Vue学习之---浏览器本地存储(8/17)
博客园(纯干货):https://www.cnblogs.com/zheng-yuzhu/
参考黑马程序员Vue系列课程
1、基础知识
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
相关API:
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
备注:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。
2、代码实例(localStorage.html)
localStorage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>localStorage</title>
</head>
<body>
<h2>localStorage</h2>
<button onclick="saveData()">点我保存一个数据</button><br><br>
<button onclick="readData()">点我读取一个数据</button><br><br>
<button onclick="deleteData()">点我删除一个数据</button><br><br>
<button onclick="deleteAllData()">点我清空数据</button><br><br>
<script type="text/javascript" >
let p = {name:'张三',age:18}
function saveData(){
localStorage.setItem('msg','hello!!!')
localStorage.setItem('msg2',666)
localStorage.setItem('person',JSON.stringify(p))
}
function readData(){
console.log(localStorage.getItem('msg'))
console.log(localStorage.getItem('msg2'))
const result = localStorage.getItem('person')
console.log(JSON.parse(result))
// console.log(localStorage.getItem('msg3'))
}
function deleteData(){
localStorage.removeItem('msg2')
}
function deleteAllData(){
localStorage.clear()
}
</script>
</body>
</html>
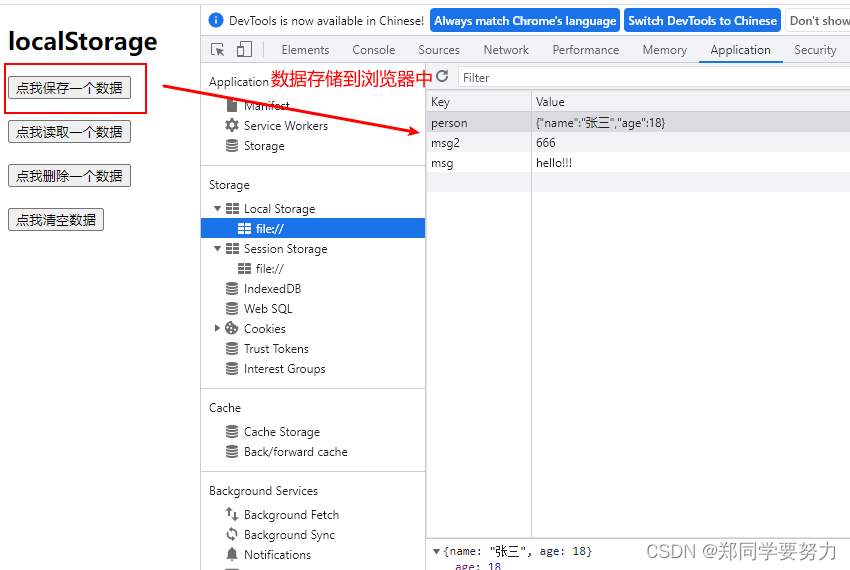
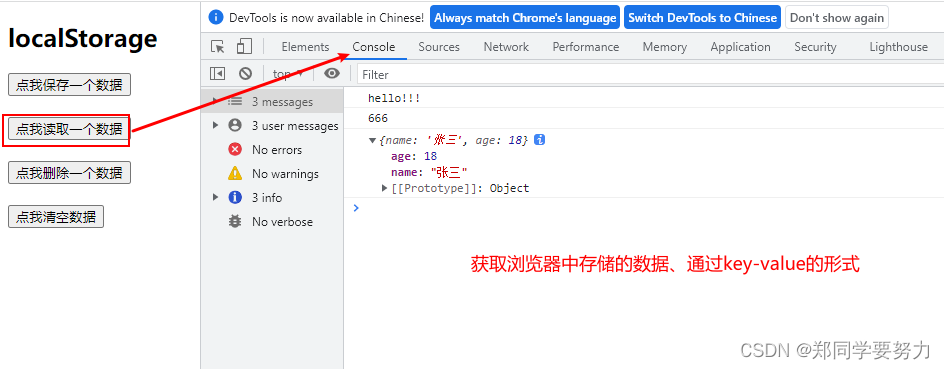
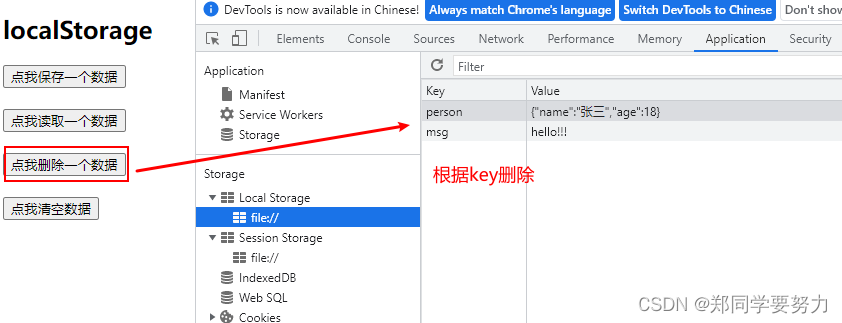
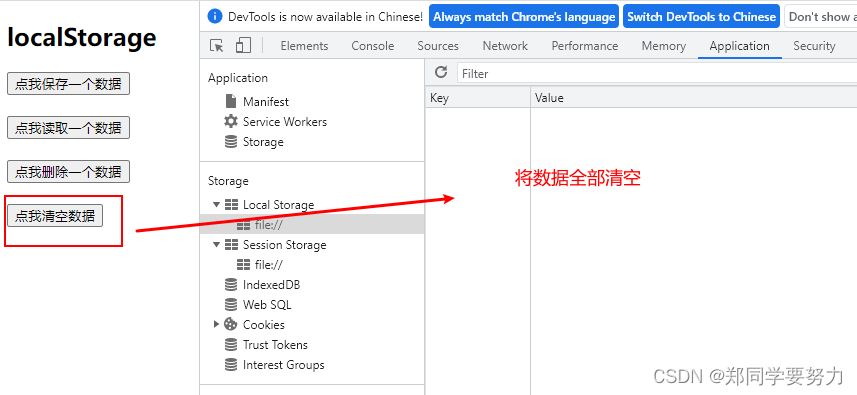
3、测试效果




4、代码实例(sessionStorage.html)
sessionStorage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>sessionStorage</title>
</head>
<body>
<h2>sessionStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空一个数据</button>
<script type="text/javascript" >
let p = {name:'张三',age:18}
function saveData(){
sessionStorage.setItem('msg','hello!!!')
