Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考:
Salesforce LWC学习(三十) lwc superbadge项目实现
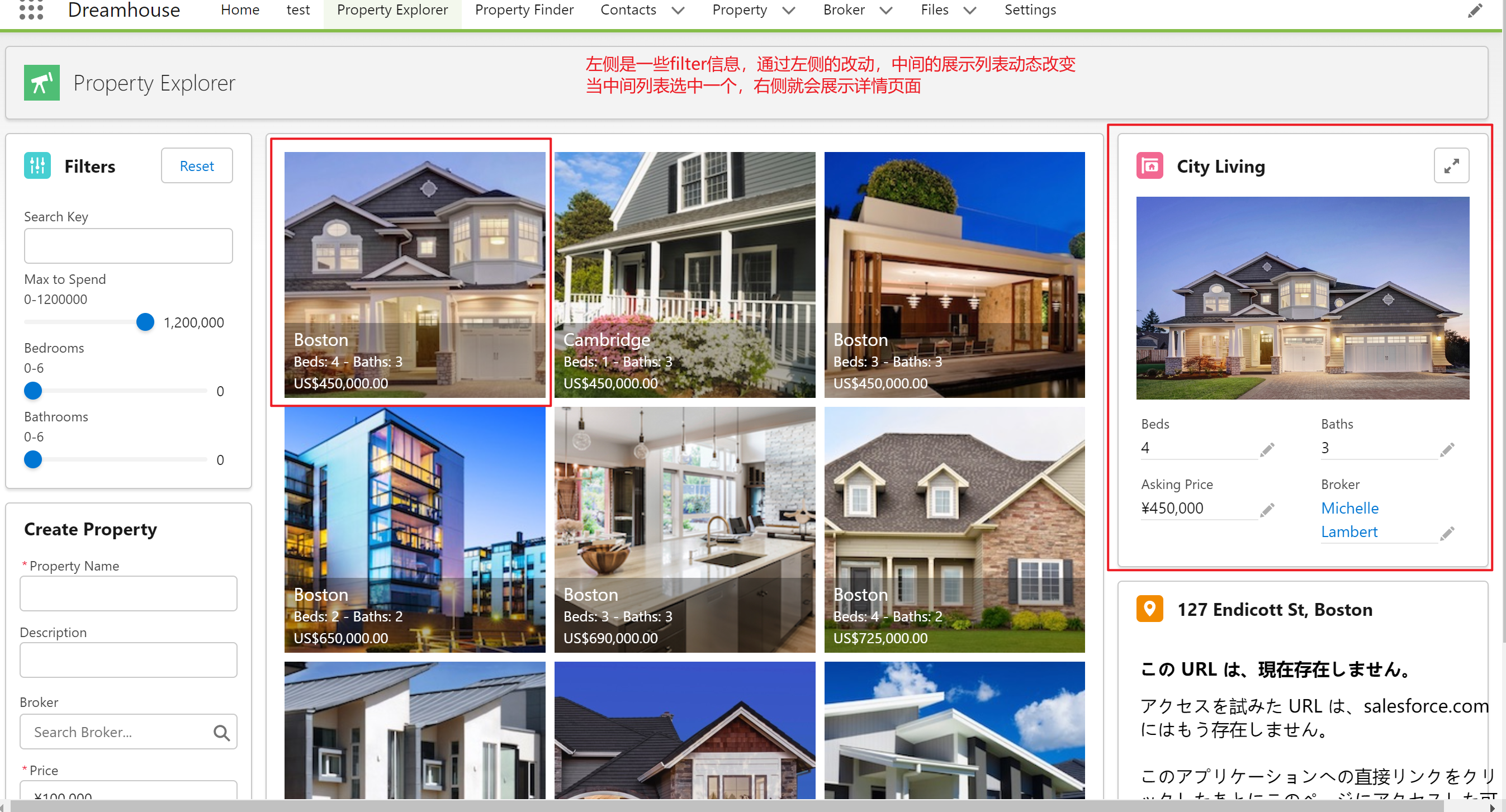
背景描述: 我们今天看的demo是salesforce的dream house的UI,这个demo在 salesforce developer gallary中可以查询到,上述的git hub是它的源代码。主要功能是一个卖房的应用,可以通过条件查询需要的房源,点击房源可以查看到房源详情以及中介详情等信息,和我们之前做的superbadge整体功能很相似,使用到的技术以及排版等基本相同,即一个 lightning app builder中有几个 lwc component,通过message channel进行组件间通讯。大概UI如下图所示

本来这个是一个没啥好说的demo,但是眼神好的我看到了右侧的详情页面是可以编辑的。因为详情页的组件使用的 lightning-record-form,只要有权限,就会展示编辑页面。问题就来了。
1. 如果右侧的信息更改了,中间的内容是否可以动态改变呢?
