Android 开发之自定义Dialog及UI的实现
我们在开发中,经常会自定义Dialog,因为原生的AlertDialog无法满足我们的需求,这个时候就需要自定义Dialog,那么如何自定义呢,其实不难,就是有点繁琐而已。也就是自定义一个UI的xml文件,然后用setContentView方法来自定义设置。最近开发做了个小例子,特此分享记录出来给大家。
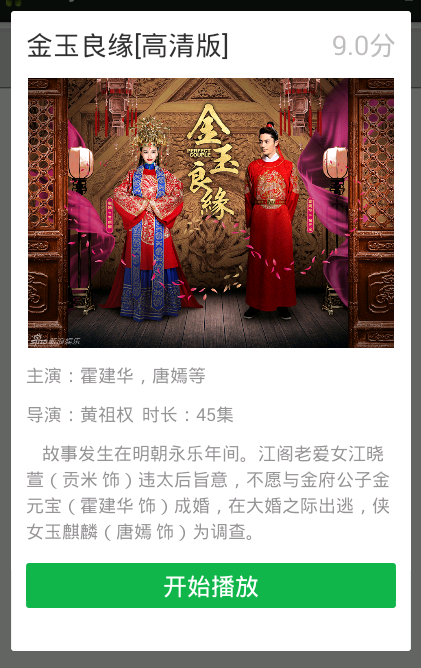
Dialog效果如下:

创建对话框类实现如下:
import android.app.Dialog;
import android.content.Context;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.TextView; public class DialogUitl { private static Dialog watchMovieDialog;
public static Dialog showWatchMovieDialog(Context context) {
if(watchMovieDialog == null){
watchMovieDialog = new Dialog(context, R.style.watchMovieDialog);
View dialogView = LayoutInflater.from(context).inflate(R.layout.dialog_watch_movie, null);
watchMovieDialog.setCanceledOnTouchOutside(false);
watchMovieDialog.setContentView(dialogView);
Window dialogWindow = watchMovieDialog.getWindow();
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
dialogWindow.setGravity(Gravity.CENTER_VERTICAL | Gravity.CENTER_HORIZONTAL);
DisplayMetrics metrics = context.getApplicationContext().getResources().getDisplayMetrics();
lp.width = metrics.widthPixels * 5 / 6;
lp.height = metrics.heightPixels * 4/5;
dialogWindow.setAttributes(lp);
dialogWindow.setBackgroundDrawable(context.getResources().getDrawable(R.drawable.dlg_movie_bg));
//dialogWindow.setBackgroundDrawableResource(R.drawable.dlg_movie_bg);
watchMovieDialog.setCancelable(true); String title = "金玉良缘[高清版]";
String score = "9.0分";
String director = "黄祖权";
String actor = "霍建华,唐嫣等";
int imageId = R.drawable.movie_img;
String duration = "45集";
String introduce = " 故事发生在明朝永乐年间。江阁老爱女江晓萱(贡米 饰)违太后旨意,不愿与金府公子金元宝(霍建华 饰)成婚,在大婚之际出逃,侠女玉麒麟(唐嫣 饰)为调查。"; ((TextView)dialogView.findViewById(R.id.title)).setText(title);
((TextView)dialogView.findViewById(R.id.score)).setText(score);
((TextView)dialogView.findViewById(R.id.redirectContent)).setText(director);
((TextView)dialogView.findViewById(R.id.roleContent)).setText(actor);
((TextView)dialogView.findViewById(R.id.duration)).setText(duration);
((TextView)dialogView.findViewById(R.id.introduce)).setText(introduce); ((ImageView)dialogView.findViewById(R.id.ivImage)).setImageResource(imageId); }
return watchMovieDialog;
} }
对应的UI的xml文件实现如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
>
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:textSize="18sp"
android:text="" />
<TextView
android:id="@+id/score" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:textColor="@color/color_bebebe"
android:textSize="18sp"
android:text="" />
</RelativeLayout>
<ImageView
android:id="@+id/ivImage"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginBottom="10dip"
android:layout_width="fill_parent"
android:layout_height="180dp"
android:src="@drawable/movie_img" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginBottom="10dip"
android:orientation="vertical"
android:background="@color/white"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="10dip" > <TextView
android:id="@+id/role"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主演:"
android:textColor="@color/color_959595"
android:textSize="12sp" /> <TextView
android:id="@+id/roleContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="@color/color_959595"
android:textSize="12sp" /> </LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" > <TextView
android:id="@+id/redirect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="导演:"
android:textColor="@color/color_959595"
android:textSize="12sp" /> <TextView
android:id="@+id/redirectContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="false"
android:text=""
android:textColor="@color/color_959595"
android:textSize="12sp" />
<TextView
android:id="@+id/redirect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text=" 时长:"
android:textColor="@color/color_959595"
android:textSize="12sp" /> <TextView
android:id="@+id/duration"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="false"
android:text=""
android:textColor="@color/color_959595"
android:textSize="12sp" /> </LinearLayout>
</LinearLayout>
<TextView
android:id="@+id/introduce"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginBottom="10dip"
android:singleLine="false"
android:text=""
android:textColor="@color/color_959595"
android:lineSpacingExtra="3dp"
android:textSize="12sp" /> <LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginBottom="10dip"
android:gravity="center"
android:orientation="horizontal"
>
<TextView
android:id="@+id/playing"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:background="@drawable/btn_install_selector"
android:gravity="center"
android:text="开始播放"
android:textColor="@color/white"
android:textSize="16sp"
android:clickable="true"/> </LinearLayout> </LinearLayout>
对话框底部的绿色Button的Style 实现(btn_install_selector.xml):
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/btn_install_bg"/>
<item android:state_enabled="false" android:drawable="@drawable/btn_sending_bg"/>
<item android:drawable="@drawable/btn_install_normall"/>
</selector>
最后调用Dialog方法如下:
在你需要弹出对话框的地方 调用以下代码即可:
DialogUitl.showWatchMovieDialog(this).show();
Android 开发之自定义Dialog及UI的实现的更多相关文章
- Android开发之自定义Dialog简单实现
本文着重研究了自定义对话框,通过一下步骤即可清晰的理解原理,通过更改界面设置和style类型,可以应用在各种各样适合自己的App中. 首先来看一下效果图: 首先是activity的界面 点击了上述图片 ...
