animation中的steps()逐帧动画
在我们平时做宽高确定,需要背景图片切换的效果时,我如果用的是一张大的png图片。而且恰好是所有小图都是从左向右排列的,那么 我们只需测量出某一个小图距左侧有多少像素(x),然后我们banckground-position:-x 0;就可以显示出来当前我们想要的这个小图。
用steps(n,start/end)做逐帧动画时也是在不断地切换显示的背景图片。如果按照上边的说法,我只要量出距左侧有多少像素,来做操作,会出现一些很莫名其妙的问题。开始说明之前,我们先看看steps是什么样的操作。
在应用 CSS3 渐变/动画时,有个控制时间的属性timing-function 。它的取值中除了常用到的 贝塞尔曲线 以外,还有个让人比较困惑的 steps() 函数。steps(n,start/end) 第一个参数 number 为指定的间隔数,即把动画分为 n 步阶段性展示,第二个参数默认为 end,设置最后一步的状态,start 为结束时的状态,end 为开始时的状态。
steps 有两个参数
1、第一个肯定是分几步执行完
2、第二个有两个值
2.1start 第一帧是第一步动画结束
2.2end 第一帧是第一步动画开始
看完上边以为start对应的是初态,end对应的是末态,好吧!按着这个做,然后计算距左侧像素是多少,结果出来,就是不对。
为什么呢?
W3C的解释
steps 函数指定了一个阶跃函数,第一个参数指定了时间函数中的间隔数量(必须是正整数);第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。


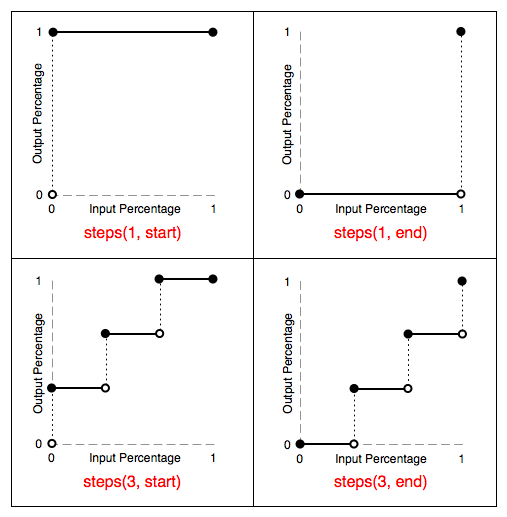
当指定跃点为 start 时,动画在每个计时周期的起点发生阶跃(即图中 空心圆 → 实心圆 )。 由于第一次阶跃发生在第一个计时周期的起点处(0s),所以我们看到的第一步动画(初态)就为 1/3 的状态,因此在视觉上动画的过程为 1/3 → 2/3 → 1 。
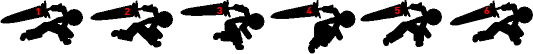
我们看我们小人的例子,当为start时,我们看到的是视觉动画的1/6的末状态。会跳帧不连续。我们会想了,我们直接把这个动画 的第一帧写在background-position: -0 0;不就可以了么,但是这个想多了。因为动画开始执行的时候我们基本是看不到这个的变化的,而且重复开始之后就不再起作用了。(上边的人里有这个属性,我 们是看不到第一帧的)

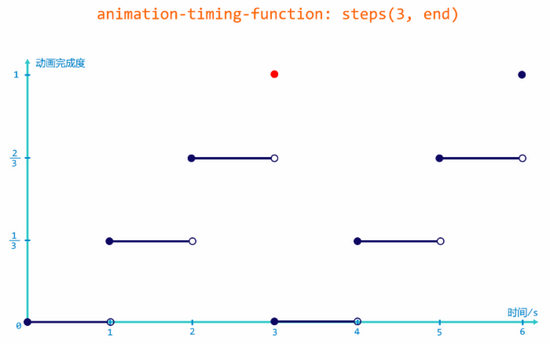
当指定跃点为 end,动画则在每个计时周期的终点发生阶跃(即图中 空心圆 → 实心圆 )。 由于第一次阶跃发生在第一个计时周期结束时(1s),所以我们看到的初态为 0% 的状态;而在整个动画周期完成处(3s),虽然发生阶跃跳到了 100% 的状态,但同时动画结束,所以 100% 的状态不可视。因此在视觉上动画的过程为 0 → 1/3 → 2/3
这个时候我们在去想计算的距左侧的像素问题时,为什么百分之百是-450px应该是最后一张小图,但是就是不对,因为100%的状 态是不可视的。即使有我们也没有看到。所以我们就把距左侧写到最后一张小图的结束位置,相当于最后一张没有图。当最后一帧100%状态是也没图,也不需要 看到,等再重复进行时,又从第一帧开始了,动画就连续起来了。
说完start跟end,那我们默认end的时候,只写一个参数n,就跟上边end的其实是一样的。
还有一种情况是,我们分将steps中的n设为1。即我阶跃一次。我控制keyframes里边的状态。
测试的有6张图,所以一个动画从0到100分6个阶段。默认是end。所以距左侧要测量到下一个小图的开始位置。
steps()动画效果作为一个帧频来执行
step-start:动画一开始就跳到 100% 直到周期结束
@keyframes stepStart{ 0%{left:0;} 100%{ left:200px; } }
@-webkit-keyframes stepStart{ 0%{left:0;} 100%{ left:200px; } }

step-end:保持 0% 的样式直到周期结束
@keyframes stepEnd{ 0%{left:0;} 100%{ left:200px; } }
@-webkit-keyframes stepEnd{ 0%{left:0;} 100%{ left:200px; } }

总结一下用法,直接默认写就行了。图片有多长(x),不要计算距左侧的位置,直接最后background-position: -x 0;然后直接百分之百到这个位置。分几步就让n等于多少。参考上边的end时的用法或者默认状态下的用法

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>animation-steps详解</title>
