使用nw.js将html项目打包为桌面程序
首先需要确保电脑已经布置好node.js环境
1.下载并全局安装nw.js
npm install nw -g
2.安装nw-builder模块
npm install nw-builder -g
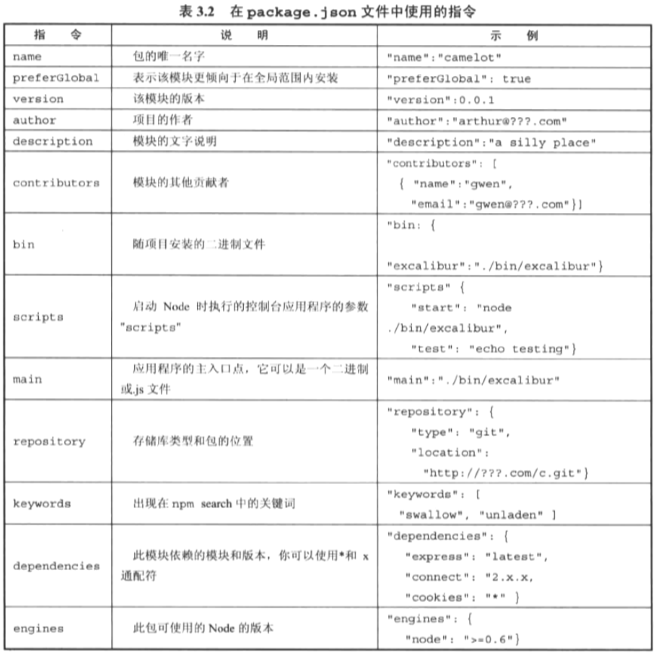
3.在你的html项目中加入package.json文件(具体的参数设置请自行搜索)
{
"name": "demo",
"version": "0.0.1",
"main": "index.html"
}
4.打开命令行窗口键入命令(具体的参数设置请自行搜索)
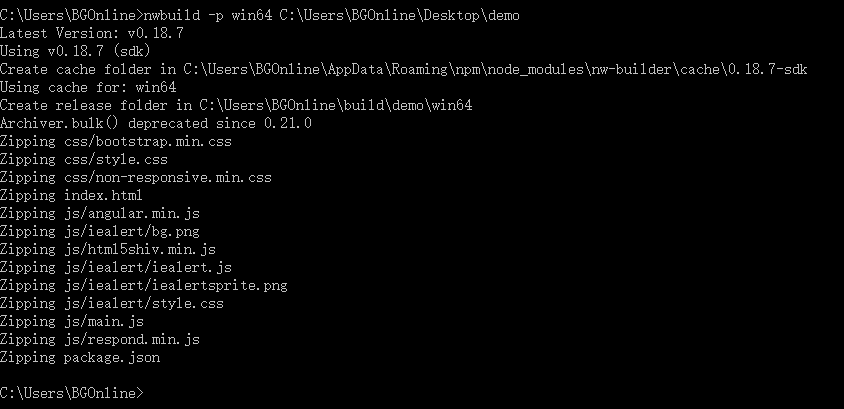
nwbuild -p win64 C:\Users\BGOnline\Desktop\demo
5.如果出现下图,则说明桌面程序已经生成成功了

6.安装过程中可能会报错,一般报错的原因是nwjs.io被墙所致。也就是网络原因导致的,可以多试几次!如果还不行的话就找到电脑的host文件,将它移动到桌面,在从桌面移动会原来位置即可。
7.你可以在如下目录找到你的桌面程序

附录:package.json配置项
用法:
{
"name": "nw-quick-start-window-demo",
"version": "0.0.1",
"main": "index.html",
"window": {
"title": "nw-quick-start-window-demo",
"toolbar": false,
"frame": true,
"show_in_taskbar":true,
"width": 800,
"height": 500,
"position": "mouse",
"min_width": 400,
"min_height": 200,
"max_width": 800,
"max_height": 600
}
}
窗口外观常用属性包括:
title : 字符串,设置默认 title。
width/height : 主窗口的大小。
toolbar : bool 值。是否显示导航栏。
icon : 窗口的 icon。
position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
min_width/min_height : 窗口的最小值。
max_width/max_height : 窗口显示的最大值。
resizable : bool 值。是否允许调整窗口大小。
always-on-top : bool 值。窗口置顶。
fullscreen : bool 值。是否全屏显示。
show_in_taskbar : 是否在任务栏显示图标。
frame : bool 值。如果设置为 false,程序将无边框显示。
nodeJs package.json 配置

