CAD轴测图怎么画?快来试试浩辰CAD超级轴测命令!
很多新手设计师小伙伴,不知道CAD轴测图怎么画?其实很简单,浩辰CAD中的超级轴测功能,可以方便地将CAD平面图转化为轴侧图,是绘制管线系统图的好帮手。今天就和小编一起来看看在浩辰CAD软件中通过调用超级轴测命令来绘制CAD轴测图的具体操作步骤吧!
CAD轴测图绘制步骤:
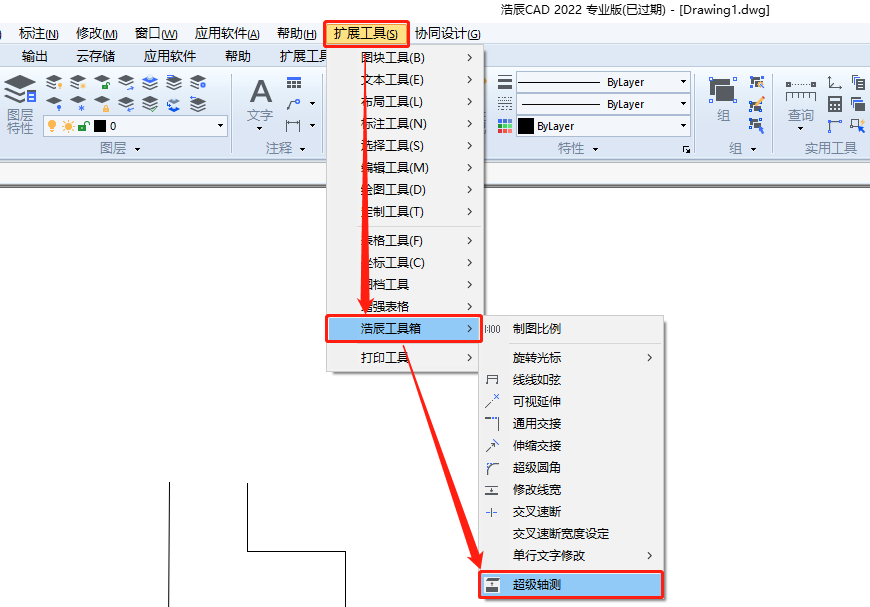
1、首先用浩辰CAD中打开图纸文件,然后在菜单栏中依次点击【扩展工具】—【浩辰工具箱】—【超级轴测】。如下图所示:

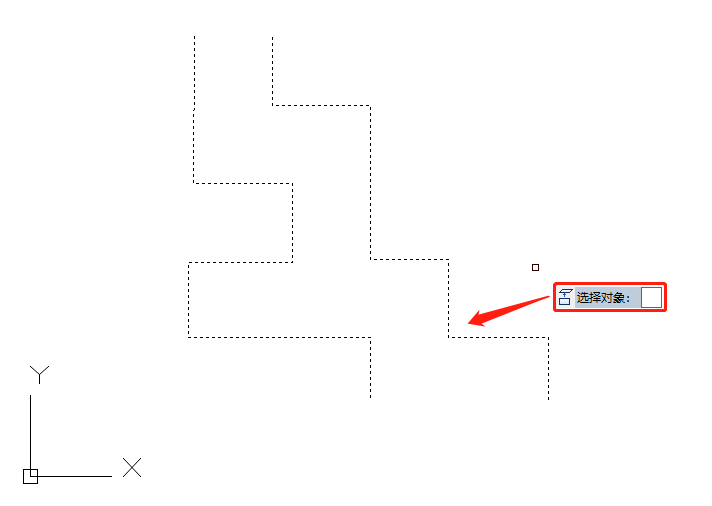
2、执行命令后,根据系统提示在图纸中选择要轴测的实体(可多选,自动过滤)。如下图所示:

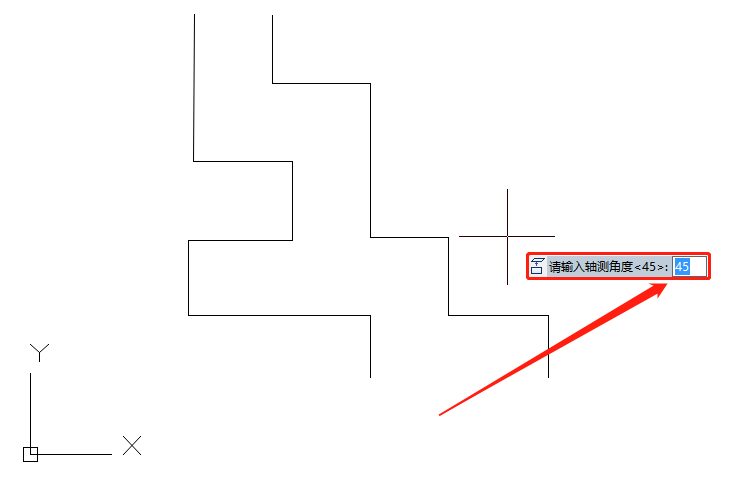
3、选定要轴测的图形对象后,点击回车键,根据系统提示输入轴测角度,例如:输入45。如下图所示:

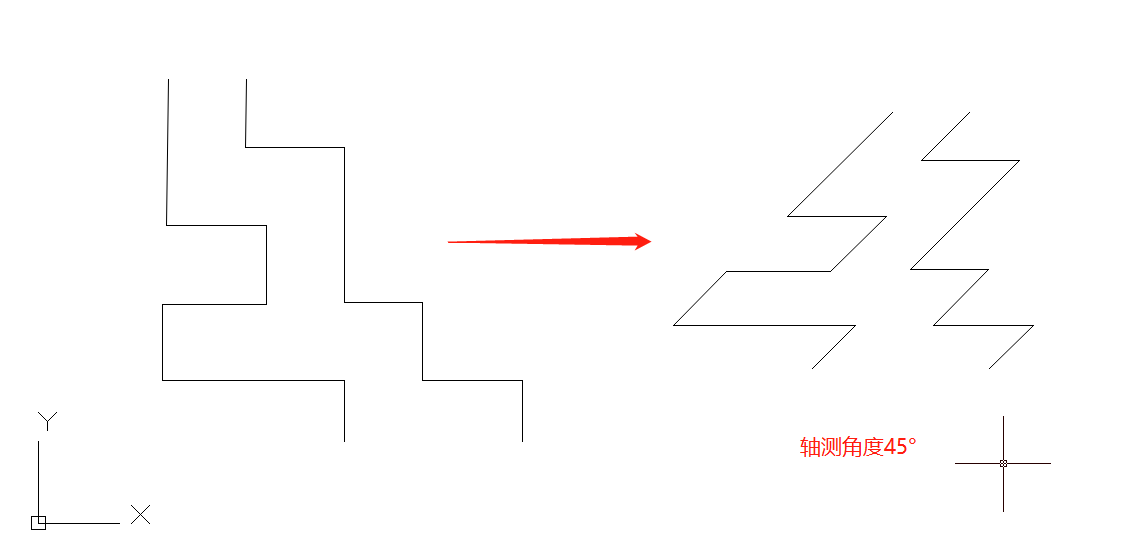
4、命令执行后,效果如下图所示:

在浩辰CAD软件中如果需要画CAD轴测图的话,可以调用超级轴测命令,该命令可以对实体进行二维任意角度的轴测,同时对文字的轴测能智能判断,完全符合工程国家标准。
CAD轴测图怎么画?快来试试浩辰CAD超级轴测命令!的更多相关文章
- 你给文字描述,AI艺术作画,精美无比!附源码,快来试试!
作者:韩信子@ShowMeAI 深度学习实战系列:https://www.showmeai.tech/tutorials/42 TensorFlow 实战系列:https://www.showmeai ...
- CAD制图软件哪个好?试试这两个就知道了
CAD中,每天都是需要绘制很多的CAD图纸.一般都是借助CAD制图软件来进行使用的,图纸的格式都是dwg格式的.那CAD制图工具有很多种,对于CAD制图初学入门的小伙伴们来说CAD制图软件哪个好?想要 ...
- 一些浩辰设置及它的bug?
gcad执行快捷键有问题?尝试修改Setvar("autocompletemode", "19");原因是’输入按键时显示建议列表’这个项打钩了,这里首先捕捉的 ...
- 不用关闭重启cad及不用更改快捷方式或者版本号c#调试cad插件
c#开发的cad插件需要重启cad才能进行调试,然而高版本的cad启动比较慢特别是一些古董电脑,而且cad有重启次数限制.针对不用重启cad调试已经有成熟的方案了,但是需要调试一次修改一次快捷方式或者 ...