- <style>
- * {
- padding: 0;
- margin: 0;
- }
- body {
- background: #ccc;
- }
- .testbox {
- padding: 20px 0 100px 0;
- }
- p {
- width: 1000px;
- line-height: 30px;
- color: #3c3c3c;
- margin: 0 auto;
- text-indent: 2em;
- padding-bottom: 10px;
- }
- p.red {
- color: #f00;
- }
- .step {
- width: 88.83333333333333px;
- height: 54px;
- margin: 10px auto;
- background: url(images/test.png) no-repeat;
- animation: step 3s steps(6) both infinite;
- -webkit-animation: step 3s steps(6) both infinite;
- }
- @keyframes step {
- 100% {
- background-position: -533px 0;
- }
- }
- @-webkit-keyframes step {
- 100% {
- background-position: -533px 0;
- }
- }
- .step1 {
- width: 88.83333333333333px;
- height: 54px;
- margin: 10px auto;
- background: url(images/test.png) no-repeat;
- animation: step1 3s steps(1) both infinite;
- -webkit-animation: step1 3s steps(1) both infinite;
- }
- @keyframes step1 {
- 0% {
- background-position: 0;
- }
- 16.7% {
- background-position: -90px 0;
- }
- 33.4% {
- background-position: -180px 0;
- }
- 50.1% {
- background-position: -270px 0;
- }
- 67.8% {
- background-position: -360px 0;
- }
- 84.5% {
- background-position: -450px 0;
- }
- 100% {
- background-position: -533px 0;
- }
- }
- @-webkit-keyframes step1 {
- 0% {
- background-position: 0;
- }
- 16.7% {
- background-position: -90px 0;
- }
- 33.4% {
- background-position: -180px 0;
- }
- 50.1% {
- background-position: -270px 0;
- }
- 67.8% {
- background-position: -360px 0;
- }
- 84.5% {
- background-position: -450px 0;
- }
- 100% {
- background-position: -533px 0;
- }
- }
- .step_start {
- width: 88.83333333333333px;
- height: 54px;
- margin: 10px auto;
- background: url(images/test.png) no-repeat;
- background-position: -0 0;
- animation: step_start 3s steps(6, start) both infinite;
- -webkit-animation: step_start 3s steps(6, start) both infinite;
- }
- @keyframes step_start {
- 100% {
- background-position: -533px 0;
- }
- }
- @-webkit-keyframes step_start {
- 100% {
- background-position: -533px 0;
- }
- }
- .step_end {
- width: 88.83333333333333px;
- height: 54px;
- margin: 10px auto;