2. 如果中间内容不能级联改变的话,需要什么样的交互方式可以通知他进行动态改变呢?
针对以上的两个问题,第一个是当前的代码肯定没法动态改变,所以我们需要改变我们的代码。第二个问题,我们可以使用message channel,但除了 message channel以外,我们还有没有其他的方式进行跨组件交互呢? 这里引出了我们今天的主角: Dynamic Interaction.
一. Dynamic Interaction
我们应该在今年年初的新闻中,就可能看到过salesforce针对 lightning app builder要推出一个low code工具用来实现不同组件之间的交互。使用Dynamic Interaction,Lightning页面上某个组件中发生的事件,例如用户单击列表视图中的某个item,可以更新页面上的其他组件。Dynamic Interactions允许管理员使用基于用户交互的组件创建应用程序,所有这些组件都在Lightning App Builder UI中进行通信和转换。官方的demo中,举得是列表点击,详情页展示的demo,类似于了 message channel的功能。那Dynamic Interaction 有什么需要考虑的?
- 当目标组件的属性显示在事件属性编辑器中时,将忽略目标组件中的信息组件。
- 如果为包含动态交互的页面切换页面模板,则可用模板列表仅显示支持动态交互的模板。
- 当触发以Aura Component为目标的交互时,Aura Component会重新渲染。
- 在富文本编辑器中输入表达式时,autocomplete不起作用。
- 组件的事件元数据在Lightning页面上使用或作为托管包的一部分发布后,不允许进行某些破坏性更改,例如删除事件、重命名属性或更改属性类型。
有什么限制呢?
- Dynamic interaction 目前只支持在 app page
- 只有LWC自定义组件可以是事件源,但页面上出现的任何组件(Aura或LWC)都可以是目标组件。
- 基于自定义页面模板的页面不支持Dynamic Interaction(目前只能使用官方的那几个标准的 app template)。
- 只有String和Rich Text类型的属性可以使用表达式来定义它们的值。
- Event是交互中表达式支持的唯一上下文。
- 只能对String、Integer和Boolean类型的属性使用表达式。
- 不能将目标属性值设置为数组或列表,例如多选选择列表。
- 可以使用metadata API将String属性的目标属性值设置为空,但不能在Lightning App Builder UI中设置。
- Dynamic Interaction在Salesforce移动应用程序或传统平板电脑移动体验中的Mobile Only应用程序中不起作用。
- 当依赖属性根据所做的选择或在另一个属性中输入的值自动填充时,除非通过单击或tab 去 focus在依赖属性字段,否则不会保存自动填充的值。
所以使用之前需要注意了解这些限制,否则配置完成以后很容易产生困惑为什么不生效。
二. Dynamic Interaction的使用方法
我们以下面的demo进行讲解,下图是 Dream House的组件组成部分。我们所需要用到以及改动的是propertyTileList以及 proprtySummary

我们先修改一下 propertySummary的代码。
propertySummary.html: lightning-record-form 增加了 onsuccess逻辑
<lightning-record-form
object-api-name="Property__c"
record-id={propertyId}
fields={propertyFields}
columns="2"
onsuccess={handleSuccessAction}
>
</lightning-record-form>
propertySummary.js: 增加这个方法,创建一个自定义的事件。
handleSuccessAction(event) {
let updatePropertyId = JSON.stringify(new Date());
const itemUpdated = new CustomEvent('itemUpdated', {
