在图片不被裁剪时opencv绕图片中任意点旋转任意角度
opencv绕图片中任意角度旋转任意角度
最近在做项目需要把把图片绕图片中任意点旋转任意角度,考虑到自己旋转需要编写插值算法,所以想到了用opencv,但是网上都是围绕图片中点旋转任意角度的,都是向下面这样写的:
绕图片中心旋转图片不裁剪
#include"opencv.hpp"
#include<iostream>
using namespace std;
using namespace cv;
int main() {
Mat src = imread("timg.jpg");
Mat des,m;
Point2f center = Point(src.cols / 2, src.rows / 2);
double angle = 50,scale=0.5;
int w = src.cols, h = src.rows;
int bound_w = (h * fabs(sin(angle * CV_PI / 180)) + w * fabs(cos(angle * CV_PI / 180))) * scale;
int bound_h = (h * fabs(cos(angle * CV_PI / 180)) + w * fabs(sin(angle * CV_PI / 180))) * scale;
m = getRotationMatrix2D(center, angle, scale);
m.at<double>(0, 2) += (bound_w - src.cols) / 2;
m.at<double>(1, 2) += (bound_h - src.rows) / 2;
warpAffine(src,des,m,Size2i(bound_h,bound_w));
imshow("image",des);
waitKey();
return 0;旋转之后的效果:

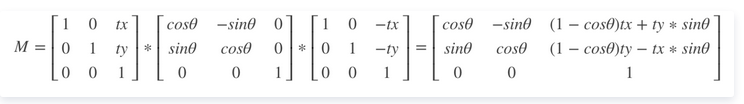
但是遇到绕任意点旋转时,会产生问题,用这种方式还是会存在裁剪,如果要理解绕任意点旋转,需要先理解函数getRotationMatrix2D,这个函数处理过程如下面矩阵表示所示:

具体实现代码如下:
Mat src = imread("/home/sss/1111.jpg", IMREAD_GRAYSCALE);
Mat des, m;
//旋转的任意角度
double angle = 45;
int w = src.cols, h = src.rows;
Point2f rorate_center;
//旋转的任意中心
rorate_center.x = w;
rorate_center.y = h;
//重新计算旋转后的宽和高
int bound_w = ceil(h * fabs(sin(angle * CV_PI / 180.0)) + w * fabs(cos(angle * CV_PI / 180.0)));
int bound_h = ceil(h * fabs(cos(angle * CV_PI / 180.0)) + w * fabs(sin(angle * CV_PI / 180.0)));
m = getRotationMatrix2D(rorate_center, angle, 1.0);
//通过eigen计算旋转矩阵
Eigen::Matrix3d T1;
T1 << 1, 0, -rorate_center.x,
0, 1, -rorate_center.y,
0, 0, 1;
Eigen::Matrix3d T2;
T2 << 1, 0, rorate_center.x,
0, 1, rorate_center.y,
0, 0, 1;
Eigen::Matrix3d rorate;
rorate << cos(angle * CV_PI / 180.0), sin(angle * CV_PI / 180.0), 0,
-sin(angle * CV_PI / 180.0), cos(angle * CV_PI / 180.0), 0,
0, 0, 1;
Eigen::Matrix3d T = T2 * rorate * T1;
//计算原来矩阵的四个顶点经过变换后的顶点
Eigen::Matrix<double,3, 1> left_top_p, right_top_p, right_bottom_p, left_botoom_p;
left_top_p << 0, 0, 1;
right_top_p << w, 0, 1;
right_bottom_p << w, h, 1;
left_botoom_p << 0, h , 1;
left_top_p = T * left_top_p;
right_top_p = T * right_top_p;
right_bottom_p = T * right_bottom_p;
left_botoom_p = T * left_botoom_p;
//找到经过变换过定位的最大最小值
double min_x = 10000, min_y = 10000;
//min_x
if(left_top_p[0] < min_x){
min_x = left_top_p[0];
}
if(right_top_p[0] < min_x){
min_x = right_top_p[0];
}
if(right_bottom_p[0] < min_x)
{
min_x = right_bottom_p[0];
}
if(left_botoom_p[0] < min_x){
min_x = left_botoom_p[0];
}
//min_y
if(left_top_p[1] < min_y){
min_y = left_top_p[1];
}
if(right_top_p[1] < min_y){
min_y = right_top_p[1];
}
if(right_bottom_p[1] < min_y)
{
min_y = right_bottom_p[1];
}
if(left_botoom_p[1] < min_y){
min_y = left_botoom_p[1];
}
double max_x = -1000, max_y = -1000;
//max_x
if(left_top_p[0] > max_x){
max_x = left_top_p[0];
}
if(right_top_p[0] > max_x){
max_x = right_top_p[0];
}
if(right_bottom_p[0] > max_x)
{
max_x = right_bottom_p[0];
}
if(left_botoom_p[0] > max_x){
max_x = left_botoom_p[0];
}
//max_y
if(left_top_p[1] > max_y){
max_y = left_top_p[1];
}
if(right_top_p[1] > max_y){
max_y = right_top_p[1];
}
if(right_bottom_p[1] > max_y)
{
max_y = right_bottom_p[1];
}
if(left_botoom_p[1] > max_y){
max_y = left_botoom_p[1];
}
//将偏置添加到矩阵中
m.at<double>(0, 2) += -min_x;
m.at<double>(1, 2) += -min_y;
//变换,最后不会存在裁剪
warpAffine(src, des , m , Size2i(bound_w , bound_h),
INTER_LINEAR, 0, Scalar(100, 100, 100));
imwrite("/home/sss/222.jpg", des);
return 0;经过变换过的图片不会存在裁剪:

在图片不被裁剪时opencv绕图片中任意点旋转任意角度的更多相关文章
- C#图片处理示例(裁剪,缩放,清晰度,水印)
C#图片处理示例(裁剪,缩放,清晰度,水印) 吴剑 2011-02-20 原创文章,转载必需注明出处:http://www.cnblogs.com/wu-jian/ 前言 需求源自项目中的一些应用,比 ...
- Uploadify & jQuery.imgAreaSelect 插件实现图片上传裁剪
在网站中需要一个图片上传裁剪的功能,借鉴这篇文章 Ajax+PHP+jQuery图片截图上传 的指点,找到了jquery.imgAreaSelect这个不错插件,能对图片进行自定义区域选择并给出坐标, ...
- php裁剪图片(支持定点裁剪)
/** * 图片裁剪函数,支持指定定点裁剪和方位裁剪两种裁剪模式 * @param <string> $src_file 原图片路径 * @param <int> $new_w ...
- PictureCutting图片批量裁切(裁剪)工具
PictureCutting图片批量裁切(裁剪)工具 写这个工具的原因是因为在获取一个软件的皮肤包中的图片的时候需要进行批量的裁切工作,而有没有找到在linux下简单好用的工具,干脆就用QT写了一个. ...
- 图片上传裁剪zyupload
图片上传控件用的是zyupload控件,使用过程中遇到了一些问题,特别记录下来 上图是目前的使用效果,这个控件我是用js代码动态添加出来的 HTML代码: <div class="wi ...
- OkHttp框架从入门到放弃,解析图片使用Picasso裁剪,二次封装OkHttpUtils,Post提交表单数据
OkHttp框架从入门到放弃,解析图片使用Picasso裁剪,二次封装OkHttpUtils,Post提交表单数据 我们这片博文就来聊聊这个反响很不错的OkHttp了,标题是我恶搞的,本篇将着重详细的 ...
- 当图片加载失败时更换图片, Firefox onerror 报错
当图片加载失败时更换图片. <!DOCTYPE html> <meta charset="UTF-8"> <img src="http:// ...
- Android 4.4从图库选择图片,获取图片路径并裁剪
转至 http://blog.csdn.net/tempersitu/article/details/20557383 最近在做一个从图库选择图片或拍照,然后裁剪的功能.本来是没问题的,一直在用 In ...
- 批量改变图片的尺寸大小 python opencv
我目标文件夹下有一大批图片,我要把它转变为指定尺寸大小的图片,用pthon和opencv实现的. 以上为原图片. import cv2 import os # 按指定图像大小调整尺寸 def resi ...
随机推荐
- 【干货】MySQL底层架构设计,你了解多少?
很多开发同学对SQL优化如数家珍,却对MySQL架构一知半解.岂不是只见树叶,不见森林,终将陷入细节中不能自拔. 今天就一块学习MySQL分层架构,深入了解MySQL底层实现原理,以及每层的作用,我们 ...
- Solution -「校内题」矩阵求和
Description 共 \(T\) 组数据.对于每组数据,给定 \(a, b, n\),求 \(\sum_{i = 1}^{n} \sum_{j = 1}^{n} \gcd(a^i - b^i, ...
- SpringBoot集成文件 - 集成POI之Excel导入导出
Apache POI 是用Java编写的免费开源的跨平台的 Java API,Apache POI提供API给Java程序对Microsoft Office格式档案读和写的功能.本文主要介绍通过Spr ...
- TCP/IP协议三次握手、四次断开
1.tcp报文格式 1行代表一个字节: 第一行:代表源端口和目的端口,分别占16位: 第二行:32位序列号:表示客户端向服务端发送的报文的序号是多少,这个序号是计算机随机生成的一个代表该报文的唯一标示 ...
- 当我们谈论算法我们在谈论什么:由疫情核酸检测想到的分治算法(Divide-and-Conquer)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_159 北京的疫情一波未平一波又起,由此看来,战"疫"将是一场旷日持久的战争,绝不能掉以轻心.轻易言胜.病毒随时 ...
- 分布式链路追踪Jaeger + 微服务Pig在Rainbond上的实践分享
随着微服务架构的流行,客户端发起的一次请求可能需要涉及到多个或 N 个服务,致使我们对服务之间的监控和排查变得更加复杂. 举个例子: 某条业务线的某个接口调用服务端时快时慢,这时就需要排查各个服务的日 ...
- ansible一键安装GreatSQL并构建MGR集群
GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源. 利用ansible一键安装GreatSQL并完成MGR部署. 本次介绍如何利用ansible一键安装GreatSQL并完成 ...
- kali的安装与配置
VMware虚拟机与kali下载及安装教程 进入官网https://www.kali.org/get-kali/#kali-platforms 安装kali镜像 需要安装虚拟机 这里我们选择安装VMw ...
- vscode 源代码不能自动stage change
前言 vscode的强大不用赘述了,当你开始使用自然就会爱上他.围绕着IDE的编写体验,有很多强大的自带或者第三方插件,可以做到,编码,git管理,甚至部署一条龙[我司就有这样的插件],让大家沉迷其中 ...
- LuoguP5390 [Cnoi2019]数学作业(数论)
转进制,然后发现贡献只有\(1_{(2)}\),取奇数个的子集方案是\(2^{n-1}\) #include <iostream> #include <cstdio> #inc ...
