使用layui+jQuery实现点击删除单行数据
使用layui+jQuery实现点击删除单行数据
首先要用到layui的官网手册
注意1. 此功能是在使用layui展示数据的基础上实现
3. 数据展示步骤连接:https://www.cnblogs.com/glwuzhang/p/11252987.html
2. 记得引用文件
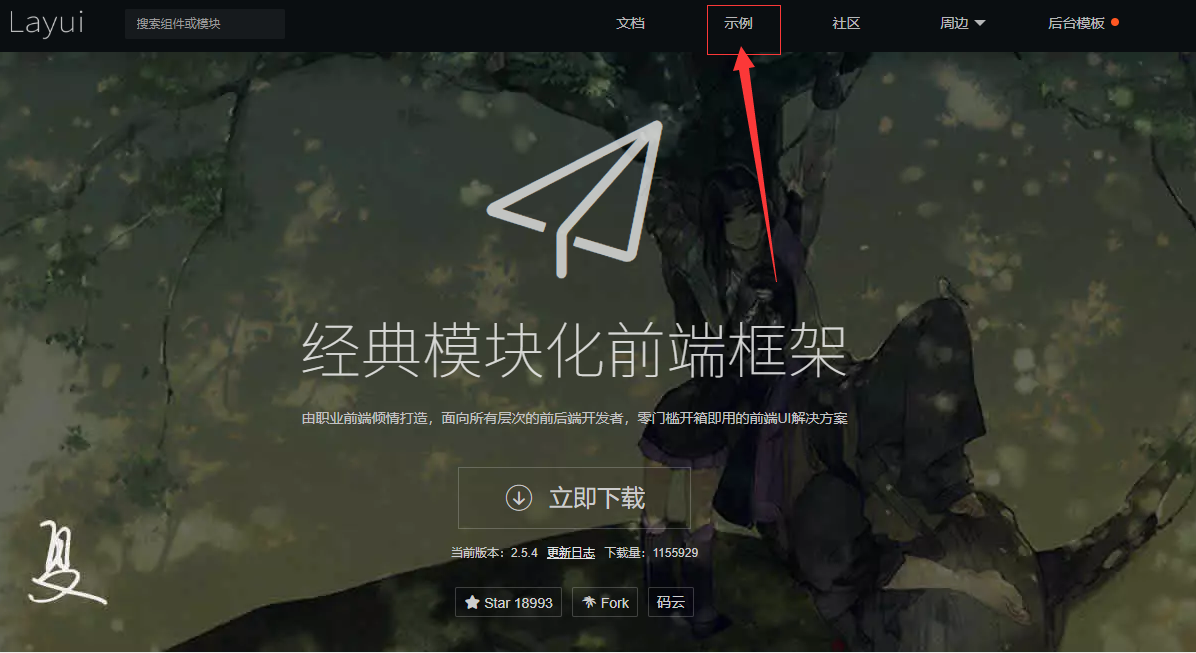
1.进入手册页面的 ”示例“

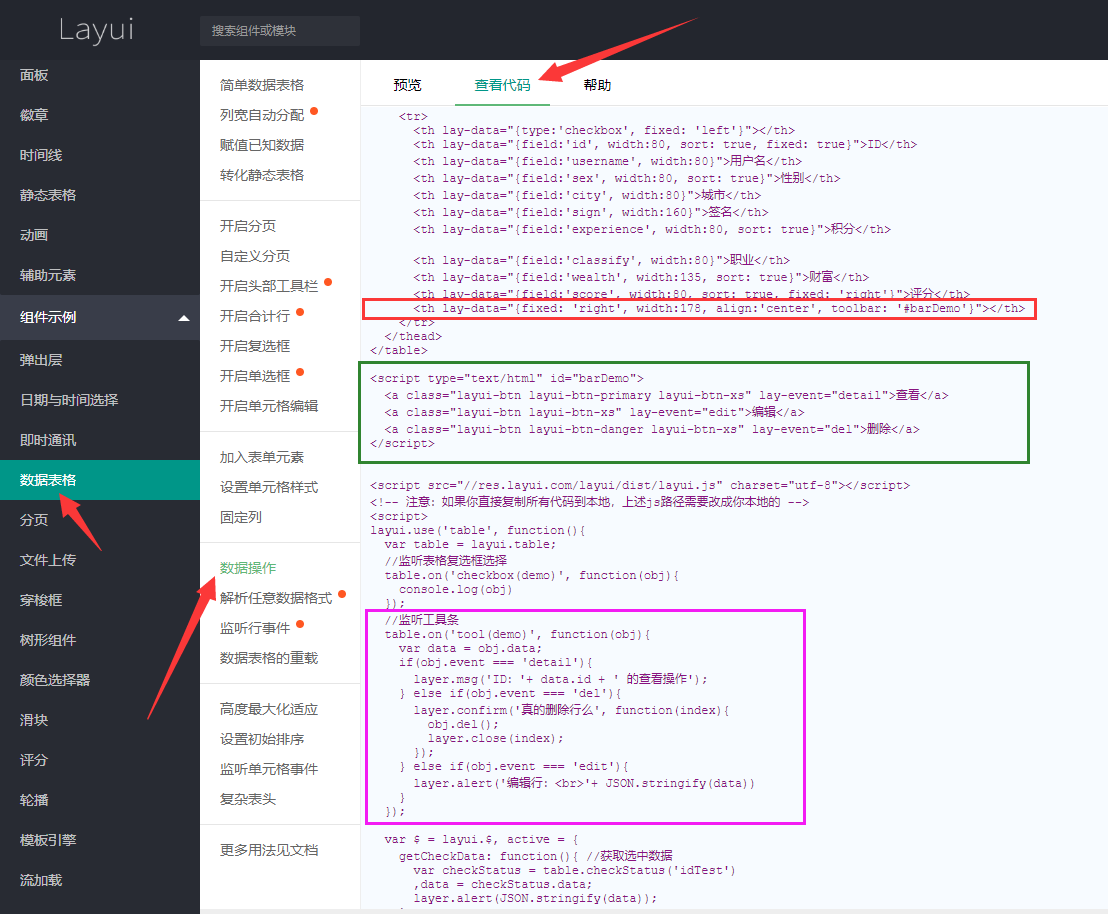
2.在示例中找到 “数据表格” -> “数据操作” -> "查看代码" 。这就是layui内置的数据操作代码,分别复制红框,绿框,紫色框的代码到你的页面。