detail: {updateTimeStamp: updatePropertyId}
});
this.dispatchEvent(itemUpdated);
}
propertySummary.js-meta.xml:在 targetConfig 为 lightning_AppPage下,增加以下粗体的 event属性以及schema属性。其中 property内容设置我们要传递的参数
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Property Summary</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__AppPage">
<supportedFormFactors>
<supportedFormFactor type="Large" />
<supportedFormFactor type="Small" />
</supportedFormFactors>
<event name="itemUpdated" label="Item Updated" description="This event fires when an item is Updated.">
<schema>
{
"type": "object",
"properties": {
"updateTimeStamp": {
"type": "string",
"title": "Update timestamp",
"description": "changed time stamp value"
}
}
}
</schema>
</event> </targetConfig>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Property__c</object>
</objects>
<supportedFormFactors>
<supportedFormFactor type="Large" />
<supportedFormFactor type="Small" />
</supportedFormFactors>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
propertyTileList.js:
import { LightningElement, wire,track,api } from 'lwc';
import {
publish,
subscribe,
unsubscribe,
MessageContext
} from 'lightning/messageService';
import FILTERSCHANGEMC from '@salesforce/messageChannel/FiltersChange__c';
import PROPERTYSELECTEDMC from '@salesforce/messageChannel/PropertySelected__c';
import getPagedPropertyList from '@salesforce/apex/PropertyController.getPagedPropertyList';
import { refreshApex } from '@salesforce/apex';
const PAGE_SIZE = 9;
export default class PropertyTileList extends LightningElement {
pageNumber = 1;
pageSize = PAGE_SIZE;
searchKey = '';
maxPrice = 9999999;
minBedrooms = 0;
minBathrooms = 0;
@track clickedPropertyId;
@track previousTimeStamp;
@api set updateTimeStamp(value) {
if(this.previousTimeStamp != value) {
refreshApex(this.properties);
