《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(15)-Fiddler弱网测试,知否知否,应是必知必会
1.简介
现在这个时代已经属于流量时代,用户对于App或者小程序之类的操作界面的数据和交互的要求也越来越高。对于测试人员弱网测试也是需要考验自己专业技术能力的一种技能。一个合格的测试人员,需要额外关注的场景就远不止断网、网络故障等情况了。还要对于弱网的数据定义,不同的应用所界定的含义是不一样且不清晰的,不仅要考虑各类型网络最低速率,还要结合业务场景和应用类型去划分。按照移动的特性来说,一般应用低于2G速率的都属于弱网,也可以将3G划分为弱网。除此之外, 弱信号的Wifi通常也会被纳入到弱网测试场景中。无论是做web端还是app端的测试,我们都需要对弱网进行测试,对于弱网方法有很多种,如:Fiddler模拟弱网,控制电脑的网速等,今天介绍下Fiddler如何进行测试弱网。
2.什么是弱网?
弱网看字面意思就是网络比较弱,我们通称为信号差,网速慢、卡。通常低于3G网络速率和弱信号的Wifi都属于弱网。现在这个科技时代大量的用户会在地铁、隧道、电梯和车库等场景下使用APP 。这种场景下,网络会出现延时、中断和超时等情况。
3.什么是弱网测试?
弱网测试主要是对网络带宽、丢包、延时等进行模拟弱网环境去测试不同应用软件,属于健壮性测试。
根据大部分用户使用移动端软件模拟弱网测试,调研而得出来的网络数据情况, 弱网环境控制上行速率为10 下行速率为30这个范围内都算弱网测试。
4.为何要进行弱网测试?
国内移动智能设备迅速普及,大大增加了用户碎片化使用智能设备的概率,用户可能会在车站、地铁、高铁、公交、电梯间、楼梯间、隧道、地下车库等弱网环境下使用互联网应用。我们需要针对这些弱网环境,验证应用软件的健壮性和容错性,提高用户体验,避免因用户体验不友好造成核心用户的流失。
5.如何做弱网测试?
对于测试人员来说,要高效的进行弱网测试,就需要借助第三方工具搭建出各种弱网的环境,模拟一个弱网环境即可。宏哥这里主要讲解和分享第三方工具Fiddler。
通过工具对数据链路层进行干扰,设置不同的网络带宽、丢包、延时参数来模拟弱网环境,进行测试。
首先,只要搭建出来弱网环境, 模拟一个弱网环境即可。可以通过软硬件方式两种。软件方式利用 模拟网络参数来配置弱网环境,就可以达到目的。
你也可以选择第三方,比如:Charles , Network link Conditioner 。在各类网络软件中,主要就是对带宽、丢包、延时等进行模拟弱网环境。但是方式是由一定的弊端的,不是非常接近弱网络环境,想要更接近弱网环境。在windows环境下我们通常可以使用fiddler和network emulator for windows toolkit来模拟,在mac环境下则可以使用Charles和Xcode自带的开发环境网络异常模拟工具进行测试。
例如大多数专项测试,会更倾向于通过 硬件方式来协助测试,但这种方式又会变得很麻烦,都是通过「树莓派」网维协助搭建!如果出现有些无法模拟的情况,只能靠人工移动到电梯、地铁等信号比较弱的地方。补充一点, 软件方式的成本低且实施起来容易操作。
6.弱网测试工具
常用的弱网测试工具有:Fiddler、Charles、Clumsy、弱网仪等。
7.Fiddler模拟限速的原理
我们可以通过Fiddler来模拟限速,因为Fiddler本来就是个代理,它提供了客户端请求前和服务器响应前的回调接口,我们可以在这些接口里面自定义一些逻辑。Fiddler的模拟限速正是在客户端请求前来自定义限速的逻辑,此逻辑是通过延迟发送数据或接收的数据的时间来限制网络的下载速度和上传速度,从而达到限速的效果。
那么我们的算法就是:
1000/下载速度 = 需要delay的时间(毫秒) //比如50kb/s 需要delay200毫秒来接收数据。
8.参考常见网络制式的上行、下载速度表
参考常见网络制式的上行、下载速度表,如下图所示:

9.弱网测试思路
9.1弱网测试思路简单归纳
1.网络正常情况下功能正常使用。
2.无网络情况下功能是否可用。
3.弱网网络情况下功能是否可用:
(1)后端服务器是否做了超时处理、提示是否友好;
(2)APP 是否会发生 Crash 或者 ANR 情况;
(3)数据是否会丢失;
(4)前端页面展示是否完整.....
4.网络转变:由 4g 到 3g 、由强 WiFi 到弱WiFi、断网情况下功能是否可用。
9.2思维导图
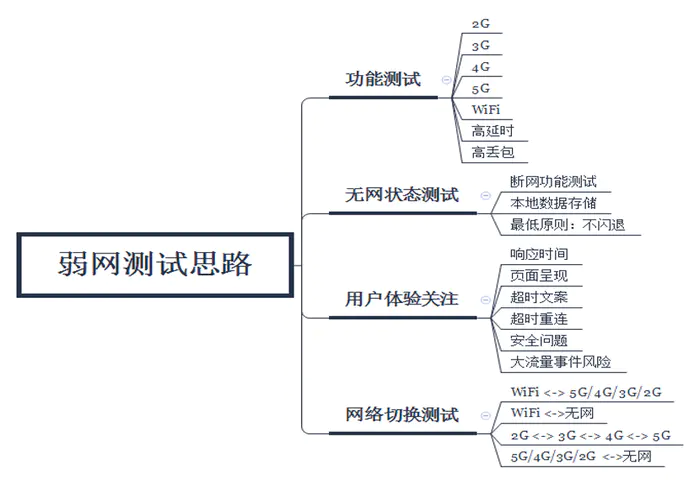
弱网测试思维导图,如下图所示:

10.弱网测试点
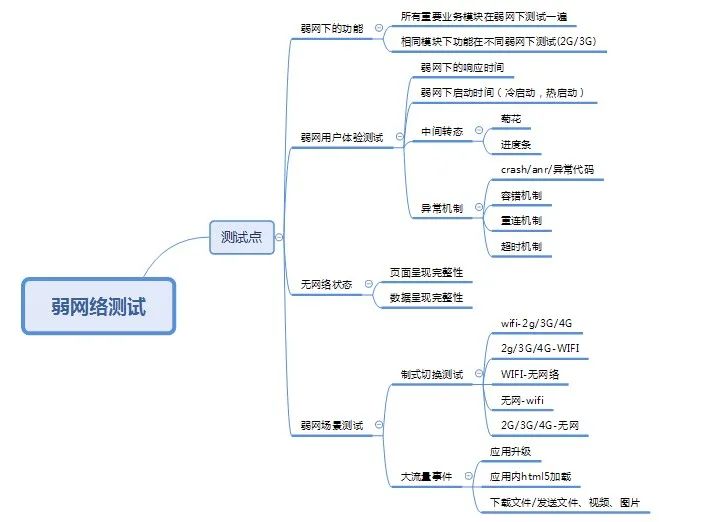
根据测试思路我们可以罗列测试要点,如下图所示:

11.弱网测试用例
根据测试要点我们可以编写弱网测试用例,如下图所示:

12.弱网模拟常用工具
12.1 360免费WiFi
12.1.1前提准备
1.电脑插入无线网卡(台式需要一般需要插入网卡,笔记本一般不需要)
2.电脑安装360免费WiFi软件
12.1.2部署环境
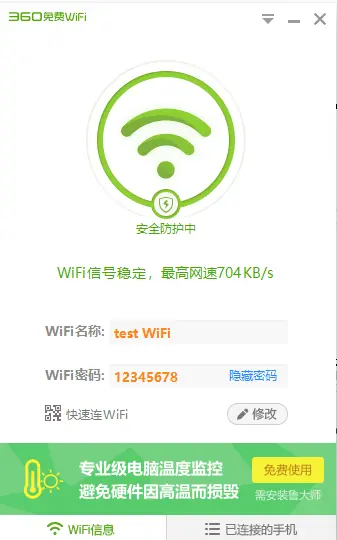
1.在360免费WiFi 设置中配置WiFi名称和WiFi密码,如下图所示:

2.手机连接此无线WiFi。
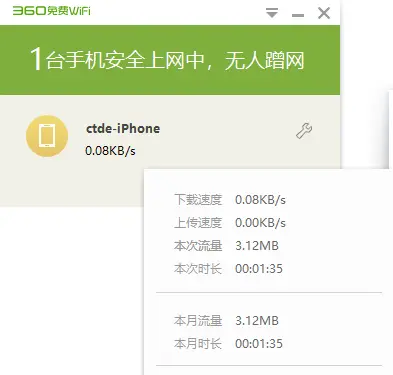
3.在360免费WiFi 中打开已连接的手机,点击图标,就能清楚的看到下载和上传的网速。

4.在360免费WiFi 中打开已连接的手机,点击限速管理图标,开始设置下载速度和上传速度,下载速度2KB/s,上传速度10KB/s,那么表示下载的最大速度为每秒2KB/s,上传的最大速度为每秒10KB/s。如下图所示:

以上方法通过限制下载上传的网络请求,来达到测试弱网的目的。
12.2浏览器限速,打开F12控制台
宏哥这里就简单地介绍两种浏览器,其他浏览器类似
12.2.1Edge
1.Edge的设置如下,如果要自己设置网速,就点击自定义设置,如下图所示:

12.2.1Chrome
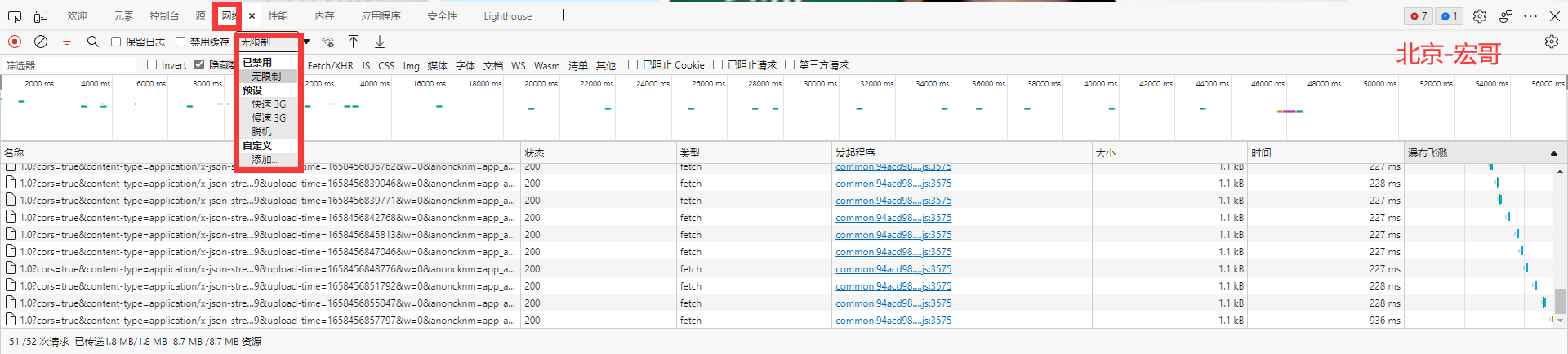
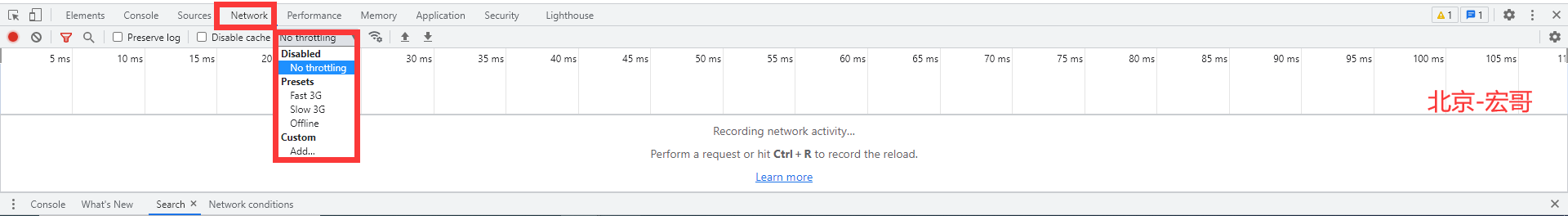
1.Chrome网络设置,如下图所示:

12.3Fiddler
12.3.1Fiddler中启动弱网
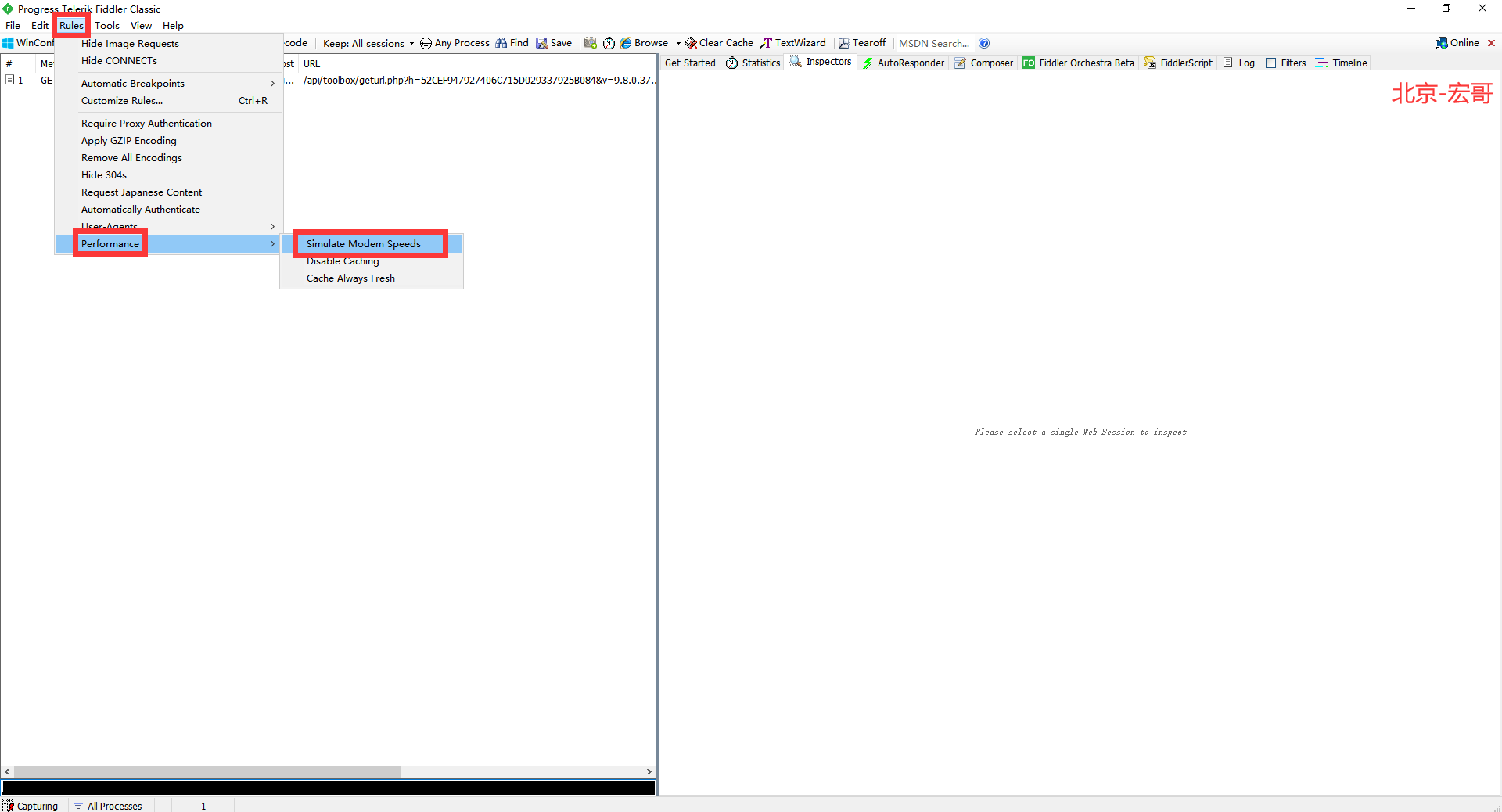
1.打开Fiddler,Rules->Performance->勾选 Simulate Modem Speeds。如下图所示:

2.勾选之后访问网站会发现网络慢了很多。
12.3.2设置弱网的参数
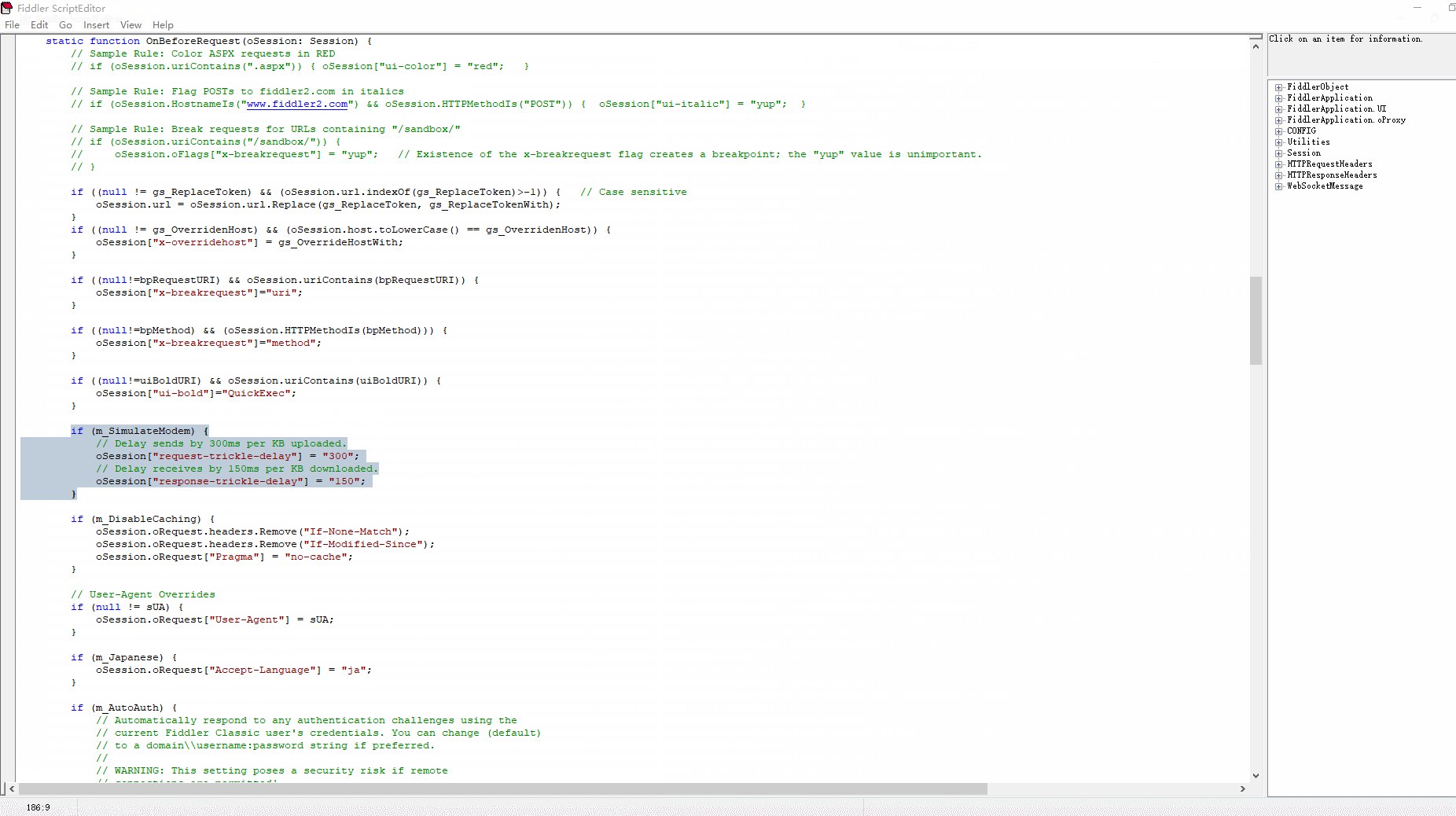
1.打开Fiddler,Rules—>Cutomize Rules。如下图所示:

首先来和宏哥分析一下这几行代码:
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
首先来判断m_SimulateModem是否为true(是否开启),也就是是否设置了弱网模式。在前边我们可以找到这样的代码默认没有开启, 当勾选了Simulate Modem Speeds时, var m_SimulateModem: boolean = false;会变成 var m_SimulateModem: boolean = true;有兴趣的小伙伴或者童鞋们可以自己验证一下,宏哥说的正确不。
// Cause Fiddler Classic to delay HTTP traffic to simulate typical 56k modem conditions
public static RulesOption("Simulate &Modem Speeds", "Per&formance")
var m_SimulateModem: boolean = false;
Delay sends by 300ms per KB uploaded:上传1KB内容需要300ms,转化一下上传速度:1Kb/0.3s = 3.3KB/s,也就是说网络上行速度只有3.3KB。
oSession[“request-trickle-delay”] = “300”;
Delay receives by 150ms per KB downloaded:下载1KB内容需要150ms,转化后的下载速度:1KB/0.15s=6.6KB/s,也就是说网络下载速度只有6.6KB。
oSession["response-trickle-delay"] = "150";
如果你想设置下载的速度为50KB/s,你则需要设置Delay 时间为 20ms。也可以限制上传的速度,调整oSession[“response-trickle-delay”]的值即可。
12.3.3编写自定义脚本
1.我们可以扩展CustomRules.js里的逻辑,参照Jscript的文档可以在模拟弱网环境中加入更多自定义的逻辑,这里实现了一个随机延时量设置,使得网络带宽不是恒定为一个低速的值,而是会在一定范围内随机抖动,这里的randInt(1,50)应该很好理解,代表1-50中的一个随机整数,这样就会出现偶尔有延迟偶尔网络又良好的情况。参考代码如下:
static function randInt(min, max) {
return Math.round(Math.random()*(max-min)+min);
}
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = ""+randInt(1,50);
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = ""+randInt(1,50);
}
此外,(1)路由器修改上行和下行速度,(2)Charles弱网模拟(后期关于这个工具宏哥也可能出一个系列的文章),(3)iOS手机自带Network Link Conditioner 弱网模拟。
13.验证效果
为了更清楚地查看效果,宏哥就单独抓取百度网址的包,就把访问百度,然后搜索“北京-宏哥”的请求和响应抓取,看一下效果,具体操作步骤如下:
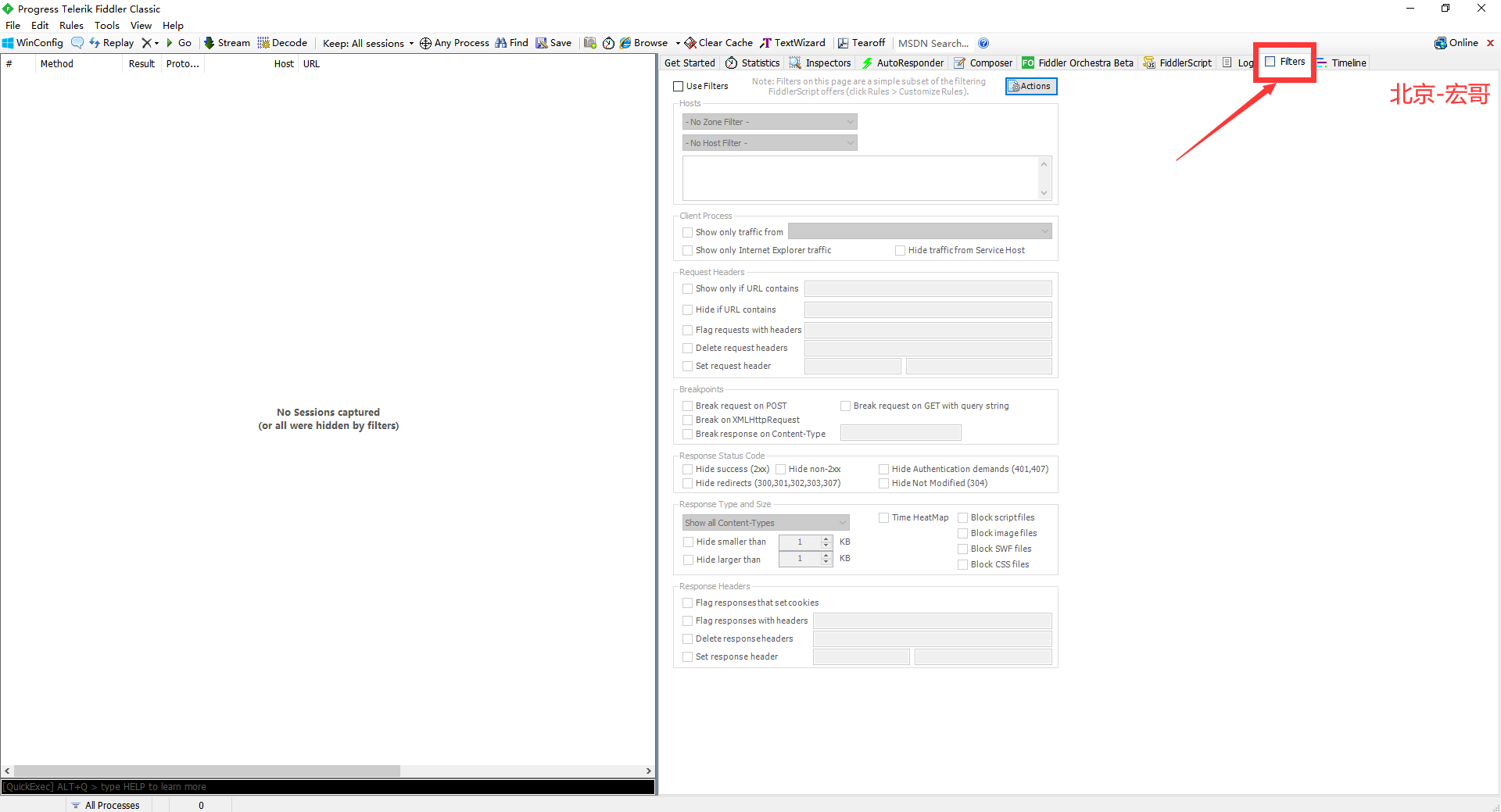
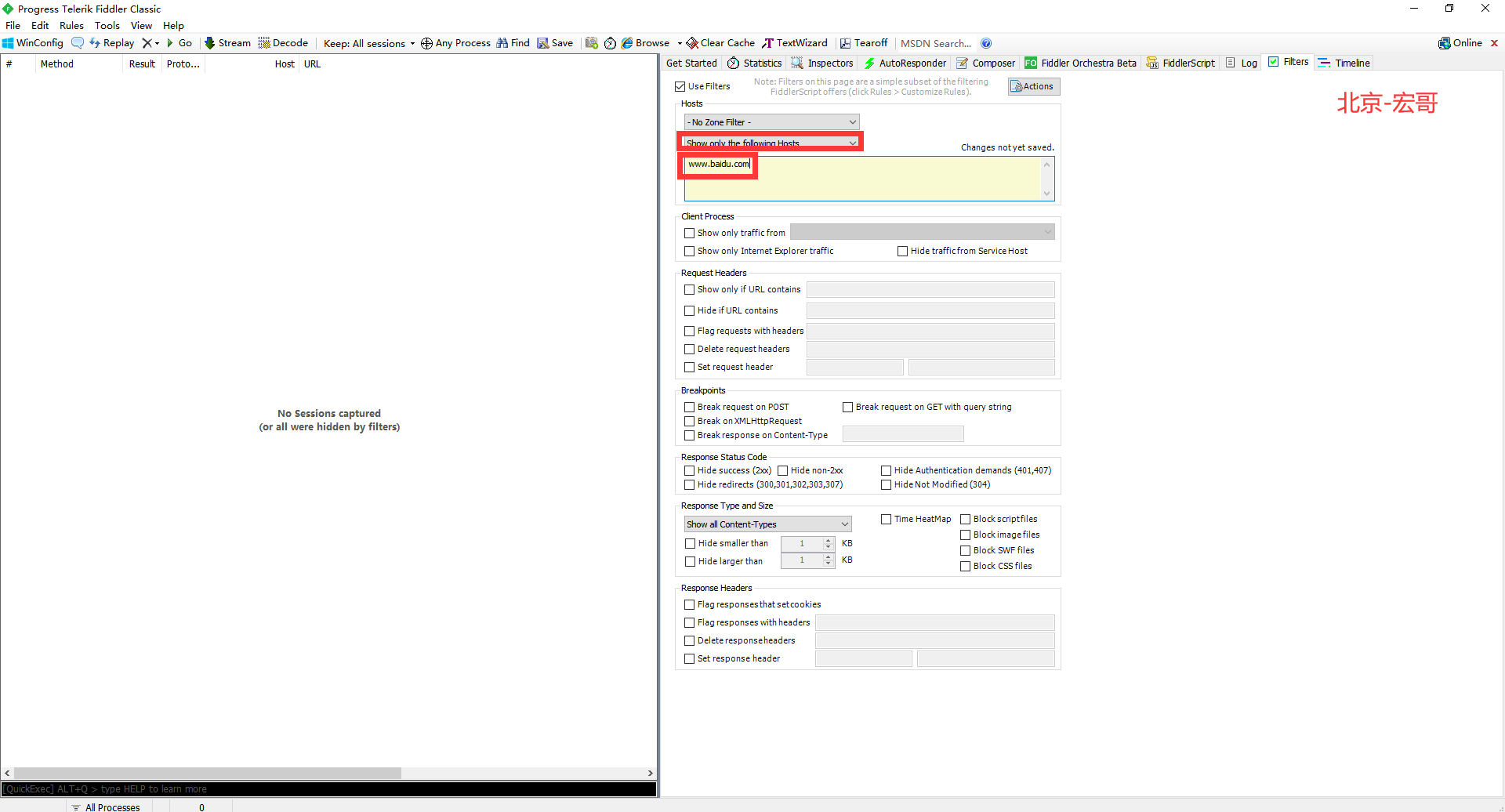
1.打开fiddler–选择过滤器,如下图所示:

2.勾选“Use Filters”,选择“Show only the following Hosts(仅显示以下主机)”,在下边的编辑框中输入百度网址,如下图所示:

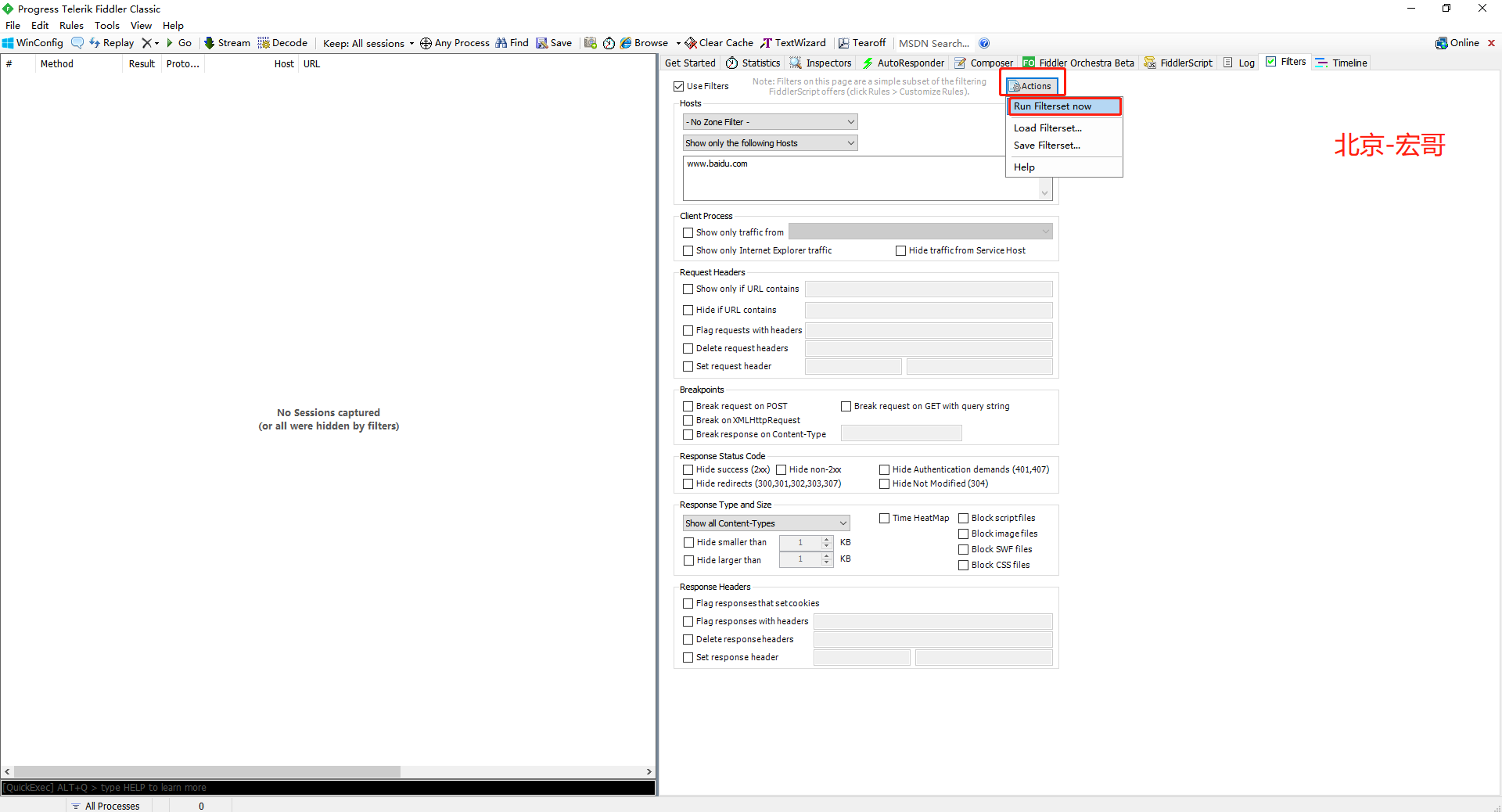
3.点击“Action(动作)”,选择“Run Filterset now(现在运行筛选器)”,如下图所示:

4.没有启动Fiddler弱网,开始抓包,访问百度,搜索“北京-宏哥”,如下图所示:

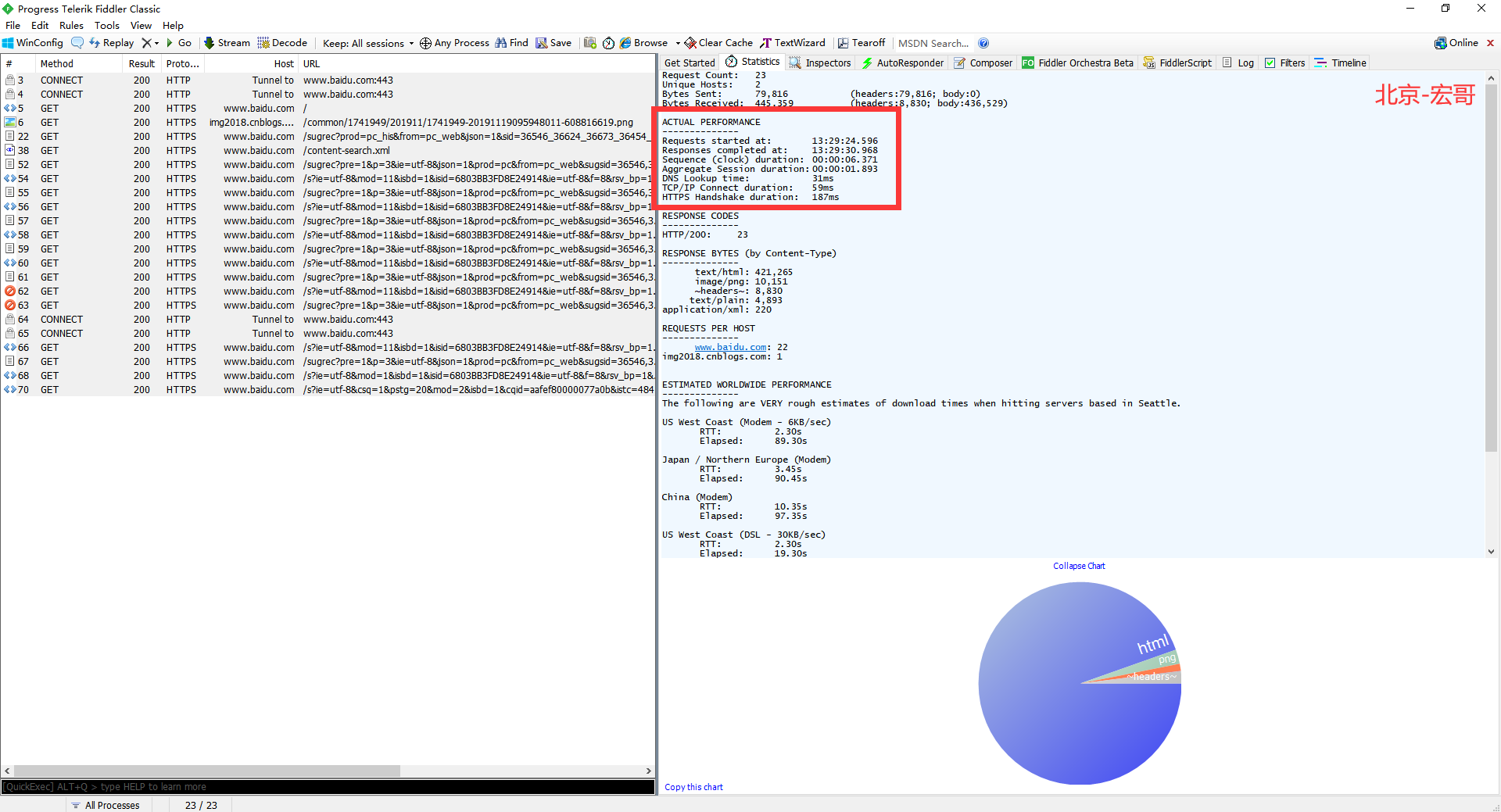
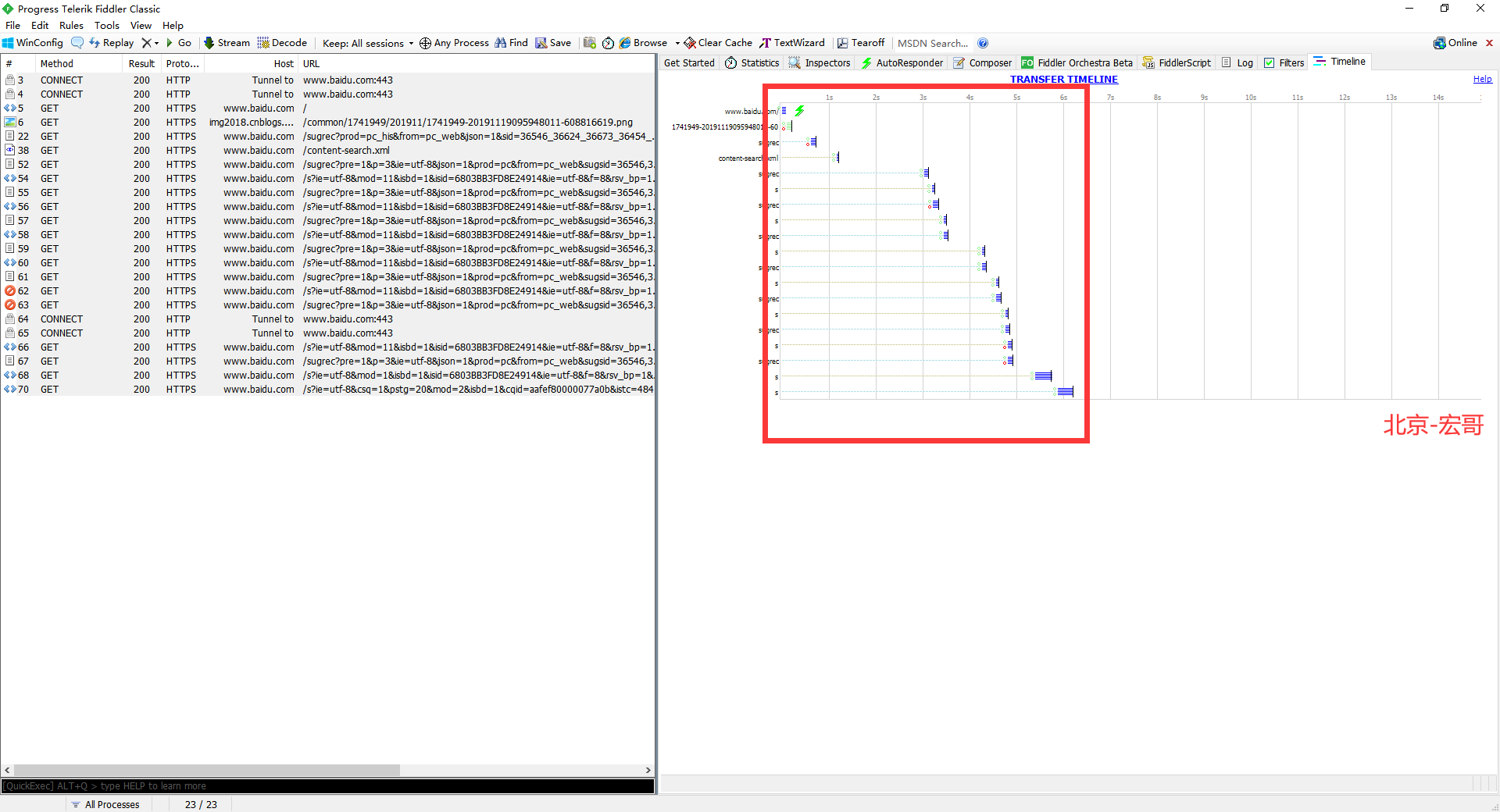
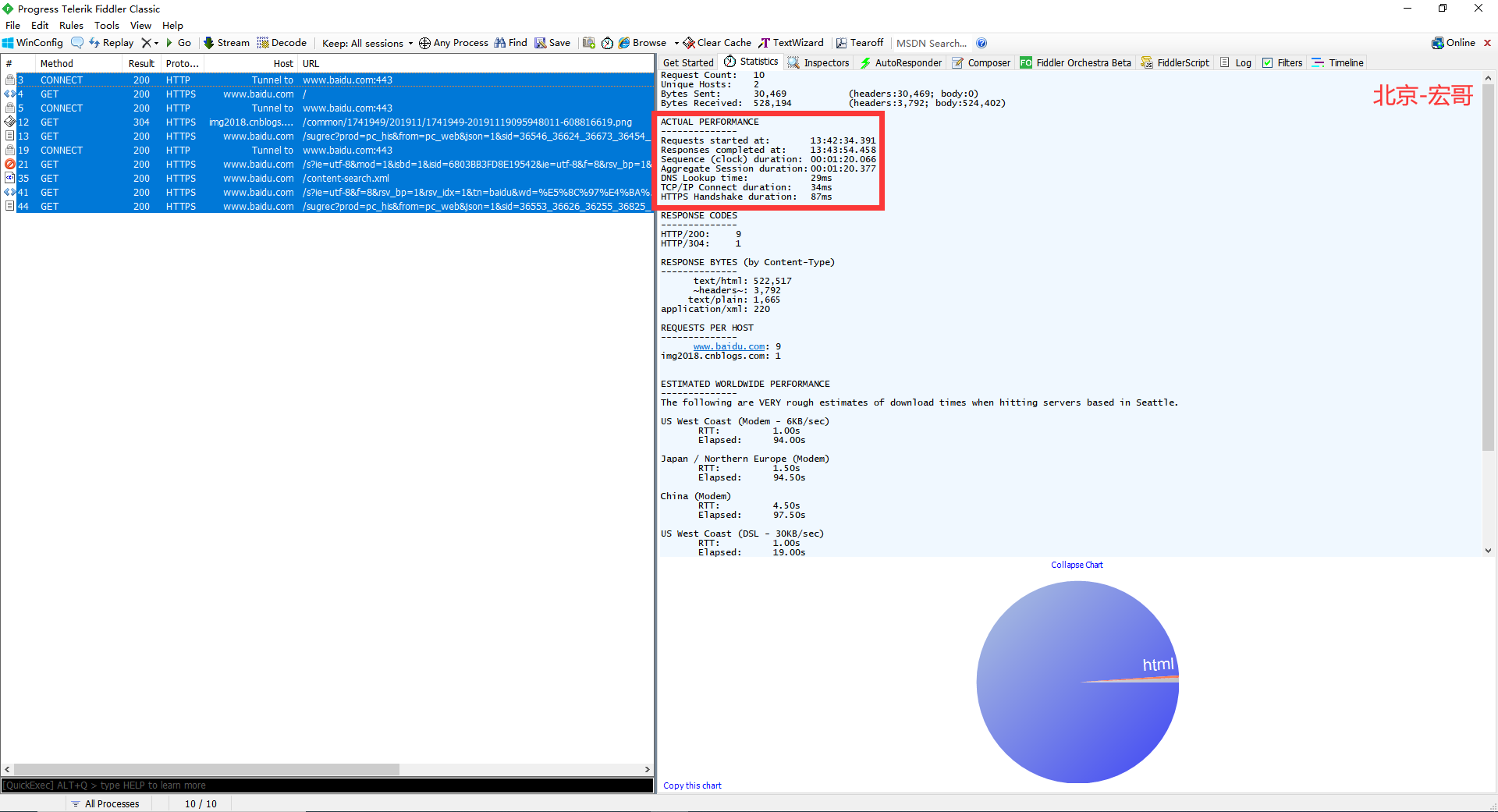
