css基础02





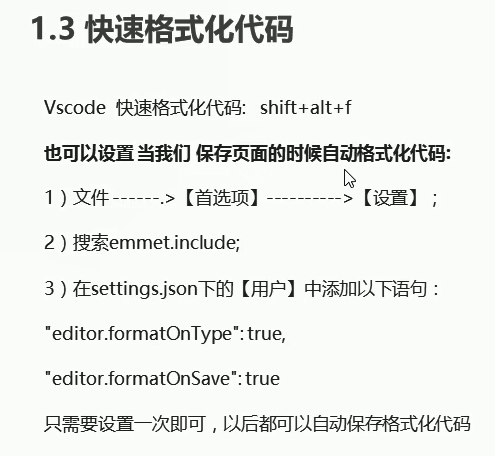
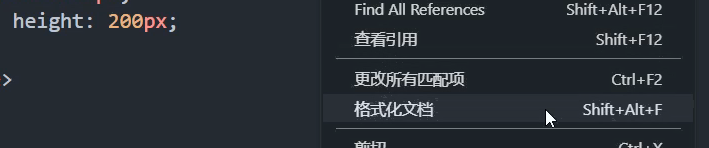
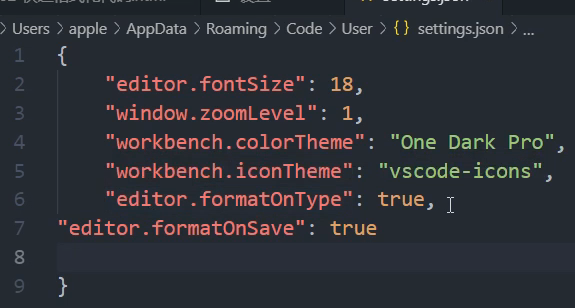
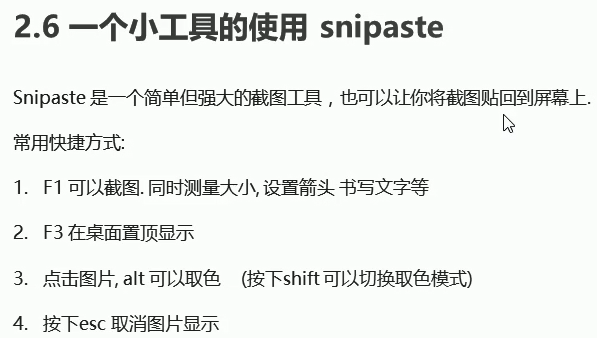
熟练快捷键!方便,要多练!