- background: url(images/test.png) no-repeat;
- animation: step_end 3s steps(6, end) both infinite;
- -webkit-animation: step_end 3s steps(6, end) both infinite;
- }
- @keyframes step_end {
- 100% {
- background-position: -533px 0;
- }
- }
- @-webkit-keyframes step_end {
- 100% {
- background-position: -533px 0;
- }
- }
- .step-start {
- width: 1000px;
- height: 178px;
- margin: 0 auto;
- position: relative;
- }
- .step-start img {
- display: block;
- width: 192px;
- height: 178px;
- position: absolute;
- top: 0;
- left: 0;
- animation: stepStart 10s step-start 0s infinite alternate both;
- -webkit-animation: stepStart 10s step-start 0s infinite alternate both;
- }
- @keyframes stepStart {
- 0% {
- left: 0;
- }
- 100% {
- left: 200px;
- }
- }
- @-webkit-keyframes stepStart {
- 0% {
- left: 0;
- }
- 100% {
- left: 200px;
- }
- }
- .step-end {
- width: 1000px;
- height: 178px;
- margin: 0 auto;
- position: relative;
- }
- .step-end img {
- display: block;
- width: 192px;
- height: 178px;
- position: absolute;
- top: 0;
- left: 0;
- animation: stepEnd 10s step-end 0s infinite alternate both;
- -webkit-animation: stepEnd 10s step-end 0s infinite alternate both;
- }
- @keyframes stepEnd {
- 0% {
- left: 0;
- }
- 100% {
- left: 200px;
- }
- }
- @-webkit-keyframes stepEnd {
- 0% {
- left: 0;
- }
- 100% {
- left: 200px;
- }
- }
- </style>
- </head>
- <body>
- <div class="testbox">
- <p>在我们平时做宽高确定,需要背景图片切换的效果时,我如果用的是一张大的png图片。而且恰好是所有小图都是从左向右排列的,那么我们只需测量出某一个小图距左侧有多少像素(x),然后我们banckground-position:-x 0;就可以显示出来当前我们想要的这个小图。</p>
- <p>用steps(n,start/end)做逐帧动画时也是在不断地切换显示的背景图片。如果按照上边的说法,我只要量出距左侧有多少像素,来做操作,会出现一些很莫名其妙的问题。开始说明之前,我们先看看steps是什么样的操作。</p>
- <p>在应用 CSS3 渐变/动画时,有个控制时间的属性timing-function 。它的取值中除了常用到的 贝塞尔曲线 以外,还有个让人比较困惑的 steps() 函数。steps(n,start/end) 第一个参数 number 为指定的间隔数,即把动画分为 n 步阶段性展示,第二个参数默认为 end,设置最后一步的状态,start 为结束时的状态,end 为开始时的状态。</p>
- <p>steps 有两个参数</p>
- <P>1、第一个肯定是分几步执行完</P>
- <P>2、第二个有两个值</P>
- <P>2.1start 第一帧是第一步动画结束</P>
- <P>2.2end 第一帧是第一步动画开始</P>
- <p>看完上边以为start对应的是初态,end对应的是末态,好吧!按着这个做,然后计算距左侧像素是多少,结果出来,就是不对。</p>
- <p class="red">为什么呢?</p>
- <p class="red">W3C的解释</p>
