el-cascader组件根据最后一级向上找到父级并设置默认值
vue + elementUI项目中,el-cascader级联选择器使用频率非常高,一些基本使用方法可以参考elementUI官方文档,本文主要研究当接口只返回最后一级id时,如何向上找出所有父级数据,并设置组件el-cascader的默认值!
准备测试数据:方位、省、市区级联选择。
var list = [
{
parent: 0,
value: 1,
label: '东南',
children: [
{
parent: 1,
value: 2,
label: '上海',
children: [
{parent: 2, value: 3, label: '普陀'},
{parent: 2, value: 4, label: '黄埔'},
{parent: 2, value: 5, label: '徐汇'}
]
},
{
parent: 1,
value: 7,
label: '江苏',
children: [
{parent: 7, value: 8, label: '南京'},
{parent: 7, value: 9, label: '苏州'},
{parent: 7, value: 10, label: '无锡'}
]
},
{
parent: 1,
value: 12,
label: '浙江',
children: [
{parent: 12, value: 13, label: '杭州'},
{parent: 12, value: 14, label: '宁波'},
{parent: 12, value: 15, label: '嘉兴'}
]
}
]
},
{
parent: 0,
value: 17,
label: '西北',
children: [
{
parent: 17,
value: 18,
label: '陕西',
children: [
{parent: 18, value: 19, label: '西安'},
{parent: 18, value: 20, label: '延安'}
]
},
{
parent: 17,
value: 21,
label: '新疆维吾尔自治区',
children: [
{parent: 21, value: 22, label: '乌鲁木齐'},
{parent: 21, value: 23, label: '克拉玛依'}
]
}
]
}]
假设现在接口返回最后一级id数组是[13],表示选中杭州,需要根据id:13,找到所有父级id并组成数组 -> [1,12,13],(上面测试数据的value即id),具体方法如下:
/**
* 针对树形数据结构的级联选择器组件,后台数据返回最后一级数据id
* 封装处理方法,返回树形结构(注意此方法根据id返回对应结构的原始数据,根据不同场景,需再二次处理获得所需数据)
*
* @param list 级联选择器全部数据
* @param flagAttr 字段标识(id)
* @param values 接口最后一级id数组
* @param parentKey 树形数据中的父级id字段
* @param childrenKey 父级的子数据数组
*
* @return [treeData, ...]
* */
export function findParentLevel(list, flagAttr, values, parentKey = 'parent', childrenKey = 'children') {
if (!list || !list.length || !flagAttr || !Array.isArray(values)) return []
const longList = extractTree(list, childrenKey) // 展开树形数据
values = values.map(value => longList.find(item => item[flagAttr] === value)).filter(Boolean)
return makeTree(longList, parentKey, childrenKey, flagAttr, values) // 返回树形结构数据
}
extractTree:
/**
*
* @param {Array} arrs 树形数据
* @param {string} childs 树形数据子数据的属性名,常用'children'
* @param {Array} attrArr 需要提取的公共属性数组(默认是除了childs的全部属性)
* @returns
*/
export function extractTree(arrs, childs, attrArr) {
let attrList = []
if (!Array.isArray(arrs) && !arrs.length) return []
if (typeof childs !== 'string') return []
if (!Array.isArray(attrArr) || Array.isArray(attrArr) && !attrArr.length) {
attrList = Object.keys(arrs[0])
attrList.splice(attrList.indexOf(childs), 1)
} else {
attrList = attrArr
}
const list = []
const getObj = (arr) => {
arr.forEach(function(row) {
const obj = {}
attrList.forEach(item => {
obj[item] = row[item]
})
list.push(obj)
if (row[childs]) {
getObj(row[childs]) // 递归
}
})
return list
}
return getObj(arrs)
}
makeTree:
/**
* 组合树形数据结构
* @param data 平铺后的所有树形数据
* @param pid 父级id
* @param child 子数据数组字段
* @param id 子级id
* @param childrenArray 接口返回的子级数据
*
* @return [tree, ...]
* */
export function makeTree(data, pid, child, id, childrenArray) {
const parents = data.filter(p => p[pid] === 0)
childrenArray.forEach(item => {
makeLongList(item, item)
})
dataToTree(parents, childrenArray.map(i => i.longList || [i]).flat(1))
return parents.filter(item => item[child]) /**
* 递归向上寻找每一个子级数据对应的父级数据,并将所有父级数据放进接口返回子级数据的longList字段
* @param item1 接口返回的子级数据
* @param item2 向上寻找的父级数据, 顶级父级除外,上面已经获取到顶级数据
*
* */
function makeLongList(item1, item2) {
if (data.find(p => p[id] === item2[pid]) && data.find(p => p[id] === item2[pid])[pid]) {
if (item1.longList) {
item1.longList.push(data.find(p => p[id] === item2[pid]))
} else {
const it = JSON.parse(JSON.stringify(item1))
item1.longList = [it, data.find(p => p[id] === item2[pid])]
}
// 除去顶级数据
data.find(p => p[id] === item2[pid])[pid] && makeLongList(item1, data.find(p => p[id] === item2[pid]))
}
} function dataToTree(parents, children) {
parents.map(p => {
children.map((c, i) => {
if (c[pid] === p[id]) {
const _children = JSON.parse(JSON.stringify(children))
_children.splice(i, 1)
dataToTree([c], _children) // 递归
if (p[child]) {
p[child].push(c)
} else {
p[child] = [c]
}
}
})
})
}
}
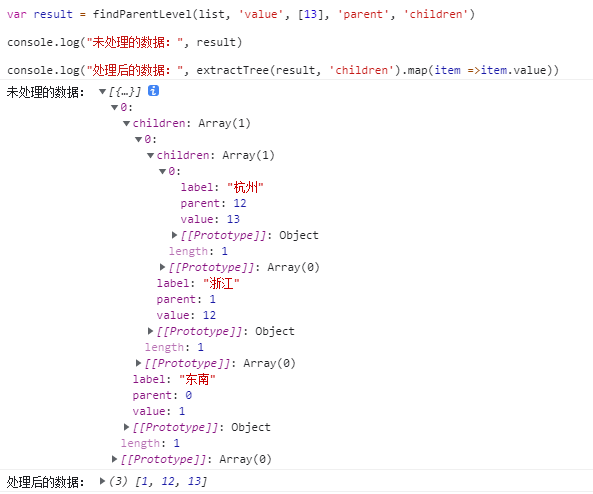
效果展示:

图中未处理的数据就是根据最后一级id向上查找父级数据,处理后的数据是将找到的树形数据继续平铺处理成组件需要的各级id组成的数组(若业务场景固定,只需要id数据,那么在findParentLevel方法中可以直接返回处理后的数据)。
以上便是对el-cascader设置默认值的全部内容啦,希望对你有帮助~
脚踏实地行,海阔天空飞~
el-cascader组件根据最后一级向上找到父级并设置默认值的更多相关文章
- Vue 父组件传递给子组件,设置默认值为数组或者对象时
在vue 父子组件传参过程中,传递对象或者数组时,设置默认值为{}或者[] 错误写法: props: { pos: { type: [Object, Array], default: []//这是错误 ...