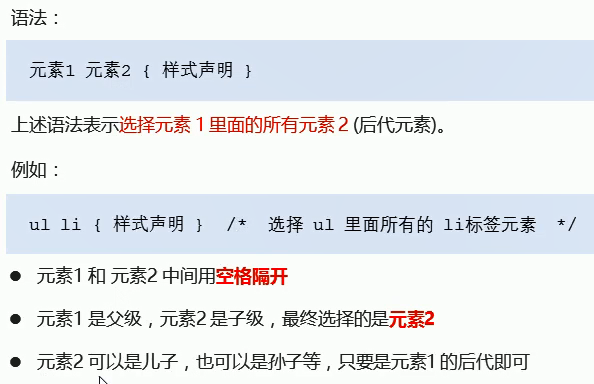
css复合选择器











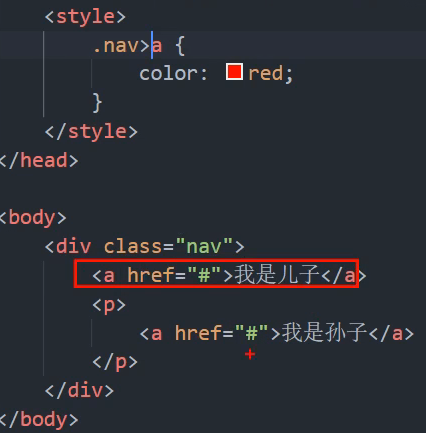
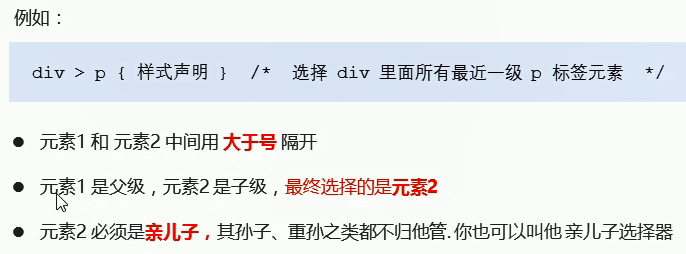
不会选孙子,有一个儿子和另一个儿子的孩子(也是孙子)同名了,但子选择器子选择儿子,同名的孙子不选。和后代选择器有一点不一样的。





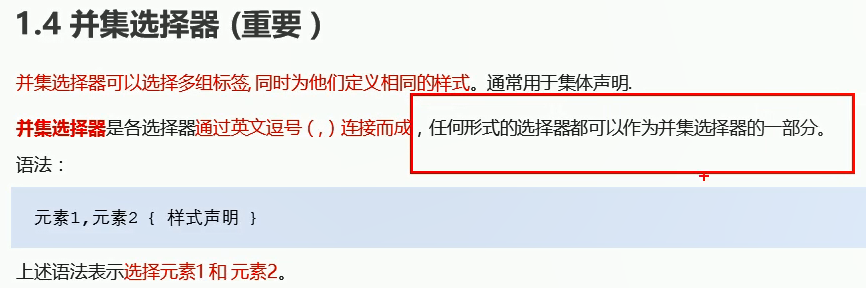
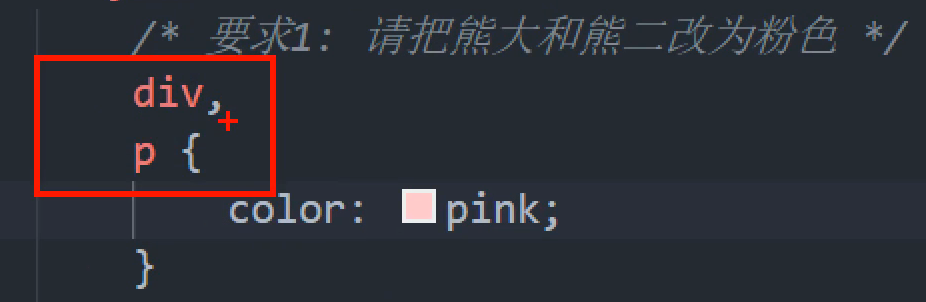
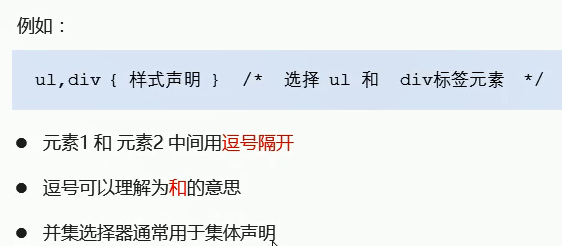
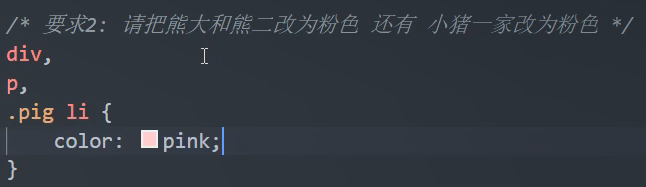
“ ,”是div和p的意思