this.previousTimeStamp = value;
}
}
get updateTimeStamp() {
return this.previousTimeStamp;
}
@wire(MessageContext)
messageContext;
properties;
@wire(getPagedPropertyList, {
searchKey: '$searchKey',
maxPrice: '$maxPrice',
minBedrooms: '$minBedrooms',
minBathrooms: '$minBathrooms',
pageSize: '$pageSize',
pageNumber: '$pageNumber'
})
wiredProperties(result) {
this.properties = result;
}
connectedCallback() {
this.subscription = subscribe(
this.messageContext,
FILTERSCHANGEMC,
(message) => {
this.handleFilterChange(message);
}
);
}
disconnectedCallback() {
unsubscribe(this.subscription);
this.subscription = null;
}
handleFilterChange(filters) {
this.searchKey = filters.searchKey;
this.maxPrice = filters.maxPrice;
this.minBedrooms = filters.minBedrooms;
this.minBathrooms = filters.minBathrooms;
}
handlePreviousPage() {
this.pageNumber = this.pageNumber - 1;
}
handleNextPage() {
this.pageNumber = this.pageNumber + 1;
}
handlePropertySelected(event) {
const message = { propertyId: event.detail };
this.clickedPropertyId = message;
this.updateTimeStamp = message;
publish(this.messageContext, PROPERTYSELECTEDMC, message);
}
}
propertyTileList.js-meta.xml
<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Property Tile List</masterLabel>
<targets>
<target>lightning__AppPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__AppPage">
<property name="updateTimeStamp" type="String"></property>
<supportedFormFactors>
<supportedFormFactor type="Large" />
<supportedFormFactor type="Small" />
</supportedFormFactors>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
以上是代码改动部分。接下来是配置部分。因为这个是自定义的 template的 lightning app page,所以并不支持 dynamic interaction。

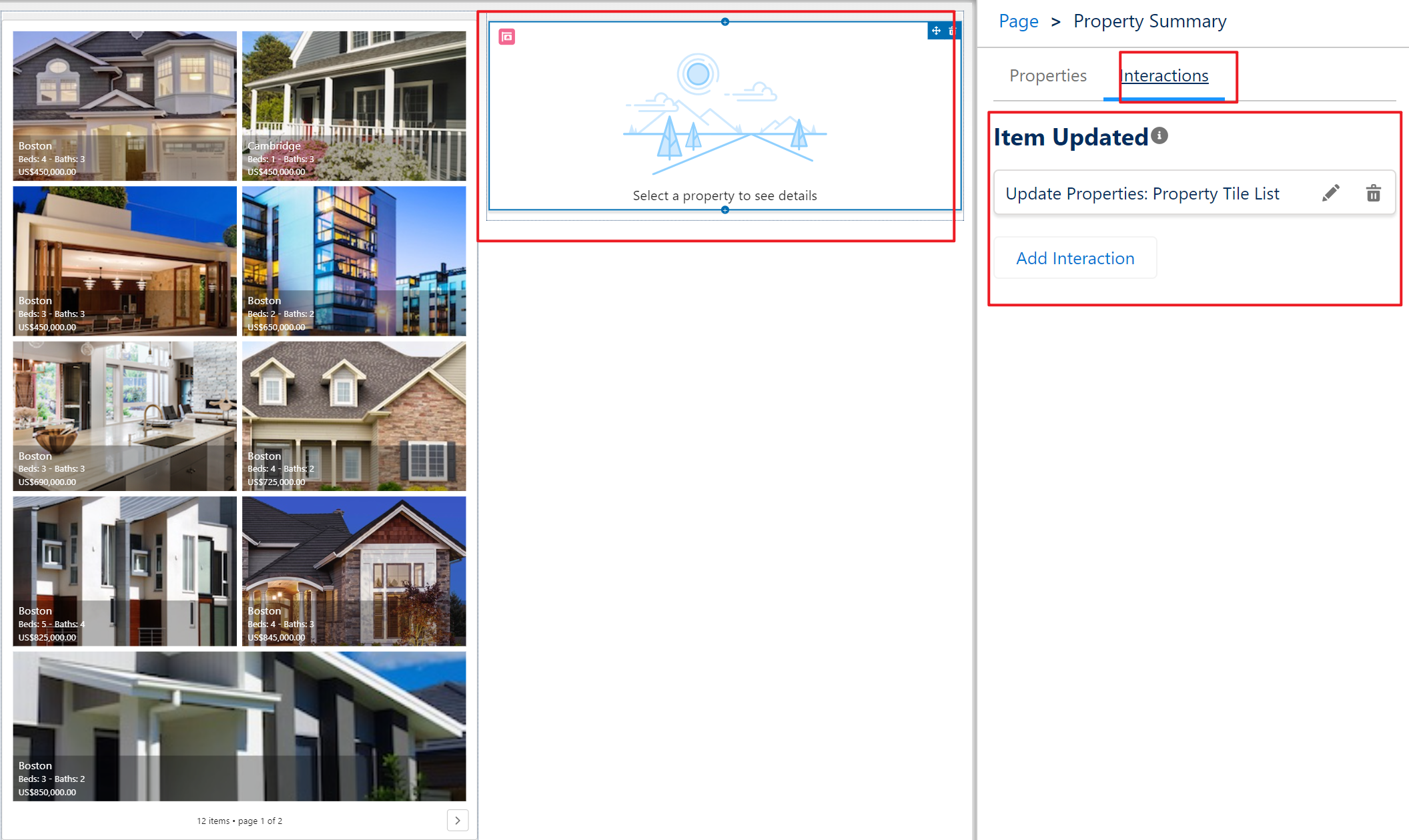
我们使用标准的 template,然后将这两个组件拖动出来。这里选中了 propertyTileSummary组件以后,右侧就可以显示 Interaction 这个 Tab,我们就可以点击 Add Interaction去设置 dynamic interaction.