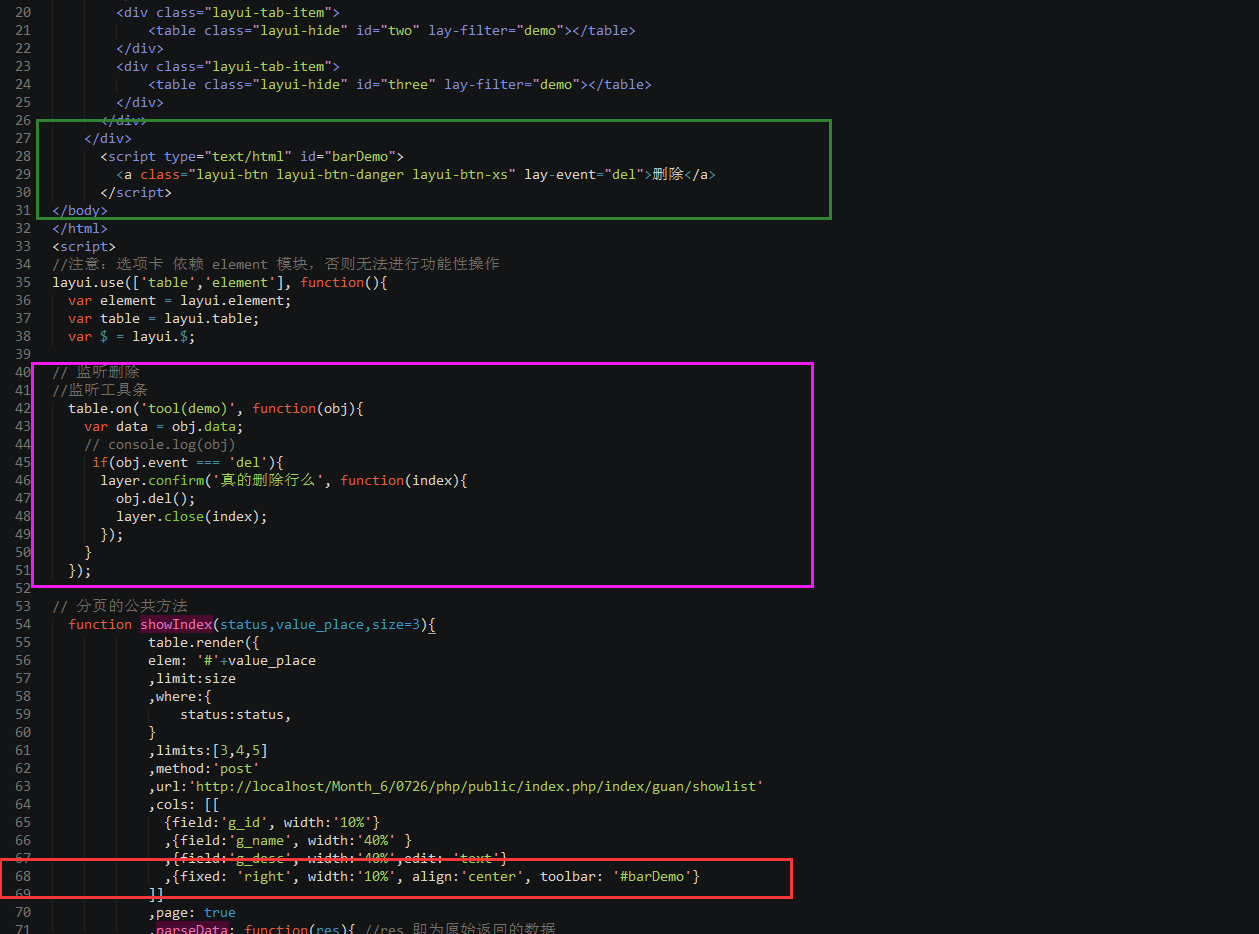
3.将红色框的代码复制,在数据展示列后追加一行 如下图。
将绿色框的代码复制到 html->body 中,不要放在js代码中,如下图。一个标签代表一个按钮,多余的删除即可。
将紫色框的代码放置到 js代码 layui.use 中任意位置 ,如下图。
我只做了删除所以把多余的代码都删了。

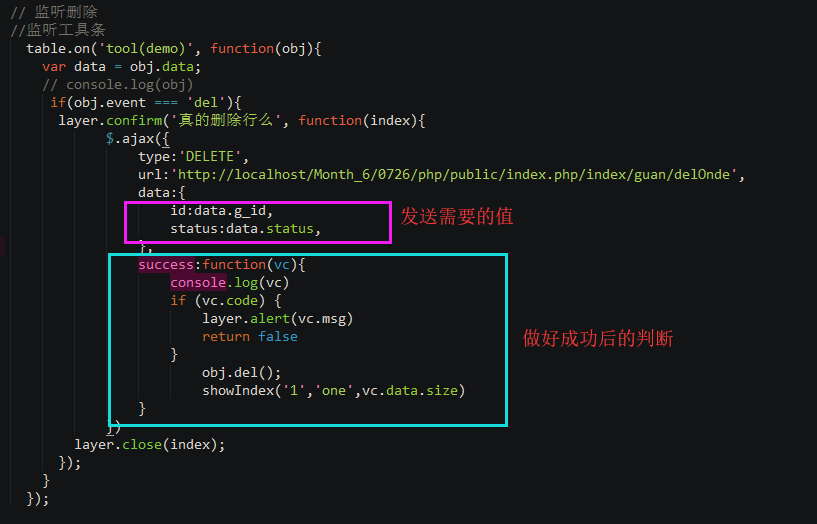
4.在监听工具条中,自带声明了一个 data ,这个data中是包含了点击当前行的所有数据。
所以我们可以使用jQuery的ajax发送data中需要的值,实现删除。

做完判断,和相应的弹框提示,layui的删除基本到这儿就结束了。
新萌分享知识,做的不是很好,大家将就的看看把~~~
使用layui+jQuery实现点击删除单行数据的更多相关文章
- jquery对类的操作,添加,删除,点击添加,再点击删除
jquery对类的操作,添加(addClass),删除l类(remoceClass),点击添加,再点击删除(toggleClass)
- 利用jquery动态添加和删除表格的一行,并且保存单行数据
开发时遇到一个需求:要求要在页面的表格可以添加和删除一行,并能填写对应的数据后保存这一行数据. HTML代码 界面使用了freemarker框架,teams是后台传过来的list类型数据 <fo ...
