9.2.4 .net core 通过ViewComponent封装控件
我们在.net core中还使用了ViewComponent方式生成控件。ViewComponent也是asp.net core的新特性,是对页面部分的渲染,以前PartialView的功能,可以使用ViewComponent来实现。
View Component包含2个部分,一个是类(继承于ViewComponent),和它返回的结果Razor视图(和普通的View视图一样)。
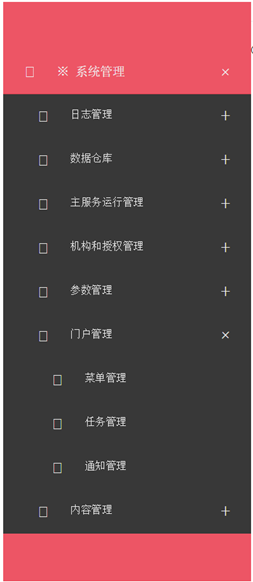
我们还是来看一下以侧边菜单控件为例子,怎么创建一个ViewComponent。侧边菜单控件如下图:

控件的主要逻辑是按照用户和应用程序代码,获取所有已经按照父子结构组织的菜单,传送到页面展示。
上面已经提到,View Component包含2个部分,一个是类,这个类也继承于ViewComponent类。子控件最主要的是重写ViewComponent类的Invoke/InvokeAsync方法:
public class SideMenuViewComponent : ViewComponent
{
private IMenuAppService service;
public SideMenuViewComponent(IMenuAppService service)
{
this.service = service;
} public IViewComponentResult Invoke(string appCode, UserInfo userInfo)
{
IEnumerable<MenuDto> menuItems = this.service.GetHierarchy(appCode, userInfo); return View("SideMenu", menuItems);
}
}
再来看ViewComponent的第二部分,就是Razor视图,这里是SideMenu.cshtml:
@using MicroStrutLibrary.Presentation.Web.Controls
@using MicroStrutLibrary.AppService.Portal
@using Microsoft.AspNetCore.Html @model IEnumerable<MenuDto>
@{
var controlId = System.Guid.NewGuid().ToString("N");
} @functions
{
public IHtmlContent RenderChildren(IEnumerable<MenuDto> menuItems)
{
string result = "<ul class=\"submenu\" style=\"display: none;\">"; foreach (MenuDto itemInfo in menuItems)
{
var url = Url.Content(string.IsNullOrWhiteSpace(itemInfo.Url) ? "#" : itemInfo.Url);
var icon = string.IsNullOrWhiteSpace(itemInfo.IconClass) ? "fa fa-list-ul" : itemInfo.IconClass;
var leaf = (itemInfo.IsLeaf && (itemInfo.Children == null || itemInfo.Children.Count() <)); result += "<li>";
result += $"<a href=\"{Html.Raw(url)}\" target=\"{itemInfo.Target}\" title=\"{itemInfo.MenuDesc}\" data-feature=\"{itemInfo.WinFeature}\" data-leaf=\"{leaf.ToString().ToLower()}\"><i class=\"${Html.Raw(icon)}\"></i><span>{itemInfo.MenuName}</span></a>";
if (!leaf)
{
result += RenderChildren(itemInfo.Children).ToString();
}
} result += "</ul>";
return new HtmlString(result);
}
}
<div id="@(controlId)" class="jquery-accordion-menu red">
<div class="jquery-accordion-menu-header">
</div>
<ul>
@foreach (MenuDto itemInfo in Model)
{
var url = Url.Content(string.IsNullOrWhiteSpace(itemInfo.Url) ? "#" : itemInfo.Url);
var icon = string.IsNullOrWhiteSpace(itemInfo.IconClass) ? "fa fa-list-ul" : itemInfo.IconClass;
var leaf = (itemInfo.IsLeaf && (itemInfo.Children == null || itemInfo.Children.Count() <)); <li>
<a href="@Html.Raw(url)" target="@itemInfo.Target" title="@itemInfo.MenuDesc" data-feature="@itemInfo.WinFeature" data-leaf="@(leaf.ToString().ToLower())">
<i class="@Html.Raw(icon)"></i>
<span>@itemInfo.MenuName</span>
</a>
@if (!leaf)
{
@RenderChildren(itemInfo.Children)
}
</li>
}
</ul>
<div class="jquery-accordion-menu-footer">
</div>
</div>
<script>
require(['jquery', 'accordionmenu'], function ($) {
var $sidebar = $("#@(controlId)"); $sidebar.jqueryAccordionMenu(); $("a", $sidebar).click(function (e) {
var $this = $(this); if (!$this.data("leaf")) {
e.preventDefault();
} else {
var feature = $this.data("feature"); if (feature) {
e.preventDefault();
window.open($this.attr("href"), $this.attr("target"), feature);
}
}
});
$("li", $sidebar).click(function () {
$("li.active", $sidebar).removeClass("active");
$(this).addClass("active");
});
});
</script>
Cshtml中,我们用到了@functions的写法,其实就是相当于在cshtml中编写cs的方法,一般这个方法要求返回的是IHtmlContent。
进阶:资源性视图的应用
按照以往的惯例,我们依旧还一个进阶,说明下ViewComponent中的cshtml作为嵌入的资源该如何写。
其实做法和TagHelper是一样的。首先是嵌入式资源方式,需要在project.json中按照如下方式编写:
"buildOptions": {
"embed": [ "Components/**/*.cshtml", "TagHelpers/**/*.cshtml" ]
}
然后再写一个扩展方法,同上个文档的EmbeddedFileServiceCollectionExtensions,最后是在Startup.cs中使用这个扩展方法。
因为我们的ViewComponet和TagHelper都在同一个WebControls项目中,因此进阶部分的代码根本不需要再写了。这里再重复说明的原因是,在没有写过上述代码的情况下,如何将ViewComponent的Cshtml作为嵌入的资源。
9.2.4 .net core 通过ViewComponent封装控件的更多相关文章
- [转].net core 通过ViewComponent封装控件 左侧菜单
本文转自:http://www.cnblogs.com/BenDan2002/p/6224816.html 我们在.net core中还使用了ViewComponent方式生成控件.ViewCompo ...