- CAD如何能画的快?老师傅教你5个技巧,远超他人
都知道CAD用途是很广泛,各行各业都是离不开CAD画图设计,机械,建筑,园林,服装,家具…… 画图速度一定要够快速,这样才能够满足需求,事实上会发现有的人绘图非常快速,但是你出一张图却要加班赶点.差距 ...
- 在CAD中怎么画圆形视口的详细说明
方法如下:在布局下画一个合适的圆,然后:命令: _-vports指定视口的角点或[开(ON)/关(OFF)/布满(F)/消隐出图(H)/锁定(L)/对象(O)/多边形(P)/恢复(R)/2/3/4]& ...
- 设计师别浪费时间啦,快来试试这款Sketch标注插件吧
随着移动互联网的快速发展,用户的需求也在不断地增大,这对产品经理还有设计师的考验是越来越大.市场环境的变化让我们深信为快不破,但是一个产品的产出需要各个环节的紧密配合,但往往在产品输出过程中,由于分工 ...
- python爬虫16 | 你,快去试试用多进程的方式重新去爬取豆瓣上的电影
我们在之前的文章谈到了高效爬虫 在 python 中 多线程下的 GIL 锁会让多线程显得有点鸡肋 特别是在 CPU 密集型的代码下 多线程被 GIL 锁搞得效率不高 特别是对于多核的 CPU 来说 ...
- 【漫画】读写锁ReadWriteLock还是不够快?再试试StampedLock!
本文来源于公众号[胖滚猪学编程] 转载请注明出处! 在互斥锁ReentrantLock不好用?试试读写锁ReadWriteLock一文中,我们对比了互斥锁ReentrantLock和读写锁ReadWr ...
- 推荐一个适用于SpringBoot项目的轻量级HTTP客户端框架,快来试试它!
在SpringBoot项目直接使用okhttp.httpClient或者RestTemplate发起HTTP请求,既繁琐又不方便统一管理.因此,在这里推荐一个适用于SpringBoot项目的轻量级HT ...
随机推荐
- java.sql.SQLException: Access denied for user ‘root‘@‘localhost‘ (using password: YES)问题
此报错大多数存在的问题为mysql密码错误,需要去JDBC文件中寻找url查看是否密码错误.
- 只会Jquery,后端程序员如何学会前端(webpack,react,babel,es5,es6)
写在前 希望通过短暂的学习,可以达到一下目标: 1.能看懂现在前端的工程化手段 2.知道当前前端群体中大致的解决问题的思路 3.当前的问题在哪里,技术发展趋势是什么 4.建立起自己的认知模型 文章内容 ...
- C++ MFC学习 (五)
Edit Control 当不设置多行时,敲击回车会关闭对话框 1 void CMFC_Demo4Dlg::OnBnClickedButton2() 2 { 3 // TODO: 在此添加控件通知处理 ...
- vue.use的原理
接收一个vue组件 该组件应该有个方法,install customComponent.install=function(Vue){ vue.Component('name',custemCompon ...
- python threading.Thread暂停、唤醒、退出 不消耗cpu
class MyThreadSound(threading.Thread): def __init__(self): super(MyThreadSound, self).__init__() sel ...
- 清除Linux登录记录
CentOS cat /dev/null > /var/log/wtmp cat /dev/null > /var/log/btmp cat /dev/null > /var/log ...
- Centos操作系统在虚拟机VMware上的安装(二)
a:hover { color: rgba(255, 102, 0, 1) } 1.下载centos操作系统,提供百度云盘链接:http://pan.baidu.com/s/1pLHOR03 2.打开 ...
- Oracle查询表中的各列的列名,数据类型,以及类型长度
SELECT table_name, column_name, data_type,data_length FROM all_tab_cols WHERE table_name = UPPER('ba ...
- PY3多继承
__author__ = "Alex Li"class A: def __init__(self): print("A")class B(A): pass #d ...
- DOS命令操作
打开CMD的方式 1.开始+系统+命令提示符 2.Win键+R 输入CMD打开控制台(推荐使用) 3.在任意的文件夹下面,按住shift+鼠标右键点击,在此处打开命令行窗口 4.资源管理器的地址栏前面 ...