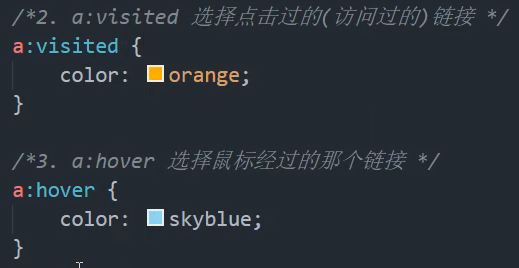
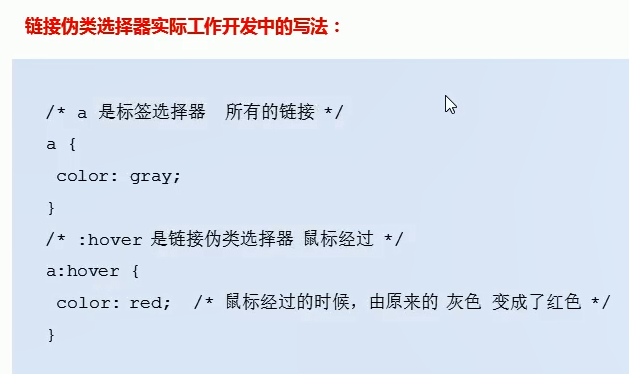
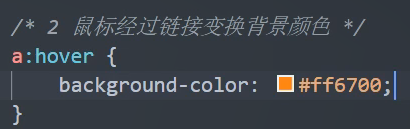
比如,将光标放在某些字上面那一行或者那几个字的底色或者字体颜色就会变化。
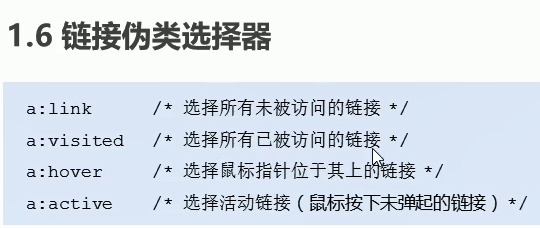
冒号:———代表鼠标经过的意思。





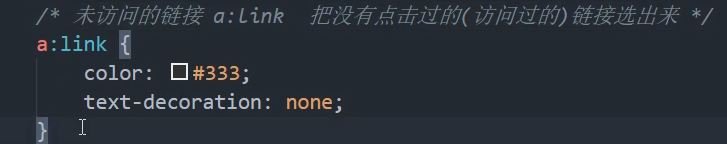
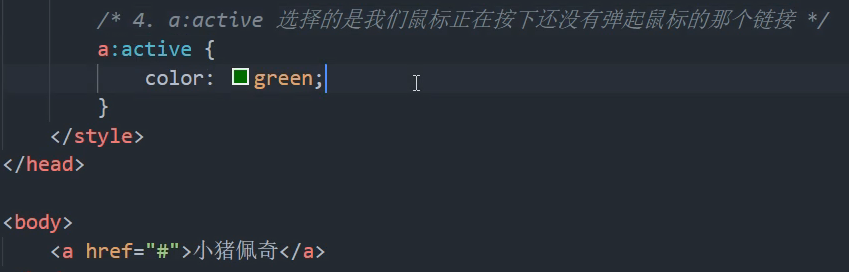
一定要按顺序书写伪链接选择器。