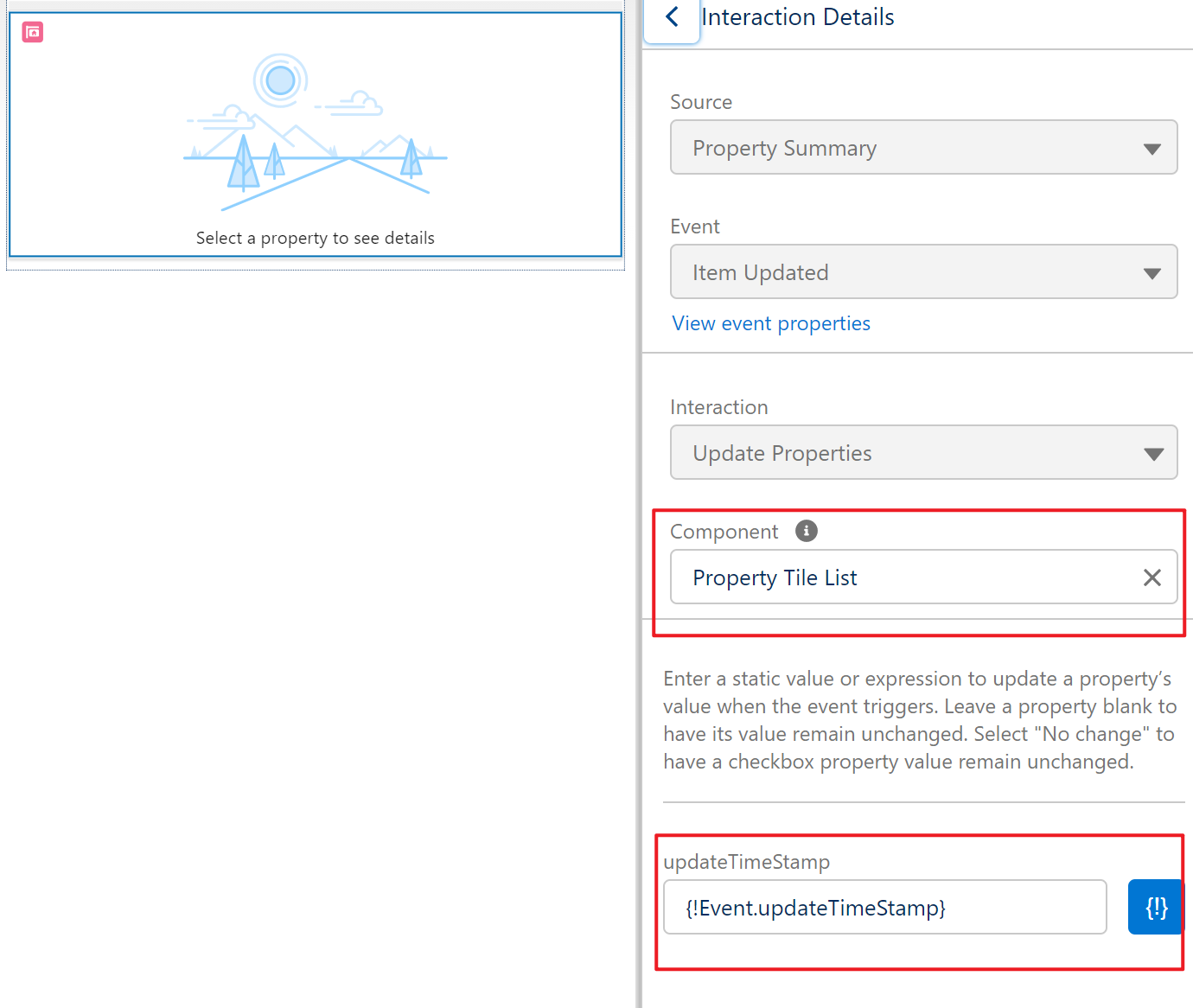
这里source以及event是没法更改的,目前 interaction只支持Update Properties,后续有可能会新增。updateTimeStamp使用 {!event.}的方式进行动态的赋值。实现propertySummary的事件注册以后,就会将变量动态交互赋值给 