【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理
1.style和class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.red {
background-color: red;
}
.size {
font-size: 30px;
}
.green {
color: green;
}
</style>
</head>
<body>
<div id="app">
<h1>class的使用</h1>
<div :class="classObj">
我是class的div
</div>
<h1>style的使用</h1>
<div :style="styleObj">
我是style的div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
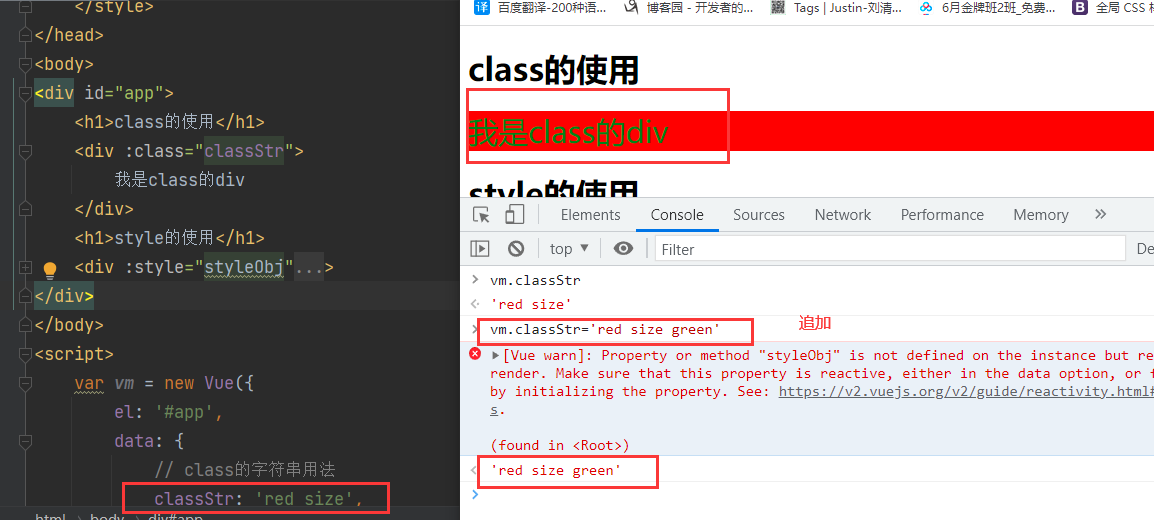
// class的字符串用法
classStr: 'red size',
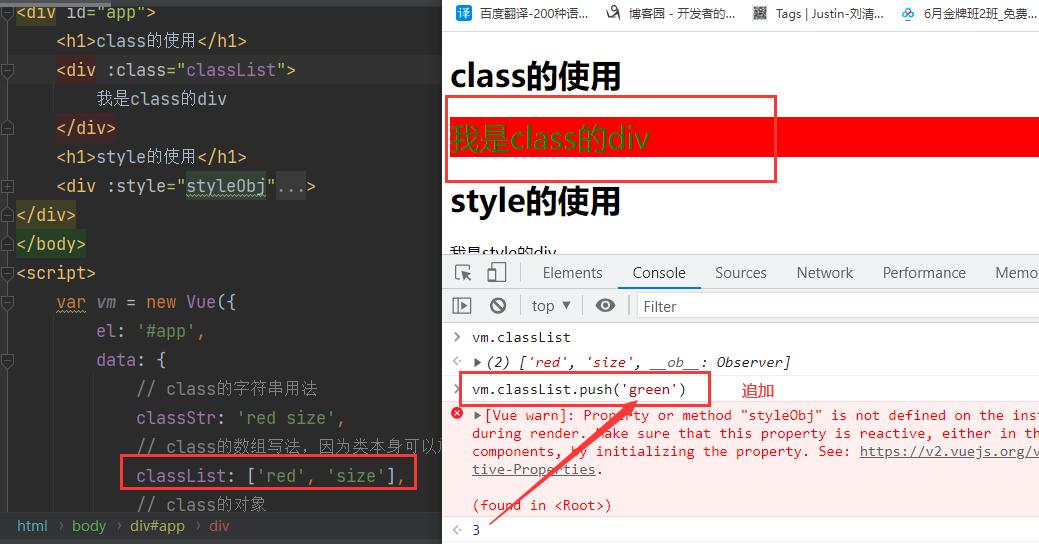
// class的数组写法,因为类本身可以放多个,用数组最合适
classList: ['red', 'size'],
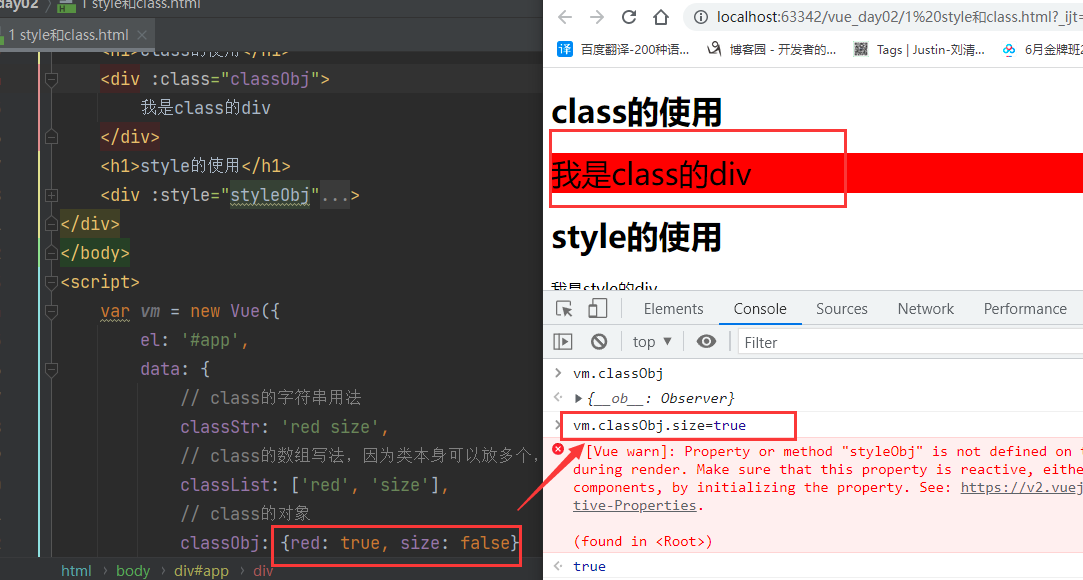
// class的对象
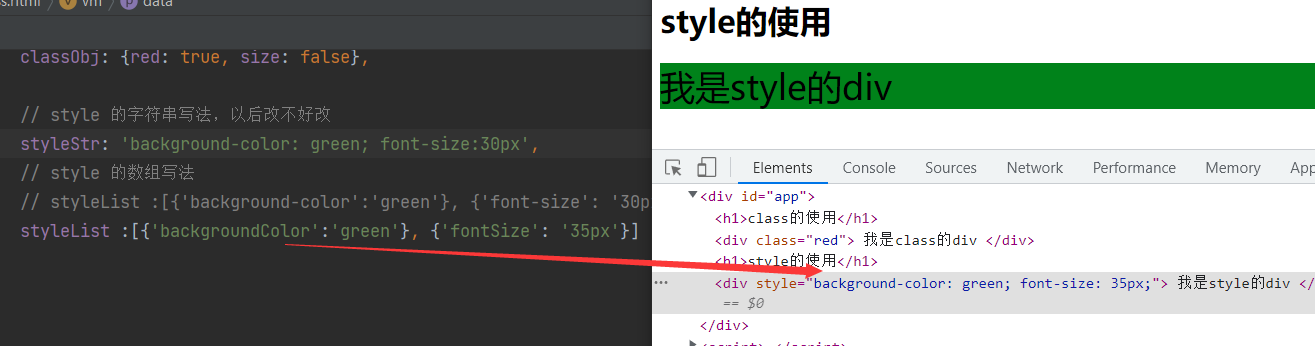
classObj: {red: true, size: false},
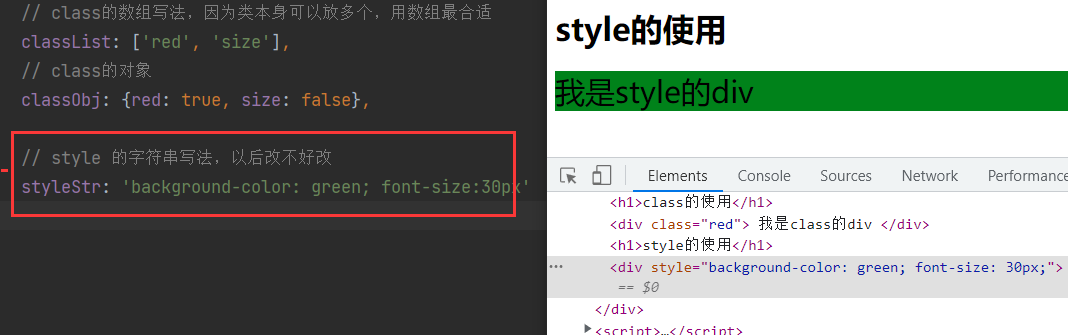
// style 的字符串写法,以后改不好改
styleStr: 'background-color: green; font-size:30px',
// style 的数组写法
// styleList :[{'background-color':'green'}, {'font-size': '30px'}],
//样式如果是多个单词用- 链接的形式可以写成驼峰
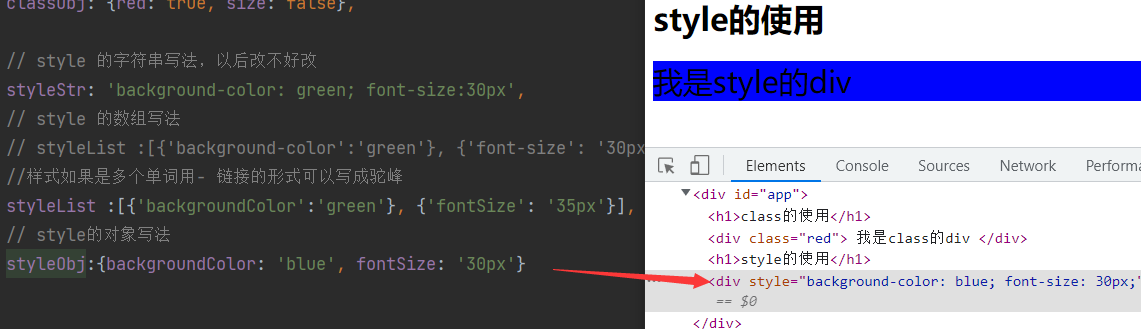
styleList :[{'backgroundColor':'green'}, {'fontSize': '35px'}],
// style的对象写法
styleObj:{backgroundColor: 'blue', fontSize: '30px'}
}
})
</script>
</html>






2. 条件渲染
2.1 指令
| 指令 | 释义(控制标签的显示与不显示) |
|---|---|
| v-if | 相当于if v-if='布尔值/运算完是布尔值' |
| v-else-if | 相当于else-if v-else-if='布尔值/运算完是布尔值' |
| v-else | 相当于else |