使用nw.js将html项目打包为桌面程序的更多相关文章
- nodejs打包成桌面程序(exe)的进阶之路
nodejs打包成桌面程序(exe)的进阶之路 node js bat 前端 计划任务 前言:最近的研究,请大佬们细品 第一篇 - 任务计划程序篇 说真的研究到将nodejs打包成可执行的exe文件是 ...
- NW.js构建PC收银端安装程序的指南
1.首先下载nw.js的SDK: https://nwjs.org.cn/download.html 2.SDK目录下新建myapp文件夹: 3.myapp文件夹内新建package.json文件: ...
- winform项目打包成可安装程序(vs2015)
1.新建安装和部署项目 如果是初始使用并且原来没有下载过,会被所引导一个下载界面http://learn.flexerasoftware.com/content/IS-EVAL-Instal ...
- c/s端测试——nw.js篇(selenium工具)
最近在为兄弟部门开发自动化测试工具. 然后才知道现在竟然有JS工具可以把JS打包成cs端程序了,太牛了,js发展是真快.并且还是跨平台的,mac.windows.linux都支持. 当然,今天不是说n ...
- 用node-webkit(NW.js)创建桌面程序
以往写windows桌面程序需要用MFC.C#之类的技术,那么如果你只会web开发技术呢?或者说你有一个网站,但是你想把你的网站打包成一个桌面应用程序,该如何做呢? 答案就是用node-webkit这 ...
- sencha touch 入门系列 扩展篇之sencha touch 项目打包压缩
经常有新手同学抱怨说sencha touch的项目加载速度为什么这么慢,经常要10秒左右的时间甚至更多, 大家都知道,sencha touch开发的项目中引用了大量的js文件,当我们打开项目时,st的 ...
- sencha touch打包成安装程序
为了更好地向大家演示如何打包一个sencha touch的项目,我们用sencha cmd创建一个演示项目,如果你的sencha cmd环境还没有配置,请参照 sencha touch 入门系列 (二 ...
- sencha touch 扩展篇之将sencha touch打包成安装程序(上)- 使用sencha cmd打包安装程序
由于最近一直忙着android原生的开发,很久没有更新博客了,官方的sencha cmd工具功能非常强大,创建项目,压缩项目,打包安装程序都能轻松实现,这讲我们就给大家介绍下如何使用sencha cm ...
- NW.js使用及打包
简介 NW.js (原名 node-webkit)是一个结合了 Chromium 和 node.js 的应用运行时,通过它可以用 HTML 和 JavaScript 编写原生应用程序.它还允许开发者从 ...
随机推荐
- JVM笔记-temp
jvm源码分析之堆外内存完全解读 http://lovestblog.cn/blog/2015/05/12/direct-buffer/
- ES聚合实例
在es中需要根据app_categor进行聚合,JSON查询语句如下: { "query": { "bool": { "must": [ { ...
- spring-boot 测试
在线项目构建:http://start.spring.io/ 下载:bookpub.zip 导入Idea15.0.1 运行: y@y:bookpub$ ./gradlew clean bootRun ...
- NTOPNG,用来平时优化网站性能,用处大的
最近考察一下NTOPNG和NGX-REQ模块,看哪个对网站优化性能用户更大... 参考URL: http://www.68idc.cn/help/jiabenmake/qita/20150109164 ...
- 14.3 InnoDB Multi-Versioning InnoDB 多版本
14.3 InnoDB Multi-Versioning InnoDB 多版本 InnoDB 是一个多版本的存储引擎,它保持信息关于改变的数据老版本的信息, 为了支持事务功能比如并发和回滚. 这些信息 ...
- COJ 0578 4019二分图判定
4019二分图判定 难度级别: B: 编程语言:不限:运行时间限制:1000ms: 运行空间限制:51200KB: 代码长度限制:2000000B 试题描述 给定一个具有n个顶点(顶点编号为0,1,… ...
- 【UIView与控件】
- Qt入门(7)——QApplication类
QApplication类管理图形用户界面应用程序的控制流和主要设置.它包含主事件循环,在其中来自窗口系统和其它资源的所有事件被处理和调度.也用于处理应用程序的初始化和结束,并且提供对话管理.它也处理 ...
- sqlserver 时间格式化
SELECT CONVERT(varchar(), GETDATE(), ) :12AM SELECT CONVERT(varchar(), GETDATE(), ) // SELECT CONVER ...
- UVA 327 -Evaluating Simple C Expressions(栈)
Evaluating Simple C Expressions The task in this problem is to evaluate a sequence of simple C expre ...
