vue项目部署后页面加载首次很慢的优化方案
参考:
vue项目首次加载特别慢需要怎么配置?
1.看看你的依赖包是不是全局引入的,改为组件内按需引入,可大大降低加载时长。或者将组件引入方式改为cdn引入。需要注意的是,两种引入方式不能共存。
2.看network,点击ALL,看看哪些文件加载时间长,针对性的优化,静态文件压缩、js文件切片等
3.使用compression-webpack-plugin插件,修改配置文件,production环境下对超过10k的文件进行压缩,nginx部署时开启gzip
Vue项目部署后页面加载首次很慢的优化方案
发布前端项目时因chunk-vendors过大导致首屏加载太慢,Vue Build时chunk-vendors的优化方案
webpack Vue前端项目打包后生成的chunk-vendors文件过大,导致加载太慢,生成的js文件过多,http请求太频繁问题解决
vue项目打包优化之-productionSourceMap设置
Vue-cli3 项目配置 Vue.config.js
vue之解析vue.config.js中的配置项之publicPath
Vue runtime-compiler与runtime-only
vue-router路由懒加载(解决vue项目首次加载慢)
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
Vue CLI3 开启gzip压缩
Nginx开启Gzip详解
按需引入element-ui
src\main.js
// 按需引入element-ui
import "./plugins/element"
// 全局引入
// Vue.use(Element)
src\plugins\element.js
import Vue from "vue"
import {
Button, Avatar, Link, Divider, Timeline, TimelineItem, Card, Pagination,
Container, Main, Header, Form, FormItem, Input, MessageBox
} from "element-ui"
Vue.use(Button)
Vue.use(Avatar)
Vue.use(Link)
Vue.use(Divider)
Vue.use(Timeline)
Vue.use(TimelineItem)
Vue.use(Card)
Vue.use(Pagination)
Vue.use(Container)
Vue.use(Main)
Vue.use(Header)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
// 踩坑了, 我以为是Alert组件
Vue.prototype.$alert = MessageBox
重新构建一下
npm run build
发现好像并没什么卵用,静态文件还是那么大。

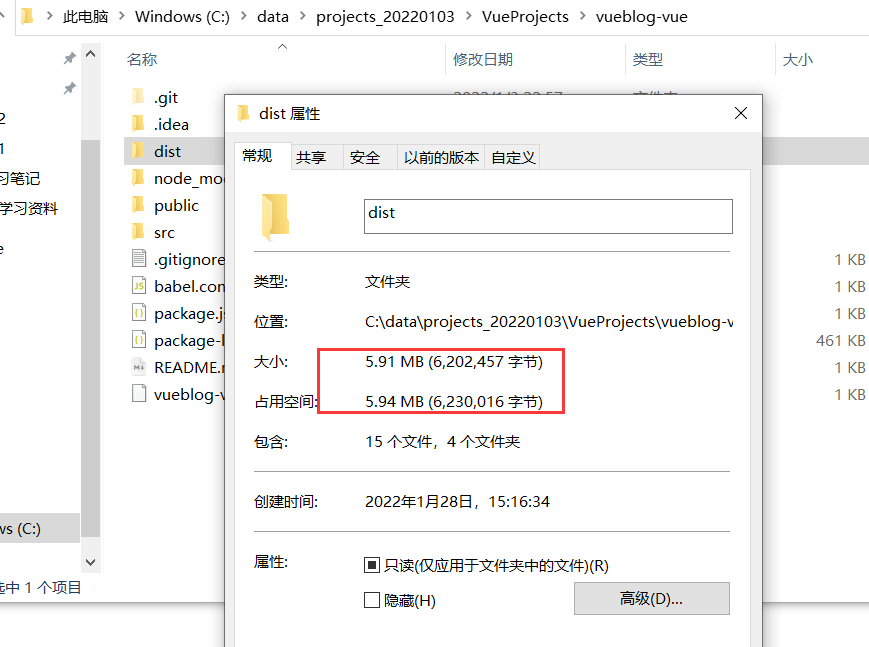
关闭生成sourceMap文件
source map 直译过来就是资源地图。所以,source map的作用就是定位。source map定位的时浏览器控制台输出语句在项目文件的位置。
编辑项目根路径下vue.config.js文件,将productionSourceMap设置为false
module.exports = {
// 部署应用包时的基本URL, 默认"/", 示例http://localhost:80/index
// 若改为/app, http://localhost:80/app/index
publicPath: "/",
// 输出文件目录
outputDir: 'dist',
// eslint-loader是否在保存的时候检查
lintOnSave: false,
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// 从main.js看本项目应该是runtime-only, "render: h => h(App)"
// runtimeCompiler: false,
}
重新构建一下
npm run build
小了!dist小了好多~
路由懒加载
src\router\index.js
把路由都改成懒加载
const routes = [
{
path: '/',
name: 'Index',
// 我猜通过name跳转路由会经过Blogs的懒加载
redirect: {name: "Blogs"} // 或者redirect: Blogs
// redirect: resolve => require(["../views/Blogs"], resolve) // error, redirect不能指向懒加载
},
{
path: '/blogs',
name: 'Blogs',
// component: Blogs
// 路由懒加载
component: resolve => require(["../views/Blogs"], resolve)
},
{
path: '/login',
