Vue 监听器和计算属性到底有什么不同?
各自的适用场景
计算属性临时快照
官方文档对于计算属性提到了一个重要的点子——“临时快照”(可能就是前面说的计算属性缓存),每当源状态发生变化时,就会创建一个新的快照。
有时候创建快照是没有意义的,对于间隔时间很短的源数据修改,比如输入框输入时页面上的一些变化。输入第一个字符到第二个字符之间的间隔时间,字符有长有短,每一次都要创建“临时快照”,这样是没有意义的,反而可能增加开销。
计算属性除了可以用于复杂的模板取值计算(普通函数也可以做,也不是它的特性),还可以计算一次而在页面上多次使用(这是计算属性的“临时快照”的优势)。
监听器的副作用
因此,上面说到的情况就更加适合用监听器来做,监听器不创建“临时快照”。监听器更适用于官方文档说的场景:“我们需要在状态变化时执行一些‘副作用’:例如更改 DOM,或是根据异步操作的结果去修改另一处的状态”。
监听器的副作用就是被监测的数据源发生变化才被触发,而不能被其他数据源发生变化而受到影响。具体往下看,就是我说的监听器单一性。
深入思考两者区别
计算属性由于在计算过程中依赖了很多响应式数据,一旦某一个响应式数据发生变化,那么整个计算属性都将重新计算。我就自以为计算属性有共享性。
虽然监听器也可以依赖于很多响应式数据,但是监听器只负责一个数据源,而被依赖的其他响应式数据一旦发生变化,都无法触发这个监听器,即监听器的单一性。
监听器:单一性
Talk is cheap. Show me the code.
定义两个输入框需要绑定的响应式数据 input、copyInput,监听器只负责监听 input,当监听器被触发时,新的值将赋值给 input,并且 input 也拼接给 copyInput(这里为了让两个产生联系而设计的无脑代码):
let input = ref("");
let copyInput = ref("");
watch(input, (newVal, oldVal) => {
