轻量级表格插件Bootstrap Table。拥有强大的支持固定表头、单/复选、排序、分页、搜索及自定义表头等功能。
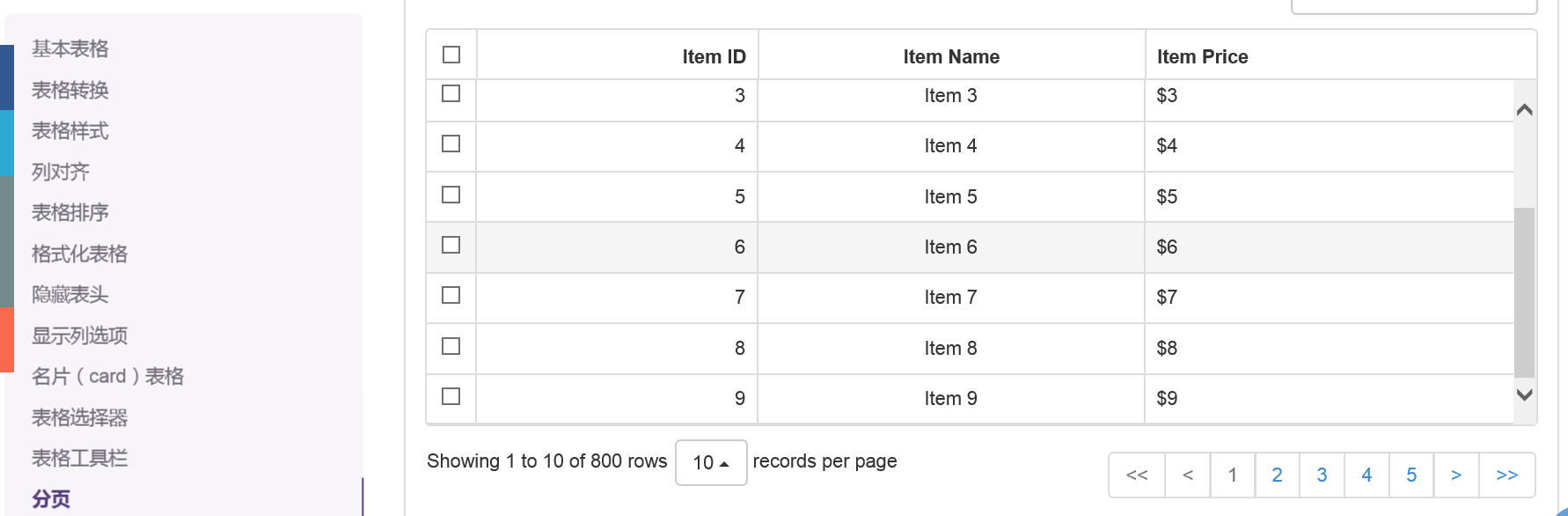
Bootstrap Table是轻量级的和功能丰富的以表格的形式显示的数据,支持单选,复选框,排序,分页,显示/隐藏列,固定标题滚动表,响应式设计,Ajax加载JSON数据,点击排序的列,卡片视图等。
其相关链接: 以及其他学习资源,详解看
http://www.html580.com/11556


其简单示例,详细 看链接
页面调用
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-table.css"> <script src="Jquery.min.js"><script>
<script src="bootstrap.min.js"><script>
<script src="bootstrap-table.js"><script> //data-url 要调用的/控制器/方法?参数 例:/Aniuge/TradeOperaLog?tradeId=@Model.TradeId
//data-field 对应要显示的实体属性 <table data-toggle="table"
data-url="/gh/get/response.json/wenzhixin/bootstrap-table/tree/master/docs/data/data1/" id="operaLog">
<thead>
<tr>
<th data-field="name" data-formatter="nameFormatter">Name</th>
<th data-field="stargazers_count" data-formatter="starsFormatter">Stars</th>
<th data-field="forks_count" data-formatter="forksFormatter">Forks</th>
<th data-field="description">Description</th>
</tr>
</thead>
</table> //刷新列表 在AJAX后调用此方法
function loadTradeLog()
{
//table id=operaLog;
$("#operaLog").bootstrapTable("refresh",{url:":/Aniuge/TradeOperaLog?tradeId=@Model.TradeId
"})
} //将列设为链接
function nameFormatter(value) {
return '<a href="https://github.com/wenzhixin/' + value + '">' + value + '</a>';
} function starsFormatter(value) {
return '<i class="glyphicon glyphicon-star"></i> ' + value;
} function forksFormatter(value) {
return '<i class="glyphicon glyphicon-cutlery"></i> ' + value;
} 其他详解建议查看网站详情 很多例子和示例
轻量级表格插件Bootstrap Table。拥有强大的支持固定表头、单/复选、排序、分页、搜索及自定义表头等功能。的更多相关文章
- 好用的自适应表格插件-bootstrap table (支持固定表头)
最近工作中找到了一款十分好用的表格插件,不但支持分页,样式,搜索,事件等等表格插件常有的功能外,最主要的就是他自带的冻结表头功能,让开发制作表格十分容易,不过网上大多都是英文文档,第一次使用会比较麻烦 ...