propertyTileList的updateTimeStamp变量。我们将这个字段设置了set,只要有变量,就refreshApex,从而实现只要右侧组件更新,左侧的列表也会自动的更新。

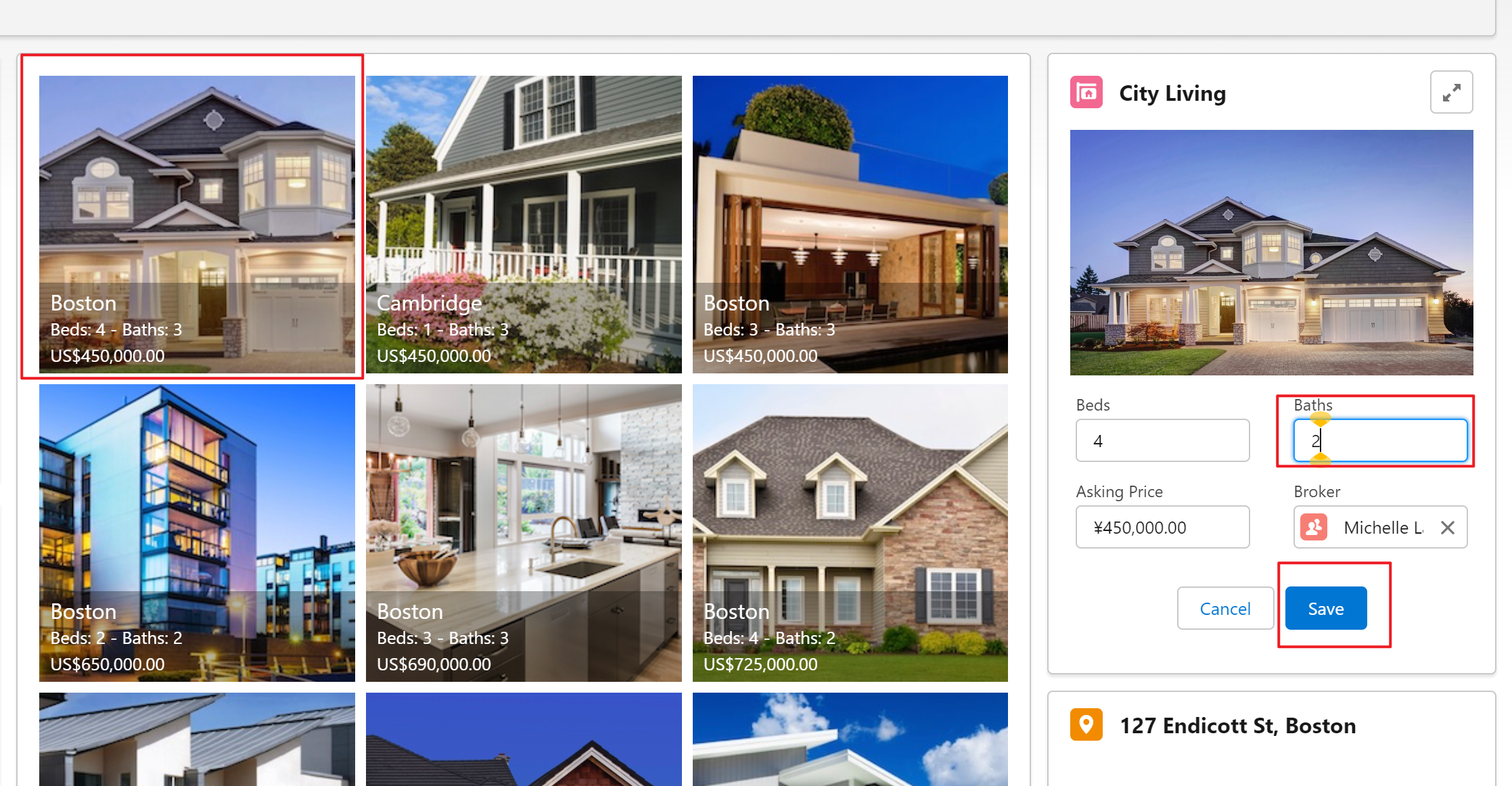
至此配置完成。结果展示如下:
1. 我们点击了一个item,右侧进行编辑,将3更改成2.