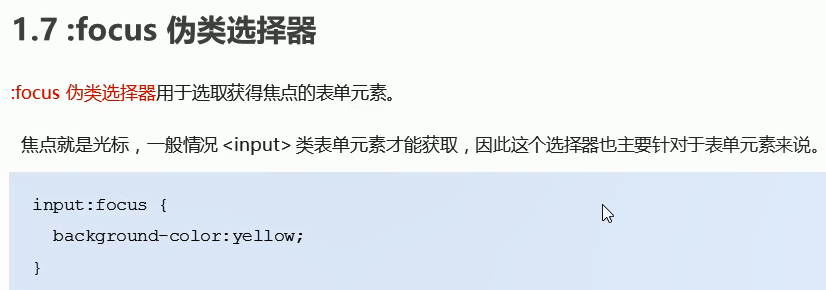
光标点哪里哪里就亮起来。



标签有很多,所以要分很多的种类。




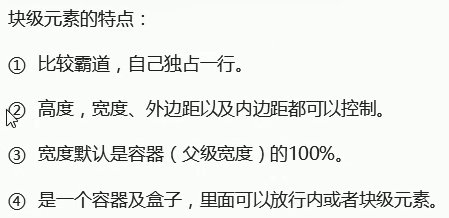
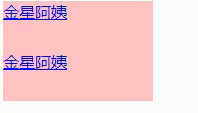
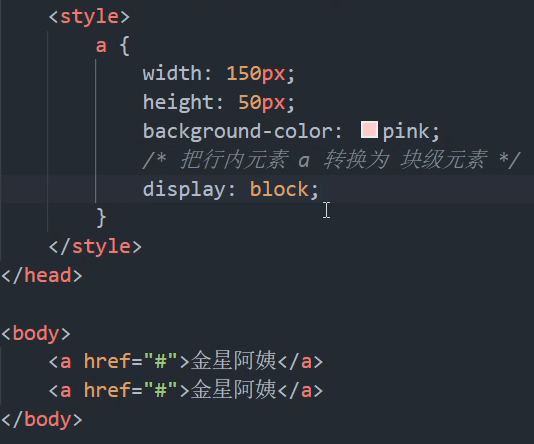
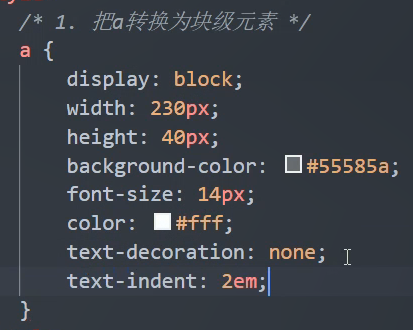
即使独占一行没有全部利用上,但是下一个元素也是另起一行。





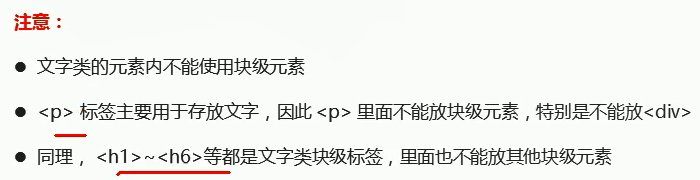
在资料里是查找不到这样的元素的。



 (重点)
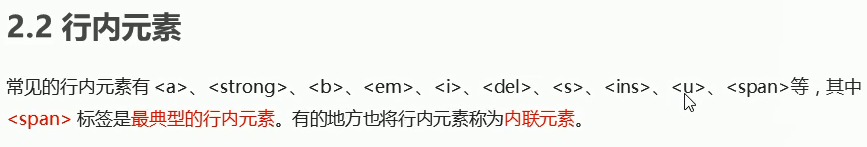
(重点)




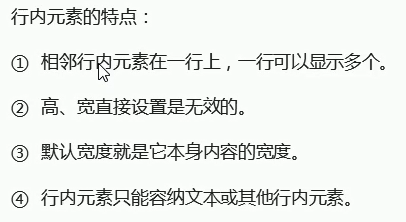
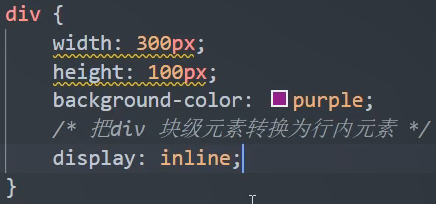
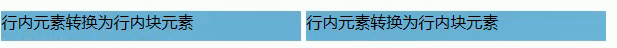
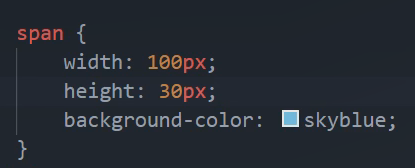
变成行内元素了宽度高度就会无效,所以代码会有波浪线。

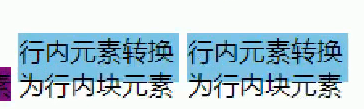
 (重点)
(重点)