- [PHP] JQuery+Layer实现添加删除自定义标签代码
JQuery+Layer实现添加删除自定义标签代码 实现效果如下: 实现代码如下: <!doctype html> <html> <head> <meta c ...
- Jquery学习笔记 --ajax删除用户,使用了js原生ajax
主要复习了php的pdo数据库操作,和js的ajax,真麻烦,希望jquery的ajax简单点. index.php: 1 <!DOCTYPE html> 2 <html lang= ...
- jquery 动态添加和删除 ul li列表
今天需要实现一个jquery动态添加和删除 ul li列表中的li行,自己简单的实现乐一个,分享一下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- jQuery 表格中实现“删除线”的增进方法
之前做了一个删除线的效果,就是类似这样的,在内容的中间加一条线. 但是又有点不同的是,这种删除线不是单纯的在文字之上,而是给一个Table中的一行加上这种删除线效果. 这里有两个方法,是在不同时期写的 ...
- jQuery动态添加和删除表格行
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- layui jquery ajax,url,type,async,dataType,data
$.ajax({ url: '/foensys/user/userDelete/'+data[0].id, type:"get", async:true, dataType:&qu ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- 使用jQuery实现点击左右滑动切换特效
使用jQuery实现点击左右滑动切换特效: HTML代码如下: <!--整体背景div--> <div class="warp"> <!--中间内容d ...
随机推荐
- Vue的介绍
目录 Vue介绍 一.前端发展史 二.Vue介绍 1.Vue是什么? 2.M-V-VM 架构思想 3.组件化开发.单页面应用 4.版本问题 三.第一个helloworld 1.了解开发前端的编辑器 2 ...
- StatisticalOutlierRemoval:离群点移除
1.简介 StatisticalOutlierRemoval滤波器主要用于剔除离群点,或则测量误差导致的粗差点. 滤波思想为:对每一个点的邻域进行一个统计分析,计算它到所有临*点的*均距离.假设得到的 ...
- 记一次google手机恢复出厂设置到root抓包全过程
前言 开始因为手机密码忘记了,不想重置,不然找店家root的工具都没了,自己也不会google root的操作,之前听说还挺麻烦的.操作了半天好了,确实是挺麻烦的,做个记录. 一.恢复出厂设置 还原教 ...
- 跳板攻击之:dns2tcp
跳板攻击之:dns2tcp 目录 跳板攻击之:dns2tcp 1 dns2tcp简介 2 dns2tcp 食用说明 2.1 dns2tcpd 服务端 2.1.1 服务端参数说明 2.1.2 配置文件 ...
- Vue学习笔记之组件与通信
1. 组件 1.1. 什么是组件 组件是可复用的Vue实例, 说白了就是一组可以重复使用的模板,通常一个应用会以一棵嵌套的组件树的形式来组织: 例如,你可能会有页头.侧边栏.内容区等组件,每个组件又包 ...
- nvm安装和管理nodejs
一.NVM简介 NVM 全称 Node Version Manager,是一个管理 NodeJS 版本的工具. NVM 默认只支持 Linux 和 OS X,不支持 Windows windows使用 ...
- 解决html2canvas.js和pdf.js导出页面问题
最近在做项目时有这么一个需求,需要将当前html页面导出pdf到本地.由于之前是做过类似的功能的借助了两个插件分别是html2canvas.js和pdf.js,本以为是非常顺利就能完成的,实际在使用过 ...
- Qt5 CMake项目简单模板
cmake_minimum_required(VERSION 3.5) project(test VERSION 0.1 LANGUAGES CXX) set(CMAKE_INCLUDE_CURREN ...
- K8s集群安全机制
安全机制说明 k8s作为一个分布式集群管理的工具,保证集群的安全性是其一个重要的任务.API Server是集群内部各个组件通信的中介,也是外部控制的入口,,所以K8s的安全机制就是围绕保护API S ...
- 浏览器tab标签切换触发监听事件visibilitychange
document.addEventListener('visibilitychange', function() { if(document.hidden){ //当页面切换或隐藏时触发的代码,可以用 ...