2.2 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
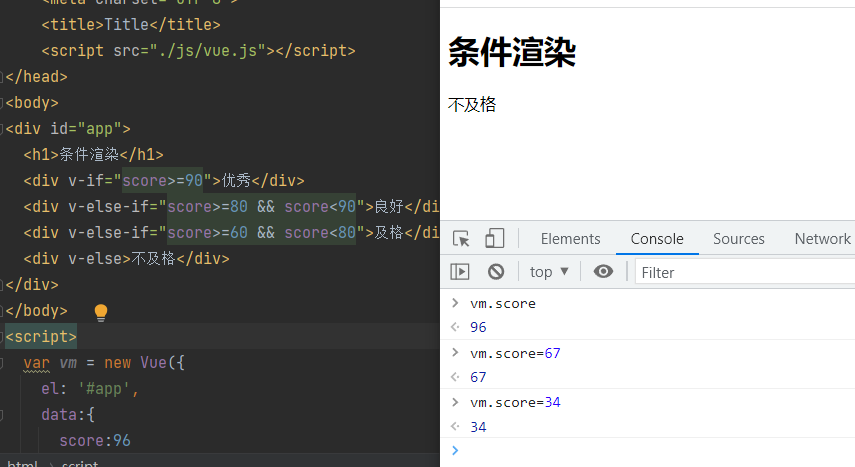
<h1>条件渲染</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80 && score<90">良好</div>
<div v-else-if="score>=60 && score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data:{
score:96
}
})
</script>
</html>

3. 列表渲染
3.1 v-for:放在标签上,可以循环显示多个此标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 20px">
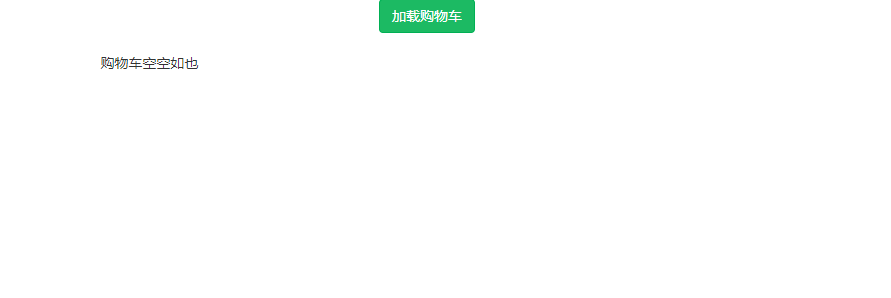
<button @click="handleClick" class="btn btn-success">加载购物车</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id号</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<th>{{good.name}}</th>
<th>{{good.price}}</th>
<th>{{good.count}}</th>
</tr>
</tbody>
</table>
</div>
<div v-else>购物车空空如也</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
goodList:[]
},
methods:{
handleClick(){
// 假设去后端加载的数据
this.goodList = [{id:1,name:'笔',price:'20元',count:10},
{id:2,name:'琴',price:'200元',count:1},
{id:3,name:'棋',price:'30元',count:16},
{id:4,name:'书',price:'50元',count:5},
]
}
}
})
</script>
</html>


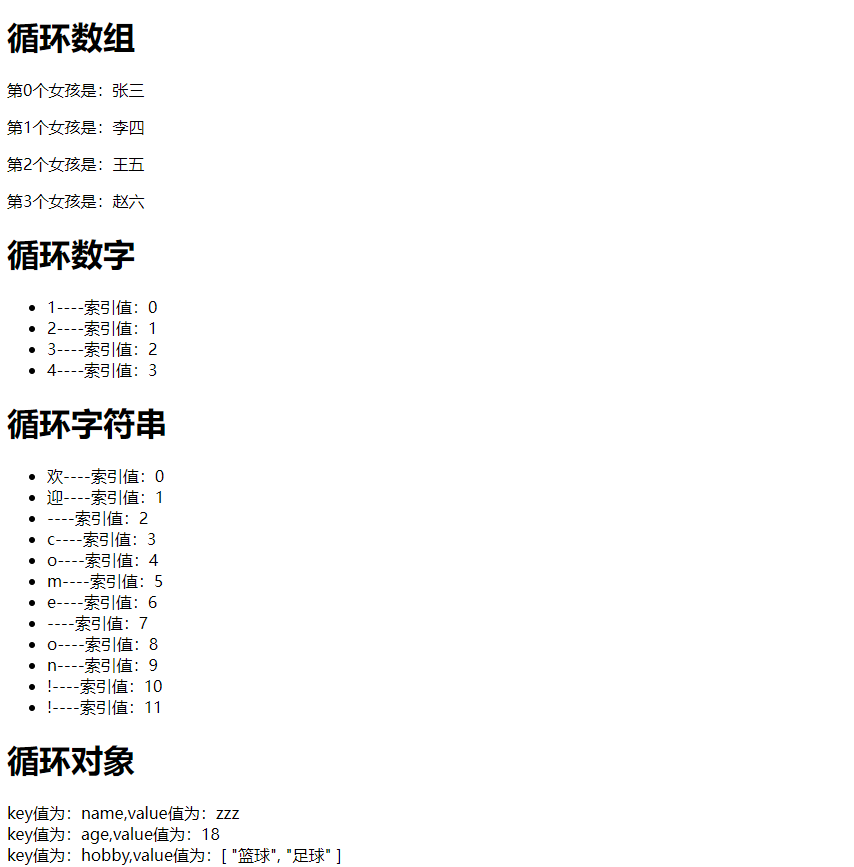
3.2 v-for 循环数组,循环字符串,数字,对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>循环数组</h1>
<p v-for="(people,i) in people">第{{i}}个女孩是:{{people}}</p>
<h1>循环数字</h1>
<ul>
<li v-for="(i,a) in num">
{{i}}----索引值:{{a}}
</li>
</ul>
<h1>循环字符串</h1>
