因为 Tomcat 10,DispatcherSe ...
