2015_WEB页面前端工程师_远程测题_东方蜘蛛_1
请使用HTML+CSS实现如下效果:
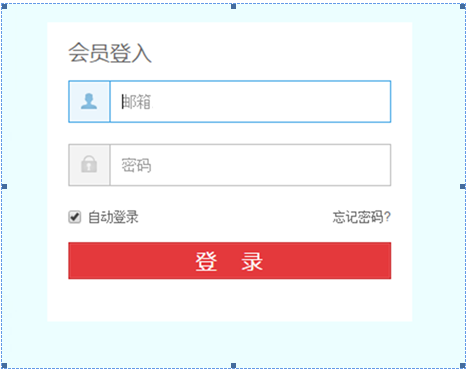
1、 使用CSS Sprites,实现如图1效果,素材图片为: icons.png;
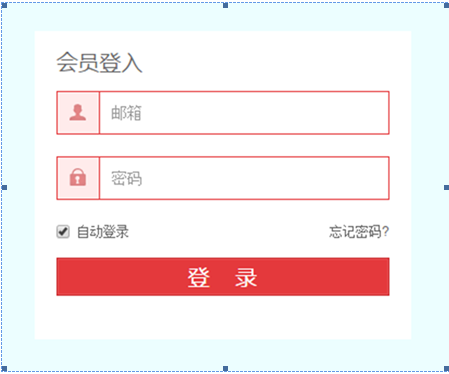
2、 使用脚本语言验证邮箱、密码的必填以及邮箱的合法性;
若验证失败,则出现如图2效果;
3、 需兼容移动端浏览。
图 1

图2

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html,body{background:#abcdef;font-family:'Microsoft Yahei'}
a{text-decoration:none;}
.login{width:400px;height:300px;background:#fff;margin:150px auto;}
.container{width:350px;height:40px;margin:20px auto;}
.container1{width:350px;height:15px;margin:10px auto;}
.container1 label{font-size:14px;color:#000;}
.container1 label:hover{color:#666;}
.container1 .right a{color:#999;float: right;}
.container1 .right a:hover{color:#000;}
.login_title{font-size:24px;padding-top:10px;padding-left: 20px;}
.user_name_logo{width:38px;height:38px;background:url("icons.png") no-repeat;border:1px solid #ddd;display: block;float: left;}
.user_password_logo{width:38px;height:38px;background:url("icons.png") no-repeat -48px 0;;border:1px solid #ddd;display: block;float: left;}
div.container input{width:290px;height:36px;border:1px solid #ddd;border-left:none;font-size:16px;padding-left: 10px;outline:none;}
div.focus span{border:1px solid rgb(132, 188, 223)}
div.focus span.user_name_logo{background-position:0px -48px;}
div.focus span.user_password_logo{background-position:-48px -48px;}
div.focus input{border:1px solid rgb(132, 188, 223);border-left:none}
div.error span{border:1px solid rgb(228, 132, 133)}
div.error span.user_name_logo{background-position:0px -96px;}
div.error span.user_password_logo{background-position:-48px -96px;}
div.error input{border:1px solid rgb(228, 132, 133);border-left:none}
#submit{width:350px;height:40px;background:#E4393C;color:#fff;font-size:20px;}
</style>
</head>
<body>
<div class="login">
<div class="login_title">会员登入</div>
<div class="container">
<span class="user_name_logo"></span>
<input type="text" id="user_name" placeholder="邮箱" regex="^\w+@\w+\.[a-zA-Z]+(\.[a-zA-Z]+)?$"/>
</div>
<div class="container">
<span class="user_password_logo"></span>
<input type="password" id="password" placeholder="密码" regex="^\w+"/>
</div>
<div class="container1">
<label class="left">
<input type='checkbox' name='VoteOption1' value=1>
记住密码
</label>
<label class="right">
<a href="#">忘记密码?</a>
</label>
</div>
<div class="container">
<input type="submit" id="submit" value="登 陆"/>
</div>
</div>
<script type="text/javascript" src="jquery-2.1.3.min.js"></script>
<script type="text/javascript">
$(function(){
$('.container input').focus(function(){
$(this).parent().removeClass('error').addClass('focus');
}).blur(function(){
$(this).parent().removeClass('focus');
var regex = new RegExp($(this).attr('regex'));
//
console.log($(this).val());
if(!regex.test($(this).val())){
$(this).parent().addClass('error');
}else{
$(this).parent().addClass('focus');
}
});
});
</script>
</body>
</html>

