鸿蒙JS 开发整理
一、前言:
5月25日,华为对外宣布计划在6月2日正式举办鸿蒙手机发布会,这也是2019年华为发布鸿蒙系统之后正式搭载的到智能手机。
6月2日晚,华为举办 HarmonyOS 2及华为全场景新品发布会,正式发布 HarmonyOS 2,发布会上,其所印象最深刻的,便是"万物互联"。
后来也有幸接触过鸿蒙的JS UI框架应用开发。写下此篇文章,只做一个学生所应有的学习。
这里将网络收集而来的信息整合在此,一是个人的知识了解记录,二是提供参考。如您想直观了解更多信息或需要完整了解,请移至底部,将提供给相关传送门。
"万物互联的时代,没有人会是一座孤岛"

二、鸿蒙 JS UI框架
2.1 JS UI特性
- 声明式编程,JS UI框架采用类HTML和CSS声明式编程语言作为页面布局和样式的开发语言。业务逻辑采用规范标准的JavaScript语言
- 跨设备,支持UI跨设备显示能力,运行时自动映射到不同设备类型,降低开发者多设备适配成本
- 高性能,JS UI框架包含了许多核心控件,各类组件等。针对声明式语法进行了渲染流程的优化
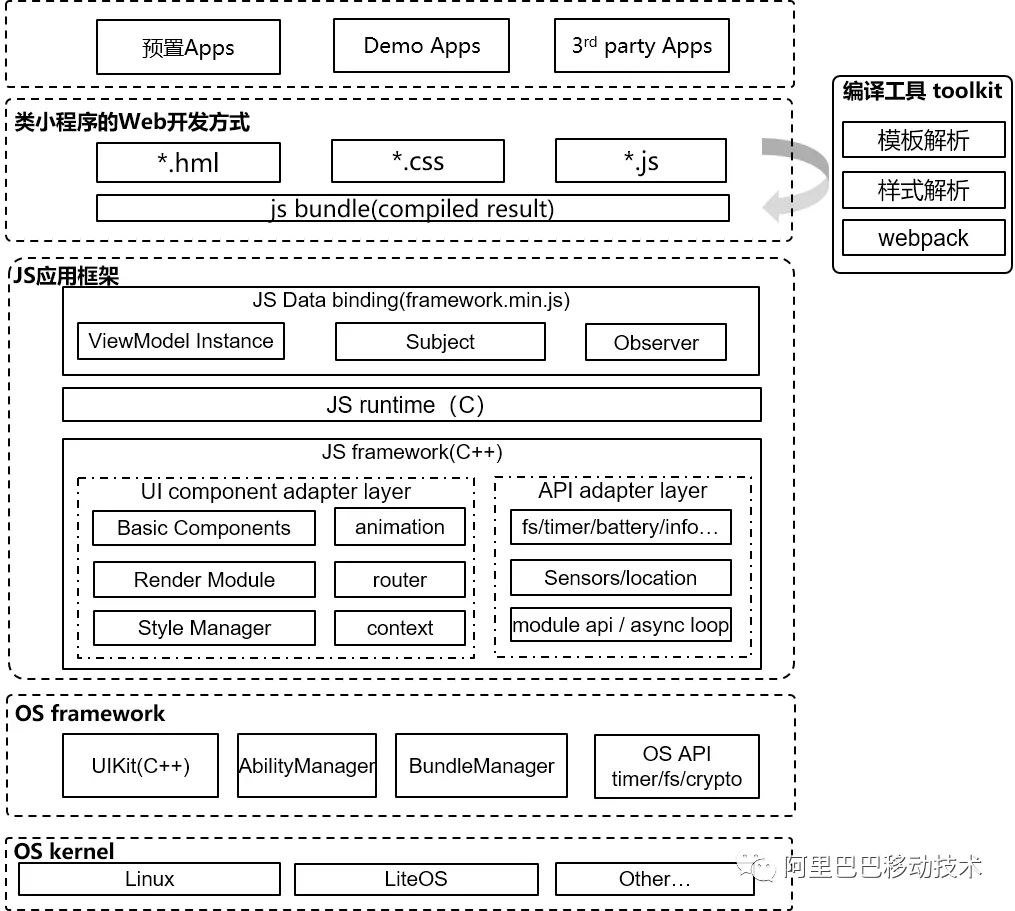
2.2 架构
鸿蒙JS UI,IDE中支持的是类似小程序的开发方式,如xx.html、xx.css、xx.js

在开发中,我发现鸿蒙的JS UI框架,遵循着MVVM模式,这会让学过Vue、Angular的人,更容易上手。
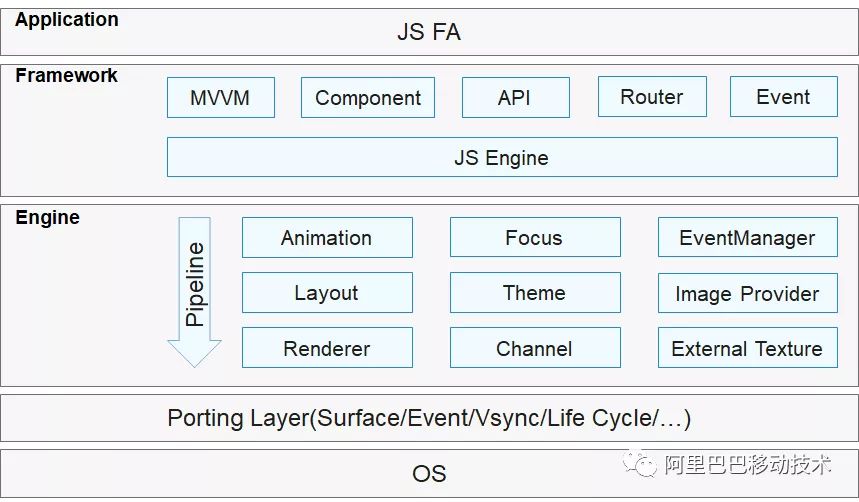
2.3 新的UI框架结构

三、API
在调用某个API时,需要先声明才可使用
其写法与Vue类似。
部分代码示例
//,推荐使用新的http方式
//import http from '@ohos.net.http';
import fetch from '@system.fetch'; //网络请求,API 6以下适用
import router from '@system.router'; //导入路由模块
import storage from '@system.storage'; //导入存储
export default {
data: {
name:"hello"
},