name: 'Login',
// component: Login
component: resolve => require(["../views/Login"], resolve)
},
{
path: '/blog/add',
name: 'BlogAdd',
// component: BlogEdit,
component: resolve => require(["../views/BlogEdit"], resolve),
meta: {
requireAuth: true
}
},
{
path: '/blog/:blogId',
name: 'BlogDetail',
// component: BlogDetail,
component: resolve => require(["../views/BlogDetail"], resolve)
},
{
path: '/blog/:blogId/edit',
name: 'BlogEdit',
// component: BlogEdit,
component: resolve => require(["../views/BlogEdit"], resolve),
meta: {
requireAuth: true
}
}
]
使用gzip压缩
安装gz打包插件 compression-webpack-plugin
# npm i -D compression-webpack-plugin
npm install --save-dev compression-webpack-plugin
修改项目根路径下vue.config.js
// 导入compression-webpack-plugin
const CompressionWebpackPlugin = require("compression-webpack-plugin")
// 定义压缩文件类型
const productionGzipExtensions = ["js", "css"]
module.exports = {
// 添加Webpack配置
configureWebpack: config => {
return {
plugins: [
new CompressionWebpackPlugin({
algorithm: "gzip",
// 匹配文件名
test: new RegExp("\\.(" + productionGzipExtensions.join("|") + ")$"),
// 对超过10K的数据进行压缩
threshold: 10240,
// 是否删除原文件
deleteOriginalAssets: false,
minRatio: 0.8
})
]
}
}
}
修改nginx配置,打开gzip
在server下添加
# 开启gzip
gzip on;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# 设置压缩所需要的缓冲区大小
gzip_buffers 16 64k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.1;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 9;
gzip_types text/plain application/x-javascript application/javascript text/javascript text/css application/xml application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 禁用IE6 gzip
gzip_disable "MSIE [1-6]\.";
或者执行
cp /etc/nginx/conf.d/default.conf /etc/nginx/conf.d/default.conf_bak && cat >> /etc/nginx/conf.d/default.conf <<EOF
gzip on;
gzip_min_length 1k;
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript application/javascript text/javascript text/css application/xml application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
EOF
重新加载nginx配置
nginx -s reload
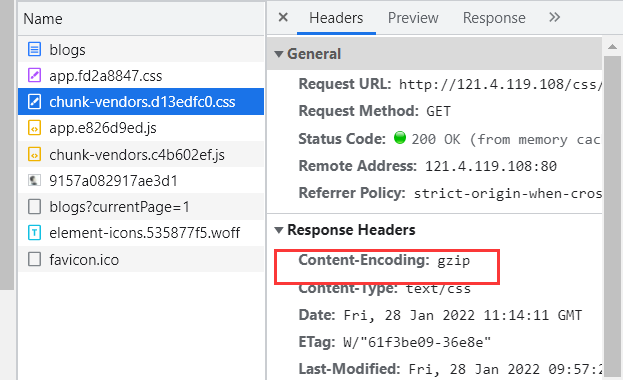
访问项目,网络中检查是否成功开启gzip

vue项目部署后页面加载首次很慢的优化方案的更多相关文章
- django部署后样式加载不出来解决方案
django部署后样式加载不出来 1.html文件去掉<!DOCTYPE html> 2. location /static { alias /home/static/; } 3.STAT ...
- web页面加载速度缓慢,如何优化?