- <p class="red">steps 函数指定了一个阶跃函数,第一个参数指定了时间函数中的间隔数量(必须是正整数);第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。</p>
- <p><img src="data:images/step.png" alt=""></p>
- <p><img src="data:images/step-start.png" alt=""></p>
- <div class="step_start"></div>
- <p>当指定跃点为 start 时,动画在每个计时周期的起点发生阶跃(即图中 空心圆 → 实心圆 )。 由于第一次阶跃发生在第一个计时周期的起点处(0s),所以我们看到的第一步动画(初态)就为 1/3 的状态,因此在视觉上动画的过程为 1/3 → 2/3 → 1 。</p>
- <p>我们看我们小人的例子,当为start时,我们看到的是视觉动画的1/6的末状态。会跳帧不连续。我们会想了,我们直接把这个动画的第一帧写在background-position: -0 0;不就可以了么,但是这个想多了。因为动画开始执行的时候我们基本是看不到这个的变化的,而且重复开始之后就不再起作用了。(上边的人里有这个属性,我们是看不到第一帧的)</p>
- <p><img src="data:images/step-end.png" alt=""></p>
- <div class="step_end"></div>
- <p>当指定跃点为 end,动画则在每个计时周期的终点发生阶跃(即图中 空心圆 → 实心圆 )。 由于第一次阶跃发生在第一个计时周期结束时(1s),所以我们看到的初态为 0% 的状态;而在整个动画周期完成处(3s),虽然发生阶跃跳到了 100% 的状态,但同时动画结束,所以 100% 的状态不可视。因此在视觉上动画的过程为 0 → 1/3 → 2/3 </p>
- <p>这个时候我们在去想计算的距左侧的像素问题时,为什么百分之百是-450px应该是最后一张小图,但是就是不对,因为100%的状态是不可视的。即使有我们也没有看到。所以我们就把距左侧写到最后一张小图的结束位置,相当于最后一张没有图。当最后一帧100%状态是也没图,也不需要看到,等再重复进行时,又从第一帧开始了,动画就连续起来了。</p>
- <p>说完start跟end,那我们默认end的时候,只写一个参数n,就跟上边end的其实是一样的。</p>
- <div class="step"></div>
- <p>还有一种情况是,我们分将steps中的n设为1。即我阶跃一次。我控制keyframes里边的状态。</p>
- <div class="step1"></div>
- <p>测试的有6张图,所以一个动画从0到100分6个阶段。默认是end。所以距左侧要测量到下一个小图的开始位置。</p>
- <p>steps()动画效果作为一个帧频来执行</p>
- <p>step-start:动画一开始就跳到 100% 直到周期结束</p>
- <p> @keyframes stepStart{ 0%{left:0;} 100%{ left:200px; } }</p>
- <p> @-webkit-keyframes stepStart{ 0%{left:0;} 100%{ left:200px; } }</p>
- <div class="step-start"><img src="data:images/section1_1.png" alt=""></div>
- <p>step-end:保持 0% 的样式直到周期结束</p>
- <p> @keyframes stepEnd{ 0%{left:0;} 100%{ left:200px; } }</p>
- <p> @-webkit-keyframes stepEnd{ 0%{left:0;} 100%{ left:200px; } }</p>
- <div class="step-end"><img src="data:images/section1_1.png" alt=""></div>
- <p class="red">总结一下用法,直接默认写就行了。图片有多长(x),不要计算距左侧的位置,直接最后background-position: -x 0;然后直接百分之百到这个位置。分几步就让n等于多少。参考上边的end时的用法或者默认状态下的用法</p>
- <div class="step"></div>
- <div class="step_end"></div>
- </div>
- </body>
- </html>
animation中的steps()逐帧动画的更多相关文章
- CSS3 animation属性中的steps实现GIF动图(逐帧动画)
相信 animation 大家都用过很多,知道是 CSS3做动画用的.而我自己就只会在 X/Y轴 上做位移旋转,使用 animation-timing-function 规定动画的速度曲线,常用到的 ...
