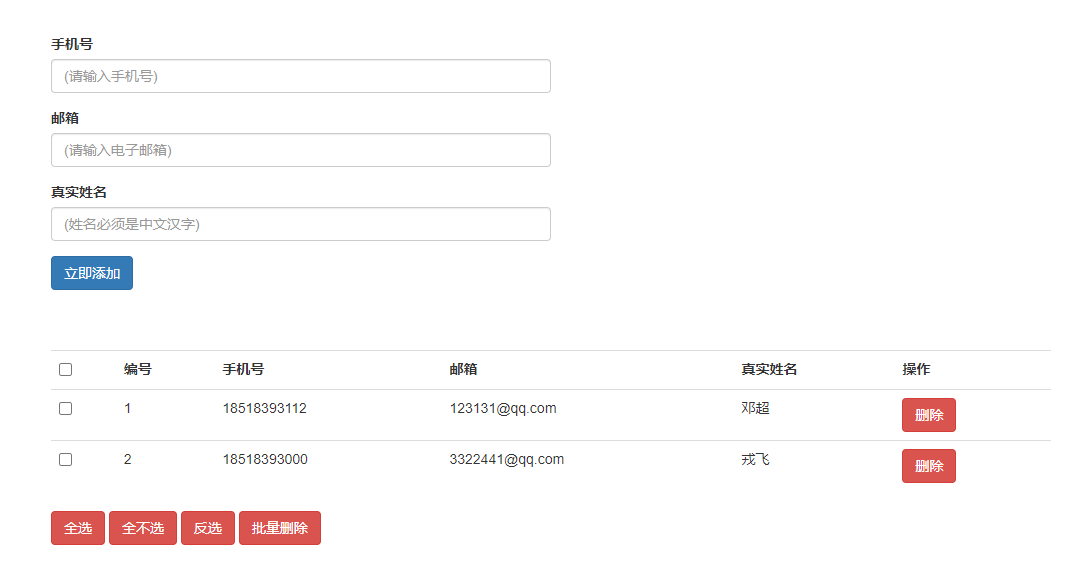
Vue-表单验证-全选-反选-删除-批量删除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div id="app" style="width: 1000px;margin: 0 auto;margin-top: 60px;">
<div class="form-group">
<label>手机号</label>
<input type="text" class="form-control" placeholder="(请输入手机号)" style="width: 500px;" v-model="mobile" />
</div>
<div class="form-group">
<label>邮箱</label>
<input type="text" class="form-control" placeholder="(请输入电子邮箱)" style="width: 500px;" v-model="email" />
</div>
<div class="form-group">
<label>真实姓名</label>
<input type="text" class="form-control" placeholder="(姓名必须是中文汉字)" style="width: 500px;"
v-model="realname" />
</div> <button type="button" class="btn btn-primary" @click="add">立即添加</button>
<p v-for="(v,k) in errors" style="margin: 0 auto;margin-top: 20px;color: red;font-size: 18px;">
{{v}}
</p> <div style="margin-top: 60px;">
<table class="table table-hover">
<th><input type="checkbox" v-model="isCheck" @click="check()"></th>
<th>编号</th>
<th>手机号</th>
<th>邮箱</th>
<th>真实姓名</th>
<th>操作</th>
<tr v-for="(v,k) in user">
<td><input type="checkbox" v-model="v.status"></td>
<td>{{v.id}}</td>
<td>{{v.mobile}}</td>
<td>{{v.email}}</td>
<td>{{v.realname}}</td>
<td><button class="btn btn-danger" @click="del(k)">删除</button></td>
</tr>
</table>
<button class="btn btn-danger" @click="checkAll()">全选</button>
<button class="btn btn-danger" @click="checkNo()">全不选</button>
<button class="btn btn-danger" @click="checkRev()">反选</button>
<button class="btn btn-danger" @click="checkDel()">批量删除</button>
</div>
</div>
</body>
</html> <script>
new Vue({
el: "#app",
data: {
mobile: "",
email: "",
realname: "",
errors: [],
isCheck: false,
user: [{
id: 1,
mobile: '18518393112',
email: '123131@qq.com',
realname: '邓超',
status: false
},
{
id: 2,
mobile: '18518393000',
email: '3322441@qq.com',
realname: '戎飞',
status: false
}
]
},
methods: {
//添加
add() {
if (this.checkForm()) {
//window.location.href = 'success.html'
var obj = {
id: this.user.length + 1,
mobile: this.mobile,
email: this.email,
realname: this.realname,
status: false
}
this.user.push(obj);
}
},
//表单验证
checkForm() {
this.errors = [];
if (this.mobile == '') {
this.errors.push('手机号不能为空');
return false;
}
var regMobile = /^1[35789]\d{9}$/;
if (!regMobile.test(this.mobile)) {
this.errors.push('手机号格式不正确');
return false;
}
if (this.email == '') {
this.errors.push('邮箱不能为空');
return false;
}
var regEmail = /^\w{6,30}@\w{2,6}\.+(com|cn)$/;
if (!regEmail.test(this.email)) {
this.errors.push('邮箱格式为空');
return false;
}
if (this.realname == '') {
this.errors.push('真实姓名不能为空');
return false;
}
var regRealname = /^[\u4e00-\u9fa5]{2,5}$/i;
if (!regRealname.test(this.realname)) {
this.errors.push('真实姓名格式不正确');
return false;
} if (this.errors.length == 0) {
return true;
} else {
return false;
}
},
//全选
checkAll() {
this.user.map(function(v, k) {
v.status = true;
});
},
//全不选
checkNo() {
this.user.map(function(v, k) {
v.status = false;
});
},
//反选
checkRev() {
this.user.map(function(v, k) {
v.status = !v.status;
});
},
//删除
del(k) {
this.user.splice(k, 1);
},
//批量删除
checkDel() {
var arr = [];
this.user.map(function(v, k) {
if (v.status == false) {
arr.push(v);
}
});
this.user = arr;
},
//点击复选框,全选/取消全选
check() {
if (this.isCheck == false) {
this.user.map(function(v, k) {
v.status = true;
});
} else {
this.user.map(function(v, k) {
v.status = false;
});
}
} }
});
</script>

Vue-表单验证-全选-反选-删除-批量删除的更多相关文章
- jQuery实现全选/反选和批量删除
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncod ...