<ul>
<li v-for="(i,a) in str">
{{i}}----索引值:{{a}}
</li>
</ul>
<h1>循环对象</h1>
<!-- <div v-for="value in obj">-->
<!-- key 在后,value在前-->
<div v-for="(value,key) in obj">
key值为:{{key}},value值为:{{value}}
</div>
</div>
</body>
<script>
var mv = new Vue({
el: '#app',
data:{
people:['张三','李四','王五','赵六'],
num:4, // 循环数字,从1开始,到4结束
str: '欢迎 come on!!', // 循环字符串循环的是字符
obj:{name:'zzz', age:18,hobby:['篮球','足球']},
}
})
</script>
</html>

3.3 总结
v-for 可以循环数组,数字,字符串,对象
v-for="key in obj"
如果是数组:key就是数组的一个个元素
如果是数字:key就是从1开始的一个个数字
如果是字符串:key就是一个个字符
如果是对象:key就是一个个value的值
v-for="(key,value) in obj"
如果是数组:key就是数组的一个个元素,value就是索引
如果是数字:key就是从1开始的一个个数字,value就是索引
如果是字符串:key就是一个个字符,value就是索引
如果是对象:key就是一个个value的值,value就是一个个key
每次循环的标签上,一般都会带一个属性: :key='值必须唯一'
key值得解释:为了加速虚拟dom的替换
4 数组更新与检测
4.1 可以检测到变动的数组操作
push: 最后位置添加
pop: 最后位置删除
shift: 第一个位置删除
unshift:第一个位置添加
splice: 切片
sort: 排序
reverse: 反转
4.2 检测不到变动的数组操作:
filter(): 过滤
concat(): 追加另加一个数组
slice():
map():
原因:
作者重写老刘相关方法(只重写了一部分方法,但是还有另一部分没有重写)
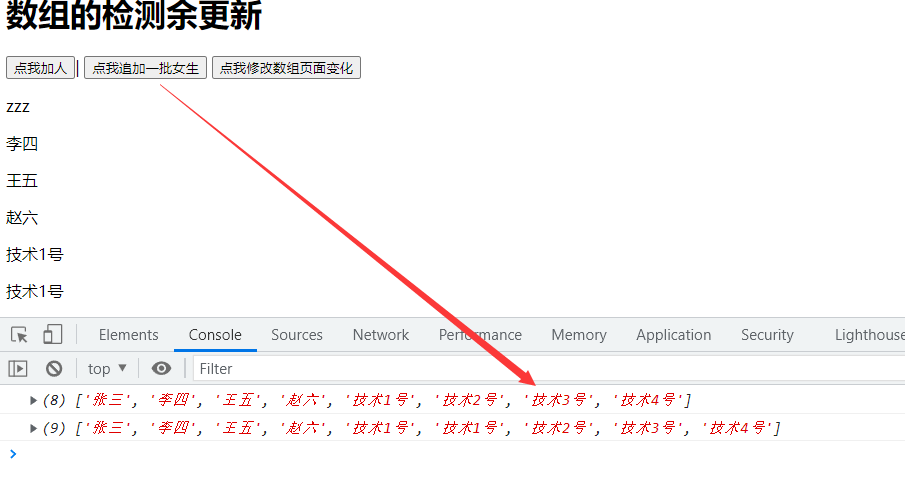
4.3 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>数组的检测余更新</h1>
<button @click="handleClick">点我加人</button>|
<button @click="handleClick1">点我追加一批女生</button>|
<button @click="handleClick2">点我修改数组页面变化</button>
<p v-for="people in peoples">{{people}}</p>
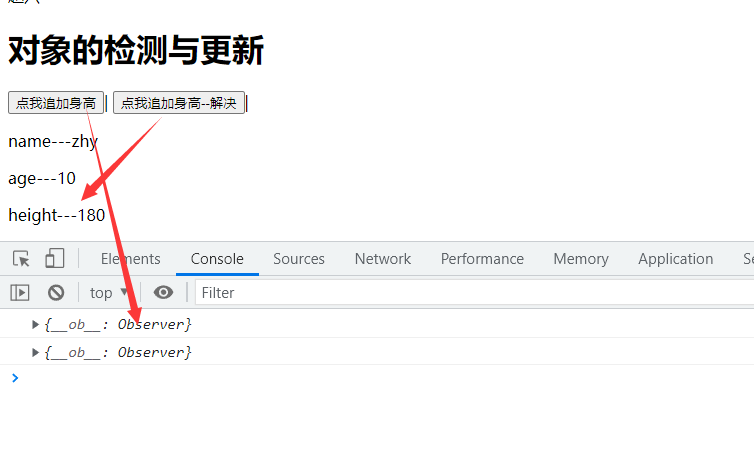
