IE的表头固定/表头不动(使用expression)
本文主要介绍在IE浏览器中,实现表头固定的一种方法。这种方法使用到了 IE 浏览器特有的 expression 方法。
主要代码:
<style type="text/css">
.fixedHeaderTr
{
position:relative; //相对定位
top:expression(this.offsetParent.scrollTop);
//在expression中使用JS表达式,实时设置自己距离mainDiv的top
}; .mainDiv
{
overflow:auto; //溢出则自动出现滚动条
height:400px; //选择比较小的长和宽,这样会自动出现滚动条
width:800px; //
position:relative;
//相对定位,方便fixedHeaderTr样式使用offsetParent引用到自己。根据自己来相对定位
padding:0;
margin:0;
}
</style> </head> <body>
<div class="mainDiv" id="mainDiv"> <table >
<tr class="fixedHeaderTr" bgcolor="red" >
<th width="8%">站名</th>
<th width="5%">待卸</th>
<th width="5%">空车</th>
<th width="5%">重车</th>
<th width="6%">非运<br/>用车</th>
<th width="6%">其他<br/>车辆</th>
<th width="5%">待装</th>
<th width="5%">停时</th>
</tr>
<tr>
其它
</tr>
</table>
</div>
</body>
重点是:expression 、offsetParent 、 scrollTop
expression
这是IE5,IE6,IE7才支持的一个CSS动态属性,不过从IE8 beta2标准模式开始,微软已经取消对css expression的支持。
IE5 及其以后版本支持在CSS中使用expression,用来把CSS属性和Javascript表达式关联起来.
这里的CSS属性可以是元素固有的属性, 也可以是自定义属性.
就是说CSS属性后面可以是一段Javascript表达式,CSS属性的值等于Javascript表达式计算的结果。
在表达式中可以直接引用元素自身的属性和方法,也可以使用其他浏览器对象。这个表达式就好像是在这个元素的一个成员函数中一样。
简单说,就是在 expression 中可以添加 Javascript 代码,以达到动态设置CSS样式的目的。但很明显,这种方法不符合Web规范,且不兼容其它浏览器。
offsetParent
offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。
如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素(在标准兼容模式下为html元素;在怪异呈现模式下为body元素)的引用。
当容器元素的style.display 被设置为 "none"时(译注:IE和Opera除外),offsetParent属性 返回 null.
简答说:就是在祖先元素中找寻使用relative或absolute定位的元素来作为“offsetParent”,直至body标签
scrollTop
获取某个元素的滚动条的垂直偏移。滚动条下拉10px,即返回10。
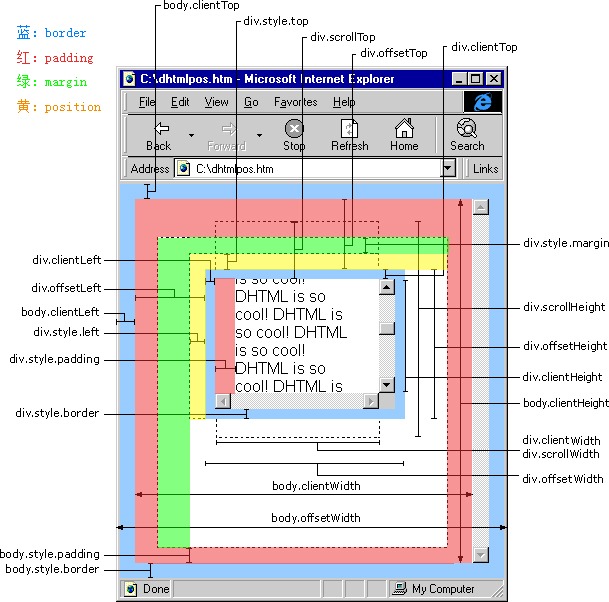
最后附上一张各种元素定位和滚动的图。

scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
IE的表头固定/表头不动(使用expression)的更多相关文章
- css控制固定表头,兼容行列合并
项目中设计的报表table设计的列数相对过多,当拖动下方的滚动条时无法对应表头所对应的列,因此在网上搜索了好一段日子,最后在网上找到了一些参考资料,然后总结归纳出兼容行列合并的固定表头demo. 多浏 ...
