Vue中使用Switch开关用来控制商品的上架与下架情况、同时根据数据库商品的状态反应到前台、前台修改商品状态保存到数据库
一般后台对商品的信息管理、包含商品的上架与下架。为了提高用户的体验、将商品上下架的操作做成开关的形式。同时后台数据库中保存的商品状态能够根据开关状态改变。
1、效果展示
这种效果:== 当开关是开启状态、代表此时商品是上架状态。商品页面可以看到对应的商品。如果开关是关闭状态、代表该商品暂未上架,商品页面看不到该商品
1.1 前端页面效果

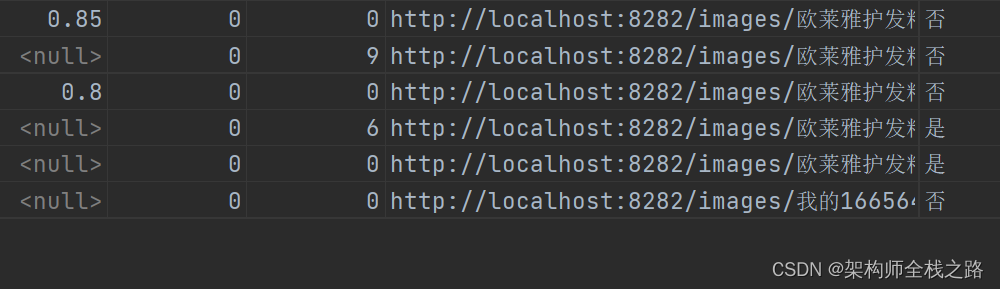
1.2 数据库存储
数据库的状态和上图的状态是一致的。数据库可以存放0、1的形式来表示商品信息的上下架状态

2、具体实现过程
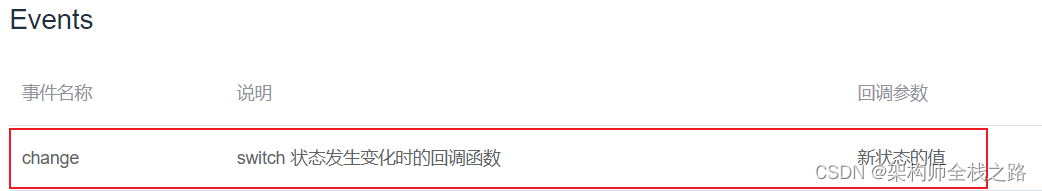
2.1 查看官网组件库
调用官网eleentui中的组件库、可以自己根据需要设置开关开启和关闭时的文字描述、以及开关的颜色。
例如


2.2 修改开关状态、同时修改数据库保存的商品状态
使用change事件、触发某个函数,函数中实现接口的调用(接口中完成商品状态的修改)