input.value = newVal;
copyInput.value += input.value;
console.log("input value has changed.");
});
输入框绑定响应式数据,页面展示 copyInput:
<div class="demo1">
<div>CopyInput Value: {{ copyInput }}</div>
<div>
<span>Input: </span>
<input v-model="input" />
</div>
<div>
<span>CopyInput: </span>
<input v-model="copyInput" />
</div>
</div>
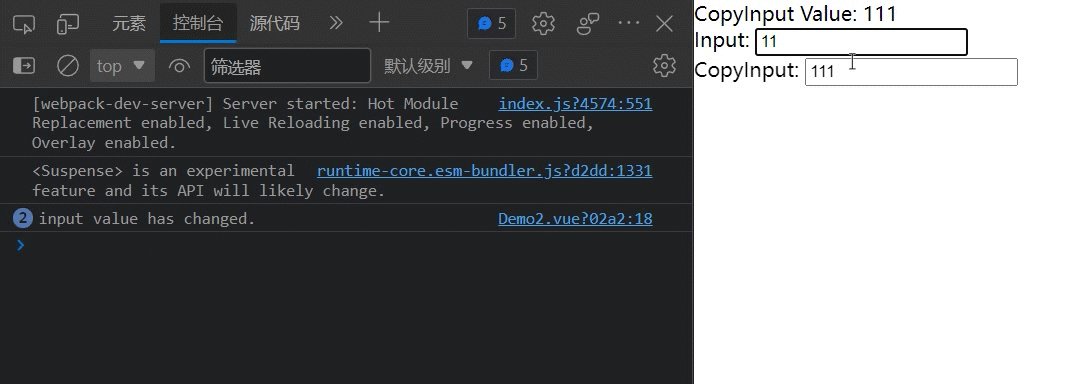
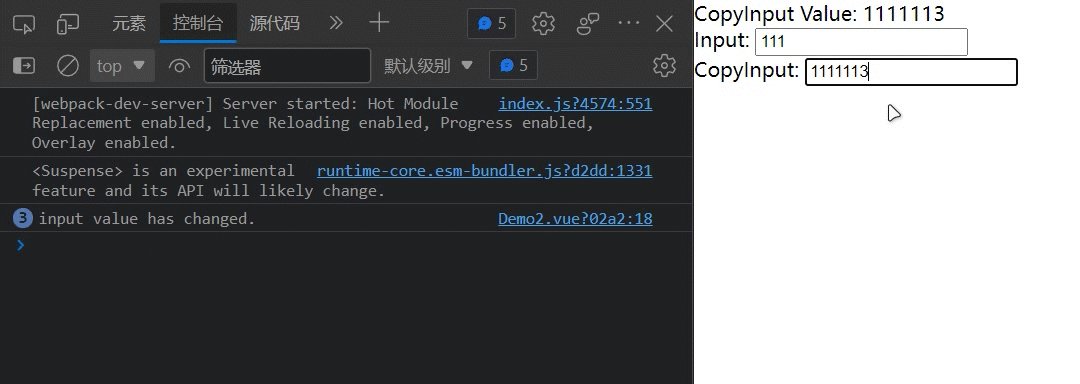
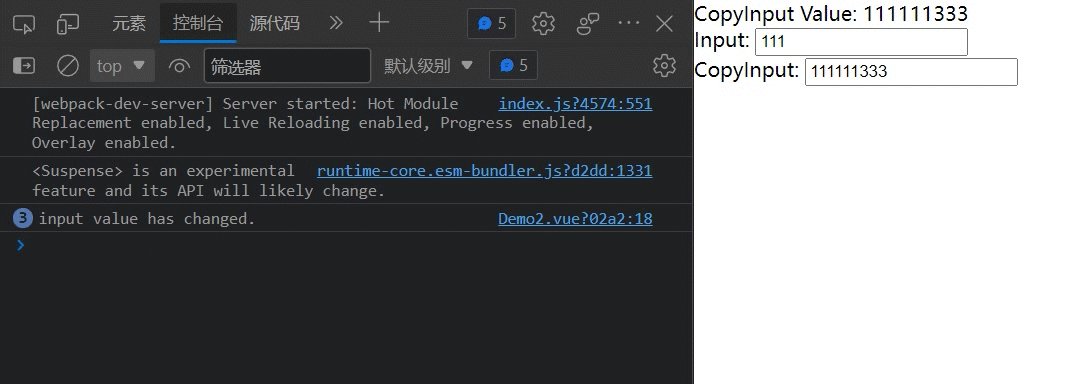
第一个输入框内(即绑定 input 的输入框)输入三次,监听器被触发 3 次,当第二个输入框的数据发生变化时,控制台不打印,也就是说,监听器里面被依赖的数据没有因为改变而被触发。

计算属性:共享性
计算属性里面被依赖的其中一个响应式数据发生了变化,整个计算属性都将被重新计算。那么,计算属性是否和上面提到的监听器一样呢?
let input = ref("");
let copyInput = ref("");
const result = computed(() => {
console.log("computed has changed.");
return (copyInput.value += input.value);
});
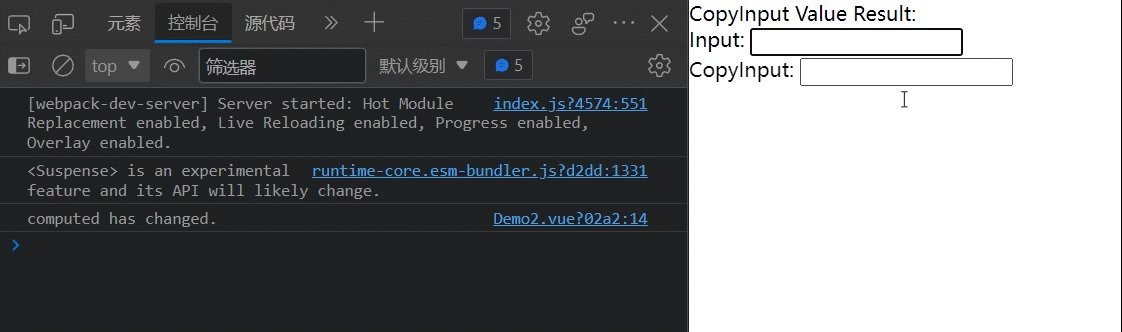
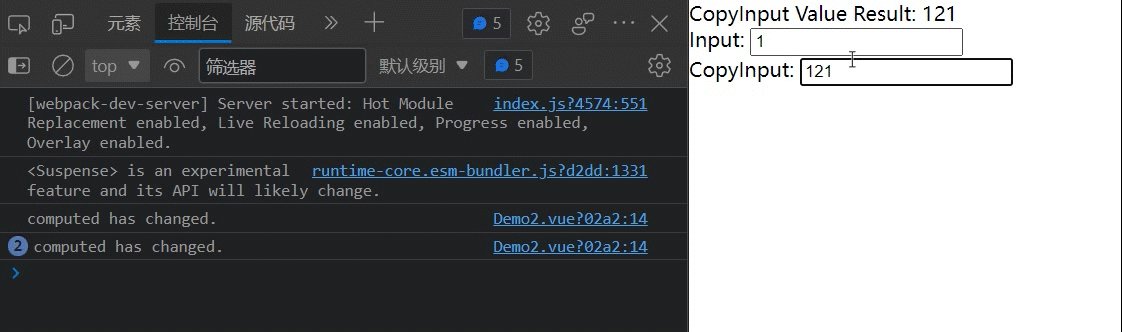
