el-pagination分页-自定义左右箭头样式
1,官方样式:

查了网上,有人说可以用slot插槽,但是试过之后,因为 不能插入多个 slot(没法定义名字做区分),所以导致左右按钮一样了。。
2,还有种方法:
利用
prev-text 和 next-text 设置文字,替代图标显示的上下页
3,最终解决办法:
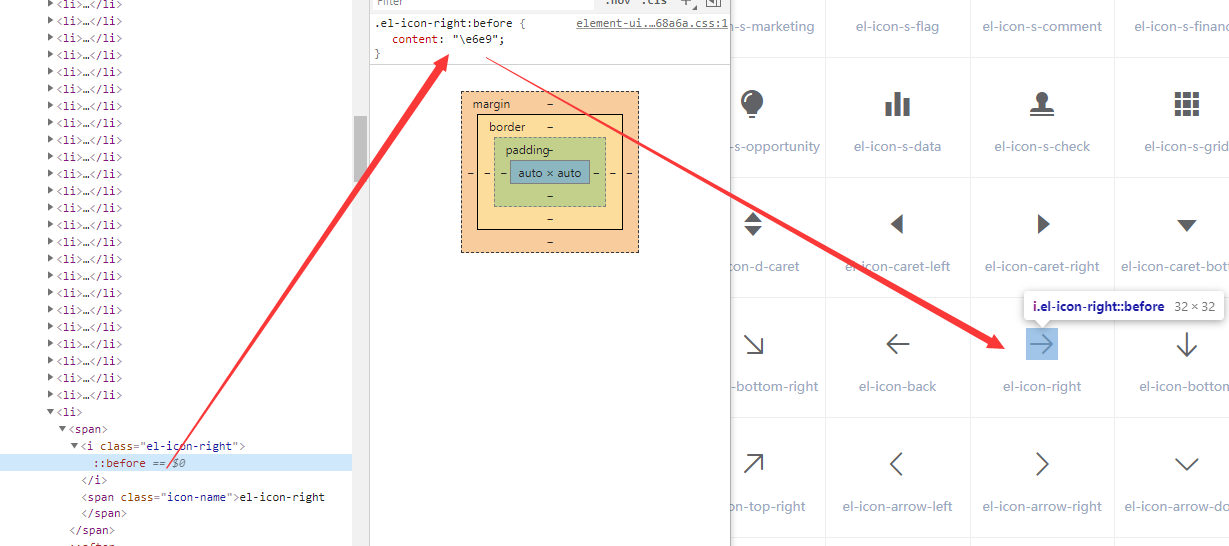
从根部改变按钮所用 icon 图标的content, 随意改成你想要的图标,就可以了。(不过还是只能用 elm本身的icon。)

附上代码:
.btn-prev {
margin-left: 0;
margin-right: 5px;
.el-icon-arrow-left:before {
content: "\e6ea";
}
}
.btn-next {
margin-left: 5px;
margin-right: 0;
.el-icon-arrow-right:before {
content: "\e6e9";
}
}
最终效果:

另外写一下 相关的自定义样式 (active, hover 时)
.btn-next.disabled,
.btn-next:disabled,
.btn-prev.disabled,
.btn-prev:disabled,
.el-pager li.disabled {
opacity: 0.5;
cursor: default;
pointer-events: none;
}
.el-pager {
.active {
background-color: #ff7d00 !important;
color: #fff;
}
li:not(.active):hover {
color: #ff7d00 !important;
}
}
el-pagination分页-自定义左右箭头样式的更多相关文章
- 【笔记】css 自定义select 元素的箭头样式
原文链接:https://www.imooc.com/qadetail/187585?t=281881 最近项目需要自定义select 元素的样式,搜索了一下发现了通过设置select 元素 css ...
- Revit如何设置尺寸标注的箭头样式
在尺寸标注类型属性中,有一名称为"记号标记"的属性,该属性控制线性标注的箭头样式,如图所示,可以从下"记号标记"下拉列表中选择需要的样式进行设置,但是有时候该下 ...
- EasyUI基础入门之Pagination(分页)
前言 对于一些企业级的应用来说(非站点),页面上最为基本的内容也就是表格和form了.对于类似于ERP这类系统来说数据记录比較大,前端表格展示的时候必需得实现分页功能了.恰巧EasyUI就提供了分页组 ...
- 第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Pagination(分页)组件的使 ...
- Django框架 之 Pagination分页实现
Django框架 之 Pagination分页实现 浏览目录 自定义分页 Django内置分页 一.自定义分页 1.基础版自定义分页 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- jQuery Pagination分页插件--刷新
源码地址:https://github.com/SeaLee02/FunctionModule/blob/master/UploadFiles/WebDemo/FenYE/FenYeDemo.aspx ...
- JSTL+EL表达式+JSP自定义框架案例
不会框架不要紧,我带你自定义框架 前言:这标题说的有点大了,当一回标题党,之前在学JSP的时候提到了JSTL和EL表达式,由于一直钟情于Servlet,迟迟没有更新别的,这回算是跳出来了.这回放个大招 ...
- phpcms_v9 多图字段 内容页,首页,分页自定义字段调用
phpcms_v9 多图字段 内容页,首页,分页自定义字段调用 说明:自定义多图字段名 shigongtu 1 内容页调用 {loop $shigongtu $r} <img src= ...
- jQuery Validate 表单验证插件----自定义校验结果样式
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- Slider 滚动条 Pagination分页插件 JS Ajax 数据范围筛选 加载 翻页 笔记
入职以后的第二个任务 根据用户所选的价格范围 筛选数据 修复BUG - 筛选数据后 总数没有更新.列表显示错误.翻页加载错误 用到的一些知识点 jquery插件系列之 - Slider滑块 max ...
随机推荐
- ELK分布式日志系统的搭建
前言 ELK即分别为ElasticSearch.Logstash(收集.分析.过滤日志的工具).Kibana(es的可视化工具),其主要工作原理就是由不同机器上的logstash收集日志后发送给es, ...
- mysql创建存储过程造数据
delimiter $$$ DROP PROCEDURE zqtest6; create procedure zqtest6() begin declare i int default 0; set ...
- 蓝牙mesh组网实践(手机配网例程配合wch mesh手机app的使用)
目录 CH582的官方EVT在22年7月更新后,修改了手机配网代码以支持wch mesh手机app.使用该app可以保存手动配网信息,设置订阅地址分组,OTA升级,极大方便了用户管理节点. 老版本的E ...
- ssr 学习总结
自己构建ssr 前提:了解 koa, koa-router, koa-static, webpack 文件结构 ssr 中的router store 都是 一个工厂函数 在服务器端渲染(SSR) ...
- hutool调用第三方接口上传文件和下载文件
1.上传文件接口例子(本地接口) 2.第三方接口 3.调用第三方接口下载文件 4.第三方接口 5.多个文件生成压缩文件
- my.ini
[client] #客户端设置,即客户端默认的连接参数 # socket = /data/mysqldata/3306/mysql.sock #用于本地连接的socket套接字 # 默认连接端口 po ...
- springboot aop本地缓存防止重复提交
实现原理: 自定义防止重复提交标记(@RepeatSubmit). 对需要防止重复提交的Congtroller里的mapping方法加上该注解. 新增Aspect切入点,为@RepeatSubmitA ...
- vue element ui table 自动无限滚动组件
<template> <el-table class="tableList" ref="rw_table" hei ...
- js引入样式资源报错
如上图,import这几个样式资源为什么会报错,怎么解决呢,而且那个jquery-ui之前也会报错但是现在刷新一遍他又不报错了其他的css文件报错 图片转代码服务由CSDN问答提供 功能建议 im ...
- 国产DP4344兼容替代CSM4344 192K双通道输出数模转换芯片
DP4344 是一款完整的 2 通道输出数模转换芯片, 内含插值滤波器.Multi-Bit 数模转换器.输出模 拟滤波器,并支持大部分的音频数据格式.DP4344 基于一个带线性模拟低通滤波器的四阶 ...