//生命周期
onInit() {
//this.title = this.$t('strings.world');
//this.cinematext = this.$st('st.cinematext');
//this.cinematext = "xxx";
},
onShow(){
},
//路由
videoplay(e) {
router.push({
uri: "pages/page2/page2",
params: {
method:e
}
})
},
}
了解更多:网络请求
这有一个很好的教程示例:如何开发一个鸿蒙应用,起始篇
四、最后
本篇文章主要参考:关于鸿蒙系统 JS UI 框架源码的分析
鸿蒙开发分为应用开发和设备开发,这里主要提供应用开发类传送门:
如想打包项目在真机上调试,参考:鸿蒙 真机-HAP开发编译调试
鸿蒙JS 开发整理的更多相关文章
- 从微信小程序到鸿蒙js开发【11】——页面路由
目录: 1.router.push()&wx.navigateTo() 2.router.replace()&wx.redirectTo() 3.router.back()&w ...
- 从微信小程序到鸿蒙js开发【12】——storage缓存&自动登录
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 正文: 在应用开发时,我们常需要将一些数据缓存到本地,以提升用户体验.比如在一个电商的app中,如果希望用户登录成功后,下次打 ...
- 从微信小程序到鸿蒙js开发【13】——list加载更多&回到顶部
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口] 目录: 1.list加载更多 2.list回到顶部 3.<从微信小程序到鸿蒙js开发>系列文章合集 1.list加 ...
- 鸿蒙js开发7 鸿蒙分组列表和弹出menu菜单
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口]目录:1.鸿蒙视图效果2.js业务数据和事件3.页面视图代码4.跳转页面后的视图层5.js业务逻辑部分6.<鸿蒙js开发& ...