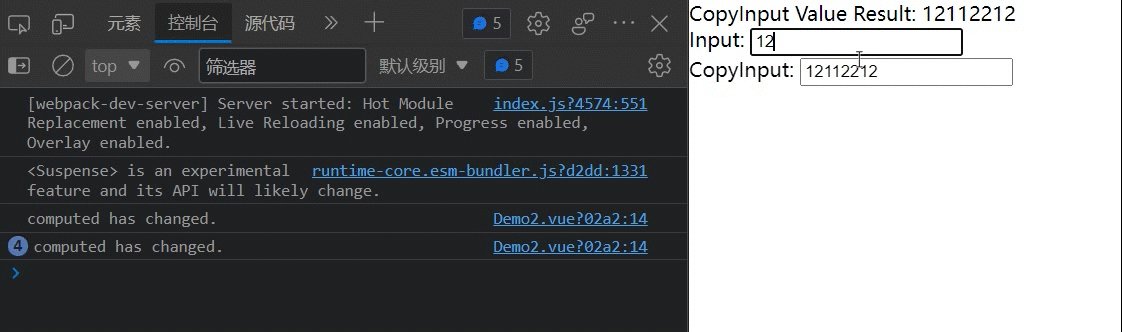
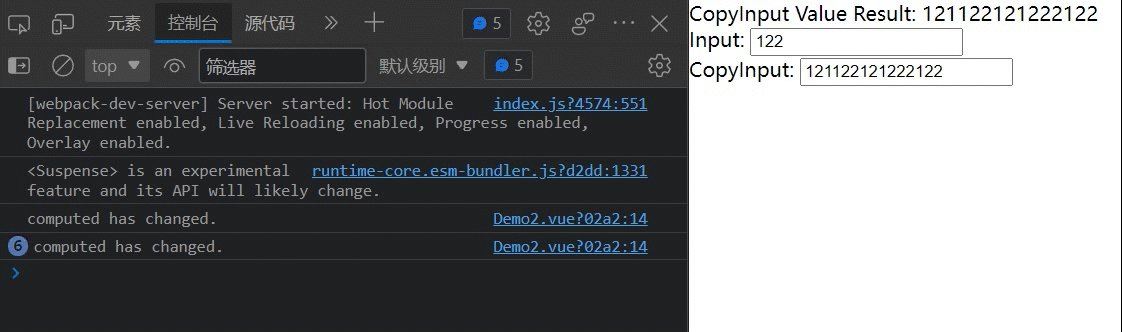
<div class="demo2">
<div>CopyInput Value Result: {{ result }}</div>
<div>
<span>Input: </span>
<input v-model="input" />
</div>
<div>
<span>CopyInput: </span>
<input v-model="copyInput" />
</div>
</div>
不管我改哪一个,只要是被计算属性依赖的数据源发生改变,这个计算属性都被触发,即共享性:

总结
(1)计算属性适合数据源发生变化间隔长,且页面使用它的次数多的情况;监听器适合数据源发生变化间隔短,或有异步操作,或有副作用的情况。
(2)如果不想其他响应式数据发生变化而导致被监测的源数据发生变化,那么就使用监听器。如果其他响应式数据发生变化,而被监测的源数据也一同发生变化,那么就使用计算属性。
声明
文章中所说的计算属性具有共享性和监听器具有单一性是为了方便理解他们之间的不同,博主擅自给的定义,可能存在不严谨的地方。
- 计算属性具有共享性:指的是计算属性里面的被依赖的响应式数据只要有一个发生变化,整一个计算属性都重新计算,牵一发而动全身。
- 监听器具有单一性:指的是监听器只负责它监听的那个数据源,如果发生变化,才会被触发,如果里面被依赖的其他数据源发生变化时,这个监听器不会被触发。
以上证明了我所阐述的观点,如果你有收货,请给我点个赞+收藏吧!
Vue 监听器和计算属性到底有什么不同?的更多相关文章
- vue监听器watch & 计算属性computed
侦听器watch vue中watch是用来监听vue实例中的数据变化 watch监听时有几个属性: handle:其值是一个回调函数,就是监听对象对话的时候需要执行的函数 deep:其值true 或者 ...