- JavaScript实现表单的全选,反选,获取值
构思 通过for循环和for in循环来实现,界面效果如下 步骤 全选: 循环给所有的表单设置checked 反选: 循环内判断checked是否为true,如果为true则改为false否则改为tr ...
- 表单Checkbox全选反选全不选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue表单验证--veevalidate使用教程
vue表单验证----vee-validate使用教程 官网:https://baianat.github.io/vee-validate/ 一.安装 npm install vee-validate ...
- 写一个简单易用可扩展vue表单验证插件(vue-validate-easy)
写一个vue表单验证插件(vue-validate-easy) 需求 目标:简单易用可扩展 如何简单 开发者要做的 写了一个表单,指定一个name,指定其验证规则. 调用提交表单方法,可以获取验证成功 ...
- vue 表单验证实例
1.注册 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- vue表单验证:vee-validate中文提示
官方文档:https://baianat.github.io/vee-validate/guide/ vee-validate可用于vue项目中进行表单验证,使用方法在官方API上都可以查到: 使用过 ...
- Vue表单验证插件的制作过程
一.表单验证模块的构成 任何表单验证模块都是由 配置――校验――报错――取值 这几部分构成的. 配置: 配置规则 和配置报错,以及优先级 校验: 有在 change 事件校验, 在点击提交按钮的时候校 ...
- PHP基础班初学心得:用JQ实现表单的全选、反选、取消和删除功能
摘要: 本人刚参加PHP基础班培训,由于之前毫无基础,分享的心得可能不规范,方法也许也"旁门左道",不能保证质量,只作自己总结学习,也希望能帮助到同样是初学者的朋友们,共同进步. ...
随机推荐
- [USACO18DEC]Sort It Out P
初看本题毫无思路,只能从特殊的 \(K = 1\) 出发. 但是直接考虑构造一组字典序最小的方案还是不好构造,可以考虑先手玩一下样例.通过自己手玩的样例可以发现,貌似没有被选出来的数在原排列中都是递增 ...
- smartimageview 的原理
自定义的控件在布局文件中的引用都需要指定类的完整路径 1.自定义了一个MyImageview类继承了Imageview,添加三个构造方法 2.添加一个setImageUrl方法接受一个图片ur ...
- 关于增强for循环的使用
1 class MultipleQUestion extends Question{ //多选题类 2 3 private char[] answer; //多选题答案属性 4 5 public ch ...
- 如何快速为团队打造自己的组件库(上)—— Element 源码架构
文章已收录到 github,欢迎 Watch 和 Star. 简介 详细讲解了 ElementUI 的源码架构,为下一步基于 ElementUI 打造团队自己的组件库打好坚实的基础. 如何快速为团队打 ...
- MySQL高级篇笔记
目录 MySQL体系结构 存储引擎特点 InnoDB底层文件 MyISAM底层文件 索引 慢查询日志 profile详情 explain执行计划 EXPLAIN 执行计划各字段含义: 索引使用 最左前 ...
- Docker Explore the application
https://docs.docker.com/docker-for-mac/#explore-the-application Open a command-line terminal and t ...
- async异步流程控制
http://cnodejs.org/topic/54acfbb5ce87bace2444cbfb 先安装:G:\www\nodejs\one\models>npm install async ...
- Solution -「CF 599E」Sandy and Nuts
\(\mathcal{Description}\) Link. 指定一棵大小为 \(n\),以 \(1\) 为根的有根树的 \(m\) 对邻接关系与 \(q\) 组 \(\text{LCA}\ ...
- Dubbo基础之四管理控制台 dubbo-admin
Dubbo提供一个重要功能就是服务治理(SOA governance),什么是服务治理呢?企业为了确保项目顺利完成而实施的过程,需要进行各方面的管理.服务治理就是用来管理SOA的采用和实现的过程. 服 ...
- vue的编译作用域
其实就是在哪个实例中使用vue指令,他所在的作用域就在那个实例中 例如 当组件标签使用vue指令的时候,他所在的作用域就是vue实例对象的作用域,而当组件的 template中 标签使用vue指令的话 ...