<h1>对象的检测与更新</h1>
<button @click="handleClick3">点我追加身高</button>|
<button @click="handleClick4">点我追加身高--解决</button>|
<p v-for="(value,key) in obj">{{key}}---{{value}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data:{
peoples:['张三','李四','王五','赵六'],
obj:{'name':'zhy',age:10}
},
methods:{
handleClick(){
this.peoples.push('技术1号')
},
handleClick1(){
var a = this.peoples.concat(['技术2号','技术3号','技术4号']) // 监控不到变化
console.log(a)
},
handleClick2(){
Vue.set(this.peoples,0,'zzz')
},
handleClick3(){
this.obj.height = '100' // 监控不到变化
console.log(this.obj)
},
handleClick4(){
Vue.set(this.obj,'height',180) // 监控到变化
}
}
})
</script>
</html>


5. 双向数据绑定
5.1 理解
iinput标签,v-model:数据双向绑定
使用 属性指令绑定 :value = '变量' 是数据的单向绑定
v-model="name" :数据双向绑定
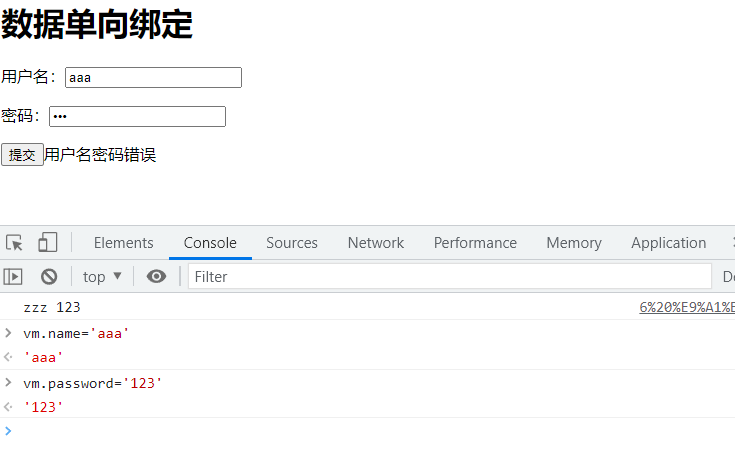
5.2 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>数据单向绑定</h1>
<p>用户名:<input type="text" v-model="name"></p>
<p>密码:<input type="password" v-model="password" ></p>
<button @click="handleSubmit">提交</button>{{err}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
password: '',
err: ''
},
methods: {
handleSubmit() {
console.log(this.name, this.password)
this.err = '用户名密码错误'
}
}
})
</script>
</html>

6. 事件处理
6.1 事件
| 事件 | 释义 |
|---|---|
| input | 当输入框进行输入的时候 触发的事件 |
| change | 当元素的值发生改变时 触发的事件 |