- Android中制作自定义dialog对话框的实例
http://www.jb51.net/article/83319.htm 这篇文章主要介绍了Android中制作自定义dialog对话框的实例分享,安卓自带的Dialog显然不够用,因而我们要继 ...
- [Android] Android开发优化之——对界面UI的优化(2)
在Android应用开发过程中,屏幕上控件的布局代码和程序的逻辑代码通常是分开的.界面的布局代码是放在一个独立的xml文件中的,这个文件里面是树型组织的,控制着页面的布局.通常,在这个页面中会用到很多 ...
- [Android] Android开发优化之——对界面UI的优化(1)
在Android应用开发过程中,屏幕上控件的布局代码和程序的逻辑代码通常是分开的.界面的布局代码是放在一个独立的xml文件中的,这个文件里面是树型组织的,控制着页面的布局.通常,在这个页面中会用到很多 ...
- android开发之自定义组件
android开发之自定义组件 一:自定义组件: 我认为,自定义组件就是android给我们提供的的一个空白的可以编辑的图片,它帮助我们实现的我们想要的界面,也就是通过自定义组件我们可以把我们要登入的 ...
- Android单个按钮自定义Dialog
代码改变世界 Android单个按钮自定义Dialog dialog_layout.xml <?xml version="1.0" encoding="utf-8& ...
- Android开发之自定义的ListView(UITableViewController)
Android开发中的ListView, 顾名方法思义,就是表视图.表示图在iOS开发中就是TableView.两者虽然名称不一样,但是其使用方法,使用场景以及该控件的功能都极为相似,都是用来展示大量 ...
- Android开发之自定义组件和接口回调
说到自定义控件不得不提的就是接口回调,在Android开发中接口回调用的还是蛮多的.在这篇博客开始的时候呢,我想聊一下iOS的自定义控件.在iOS中自定义控件的思路是继承自UIView, 在UIVie ...
- Android学习笔记_52_全面了解Android开发规范:性能及UI优化
一.Android编码规范 1.java代码中不出现中文,最多注释中可以出现中文 2.局部变量命名.静态成员变量命名 只能包含字母,单词首字母出第一个外,都为大写,其他字母都为小写 3.常量命名 只能 ...
随机推荐
- IAR中 C语言位定义
__IO_REG8_BIT( SYS, 0xFFFFF802, __READ_WRITE ) #define __IO_REG8_BIT(NAME, ADDRESS, A ...
- QLGame 2d Engine Android端环境搭建(通过jni读取assets目录的文件)
QLGame 2d Engine win端已经实现了一个动物的动画了,初步的东西已经完成,考虑在Android端也实现这些基本的东西,这样跨平台的引擎也就实现了! 要在Android下编程,首先要实现 ...
- Android 基础知识点(持续更新)
一.AndroidManifest 每一个安卓工程都有AndroidManifest.xml的配置文件,在所有项目中该名称都不会变.该文件是Android工程的一个全局配置文件,所有在Android中 ...
- linux网络配置正确,能够ping通内网地址,无法打开外网网页
在虚拟机里面装了linux后,发现内网能访问,外网访问不了. 首先确定网络配置没有问题,并且能够访问外网,通过以下方法进行确认: [root@localhost ~]# more /etc/sysco ...
- 【Xamarin开发 Android 系列 4】 Android 基础知识
原文:[Xamarin开发 Android 系列 4] Android 基础知识 什么是Android? Android一词的本义指“机器人”,同时也是Google于2007年11月5日宣布的基于Li ...
- android视频播放
视频播放我们用到的是MediaPlayer,显示控件使用的surfaceView 我们向SD卡中先添加个视频文件,我的是xajh.3gp,不要用mp4,MP4会出现 should have subti ...
- java WeakReference
在Java 1.2中就引入了java.lang.ref这个包,WeakReference就属于这个包.WeakReference是干嘛的呢,一言弊之,它是和Java中的垃圾回收相关的.如果一个对象只有 ...
- 从tcp原理角度理解Broken pipe和Connection reset by peer的区别
从tcp原理角度理解Broken pipe和Connection reset by peer的区别 http://lovestblog.cn/blog/2014/05/20/tcp-broken-pi ...
- Oracle坑之-空字符串与NULL
空字符串与NULL 首先有如下代码 SELECT * FROM Pdc_DataDomain DD INNER JOIN Pdc_DD_Table DDT ON DD.DataDomainID = D ...
- 数据表列名与数据库关键字冲突,在Hibernate下的解决办法
设计了一个数据库,某一个列名字是key,这与mysql数据库关键字冲突了,Hibernate下save总是报错. 在mysql命令中,解决办法很简单,只需要将关键字key用引号括起来就好了. 在Hib ...