参考博客: https://www.cnblogs.com/xp796/p/5236945.html https://www.cnblogs.com/MarcoHan/p/5295398.html - ...
- Vue编写的页面部署到springboot网站项目中出现页面加载不全问题
问题描述: 在用Vue脚手架 编写出一个页面之后, 部署到后台项目中, 因为做的是一个页面 按理来说 怎么都能够在服务器上运行 , 我也在自己的node环境测试 , 在同学的springboot上运行 ...
- Vue2 框架开发的单页程序页面首次加载慢的原因与优化方案
在用Vue2 框架进行单页面开发时,开发完成后项目打包到线上环境,发现vendor脚本有963K,app.css文件也有四百多k,用户第一次打开网页加载这两个文件要十多秒,会使页面白屏十多秒,之后再次 ...
- vue案例 - vuex+sessionstorage解决vue项目刷新后页面空白/数据丢失
第一部分 SessionStorage 首先查看sessionStorage的地方在控制台的 Application > Storage > Session Storage这里: 根据se ...
- ThinkCMF项目部署出现无法加载数据库驱动解决方案
最近有个TP项目刚从从本地部署到阿里云服务器上,出现了无法加载数据库驱动的错误,提示 :( 无法加载数据库驱动: Think\Db\Driver 这里分享一下出现该错误的解决步骤: 首先记得项目部署到 ...
- vue项目实现按需加载的3种方式:vue异步组件技术、es提案的import()、webpack提供的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件. 举例如下: { path: '/promisedemo ...
- vue项目实现按需加载的3种方式
vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载.这种方式下一个组件生成一个js文件 用例: { path: '/promisedemo', name: ' ...
- vue项目上滑滚动加载更多&下拉刷新
上滑滚动时获取内容高度.屏幕高度和滚动高度(此处#sslist要为内容是id) 内容高度 let innerHeight = document.querySelector("#sslist ...
- vue项目 h5上拉加载(分页功能)
<template> <div class="receivable"> <div class="application-header fle ...
随机推荐
- 如何使用css绘制三角形
背景 用迪卡侬官方主页进行页面练习,发现头部导航栏需要使用到梯形 分析 图形分解 通过图片我们可以发现该梯形可以分解成一个长方形和一个直角三角形,长方形:110*65:直角三角形:11*65(底边*另 ...
- gl-ar750 配置
镜像下载https://docs.gl-inet.com/en/3/release_notes/gl-ar750/设置sd卡安装软件https://openwrt.org/docs/guide-use ...
- el-table更新数据页面闪烁问题
情况是这样,渲染了一个table,高度是固定的.所以会有滚动.其中的某一列的数据只显示了部分内容,鼠标浮上加载全部,用el-popover浮框显示. 但每次改变tableKey会触发整个table的重 ...
- postman或浏览器可以访问,java不能访问的post请求,连接超时
代码中用RestTemplate请求url一直是连接超时 可以修改一下jvm配置 -Djava.net.preferIPv4Stack=true
- 第6课第4节_Binder系统_驱动情景分析_服务注册过程_分析
Service_manager.c 8074 2017/6/30 首先从应用程序分析(Android) binder_loop(bs, svcmgr_handler) { readbuf[0] = B ...
- angularjs 1.4.x 内部组件介绍
内部Services 1, $cacheFactory angular 内部缓存类,构建一个缓存对象. var cache = $cacheFactory('cacheId'); expect($ca ...
- css 动画基础配置说明
span { animation: roll 0.8s; animation-fill-mode: forwards; // 执行一次, infinity // 执行多次 animation-tim ...
- vue中标签的替换以及scoped实现css对当前文件起作用的原理
1,vue的工作原理其实就是我们前端拿到组件模板(也就是编译打包后生成的js文件,由vue动态生成html标签以及异步请求服务器的数据,更新html页面展示给用户) 如上图所示,public文件夹下的 ...
- 065_VFPage中CallBack回调函数的解释
关于JS 的回调函数解释: https://blog.csdn.net/baidu_32262373/article/details/54969696 https://www.cnblogs.com/ ...
- POJ 1830 开关问题 异或高斯消元
题目链接 将题目转化为矩乘问题 构建一个 \(n \times n\) 的开关信息矩阵,其中第 \(i\) 列第 \(j\) 行的元素为 \(0 / 1\) 代表在改变开关 \(i\) 的情况下开关 ...