3、实例代码
3.1 前端代码
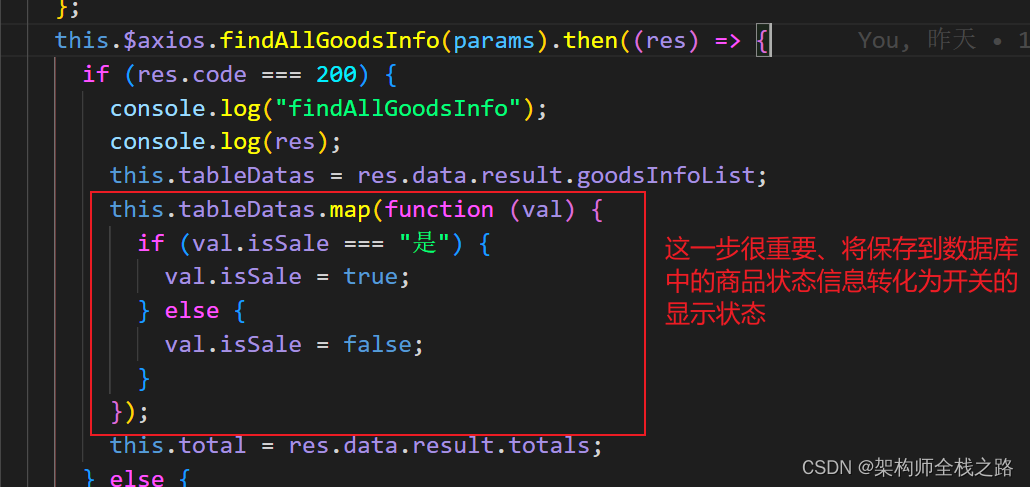
这里有两个问题要考虑:第一是如何根据数据库中商品的状态信息转化为开关的状态?第二:如何在改变开关状态的时候、改变该商品数据库中的状态信息?
解决方法:
- 问题1:在商品信息展示到页面上时,对商品信息的状态进行处理,转化为开关的对应状态。(截图部分给出详细方法)
- 问题2:改变开关状态后、调用对应的change事件,将开关的状态信息传输到后端接口中处理。
传参:商品的状态和主键
<el-table-column prop="id" label="上架" width="100px">
<template slot-scope="scope">
<el-switch
v-model="scope.row.isSale"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="是"
@change="switchSale(scope.row.isSale,scope.row.id)"
>
</el-switch>
</template>
</el-table-column>
接口调用、我这里对axios进行了二次封装。你们就按照你们的方式调用接口就行,主要是把两个参数(商品状态和主键)传输到后端中。【根据主键修改对应商品的状态】
//切换是否上架
switchSale(isSale, id) {
const _this = this;
if (isSale == true) {
isSale = "是";
} else {
isSale = "否";
}
const params = {
myId: id,
myIsSale: isSale,
};
this.$axios.updateSaleStatus(params).then((res) => {
if (res.code == 200) {
_this.showAllUserInfo();
} else {
_this.$message.error(res.data.errMessage);
}
});
},

3.2 后端接口代码
我这里使用的mybatis-plus进行的商品信息修改。你们按照你们的方式进行正常的修改就行。获取参数的方式也会有所不同、你们前端接口怎么传的,后端就怎样接收
/**
* 修改上架状态
* @param map
* @return
*/
@RequestMapping(value = "/goodsInfo/updateSaleStatus", method = RequestMethod.PUT)
public Result updateSaleStatus(@RequestBody Map<String,Object> map){
int result = 0;
if(map == null){
return Result.error().data("errMessage","修改失败");
}
int id = Integer.parseInt(map.get("myId").toString());
String isSale = map.get("myIsSale").toString();
GoodsInfo goodsInfo = new GoodsInfo();
goodsInfo.setIsSale(isSale);
System.out.println(goodsInfo);
UpdateWrapper<GoodsInfo> gfWrapper =new UpdateWrapper<>();
gfWrapper.like("id",id);
gfWrapper.set("is_sale",isSale);
try{
result = goodsInfoMapper.update(null,gfWrapper);;
}catch (Exception e){
e.printStackTrace();
}
if(result > 0){
return Result.ok();
}else{
return Result.error().data("errMessage","修改失败");
}
}
4、自己遇到的问题
1、前端传输map参数给后端、后端接收不到对应的信息。
- 将axios进行了二次封装、由于不是使用url地址栏拼接的形式,我就想使用map的形式传递给后端(map可以传递多个自定义参数、前两天刚解决使用map传递多个自定义参数【使用Get、后端的接口方法是
@RequestParam】),现在修改使用的是Put、后端要换一种参数接收方式@RequestBody。这样可以正常接收
具体啥情况、我现在还不太清楚:
这篇博客讲解两者之前的清区别楚:
@RequestBody和@RequestParam区别全面详细
使用下方的可以用拼接的形式
'/car/updatecarstatus/'+car_id+"/"+status
2、后端使用mybatis-plus进行信息的修改、结果修改了不该修改的信息
我想根据商品主键单独修改商品的状态信息、结果商品的库存量一并给我修改成了。这可以就离了一个大普,
自己错误使用了修改信息 QueryWrapper<User> queryWrapper = new QueryWrapper<>();应该使用 UpdateWrapper<User> updateWrapper = new UpdateWrapper<>();