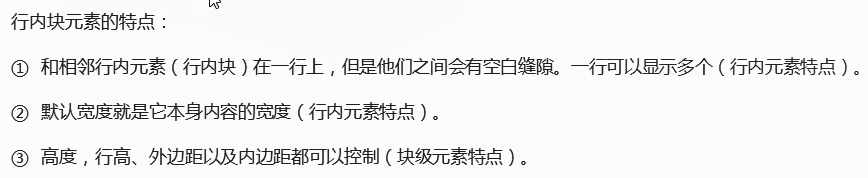
一行可以放多个。








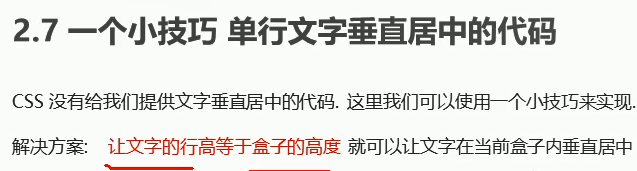
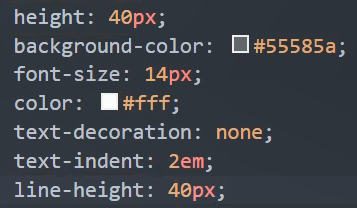
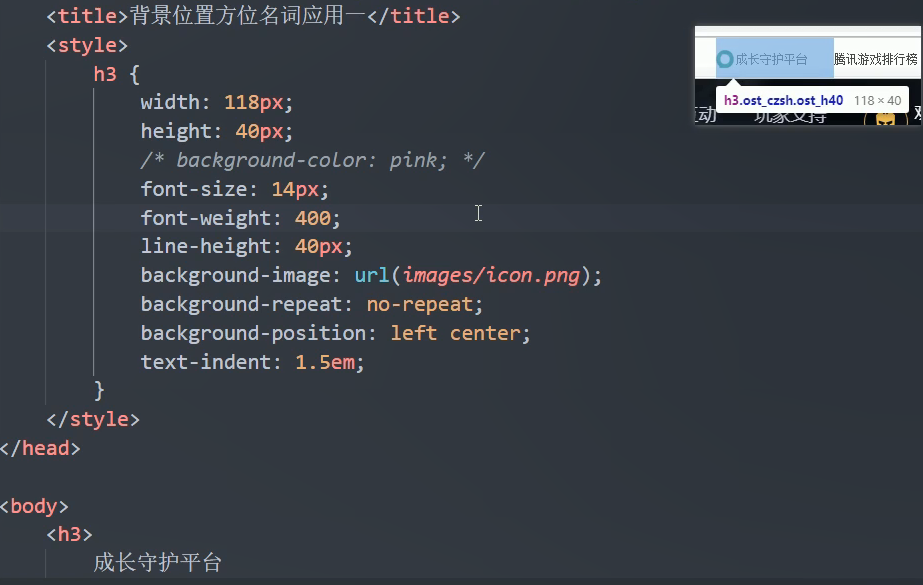
让line-height=height=40px





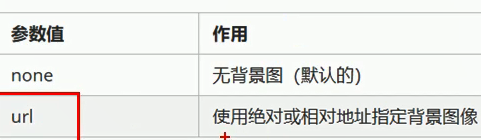
不写的话就是默认值transparent了!
















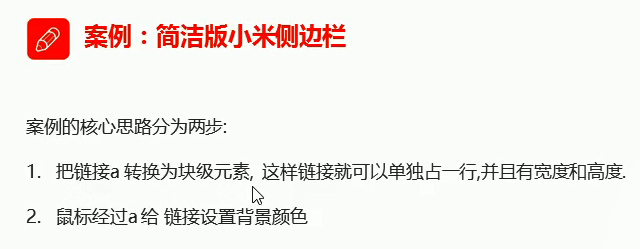
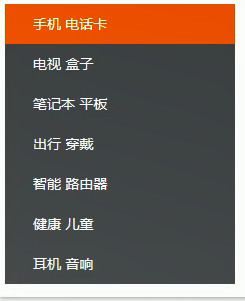
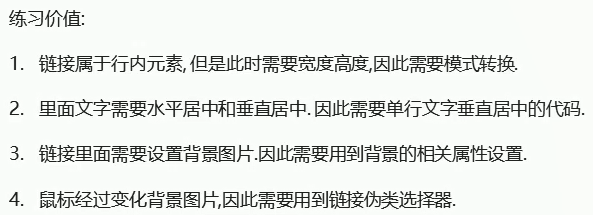
案例:

使用插入背景图片的原因:可以是一张很大的图片的核心部分显示在页面当中!边边角角的没有显示出来没关系,屏幕的放大缩小在一点点的展示边边角角部分!