sessionStorage.setItem('msg2',666)
sessionStorage.setItem('person',JSON.stringify(p))
}
function readData(){
console.log(sessionStorage.getItem('msg'))
console.log(sessionStorage.getItem('msg2'))
const result = sessionStorage.getItem('person')
console.log(JSON.parse(result))
// console.log(sessionStorage.getItem('msg3'))
}
function deleteData(){
sessionStorage.removeItem('msg2')
}
function deleteAllData(){
sessionStorage.clear()
}
</script>
</body>
</html>
5、测试效果同3
Vue学习之---浏览器本地存储(8/17)的更多相关文章
- 浏览器本地存储(browser-storage,HTML5-localStorage > IE-UserData > Cookie)
https://www.baidufe.com/component/browser-storage/index.html BrowserStorage是浏览器本地存储的一个解决方案,存储优先级依次为: ...
- jquery访问浏览器本地存储cookie,localStorage和sessionStorage
前言:cookie,localStorage和sessionStorage都是浏览器本地存储数据的地方,其用法不尽相同:总结一下基本的用法. 一.cookie 定义: 存储在本地,容量最大4k,在同源 ...
- 用于浏览器本地存储的js插件 - jStorage
简介 jStorage是一个跨浏览器的将key-value类型的数据存储到浏览器本地存储的js插件——jStorage支持所有主流浏览器,PC机(甚至包括是IE6)和移动终端均可用.此外,jStora ...
- 浏览器本地存储(browser-storage)
https://www.baidufe.com/component/browser-storage/api.html 首页 | API参考 | 升级日志 BrowserStorage.api.set( ...
- JavaScript浏览器本地数据存储
浏览器本地存储主要使用的是sessionStorage和localStorage.两者都支持,sessionStorage保存的是浏览器和服务器的一次对话信息,只在一次回话中有效.当在新标签页或新窗口 ...
- JavaScript:浏览器的本地存储
cookie.localStorage.sessionStorage的使用 <!DOCTYPE html> <html lang="en"> <hea ...
- h5 本地存储和读取信息
总结:cookie的缺点很明显,最多只能存储4KB的数据,每个HTTP请求都会被传送回服务器,明文传输(除非你使用SSL)对于购物网站而言,cookie是非常重要的,为了实现购物车功能,把已选物品加入 ...
- (转)HTML5 本地存储
原文:http://www.cnblogs.com/rainman/archive/2011/06/22/2086069.html HTML5 本地存储 1.sessionStorage 2.loca ...
- 本地存储sessionStorage 、 localStorage 、cookie整理
sessionStorage . localStorage .cookie 的区别 sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可 ...
随机推荐
- 如何在CDH5上部署Dolphin Scheduler 1.3.1
点击蓝色字关注! 本篇文章大概8440字,阅读时间大约20分钟 本文记录了在CDH5.16.2集群上集成Dolphin Scheduler 1.3.1的详细流程,特别注意一下MySQL数据库的连接串! ...
- K8S服务滚动升级
对于Kubernetes集群来说,一个service可能有多个pod,滚动升级(Rolling update)就是指每次更新部分Pod,而不是在同一时刻将该Service下面的所有Pod shutdo ...
- CF Workers反向代理并修改请求
用于访问被墙的api请求 async function handleRequest(event) { const request = event.request const host = " ...
- 第十章 Kubernetes的CNI网络插件--flannel
1.简介 1.1前言 Kubernetes设计了网络模型,但却将它的实现讲给了网络插件,CNI网络插件最重要的功能就是实现Pod资源能够跨主机通信 常见的CNI网络插件如下: Flannel: Cac ...
- Trigger Before 与 After 区别
用户在使用trigger时,经常会面临before or after的选择问题.二者有什么区别?从字面理解,before trigger 是在触发操作完成之前完成,而after 是在触发操作完成之后完 ...
- 用bash反弹shell
用bash反弹shell 受害主机:linux系统 攻击机:需要安装netcat(nc) 受害主机执行:ifconfig ## 查看受害主机ip 攻击机执行:nc -lvp 19999 ## 在攻击 ...
- 0.web理解
web前后端 网站的前端:通过用户肉眼看到的网站的布局内容,对网站的操作的功能,可以让用户可以直接接触与操作的部分. 用户通过访问前端的功能,前端分为 静态功能+动态功能 静态功能:静态功能则不会和后 ...
- 百度ueditor工具栏配置大全
toolbars: [[ 'source', // 源代码 'anchor', // 锚点 'undo', // 撤销 'redo', // 重做 'bold', // 加粗 'indent', // ...
- SpringBoot Xml转Json对象
一.导入需要的依赖 <dependency> <groupId>maven</groupId> <artifactId>dom4j</artifa ...
- day02-代码实现01
多用户即时通讯系统02 4.编码实现01 4.1功能实现-用户登录 4.1.1功能说明 因为还没有学习数据库,我们人为规定 用户名/id = 100,密码为 123456 就可以登录,其他用户不能登录 ...