自己所做mybatis-plus笔记、我严重怀疑我记笔记记错了
5、后语
我太菜啦、学无止境、整理不易、点个赞呗
Vue中使用Switch开关用来控制商品的上架与下架情况、同时根据数据库商品的状态反应到前台、前台修改商品状态保存到数据库的更多相关文章
- Java中的switch语句后面的控制表达式的数据类型
Java中的switch语句后面的控制表达式的数据类型 1.byte 2.char 3.short 4.int 5.枚举类型 6.Java 7允许java.lang.String类型
- 048——VUE中使用animate.css动画库控制vue.js过渡效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android中实现iPhone开关
前一段时间在做项目的时候遇到了一个问题,美工在设计的时候设计的是一个iPhone中的开关,但是都知道Android中的Switch开关和IOS中的不同,这样就需要通过动画来实现一个iPhone开关了. ...
- Switch开关在element-ui表格中点击没有效果解决方法
<el-table-column label="三审" align="center"> <template slot-scope=" ...
- vue中常见的问题以及解决方法
有一些问题不限于 Vue,还适应于其他类型的 SPA 项目. 1. 页面权限控制和登陆验证 页面权限控制 页面权限控制是什么意思呢? 就是一个网站有不同的角色,比如管理员和普通用户,要求不同的角色能访 ...
- JQuery结合Ajax实现双击Table表格,使Table变成可编辑,并保存到数据库中
本文属于原创,转载请标明出处! 近期在做项目时,要实现通过双击Table表格的TR,使Table行变成可编辑,来实现修改数据并保存到数据库中的功能,无需多说,直接贴代码吧.希望能得到各位同仁指正. f ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue中控制更新的方式
一. 强制更新的实例方法 vm.$forceUpdate() 迫使 Vue 实例重新渲染.注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件. 在没有留意到数组或对象的变更检测注意事 ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
随机推荐
- AOP实现切入
6.AOP实现切入 AOP为Aspect Oriented Programming的缩写,意为:面向切面编程 通过预编译方式和运行期间动态代理实现程序功能的统一维护的一种技术 AOP是OOP的延续,也 ...
- 论文解读(soft-mask GNN)《Soft-mask: Adaptive Substructure Extractions for Graph Neural Networks》
论文信息 论文标题:Soft-mask: Adaptive Substructure Extractions for Graph Neural Networks论文作者:Mingqi Yang, Ya ...
- 使用 DolphinScheduler 调度 Kylin 构建
本文章经授权转载 Apache Kylin 上游通常有复杂的数据 ETL 过程,如 Hive 入库.数据清洗等:下游有报表刷新,邮件分发等.集成 Apache DolphinScheduler 后,K ...
- Excelize 发布 2.2.0 版本, Go 语言 Excel 文档基础库
Excelize 是 Go 语言编写的用于操作 Office Excel 文档基础库,基于 ECMA-376,ISO/IEC 29500 国际标准.可以使用它来读取.写入由 Microsoft Exc ...
- 【manim】学习路径1-安装篇-windows、macOS
下一章:https://www.cnblogs.com/remyuu/p/16462369.html 本系列以大量实战讲解manim数学动画引擎. 文档编辑器推荐:Sublime Text 这里是一些 ...
- 使用.Net对图片进行裁剪、缩放、与加水印
图片的裁剪.缩放.与加水印,是任何系统经常要用到的功能,它们现已集成到IUtility工具中,使用十分简便.(具体代码将在文末给出,支持.NET/.NET Framework/.NET Core) 现 ...
- 再谈NULL和nullptr(C++11)区别
在谈NULL和nullptr区别之前,我们先看段代码: #include "stdafx.h" #include <iostream> using namespace ...
- Kingbase V8R6存储过程变量数据导出到操作系统文件
Kingbase V8R6存储过程变量数据导出到操作系统文件 说明: KingbaseES V8R6如何将自定义过程中的变量数据导出到操作系统文件中. 本次案例数据库版本: test=# select ...
- KingbaseESV8R6 垃圾回收原理以及如何预防膨胀
背景 KingbaseESV8R6支持snapshot too old 那么实际工作中,经常看到表又膨胀了,那么我们讨论一下导致对象膨胀的常见原因有哪些呢? 未开启autovacuum 对于未开启au ...
- filebeat客户端传输cisco日志到elasticsearch
一.安装相应版本的filebeat wget https://artifacts.elastic.co/downloads/beats/filebeat/filebeat-7.5.2-x86_64.r ...