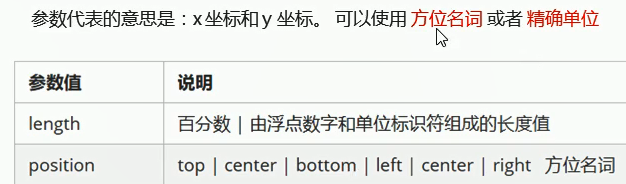
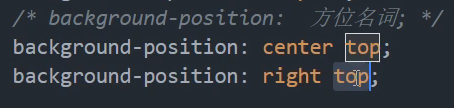
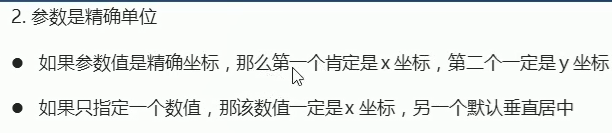
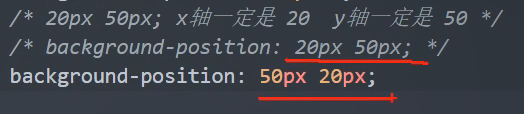
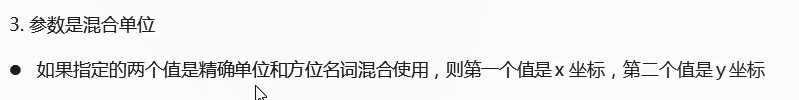
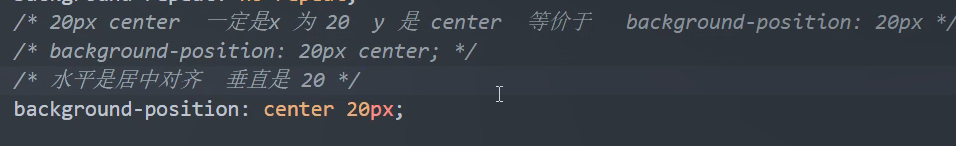
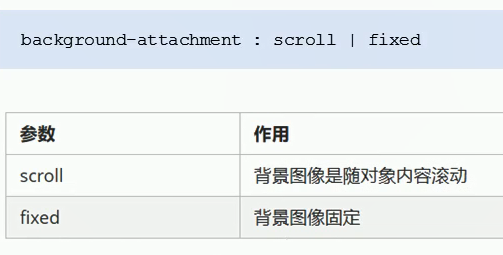
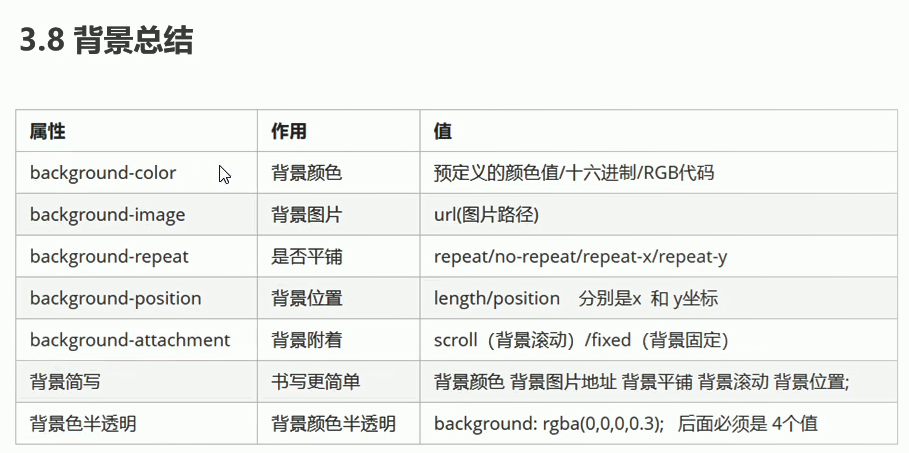
精确位置 有一个严格顺序。