| blur | 当输入框失去焦点的时候 触发的事件 |
| 事件绑定 | v-on:事件名='函数'--->@事件名='函数' |
| change 和 blur 最本质的区别 | 如果输入框为空,失去焦点后,change不会触发,但是blur会触发 |
6.2 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
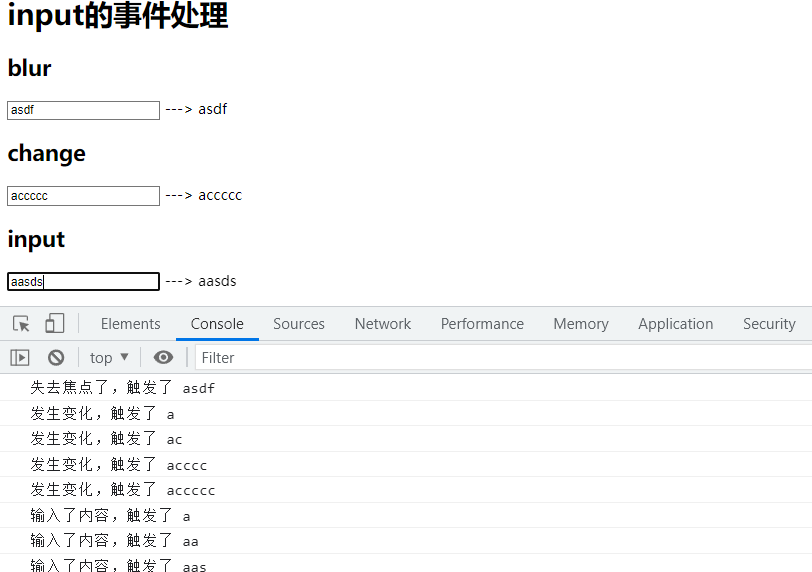
<h1>input的事件处理</h1>
<h2>blur</h2>
<p><input type="text" v-model="name1" @blur="handleBlur"> ---> {{name1}}</p>
<h2>change</h2>
<p><input type="text" v-model="name2" @change="handleChange"> ---> {{name2}}</p>
<h2>input</h2>
<p><input type="text" v-model="name3" @input="handleInput"> ---> {{name3}}</p>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
name1:'',
name2:'',
name3:'',
},
methods:{
handleBlur(){
console.log('失去焦点了,触发了',this.name1)
},
handleChange(){
console.log('发生变化,触发了',this.name2)
},
handleInput(){
console.log('输入了内容,触发了',this.name3)
}
}
})
</script>
</html>

6.3 过滤案例
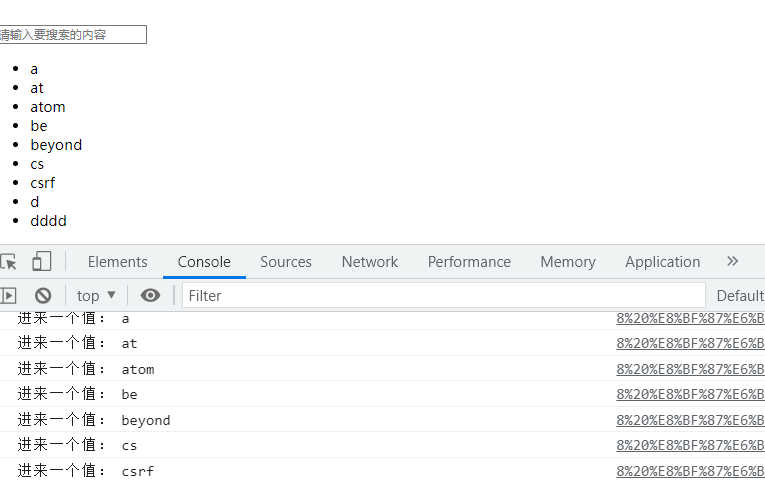
// // 1 补充:数组过滤方法,内置的
// var l = ['a','at','atom','be','beyond','cs','csrf','d','ddd']
// // filter数组内置的,需要传一个匿名函数,接受一参数,会循环的从数组中取出值,传入匿名函数,执行
// // 匿名函数返回true或false,如果返回true,该值保留,如果返回false该值丢弃
// l = l.filter(function (item){
// console.log('进来一个值:',item)
// return false
// })
// console.log(l)
// 2 判断字符串是否在字符串中
// var s='zbbass'
// var a='a'
// console.log(s.indexOf(a)>=0)
// 3 es6 模板字符串 对象写法 剪头函数
// var f=function (){
// console.log('打印了')
// }
// 3.1不带参数的箭头函数