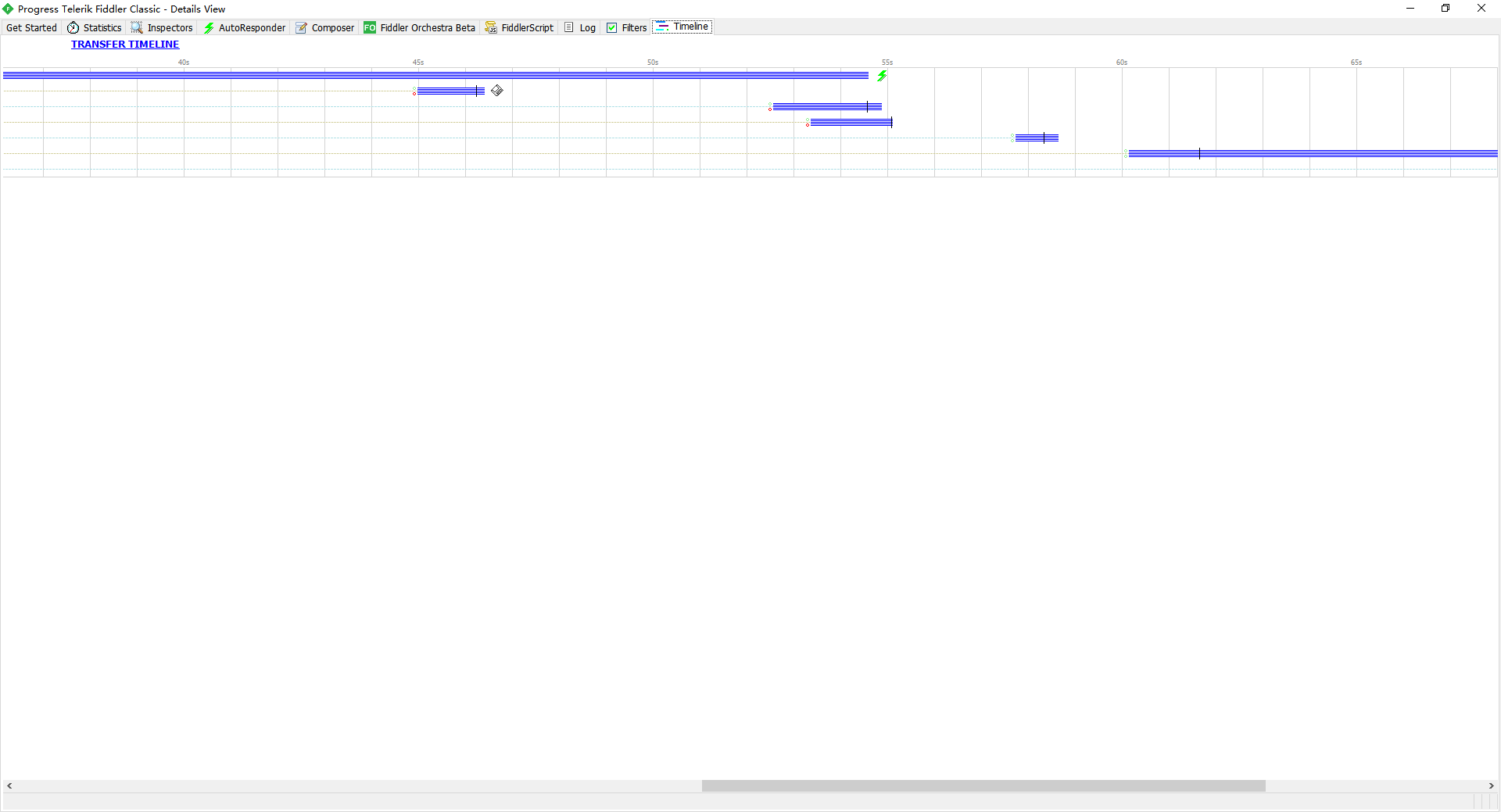
5.Ctrl+A全选所有的会话,查看Statistics和Timeline,如下图所示:


6.启动Fiddler弱网,再次重复第4步和第5步,是不是感觉比刚才很卡了,一直在加载转圈。如下图所示:
7.查看Statistics和Timeline,如下图所示:


14.恢复设置
完成测试之后,需要再次执行:打开Fiddler,Rules->Performance->勾选 Simulate Modem Speeds,关闭弱网模拟。否则上网的速度在一启动Fiddler就会有影响,切记切记!!!
15.小结
Fiddler模拟弱网环境的局限性
Fiddler进行限速较为简单和灵活,配置也较为方便,但是由于它是一个应用层的HTTP的代理,只能模拟该层上的行为,对于一些复杂的网络层的丢包、重传等恶劣情况就不能很好的模拟出来,而且对于其他协议的应用也不支持。
《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(15)-Fiddler弱网测试,知否知否,应是必知必会的更多相关文章
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(34)-Fiddler如何抓取微信小程序的包-上篇
1.简介 有些小伙伴或者是童鞋们说小程序抓不到包,该怎么办了???其实苹果手机如果按照宏哥前边的抓取APP包的设置方式设置好了,应该可以轻松就抓到包了.那么安卓手机小程序就比较困难,不是那么友好了.所 ...
- 《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(9)-Fiddler如何设置捕获Https会话
1.简介 由于近几年来各大网站越来越注重安全性都改成了https协议,不像前十几年前直接是http协议直接裸奔在互联网.还有的小伙伴或者童鞋们按照上一篇宏哥的配置都配置好了,想大展身手抓一下百度的包, ...
- 《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(10)-Fiddler如何设置捕获Firefox浏览器的Https会话
1.简介 经过上一篇对Fiddler的配置后,绝大多数的Https的会话,我们可以成功捕获抓取到,但是有些版本的Firefox浏览器仍然是捕获不到其的Https会话,需要我们更进一步的配置才能捕获到会 ...
- 《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(11)-Fiddler设置安卓手机抓包,不会可是万万不行的!
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求. Fiddler能截获 Android 和 Windows Phone 等 ...
- 《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(12)-Fiddler设置IOS手机抓包,你知多少???
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求. Fiddler 能捕获Android 和 Windows Phone 等 ...
- 《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(16)-Fiddler如何充当第三者,再识AutoResponder标签-上篇
1.简介 Fiddler充当第三者,主要是通过AutoResponder标签在客户端和服务端之间,Fiddler抓包,然后改包,最后发送.AutoResponder这个功能可以算的上是Fiddler最 ...
- 《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(2)-初识Fiddler让你理性认识一下
1.前言 今天的理性认识主要就是讲解和分享Fiddler的一些理论基础知识.其实这部分也没有什么,主要是给小伙伴或者童鞋们讲一些实际工作中的场景,然后隆重推出我们的猪脚(主角)-Fiddler. 1. ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(23)-Fiddler如何优雅地在正式和测试环境之间来回切换-上篇
1.简介 在开发或者测试的过程中,由于项目环境比较多,往往需要来来回回地反复切换,那么如何优雅地切换呢?宏哥今天介绍几种方法供小伙伴或者童鞋们进行参考. 2.实际工作场景 2.1问题场景 (1)已发布 ...
- 《吐血整理》高级系列教程-吃透Fiddler抓包教程(31)-Fiddler如何抓取Android系统中Flutter应用程序的包
1.简介 Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面.Flutter应用程序是用Dart编写的,这是一种由Google在7年多前创建的语言.Flut ...
随机推荐
- 2 万字 + 20张图| 细说 Redis 九种数据类型和应用场景
作者:小林coding 计算机八股文网(操作系统.计算机网络.计算机组成.MySQL.Redis):https://xiaolincoding.com 大家好,我是小林. 我们都知道 Redis 提供 ...
- C语言学习之我见-strncmp()字符串比较函数(控制范围)
strncmp()函数,用于范围内,两个字符串的比较,n表示最大比较范围. (1)函数原型 int strncmp(const char *_Str1,const char *_Str2,size_t ...
- JS:undefined number
undefined数据类型:未定义属性 undefined 表示不含值 <script> var t1=""; var t2; if (t1===undefined) ...
- 探索链路追踪在.NET6工业物联网项目的应用
ExploringIoTDistributedTracingNet6 如果觉得有用,请留言学到了. 已经会了的老哥,请留言就这? 可能遇到的问题 工业物联网项目自上而下一般分为ERP.Mes.SCAD ...
- Idea创建文件夹自动合成一个
在idea中创建文件夹时,它们总是自动合成一个,如下图: 文件夹自动折叠真的很影响效率,可能会引发一些不经意的失误 解决方法: 取消这个地方的勾选 这样就可以正常创建文件夹了
- python基础知识-day8(模块与包、random、os)
1.模块与包 package:相同的模块代码存储在一个目录下(即包里边会包含多个模块). 包不能存储在文件夹的目录下,模块名称不能使用关键字.(不包含工程文件夹) 2.模块与包的实例 1)在工程文 ...
- Python实现12种概率分布(附代码)
今天给大家带来的这篇文章是关于机器学习的,机器学习有其独特的数学基础,我们用微积分来处理变化无限小的函数,并计算它们的变化:我们使用线性代数来处理计算过程:我们还用概率论与统计学建模不确定性. 在这其 ...
- 到点了开始网抑云(悲)但是用python(整活)
写在前面的一点网抑云: 爱情不是随便许诺好了不想再说了没错 是我那么多的冷漠 让你感觉到无比的寂寞不过 一个女人的不仅仅渴望得到的一个承诺我害怕欺骗也害怕寂寞更害怕我的心会渐渐地凋落爱情不是随便许诺好 ...
- 用Python爬取文章,并转PDF格式电子书
wkhtmltopdf [软件],这个是必学准备好的,不然这个案例是实现不出来的 获取文章内容代码 (https://jq.qq.com/?_wv=1027&k=QgGWqAVF) 发送请求, ...
- java的类
public class demo01 { public static void main(String[] args) { //类名可用中文也可用英文,但是不建议用中文 String 王者荣耀=&q ...