- 9.2.3 .net core 通过TagHelper封装控件
.net core 除了继续保留.net framework的HtmlHelper的写法以外,还提供了TagHelper和ViewComponent方式生成控件. 我们本节说的是使用TagHelper ...
- [转]9.2.3 .net core 通过TagHelper封装控件
本文转自:https://www.cnblogs.com/BenDan2002/p/6170624.html .net core 除了继续保留.net framework的HtmlHelper的写法以 ...
- wheelView实现滚动选择 三方开源的封装控件 spannableString autofitTextView、PinnedSectionListView SwipeListView等等
wheelView多用于popupwindow用来滚动选择条目 github上的开源三方控件 spannableString autofitTextView.PinnedSectionLi ...
- 一步一步学Silverlight 2系列(8):使用样式封装控件观感
述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- WPF封装控件时 检测是否在设计模式中
原文:WPF封装控件时 检测是否在设计模式中 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/Vblegend_2013/article/detail ...
- TWinControl的刷新过程(5个非虚函数,4个覆盖函数,1个消息函数,默认没有双缓冲,注意区分是TCustomControl还是Windows原生封装控件,执行流程不一样)
前提条件:要明白在TWinControl有以下四个函数的存在,注意都是虚函数: procedure Invalidate; override;procedure Update; override;pr ...
- mvc 封装控件使用mvcpager
具体使用如下: 前台部分: @RenderPage("~/Views/Controls/_Pagebar.cshtml", new PageBar { pageIndex = Mo ...
- 9.2.2 .net framework下的MVC 控件的封装(下)
控件封装的部分说明 可能有人觉得应该前后端分离,我也承认这是应该的方向,我们也在考虑使用ng2等简化前端.但是,我们封装控件还是因为如下原因综合考虑的: 我们这是个框架,上面支撑了许多个应用,包含几百 ...
随机推荐
- 关于SMARTFORMS文本编辑器出错
最近在做ISH的一个打印功能,SMARTFORM的需求本身很简单,但做起来则一波三折. 使用环境是这样的:Windows 7 64bit + SAP GUI 740 Patch 5 + MS Offi ...
- SQL Server事务、视图和索引
废话不多说,直接上干货 14:13:23 事务 概括:事务是一种机制,一个操作序列,包含一组数据库操作命令,并且把所有的命令作为一个整体一起 向系统提交或撤销操作 请求. 事务的特性: 1.原子性 ...
- sqlserver批量修改首字母为大写
'hello world' ----> 'Hello world' update tableName set columnName=CHAR(ASCII(SUBSTRING(columnN ...
- SpringMVC 数据校验
1.引入jar包 2.配置验证器 <!-- 配置验证器 --> <bean id="myvalidator" class="org.springfram ...
- 08讲browse命令的使用技巧
.浏览所有parts ,使用技巧 .浏览所有 nets,使用技巧 在上图中选择nets .浏览所有 offpage connector,使用技巧 如上 .浏览所有 DRC makers,使用技巧 5. ...
- 【道德经】漫谈实体、对象、DTO及AutoMapper的使用
写在前面 实体和值对象 实体和对象 故常无欲以观其妙,常有欲以观其徼 初始实体和演化实体 代码中的DTO AutoMapper实体转换 后记 实体(Entity).对象(Object).DTO(Dat ...
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:[CSS3进阶]酷炫的3D旋转透视 . 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家. CSS3 3D 行星运转 demo 页面请戳:Demo.(建议使用Chrome打开 ...
- 前端构建大法 Gulp 系列 (二):为什么选择gulp
系列目录 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gul ...
- 闲话Promise机制
Promise的诞生与Javascript中异步编程息息相关,js中异步编程主要指的是setTimout/setInterval.DOM事件机制.ajax,通过传入回调函数实现控制反转.异步编程为js ...
- JQuery插件定义
一:导言 有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写$("#"),$("."),写了几年就对别人说非常熟悉JQuery.我曾经也是这样的人 ...