// var f = () => {
// console.log('打印了')
// }
// 3.2 带一个参数,没有返回值得剪头函数
// var f = name=>{
// console.log('打印了',name)
// }
// 3.3 多个参数,没有返回值
// var f = (name,age) =>{
// console.log('打印了',name,age)
// }
// 3.4 带一个参数,有返回值,函数体只有一行
// var f = function (name){
// return name+'nb'
// }
// var f = name=>name+'nb'
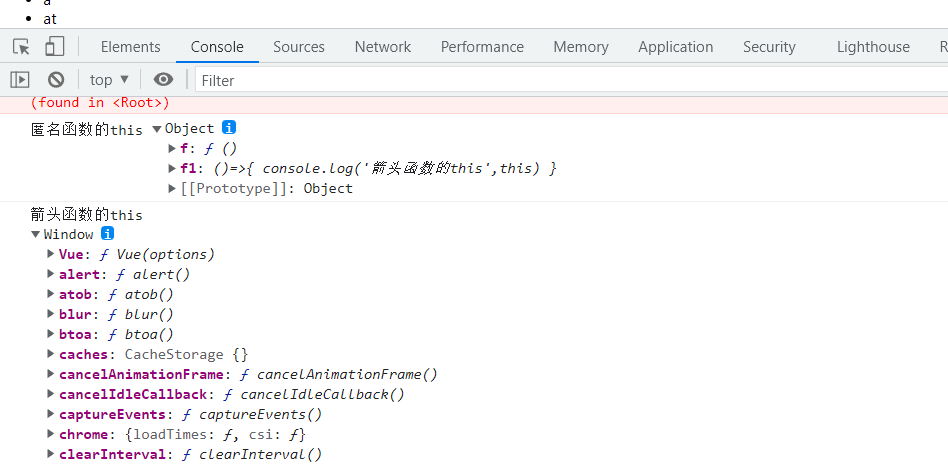
// 有什么用? 1 简洁 2 箭头函数没有自己的this,会用上一层的this
// var obj = {
// f:function (){
// console.log('匿名函数的this',this)
// },
// f1:()=>{
// console.log('箭头函数的this',this)
// }
// }
// obj.f()
// obj.f1()



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
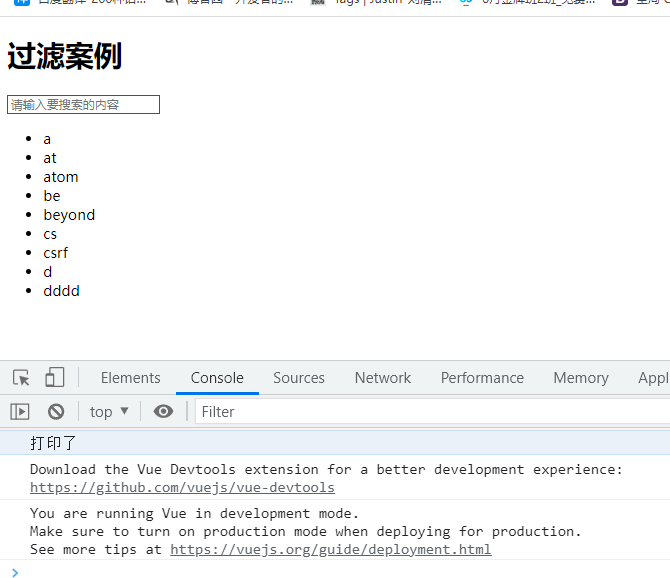
<h1>过滤案例</h1>
<p><input type="text" v-model="search" placeholder="请输入要搜索的内容" @input="handleSearch"></p>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
newdataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
},
methods: {
handleSearch() {
console.log('搜索的内容是:', this.search)
// 复杂写法
// this.dataList=this.dataList.filter(item=>{
// console.log(this)
// // 判断this.search是否在item中,如果在保留, return true,如果不在返回false
// if (item.indexOf(this.search)>=0){
// return true
// }else {
// return false
// }
// })
// 简单写法
this.newdataList = this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
}
})
</script>
</html>

6.4 事件修饰符
.stop 只处理自己的事件,不向父控件冒泡
.self 只处理自己的事件,子控件冒泡的事件不处理