scroll是默认跟着滚动的。










css基础02的更多相关文章
- CSS基础(02)
CSS 选择器 1.CSS3 选择器简介 在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素. 语法: 下面中"CSS" 列指示该属性是在哪个 CSS 版本中定义的.(C ...
- css基础--常用css属性02
上篇地址:css基础--常用css属性01 本文参考菜鸟教程和w3school 1 浮动和清除浮动 在上篇的第十一节--定位中说道: CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 普通流和 ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- 第五模块:WEB开发基础 第1章·HTML&CSS基础
01-前端介绍 02-HTML介绍 03-HTML文档结构 04-head标签相关内容 05-常用标签一之h1~h6,p,a 06-常用标签一之ul.ol.div.img.span 07-常用标签二- ...
- css 基础教程学习
css基础语法 css语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 选择器通常是您需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 如果要定义不止一个声明,则 ...
- CSS基础知识筑基
01.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets),对HTML网页内容进行统一外观样式设计和管理,给网页进行各种装饰,让她变得美观,是HTML的化妆师.(Cas ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
随机推荐
- Thumbnails 图片处理
Thumbnails 是由谷歌提供的图片处理包,目前版本0.4.8. 可以简洁的实现图片的缩放.压缩.旋转.水印.格式转换等操作. 示例代码: package test;import net.coob ...
- 层层剖析一次 HTTP POST 请求事故
vivo 互联网服务器团队- Wei Ling 本文主要讲述的是如何根据公司网络架构和业务特点,锁定正常请求被误判为跨域的原因并解决. 一.问题描述 某一个业务后台在表单提交的时候,报跨域错误,具体如 ...
- 渗透:Nmap
Nmap,也就是Network Mapper,最早是Linux下的网络扫描和嗅探工具包. nmap是一个网络连接端扫描软件,用来扫描网上电脑开放的网络连接端.确定哪些服务运行在哪些连接端,并且推断计算 ...
- Mysql优化基础之Explain工具
字段解释 id:代表sql中查询语句的序列号,序列号越大则执行的优先级越高,序号一样谁在前谁先执行.id为null则最后执行 select_type:查询类型,表示当前被分析的sql语句的查询的复杂度 ...
- 使用docker搭建jupyter notebook / jupyterlab
说明 由于官方镜像实在是不怎么好用,所以我自己做了一个优化过的jupyter notebook的镜像 notebook_hub,使用我这个镜像搭建容器非常简单,下面就基于这个notebook_hub来 ...
- 对TCP粘包拆包的理解
TCP的粘包与拆包 TCP是一种字节流(byte-stream)协议,所谓流,就是没有界限的一串数据. 一个完整的包会被TCP拆为多个包进行发送,也有可能把多个小包封装成一个大的数据包发送,这就是所谓 ...
- 陈宏智:字节跳动自研万亿级图数据库ByteGraph及其应用与挑战
导读: 作为一种基础的数据结构,图数据的应用场景无处不在,如社交.风控.搜广推.生物信息学中的蛋白质分析等.如何高效地对海量的图数据进行存储.查询.计算及分析,是当前业界热门的方向.本文将介绍字节跳动 ...
- 使用cmd命令行执行MySQL数据库
说明 用命令提示符来操作一些简单的数据库,便捷又快速,随便记录一下,以后没事就自己来看看! 哈哈哈! 打开/关闭mysql服务 net start mysql net stop mysql 连接mys ...
- 3D可视化解决方案为巷道工程安全护航
最近山东栖霞笏山金矿事故中被困22名矿工的生命安全,在揪着全国民的心.大家都在祈求他们能从井下活着回来. 正是由于被困矿工的坚韧意志和政府相关部门不眠不休的奋力营救,11名矿工终于在被困十余日后平安升 ...
- BUUCTF-RAR
rar 看提示知道爆破压缩包的题,纯数字4位数拿出ARCHPR爆破即可.
