十分钟了解MVVMLight
十分钟了解MVVMLight
前言:
最近看了看开源框架MVVMLight,一直想写一点笔记,但是文笔欠佳,索性就放弃了。那就来翻译一点文章吧。
由于英文水平和技术水平有限,凡是不妥之处,请大家指正。
本文并不是对原文逐句翻译,为了尽量通俗易懂,本人对原文有所增删。
如果你对MVVM还不太熟悉可以先看看本人之前的关于MVVM的博客:
http://www.cnblogs.com/zhangzhi19861216/archive/2013/03/19/WPF-MVM.html
本文介绍了使用MVVM Light库创建一个简单的MVVM模式的WPF应用程序”Hello World”。
译者注:
MVVM Light 即MVVM Light Toolkit
该工具包的主要目的是加快在WPF、Silverlight和Windows Phone上MVVM(Model-View-ViewModel)模式的应用程序的创建和开发。正如其他的MVVM实现方式,该工具包使View和Model相分离,因此创建的应用程序更加清晰,更易于维护和扩展。它还可以创建可测试的应用程序,让你有一个非常薄的用户界面层。
现在开始:
首先,启动VS2010,创建一个新的WPF项目。
确保您安装了Nuget。
右击项目(本文为MVVMLigntStudy),选择” Manage Nuget Package”,如下图所示:

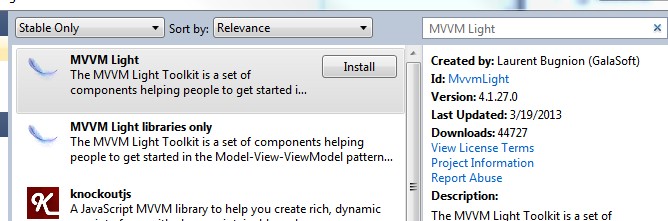
在Manage Nuget Package窗体下搜索、安装MVVM Light,如下图所示:

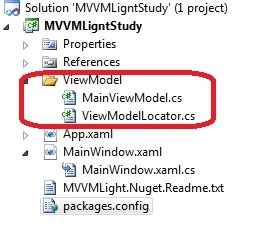
现在MVVMLight增加了一个ViewModel的文件夹,,包含MainViewModel.cs和ViewModelLocator.cs两个文件,如下图所示:

编辑主窗口,
只需添加一个按钮,再为MainWindow设置DataContext为MainViewModel,并绑定到ViewModelLocator

<Window x:Class="MVVMLigntStudy.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
DataContext="{Binding Main, Source={StaticResource Locator}}"
>
<Grid> <Button Command="{Binding ShowPopUp}" Content="Show Pop Up" /> </Grid>
</Window>

在MainViewModel.cs中定义一个ShowPopUp 命令:
添加头文件
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System.Windows;
using System.Windows.Input;

public MainViewModel()
{
ShowPopUp = new RelayCommand(() => ShowPopUpExecute(), () => true);
}
public ICommand ShowPopUp { get; private set; } private void ShowPopUpExecute()
{
MessageBox.Show("Hello World!");
}

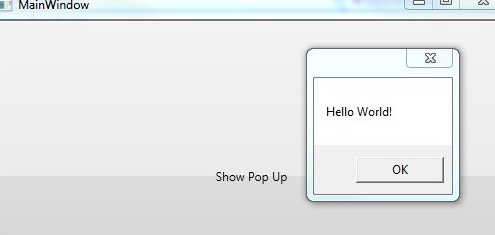
编译并且打开应用程序,运行成功,如下图所示:

该MainViewModel继承自ViewModelBase类也给我们提供了RaisePropertyChanged的方法,当我们改变一个绑定的属性时可以调用。示例代码也包含一个属性的数据绑定例子。
这一切是如何工作的呢?
首先,我们的App.xaml文件中包含了一个应用广泛的ViewModelLocator实例:为ViewModelLocator添加一个全局的资源

<Application x:Class="MvvmLightTest.App"
xmlns:vm="clr-namespace:MvvmLightTest.ViewModel"
StartupUri="MainWindow.xaml">
<Application.Resources>
<!--全局 View Model 加载器-->
<vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" />
</Application.Resources>
</Application>

然后,我们在MainWindow定义了DataContext绑定到ViewModelLocator(删节):

<Window x:Class="MvvmLightTest.MainWindow"
DataContext="{Binding Main,
Source={StaticResource Locator}}">
<Grid>
<Button Command="{Binding ShowPopUp}" Content="Show Pop Up" />
</Grid>
</Window>