.prevent 阻止a链接的跳转
.once 事件只会触发一次(适用于抽奖页面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>事件修饰符</h1>
<h2>事件冒泡--通过 事件修饰符 stop ,加在子控件上,阻止事件冒泡</h2>
<ul @click="handleUl">
<li @click.stop="handleMn">美女</li>
<li @click="handleSg">帅哥</li>
</ul>
<h2>事件冒泡--通过 事件修饰符 self加在父控件上,只处理自己的事件</h2>
<ul @click.self="handleUl">
<li @click="handleMn">美女</li>
<li @click="handleSg">帅哥</li>
</ul>
<h3>阻止a标签跳转</h3>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h4>once只执行一次</h4>
<button @click.once="handleOnce">点我秒杀</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleUl() {
console.log('ul被点了')
},
handleMn() {
console.log('美女被点了')
},
handleSg() {
console.log('帅哥被点了')
},
handleA() {
console.log('a被点了')
},
handleOnce() {
console.log('恭喜你,秒到了')
}
}
})
</script>
</html>

6.5 按键修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="search" placeholder="请输入搜索内容" @keyup.enter="handleUp">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data:{
search:''
},
methods:{
handleUp(event){
console.log('回车被按了')
// if (event.code == 'Enter'){
// console.log('回车间被按了',event)
// }
}
}
})
</script>
</html>

【vue2】Style和Class,条件,列表渲染,双向数据绑定,事件处理的更多相关文章
- 五、Angular定义字段、绑定字段、获取数据、对象获取数据、*ngFor循环获取数据,自定义方法、*ngIf条件判断、双向数据绑定
1.定义属性 2.绑定属性.绑定html中 3.循环获取数据 编写的时候没有注意,第二个循环 i 需要改成 {{i}} ,这样才会显示 出效果 4.自定义方法 变量名截图省略 5.*ngIf条件判断 ...