2015_WEB页面前端工程师_远程测题_东方蜘蛛_1的更多相关文章
- 随心测试_软测基础_002_<测试工程师_核心技能体系>
测试工程师核心技能体系构成 测试基础体系:[对象——>方法——>流程].[测试活动类型——>质量] 测试分析体系:[测试对象分析]——>[测试设计(计划.数据.用例.文档)] ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码) 前言 设计模式是一个程序员进阶高级的必备技巧,也是评判一个工程师工作经验和能力的试金石.设计模式是程序员多年工作经 ...
- 【Java分享客栈】我有一个朋友,和前端工程师联调接口被狠狠鄙视了一番。
前言 我有一个朋友,昨天和前端工程师联调一个接口,然后被狠狠鄙视了一番. 大家知道,自从前后端分离以后,像我一样一直以Java工程师为傲而自居的码圣们就砍掉了一半脊梁,从此被贴上了"Java ...
- 前端工程师手中的Sublime Text
原文地址:http://css-tricks.com/sublime-text-front-end-developers/ 我的Blog:http://cabbit.me/sublime-text-f ...
- 前端工程师如何快速的开发一个微信JSSDK应用
亲们,订阅号出来已经很久了,作为一个前端工程师或者全栈工程师,你是不是错过了什么?大概许多攻城狮同砚还没有反应过来订阅号怎么回事,就马上要被微信的应用号秀一脸了.在应用号还没有正式出来之前,我们赶紧一 ...
- web前端工程师在移动互联网时代里的地位问题
支付宝十周年推出了一个新产品:支付宝的十年账单,我也赶个时髦查看了一下我的支付宝十年账单,哎,感慨自己真是太屌丝了,不过这只是说明我使用淘宝少了,当我大规模网上购物时候,我很讨厌慢速的快递,所以我大部 ...
- Nicholas C. Zakas(JS圣经:JavaScript高级程序设计作者)如何面试前端工程师
Original Post:Interviewing the front-end engineerNicholas C. Zakas,2010年1月5日翻译完成:2010年1月7日,最后更新:2010 ...
- Nicholas C. Zakas如何面试前端工程师
转载自:http://www.cnblogs.com/yizuierguo/archive/2010/02/04/1663767.html Original Post:Interviewing the ...
随机推荐
- Spring-接口调用
在Spring框架下实现和调用接口时,不用再代码中创建接口对象.而是依赖容器注入接口的实现对象. 1.创建接口 package service; /** * Created by xumao on 2 ...
- springMVC零配置吐槽
此时此刻,哥哥我不得不大大的吐槽一下.从github上down下来一个spring-mvc的chat演示样例,牛逼作者用的是注解的方式,项目全然零配置.而我眼下用的springMVC框架,还是在xml ...
- 使用GridView自带分页的代码
关于GridView分页页码的讨论 在GridView中实现分页的效果方法非常easy,仅仅须要在"GridView任务"对话框中进行设置就能够了.在"GridView任 ...
- 源泉书签,助您管理海量收藏。www.yuanquanshuqian.com,今日更新:多标签功能已实现
源泉书签.助您管理海量收藏.www.yuanquanshuqian.com,今日更新:多标签功能已实现
- Linux命令之ssh
一. 配置ssh 1. 命令 ssh-keygen [选项] 2. 说明 用于为“ssh”生成.管理和转换认证密钥,它支持RSA和DSA两种认证密钥 3. 选项 -C:添加注释 -f:指定用来保存密钥 ...
- linux解压缩命令
1.tar -cvf /data/sc2.tar /data (只打包,不压缩) 把/data下的文件打包成 sc.tar 上面两个都是绝对路径噢 tar -zcvf /data/sc2.tar.g ...
- WebService学习笔记系列(三)
网上有一些提供webservice服务的网站,我们要怎么调用呢? 今天来看个如何调用手机归属地查询服务.这个网站上提供了许多webservice服务,其中包括手机归属地查询服务,我们今天就用wsimp ...
- linux lsof nmap netstat
lsof -i :22 # 显示22端口当前运行的程序 lsof -c ssh # 显示ssh进程打开的文件 lsof -p 2120 #显示进程id2120打开的文件 nmap -sP ...
- JS2 for应用
for应用 再谈js获取元素一二: var oUl=document.getElementById('list'); //静态方法 var oUl=document.getElements ...
- javascript 之闭包-理解不了来找我
1,闭包是什么 (百度百科定义)--闭包是可以包含自由(未绑定到特定对象)变量的代码块:这些变量不是在这个代码块内或者任何全局上下文中定义的,而是在定义代码块的环境中定义(局部变 量).“闭包” 一词 ...