这只是简单地返回包含在l ViewModelLocator实例中的MainViewMode静态实例。
作者示例源码: github. 译者注:进入https://github.com/barrylapthorn/MvvmLightExamples页面后,点击ZIP按钮下载源码。
示例代码(译者演示代码):
files.cnblogs.com/zhangzhi19861216/MVVMLigntStudy.rar
关于MVVMLight的相关文章,本人还会继续翻译一些,如有必要,也会自己写一点。
希望对大家有所帮助。若本文有不到之处,请大家指正。
十分钟了解MVVMLight的更多相关文章
- 【NLP】十分钟快览自然语言处理学习总结
十分钟学习自然语言处理概述 作者:白宁超 2016年9月23日00:24:12 摘要:近来自然语言处理行业发展朝气蓬勃,市场应用广泛.笔者学习以来写了不少文章,文章深度层次不一,今天因为某种需要,将文 ...
- 十分钟轻松让你认识ASP.NET MVC6
这篇文章说明下如何在普通编辑器下面开发mvc6应用程序. 上篇文章: 十分钟轻松让你认识ASP.NET 5(MVC6) 首先安装mvc6的nuget包: 可以看到在project.json文件中添加了 ...
- 十分钟轻松让你认识ASP.NET 5(MVC6)
ASP.NET 5差不多快发布了.自己也学习了有两个月了.今天给没有接触asp.net 5的同学写一个简单地十分钟教程,教你认识一下asp.net 5. 1.安装kvm 首先,你需要以管理员权限打开c ...
- 十分钟了解分布式计算:Google Dataflow
介绍 Google Cloud Dataflow是一种构建.管理和优化复杂数据处理流水线的方法,集成了许多内部技术,如用于数据高效并行化处理的Flume和具有良好容错机制流处理的MillWheel.D ...
- 十分钟了解分布式计算:GraphX
GraphX原型论文 GraphX是Spark中用于图(e.g., Web-Graphs and Social Networks)和图并行计算(e.g., PageRank and Collabora ...
- 快速入门:十分钟学会Python
初试牛刀 假设你希望学习Python这门语言,却苦于找不到一个简短而全面的入门教程.那么本教程将花费十分钟的时间带你走入Python的大门.本文的内容介于教程(Toturial)和速查手册(Cheat ...
- 十分钟入门less(翻译自:Learn lESS in 10 Minutes(or less))
十分钟入门less(翻译自:Learn lESS in 10 Minutes(or less)) 注:本文为翻译文章,因翻译水平有限,难免有缺漏不足之处,可查看原文. 我们知道写css代码是非常枯燥的 ...
- 如何在十分钟内插入1亿条记录到Oracle数据库?
这里提供一种方法,使用 APPEND 提示,使得十分钟内插入上亿数据成为可能. -- Create table create table TMP_TEST_CHAS_LEE ( f01 VARCHAR ...
- 号外号外:9月13号《Speed-BI云平台案例实操--十分钟做报表》开讲了
引言:如何快速分析纷繁复杂的数据?如何快速做出老板满意的报表?如何快速将Speed-BI云平台运用到实际场景中? 本课程将通过各行各业案例背景,将Speed-BI云平台运用到实际场景中 ...
随机推荐
- tr 命令 操作字符串中字符 删除替换 等
ip=$(cat ${path}initOauth/initinfo.txt |awk '{if(NR==1)print $0;}'|tr -d '\r'); tr命令可以对来自标准输入的字符进行替换 ...
- [React] Creating a Stateless Functional Component
Most of the components that you write will be stateless, meaning that they take in props and return ...
- 动作-CCActionInterval之CCActionEase家族
补间动作也是一个包装器(之前叫补间动画,从字面上讲,叫动作更合适一些.).你也可以叫他缓释动作. 1.含义 补间动作改变的是,内部动作的执行速率(注意,并没有改变执行的最终效果,和执行的时间.)关于这 ...
- c# 枚举基础有[flags]和没有的的区别
枚举提供成组的常数值,它们有助于使成员成为强类型以及提高代码的可读性.在 C# 中,使用 enum 来声明枚举. 枚举分为简单枚举和标志枚举两种. 基本语法示例 enum Day { Sun, Mon ...
- skynet启动过程_bootstrap
这遍摘自skynet 的wiki skynet 由一个或多个进程构成,每个进程被称为一个 skynet 节点.本文描述了 skynet 节点的启动流程. skynet 节点通过运行 skynet 主程 ...
- 一个项目覆盖CS所有课程的可行性探究
我们先看计算机科学有哪些子领域. 学术领域有: 计算理论 信息和编码理论 算法和数据结构 形式化方法 程序设计语言 实践领域有: 计算机体系结构 并行计算和分布式系统 实时系统和嵌入式系统 操作系统 ...
- nyoj 32 组合数
组合数 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 找出从自然数1.2.... .n(0<n<10)中任取r(0<r< ...
- sqlserver 连不上的问题
tcp ip 属性 ipall 属性改为1433
- 使用DOM4J解析XMl文件与读取XML文件
XML文件 <?xml version="1.0" encoding="UTF-8"?> <bookstore> <book id ...
- 调试环境部署续:vs远程调试
原文http://www.bitscn.com/weixin/464994.html 第一步 IIS的配置 进入iis,点击网址,选择你的网站,在窗口的右边编辑网站中点击绑定,如图所示. 进入网站绑 ...