- 玩转angularJs——通过自定义ng-model,不仅仅只是input可以实现双向数据绑定
体验更优排版请移步原文:http://blog.kwin.wang/programming/angularJs-user-defined-ngmodel.html angularJs双向绑定特性在开发 ...
- 前端vue之属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、表单控制、v-model进阶
今日内容概要 属性指令 style和class 条件渲染 列表渲染 事件处理 数据的双向绑定 v-model进阶 购物车案例 内容详细 1.属性指令 <!DOCTYPE html> < ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- 前端MVC Vue2学习总结(四)——条件渲染、列表渲染、事件处理器
一.条件渲染 1.1.v-if 在字符串模板中,如 Handlebars ,我们得像这样写一个条件块: <!-- Handlebars 模板 --> {{#if ok}} <h1&g ...
- angular,vue,react的基本语法—双向数据绑定、条件渲染、列表渲染、angular小案例
基本语法: 1.双向数据绑定 vue 指令:v-model="msg" react constructor(){ this.state{ msg:"双向数据绑定" ...
- Vue学习计划基础笔记(三)-class与style绑定,条件渲染和列表渲染
Class与style绑定.条件渲染和列表渲染 目标: 熟练使用class与style绑定的多种方式 熟悉v-if与v-for的用法,以及v-if和v-for一起使用的注意事项 class与style ...
- vue class与style绑定、条件渲染、列表渲染
列表渲染 根据我例子的需要,先来说下,列表渲染使用到的是v-for指令,需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名,具体使用方法 ...
- 前端(二十一)—— vue指令:文本类指令、避免页面闪烁、v-bind指令、v-on指令、v-model指令、条件渲染指令、列表渲染指令
文本类指令.v-bind指令.v-on指令.v-model指令.条件渲染指令.列表渲染指令 一.文本操作 v-text:文本变量 <p v-text='msg'></p> &l ...
随机推荐
- Java SE 10 新增特性
Java SE 10 新增特性 作者:Grey 原文地址:Java SE 10 新增特性 源码 源仓库: Github:java_new_features 镜像仓库: GitCode:java_new ...
- mysql 重复执行创建表、新增字段脚本
#bigint 可重复执行创建表脚本 1 Create Table If Not Exists `库名`.`表名`( 2 字段列表 3 ) ENGINE=InnoDB DEFAULT CHARSET= ...
- KingbaseES R6 集群主库网卡down测试案例
数据库版本: test=# select version(); version ------------------------------------------------------------ ...
- 【Android 逆向】手动构造dex文件
public class Hello { public static void main(String[] args) { System.out.println("hello android ...
- Go常见
GO基础语法 方法或函数调用时,传入参数一般都是值复制,除非是map.slice.channel.指针类型是引用传递 短的变量声明(Short Variable Declarations),即自动推导 ...
- docker学习笔记一-docker安装与卸载
环境查看 # 1 查询当前centOS的版本,官方要求版本为7以上 uname -r 查询系统内核 cat /etc/os-release 系统版本 安装 # 1.卸载旧版本 yum remove d ...
- 我的Go并发之旅、01 并发哲学与并发原语
注:本文所有函数名为中文名,并不符合代码规范,仅供读者理解参考. 上下文 上下文(Context)代表了程序(也可以是进程,操作系统,机器)运行时的环境和状态,联系程序整个生命周期与资源调用,是程序可 ...
- 5.云原生之Docker容器网络介绍与实践
转载自:https://www.bilibili.com/read/cv15185166/?from=readlist 例如, 当在一台未经过特殊网络配置的centos 或 ubuntu机器上安装完d ...
- 4.Ceph 基础篇 - 对象存储使用
文章转载自:https://mp.weixin.qq.com/s?__biz=MzI1MDgwNzQ1MQ==&mid=2247485256&idx=1&sn=39e07215 ...
- Ceph分布式存储详述
存储发展史 企业中使用存储按照其功能,使用场景,一直在持续发展和迭代,大体上可以分为四个阶段: DAS:Direct Attached Storage,即直连存储,第一代存储系统,通过SCSI总线扩展 ...