- IE,表头固定
<html> <head> <title>表头固定</title> <style type="text/css"& ...
- 原生javascript 固定表头原理与源码
我在工作中需要固定表头这个功能,我不想去找,没意思.于是就写了一个,我写的是angularjs 自定义指令 起了个 "fix-header" ,有人叫 "freeze- ...
- 多表头固定demo--html Table
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 固定表头/锁定前几列的代码参考[JS篇]
引语:做有难度的事情,才是成长最快的时候.前段时间,接了一个公司的稍微大点的项目,急着赶进度,本人又没有独立带过队,因此,把自己给搞懵逼了.总是没有多余的时间来做自己想做的事,而且,经常把工作带入生活 ...
- css 固定表头的表格,和 width:auto, margin:auto等 自计算方法
实现思路: 外层用一个table,里面写好Header,然后里面再写一个table里面写好header.然后自己控制overflow的值使内部的tablemargin-top和外层的行高一致就可以实现 ...
- html bootstrap 表头固定在顶部,表列 可以自由滚动的效果
该效果主要是依照 bootstrap 的一个样式,class="navbar-fixed-top"; 参考网址为:http://v3.bootcss.com/components/ ...
- jQuery 关于ScrollableGridPlugin.js(固定表头)插件的逐步解析
以前写前台的时候需要用哪些效果从来都是有现成的东西拿来就用的,因为自己真的是有些懒,毫无探索精神,只重视结果,不追求过程. 这个ScrollableGridPlugin.js是从网上找到的一个具有固定 ...
- html css 如何将表头固定(转)
html css 如何将表头固定 position属性取值为fixed时,则元素的位置将不受滚动条的影响,而是直接依据窗口定位,这就是将表头固定的最直接方法,网上其他途径感觉都是在走弯路.但是与此同时 ...
随机推荐
- 浅谈Mamcached集成web项目
1.资源文件配置 config.properties 添加 #memcached服务器地址 memchchedIP=192.168.1.8 2.编写工具类 MemUtils package cn.co ...
- Java 输入
1.使用Scanner 使用时需要引入包import java.util.Scanner;首先定义Scanner对象 Scanner sc = new Scanner(System.in);如果要输入 ...
- c# 获取MAC IP TCP列表
转载自baidu:http://hi.baidu.com/jackeyrain/item/ff94efcfd5cf3a3099b498e9 namespace Public { public clas ...
- 《将博客搬至CSDN》的文章
我的CSDN地址 博客园应该以后会很少来了.
- JS 定時刷新父類頁面
function timeCount() { var url = "MAC.aspx"; parent.location.href = url; } function beginC ...
- WebService学习笔记
WebService有什么用? 入门之前先简单介绍下WCF.在用WebService做开发时,很多人都不知道WCF和WebService之间的关系.实际上WCF包含了WebService,这是一个很强 ...
- Java 对象属性的遍历
package com.cn.mybatis.test; import java.io.IOException; import java.io.InputStream; import java.lan ...
- Java中I/O的分析
Java中I/O的原理: 在java程序中,对于数据的输入/输出操作以”流“的方式进行的. 流是内存中一组有序数据序列 Java将数据从源读入到内存当中,形成了流,然后这些流可以写到目的地. Java ...
- ajax只是一个称呼
记得刚入行的时候,看到ajax,即异步的javascript和xml这样一个概念,一点感觉都没有.参加工作前的第一轮面试,被问到有没有自己实现过ajax,我觉得自己实现肯定很复杂吧. 从名字理解 从名 ...
- curl批处理从官方demo封装
官方demo // 创建一对cURL资源 $ch1 = curl_init(); $ch2 = curl_init(); // 设置URL和相应的选项 curl_setopt($ch1, CURLOP ...