- [前端插件]Bootstrap Table服务器分页与在线编辑应用总结
先看Bootstrap Table应用效果: 表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有服务器实现,避免客户端分页,在加载大量数据时造成的用户体验不好.还可以设置查询数据 ...
- 【转载】BootStrap表格组件bootstrap table详解
(转载,来源“脚本之家”,作者不详) 一.Bootstrap Table的引入 关于Bootstrap Table的引入,一般来说还是两种方法: 1.直接下载源码,添加到项目里面来.由于Bootstr ...
- Bootstrap表格组件 Bootstrap Table
Bootstrap Table是Bootstrap的一个组件 Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/i ...
- bootstrap 列表 表格 表单 复选 单选 多选 输入框组
一.列表 ul li 二.表格 table (http://www.runoob.com/bootstrap/bootstrap-tables.html) 1. 基本表格 <table cla ...
- Jquery 插件 chosen_v1.8.7 下拉复选框带搜索功能
地址:https://harvesthq.github.io/chosen/ 效果: 因为只需要这个功能,就只研究这个功能了,代码: <!doctype html> <html la ...
- 结合bootstrap fileinput插件和Bootstrap-table表格插件,实现文件上传、预览、提交的导入Excel数据操作流程
1.bootstrap-fileinpu的简单介绍 在前面的随笔,我介绍了Bootstrap-table表格插件的具体项目应用过程,本篇随笔介绍另外一个Bootstrap FieInput插件的使用, ...
- ABP入门系列(14)——应用BootstrapTable表格插件
ABP入门系列目录--学习Abp框架之实操演练 源码路径:Github-LearningMpaAbp 1. 引言 之前的文章ABP入门系列(7)--分页实现讲解了如何进行分页展示,但其分页展示仅适用于 ...
- jquery DataTables表格插件的使用(网页数据表格化及分页显示)
DataTables - 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤. 多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据. 那么在Bootstrap下如何使用Data ...
随机推荐
- poj 1149 Pigs 网络流-最大流 建图的题目(明天更新)-已更新
题目大意:是有M个猪圈,N个顾客,顾客要买猪,神奇的是顾客有一些猪圈的钥匙而主人MIRKO却没有钥匙,多么神奇?顾客可以在打开的猪圈购买任意数量的猪,只要猪圈里有足够数量的猪.而且当顾客打开猪圈后mi ...
- [Javascript + rxjs] Using the map method with Observable
Like an array, Observable has a map method that allows us to transform a sequence into a new Observa ...
- mybatis09
1mybatis开发dao的方法 .1SqlSession作用范围 是使用局部变量.成员变量,还是形参? 1.1.1SqlSessionFactoryBuilder SqlSessionFactory ...
- Day05 - Python 常用模块
1. 模块简介 模块就是一个保存了 Python 代码的文件.模块能定义函数,类和变量.模块里也能包含可执行的代码. 模块也是 Python 对象,具有随机的名字属性用来绑定或引用. 下例是个简单的模 ...
- 一句代码,更加优雅的调用KVO和通知
来源:wazrx 链接:http://www.jianshu.com/p/70b2503d5fd1 写在前面 每次使用KVO和通知我就觉得是一件麻烦的事情,即便谈不上麻烦,也可说是不方便吧,对于KVO ...
- Android(java)学习笔记190:Eclipse中的控制台不停报错Can't bind to local 8700 for debugger
[DDMS] Can't bind to local 8600 for debugger 改成 Under Window -> Preferences -> Android -> D ...
- 在命令行中如何访问Program Files文件夹(转)
通常来说Program Files文件夹位于C盘,也就是C:\Program File.为了保证兼容性,在命令行中通常使用环境变量%ProgramFiles%来表示Program Files的具体路径 ...
- burp
http://www.2cto.com/Article/201406/310929.html
- 插件使用总结-jquery.pin.js
小伙伴们,俺昨天用了jquery.pin.js这个插件,发现了一些自以为是的使用问题.特此做个总结哈. 1.获取: 下载地址: http://www.bootcss.com/p/jquery.pin ...
- 对于百川SDK签名验证的问题
SDK是要在wantu.taobao.com生成的.而生成这个SDK其实是要上传一个apk,而这个上传其实就是取他的签名而已.验证就是那张yw222那张图片.重点是你上传的apk的签名是不是跟你的生成 ...