2. save以后,左侧的列表也会自动的变更。

总结: dynamic interaction目前支持性还是有限,但是salesforce按照目前的情况后续还会不断的增强。了解目前的限制以及如何实现就OK,期待后续可以更多的使用场景以及更少的限制。篇中有错误欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(四十) dynamic interaction 浅入浅出的更多相关文章
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助. 背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 inpu ...
- Salesforce LWC学习(二十四) Array.sort 浅谈
本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort sal ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
- Salesforce LWC学习(四) 父子component交互 / component声明周期管理 / 事件处理
我们在上篇介绍了 @track / @api的区别.在父子 component中,针对api类型的变量,如果声明以后就只允许在parent修改,son component修改便会导致报错. sonIt ...
- Salesforce LWC学习(二十五) Jest Test
本篇参看: https://trailhead.salesforce.com/content/learn/modules/test-lightning-web-components https://j ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
随机推荐
- Luogu1382 楼房 (线段树 扫描线)
各种低级错误.jpg,数组开大就过.jpg 线段树离散化扫描线 #include <iostream> #include <cstdio> #include <cstri ...
- ASP.NET CORE在docker中的健康检查(healthcheck)
在使用docker-compose的过程中,很多程序都提供了健康检查(healthcheck)的方法,通过健康检查,应用程序能够在确保其依赖的程序都已经启动的前提下启动,减少各种错误的发生,同时,合理 ...
- 【java】学习路线2-构造、Scanner包导入、字符串操作、数组、引用类型
请先查看前置知识: [JAVA]基础1-字符串.堆.栈.静态与引用类型 https://www.cnblogs.com/remyuu/p/15990274.html import java.util. ...
- Javaweb___Ajax和Json
今日内容 1. AJAX: 2. JSON AJAX: 1. 概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML 1. 异步和同步:客户端和 ...
- 排序算法整理C++(初赛)
排序算法整理 常见考点 将一个乱掉的字符串排回有序(以交换为基本操作)的最少操作,就是冒泡排序. 排序算法的稳定性 排序算法的时间复杂度 排序算法的稳定性 稳定性是指排序前两个元素a1 = a2,a1 ...
- KingbaseES集群管理维护案例之---备库checkpoint分析
数据库异常关闭时,数据库关闭时来不及或者没机会做checkpoint,则需要从上一个一致性检查的开始恢复.KingbaseES备机checkpoint是不能产生checkpoint WAL日志条目 ...
- KingbaseES V8R6C5 通过securecmdd工具手工脚本部署集群
案例说明: 对于KingbaseES V8R6C5版本在部集群时,需要建立kingbase.root用户在节点间的ssh互信,如果在生产环境禁用root用户ssh登录,则通过ssh部署会失败:V8R6 ...
- KDB_Database_Link 使用介绍
kdb_database_link 是 KingbaseES 为了兼容oracle 语法而开发的跨数据库访问扩展,可用于访问KingbaseES, Postgresql , Oracle .以下分别介 ...
- SpringMVC--从理解SpringMVC执行流程到SSM框架整合
前言 SpringMVC框架是SSM框架中继Spring另一个重要的框架,那么什么是SpringMVC,如何用SpringMVC来整合SSM框架呢?下面让我们详细的了解一下. 注:在学习SpringM ...
- 四元数Quaternion的基本运算
技术背景 在前面一篇文章中我们介绍了欧拉角死锁问题的一些产生背景,还有基于四元数的求解方案.四元数这个概念虽然重要,但是很少会在通识教育课程中涉及到,更多的是一些图形学或者是工程学当中才会进行讲解.本 ...