- Android笔记(六十三) android中的动画——逐帧动画( frame-by-frame animation)
就好像演电影一样,播放实现准备好的图片,来实现动画效果. 逐帧动画需要用到AnimationDrawable类,该类主要用于创建一个逐帧动画,然后我们把这个动画设置为view的背景即可. androi ...
- 过渡与动画 - 逐帧动画&steps调速函数
写在前面 上一篇中我们熟悉五种内置的缓动曲线和(三次)贝塞尔曲线,并且基于此完成了缓动效果. 但是如果我们想要实现逐帧动画,基于贝塞尔曲线的调速函数就显得有些无能为力了,因为我们并不需要帧与帧之间的过 ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- css3 animation实现逐帧动画
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结.同时实现一个逐帧动画的demo作为练习 animation ...
- Android中实现一个简单的逐帧动画(附代码下载)
场景 Android中的逐帧动画,就是由连续的一张张照片组成的动画. 效果 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 ...
- android中的逐帧动画
在android中实现动画最简单的一种方式就是使用逐帧动画(AnimationDrawable).逐帧动画的原理同最古老的动画机制是一样的,通过快速的播放一组变化微小的图片,在人眼的视差时间下,达到一 ...
- Android中的动画具体解释系列【1】——逐帧动画
逐帧动画事实上非常easy,以下我们来看一个样例: <?xml version="1.0" encoding="utf-8"?> <anima ...
- Android中的动画详解系列【1】——逐帧动画
逐帧动画其实很简单,下面我们来看一个例子: <?xml version="1.0" encoding="utf-8"?> <animation ...
随机推荐
- poj 2195Going Home
http://poj.org/problem?id=2195 #include<cstdio> #include<cstring> #include<cmath> ...
- perl 正则详解
用/s 来匹配任意字符 默认情况下,点号(.)无法匹配换行符,这对大多数单行匹配的情况是合适的. . 圆点用于匹配除换行符外的任何单个字符 + 意味着一个或多个相同的字符 .+ 匹配任意单个字符至少一 ...
- POJ2479 Maximum sum(dp)
题目链接. 分析: 用 d1[i] 表示左向右从0到i的最大连续和,d2[i] 表示从右向左, 即从n-1到i 的最大连续和. ans = max(ans, d1[i]+d2[i+1]), i=0,1 ...
- HDU 2444 The Accomodation of Students(判断是否可图 + 二分图)
题目大意:有一群人他们有一些关系,比如A认识B, B认识C, 但是这并不意味值A和C认识.现在给你所有互相认识的学生,你的任务是把所有的学生分成两个一组, 住在一个双人房里.相互认识的同学可以住在一个 ...
- Sum Root to Leaf Numbers——LeetCode
Given a binary tree containing digits from 0-9 only, each root-to-leaf path could represent a number ...
- linux awk命令详解【转载】
本文转载自:http://www.cnblogs.com/ggjucheng/archive/2013/01/13/2858470.html 简介 awk是一个强大的文本分析工具,相对于grep的查找 ...
- K - The Unique MST - poj 1679
题目的意思已经说明了一切,次小生成树... ****************************************************************************** ...
- flash 中无法导出swf文件的解决方法
近一个星期,我的flash cs6一直导不出swf文件,郁闷了好长时间,今天终于在网上找到了解决办法:总结了一下,如下: 一.是把文字打散,变成形状. 二.是把汉字的字体设成fla ...
- 关于C#泛型列表List<T>的基本用法总结
//示例代码如下:using System;using System.Collections.Generic;using System.Collections.ObjectModel;namespac ...
- NSString copy or not (strong)?
前些日子笔者一直在维护公司的一些旧项目,项目里面的NSString属性几乎全部用的strong,而我在给项目增加一些新的功能的,又都用的copy,因为在我的脑子里几乎已经把NSString大部分 ...