- Vue的computed计算属性是如何实现的
一个开始 有如下代码,full是一个计算属性,开始,他的值是'hello world',1s后,msg变成了‘I like’, full的值同步变成了'I like world';其原理解析来看一下. ...
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue(基础三)_监听器与计算属性
一.前言 本文主要涉及: 1.watch()监听单个属性 2.computed可以监听多个属性 3.点击li标签切换音乐案例 二.主要内容 1.watch()监听器(监听单一数据) (1)监听 ...
- Vue中的计算属性和监听器(computed 与 watch)
react中数据是单向绑定的,而vue中数据是双向绑定的.为什么? 在react中,主要是通过setState 去改变state的值:而在vue中,会自动的触发set 与get 改变属性的值. 在vu ...
- Vue基础之计算属性
适用场景 设想一个场景,你需要得到一个复杂运算/逻辑的返回值,利用模板内的表达又过长且难以阅读和维护,这时计算属性就可以很好的解决你的问题.看下面的例子: <!DOCTYPE html> ...
- 关于vue.js的计算属性练习代码
参照官网联系如下: <!DOCTYPE html><html lang="en"><head> <meta charset="U ...
- Vue 过滤器与计算属性
过滤器 V1.x 版本 过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,可以参考官方文档,http://cn.vuejs.org/ ...
- vue学习笔记 计算属性(四)
计算属性就是vue实例里的computed属性,对应一个对象,里面可以放各种方法,方法的作用就是可以生成和数据变量对应的计算后的变量,跟数据相关的复杂逻辑变量,都可以使用计算属性实现,computed ...
随机推荐
- 最短路之 Dijkstra 算法
普通的 Dijkstra 这是一种运用贪心的单源最短路算法,就是求从一个节点出发,到任意一个点的最短距离 首先我们要一个图 假设要求从 1 开始的单源最短路 dis[] 表示最短路数组, vis[] ...
- 漏洞修复之Oracle系列
Oracle 11g CVE-2012-1675(远程投毒)漏洞修复. 数据库版本 Oracle 11g 11.2.0.4.0非RAC 漏洞编号 CVE-2012-1675 漏洞介绍 Oracle允许 ...
- ExtJS 布局-Fit布局(Fit Layout)
更新记录: 2022年5月31日 第一稿. 1.说明 Fit布局只会显示一个子组件,子项组件的尺寸会拉伸到容器的尺寸.当容器进行调整大小(resized),子组件会自动调整去拉伸到付容器的大小. 注意 ...
- 前端环境搭建nodejs%VScode
nodejs:https://blog.csdn.net/antma/article/details/86104068VScode:https://code.visualstudio.com/Down ...
- jQuery做轮播图
这是我自己做的一个简单的轮播图,效果图如下: 我觉得轮播图中最主要的是要理解到图片为什么会滑动,是怎么控制的.上面这个我自己做的,是搭好的一个结构,在无序列表中插入需要的图片.然后在插入图片的后面添加 ...
- Spring框架系列(8) - Spring IOC实现原理详解之Bean实例化(生命周期,循环依赖等)
上文,我们看了IOC设计要点和设计结构:以及Spring如何实现将资源配置(以xml配置为例)通过加载,解析,生成BeanDefination并注册到IoC容器中的:容器中存放的是Bean的定义即Be ...
- Python教程——常用的os操作详情
Python自动的os库是和操作系统交互的库,常用的操作包括文件/目录操作,路径操作,环境变量操作和执行系统命令等. 文件/目录操作 获取当前目录(pwd): os.getcwd() 切换目录(cd) ...
- 利用websocket实现手机扫码登陆后,同步登陆信息到web端页面
新手必看 广播系统 事件系统 准备工作 初始化项目 引入 laravel-websockets 软件包 启动 websocket 监听 主要流程 创建两个页面 建立 socket 连接 手机端扫码登陆 ...
- 搭建企业级实时数据融合平台难吗?Tapdata + ES + MongoDB 就能搞定
摘要:如何打造一套企业级的实时数据融合平台?Tapdata 已经找到了最佳实践,下文将以 Tapdata 的零售行业客户为例,与您分享:基于 ES 和 MongoDB 来快速构建一套企业级的实时数 ...
- Java-类与对象-多态
Java类与对象-多态 多态:类与对象三大特征之一 什么是多态? 同类型的对象,执行同一个行为,会表现出不同的行为特征. 多态的形式 1.父类类型 对象名称 = new 子类构造器(); 2.接口 对 ...