- 给iview组件select设置默认值
1.首先,给select加一个v-model,如: <Select v-model="exam_name" > <Option v-for="(item ...
- angular 父子组件传值 用get set 访问器设置默认值
private _PLACEHOLDER: string; @Input() public set placeholder(v: string) { this._PLACEHOLDER = v; } ...
- VUE调用子窗口弹窗或组件弹窗,关闭弹窗刷新父级页面主页面,通过this.$emit来实现
this.$emit是父级向自己传值 第一步在父级页面创建自己页面的引用 <template> <div> <edit ref="edit" @ref ...
- element 的 Cascader 级联选择器设定默认值
Cascader 级联选择器 发现在很多的CRM管理系统里面,都有不少页面是用到这种级联选择器的,确实,功能很实用, 不过要设置默认值则应该让不少人头痛,因为你选择的时候 @change 事件的参数就 ...
- Vue组件库新增的prop属性类型是Object或者Array时默认值的设置
在Vue开发中提供组件库时常常需要添加相关属性,用来接收父组件向子组件传递的数据,通常也会给属性设置默认值,那么当属性的类型是Object或者Array类型时如何设置默认值比较合理呢?下面将揭晓这一过 ...
- Cassandra二级索引原理——新创建了一张表格,同时将原始表格之中的索引字段作为新索引表的Primary Key,并且存储的值为原始数据的Primary Key,然后再通过pk一级索引找到真正的值
1.什么是二级索引? 我们前面已经介绍过Cassandra之中有各种Key,比如Primary Key, Cluster Key 等等.如果您对这部分概念并不熟悉,可以参考之前的文章: [Cassan ...
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- jQuery之防止冒泡事件,冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件。
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件. 下面是html代码部分: <body> <div id="content"> 外层div元素 ...
随机推荐
- LuoguP4165 [SCOI2007]组队
化式子,然后两个指针平\(A\)过去 #include <cstring> #include <cstdio> #include <algorithm> #incl ...
- 删除MySQL数据用户
mysql删除用户的方法: 1.使用"drop user 用户名;"命令删除: 2.使用"delete from user where user='用户名' and ho ...
- [CF1539F] Strange Array (线段树)
题面 有一个长度为 n \tt n n 的序列 a \tt a a ,对于每一个位置 i ∈ [ 1 , n ] \tt i\in[1,n] i∈[1,n]: 选择一个区间 [ l , r ] \tt ...
- JZM 的套题(暴力,DP)
J Z M \rm JZM JZM 即将奔赴 N O I \rm NOI NOI 考场,为了让同学们赶上自己的千分之一水平,刻意出了两道水题给同学们练练. 1.曾经的代码 J Z M \rm JZM ...
- 第三十七篇:JS基础(this)
好家伙, 解析器(浏览器)在调用函数是每次都会响函数内部传递进一个隐含的参数, 这个隐含参数就是this,this指向的是一个对象,由浏览器传过来 这个对象我们成为函数执行的上下文对象 根据函数的调用 ...
- KingbaseES R3 受限dba影响集群切换
一.受限dba功能说明(参考自官方文档) 受限DBA 受限DBA可以对当前DBA的权限进行一定限制.当功能开启后DBA将不能更改以下对象: Table Database Function(by n ...
- KingbaseES启动数据库失败后如何分析
关键字: KingbaseES.sys_ctl.启动日志 一.KingbaseES数据库服务启动 1.1 数据库启动机制 1) 数据库通过sys_ctl工具手工启动数据库服务kingbase. 2) ...
- 从零开始搭建gitea代码管理平台
Gitea,一款极易搭建的Git自助服务.如其名,Git with a cup of tea.跨平台的开源服务,支持Linux.Windows.macOS和ARM平台.配置要求低,甚至可以运行在树莓派 ...
- day39-网络编程01
Java网络编程01 1.网络相关的概念 1.1网络通信和网络 网络通信 概念:两台设备之间通过网络实现数据传输 网络通信:将数据通过网络从一台设备传输到另一台设备 java.net包下提供了一系列的 ...
- Kubernetes 监控--Alertmanager
前面我们学习 Prometheus 的时候了解到 Prometheus 包含一个报警模块,就是我们的 AlertManager,Alertmanager 主要用于接收 Prometheus 发送的告警 ...