- 从微信小程序到鸿蒙js开发【15】——JS调用Java
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1.新建一个Service Ability2.完善代码逻辑3.JS端远程调用4.<从微信小 ...
- 从微信小程序到鸿蒙js开发【04】——list组件
目录: 1.可滚动区域 2.list + list-item 3.list + list-item-group + list-item 1.可滚动区域 在许多场景中,页面会有一块区域是可滚动的,比如这 ...
- 从微信小程序到鸿蒙js开发【06】——swiper&animator&marquee
目录: 1.swiper轮播图 2.image-animator幻灯片 3.marquee跑马灯 4.nginx动静分离 1.swiper轮播图 微信小程序的swiper组件中只能放置swiper-i ...
- 从微信小程序到鸿蒙js开发【08】——表单组件&注册登录模块
目录: 1.登录模块 2.注册模块 3.系列文章导读 牛年将至,祝大家行行无bug,页页so easy- 在微信小程序中,提供了form组件,可以将input.picker.slider.button ...
- 从微信小程序到鸿蒙js开发【05】——tabs组件&每日新闻
目录: 1.tabs, tab-bar, tab-content 2.tabs的事件处理 3.tabs实现的每日新闻 1.tabs, tab-bar, tab-content 上章说到,鸿蒙的list ...
随机推荐
- 压力测试工具——jmeter
Jmeter:这是一个绿色的工具,但是它需要依赖与jdk 8的环境,所以在安装的时候需要安装jdk8. 下载地址: 链接:https://pan.baidu.com/s/1pGj1hAqJBBoSHf ...
- pandas常用操作详解——.loc与.iloc函数的使用及区别
loc与iloc功能介绍:数据切片.通过索引来提取数据集中相应的行数据or列数据(可以是多行or多列) 总结: 不同:1. loc函数通过调用index名称的具体值来取数据2. iloc函数通过行序号 ...
- 所有整数型包装类对象值的比较,使用equals方法进行比较
一.整数型包装类对象值的比较,使用equals方法进行比较 题眼:整型包装类.值的比较 注:== :对于基本类型,比较的是值:对于引用类型,比较的是地址值. // 组一Integer i1=new I ...
- JavaScript 函数 (一 JavaScript 函数的声明与使用)
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块. JavaScript 函数的声明与使用 实例 <!DOCTYPE html> <html> <head> ...
- Mybatis入门实例解析
写在前面:本文全程根据Mybatis官网进行入门讲解.毫无疑问,官方文档是学习这门技术最权威的资料,与此同时我们也知道官方文档对待入门小白基本上不太友好,没有入门demo.开篇就是小白们不懂的内容.有 ...
- python爬虫 Selenium库学习
一.自动化测试工具,支持多种浏览器,解决JS渲染问题 二.安装 pip3 install Selenium 三.操作介绍(因为是学习别人的课程为了尊重知识产权,部分代码就不显示了) 1驱动浏览器 br ...
- @Required 注解?
这个注解表明bean的属性必须在配置的时候设置,通过一个bean定义的显式的属性值或通过自动装配,若@Required注解的bean属性未被设置,容器将抛出BeanInitializationExce ...
- 推荐几个免费的在线学习IT技能视频网站:
1.慕课网:http://www.imooc.com/course/list 2.极客学院:http://www.jikexueyuan.com/ 3.百度传课:http://www.chuanke. ...
- 数组有没有 length()方法?String 有没有 length()方法?
数组没有 length()方法,有 length 的属性. String 有 length()方法.JavaScript中,获得字符串的长度是通过 length 属性得到的,这一点容易和 Java 混 ...
- 使用 MyBatis 的 mapper 接口调用时有哪些要求?
1.Mapper 接口方法名和 mapper.xml 中定义的每个 sql 的 id 相同: 2.Mapper 接口方法的输入参数类型和 mapper.xml 中定义的每个 sql 的 paramet ...
