Appium移动自动化测试(一)--安装Appium(转)
Appium移动自动化测试(一)--安装Appium
2015-05-30 17:48 by 虫师, 70668 阅读, 13 评论, 收藏, 编辑
Appium 自动化测试是很早之前就想学习和研究的技术了,可是一直抽不出一块完整的时间来做这件事儿。现在终于有了。
反观各种互联网的招聘移动测试成了主流,如果再不去学习移动自动化测试技术将会被淘汰。
====================
web自动化测试的路线是这样的:编程语言基础--->测试框架--->webdriver API--->开发自动化测试项目。
移动自动化的测试的路线要长一些:编程语言基础--->测试框架--->android/IOS开发测试基础---->appium API ----->开发移动自动化项目。
=====================
Appium测试环境的搭建相对比较繁琐,相信不少出学者都没开始学习就已经死在了环境搭建上。所以,我首先会分篇的介绍环境搭建的全过程。
1、一方面安装的东西多,另一方面受“墙”的干扰使这个过程会更麻烦些。
2、我这个过程中有些步骤不是必须要这么做的,我暂时讲不清所以然,但跟着我做你一定把环境搭建起来。
3、我的环境为win7 64,安装过程只适用我的环境。
第一节 安装Appium
Appium官方网站:http://appium.io/
Easy setup process, run a test now.
> brew install node # get node.js
> npm install -g appium # get appium
> npm install wd # get appium client
> appium & # start appium
> node your-appium-test.js
官方首页给出了appium的安装步骤。
所以,我们需要先安装node.js 。node.js官方网站:https://nodejs.org/

根据你的操作系统选择相应的版本进行下载。这里我以Windows 7 (64) 为例进行安装,选择Windows installer(.msi) 64-bit 版本进行下载。
下载完成,双击进行安装,如下图。

安装完成,打开Windows 命令提示符,敲入“npm”命令回车。

如果出现如上图信息,表示node.js安装成功。
npm是一个node包管理和分发工具,已经成为了非官方的发布node模块(包)的标准。有了npm,可以很快的找到特定服务要使用的包,进行下载、安装以及管理已经安装的包。
下面通过npm安装Appium 。
---------------------------------------------
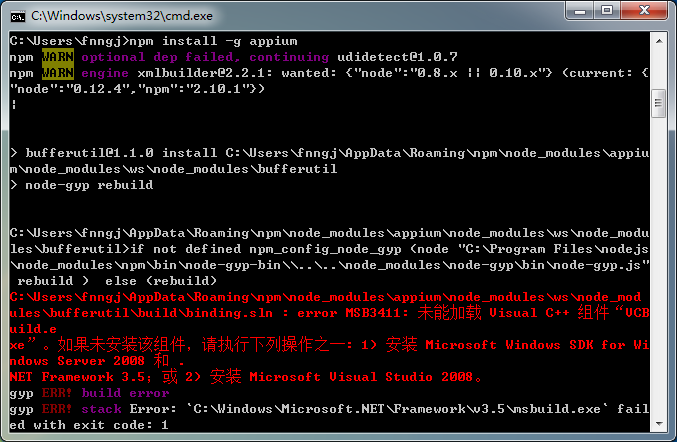
C:\Users\fnngj>npm install -g appium --
-----------------------------------------------------
当然,这种方式的Appium 会很慢,为尊重官网上的介绍,而且大多Appium 相关资料也会介绍这种安装安装方式。

提示笔者缺少“VCBuid.exe”。
如果未安装该组件,请执行下列操作之一:
1)安装 Microsoft Windows SDK for Windows Server 2008 和 .NET Framework 3.5;
2) 安装 Microsoft Visual Studio 2008。
这是因为Appium是由.NET 开发的,所以,它会依赖 .NET framework相关组件。你当然可以按照提示下载安装1)或2)从而再次尝试安装Appium 。
但其实,我们可以在Appium官方网站上下载操作系统相应的Appium版本。
https://bitbucket.org/appium/appium.app/downloads/

当前最新版本为AppiumForWindows_1_4_0_0.zip ,注意这是一个Windows 版本,如果你的电脑为MAC请下载appium-1.3.7.dmg。虽然你已经看到了这些下载包,但我不保证你能下载的下来。原因你懂的~!
所以,再来提供一个百度网盘的下载链接:http://pan.baidu.com/s/1jGvAISu
我们以Windows为例,将下载的AppiumForWindows_1_4_0_0.zip 进行解压,如下:

双击“appium-installer.exe”进行安装。根据提示,一步一步进行安装,这里不再啰嗦。最终在会桌面上生成Appium图标,当我双击图标时,那么问题来了。

这个简单,百度“.net framework 4.0” ,百度软件中心提供该框架的下载,将其下载并安装即可。

“.net framework 4.0”安装完成,再次启动Appium,再次弹出提示:

好吧,再次百度“.net framework 4.5”,进行下载安装。再次启动Appium。

好吧!Appium终于可以启动起来了。至于Appium的原理和使用我们放到后面的章节进行介绍。
--------------
你以为环境就搭建好了么?这才刚开始。
Appium移动自动化测试(一)--安装Appium(转)的更多相关文章
- Appium移动自动化测试之安装Appium
第一次学习appium,希望此安装教程可以帮助初学者,共同学习. Appium官网介绍:Appium是与本地,使用开源自动化测试框架, 混合和移动Web应用程序. 它驱动iOS和Android应用使用 ...
- appium环境搭建(一)----安装appium
一.安装appium Appium官方网站:http://appium.io/,官方首页给出了appium的安装步骤. > brew install node # get node.js > ...
- Appium python自动化测试系列之appium环境搭建(二)
2.1 基础环境搭建 当我们学习新的一项技术开始基本都是从环境搭建开始,本书除了第一章节也是的,如果你连最基础的环境都没有那么我们也没必要去说太多,大概介绍一下: 1.因为appium是支持andr ...
- Mac上安装Appium简介
刚接触appium,记录下心得 提前准备:mac本 1.安装homebrew 安装前首先必须先安装homebrew才行,homebrew是Mac OSX上的软件包管理工具,能在Mac中方便的安装软件或 ...
- appium 【已解决】Android,每次启动手机中都会安装Appium settings和Unclock的方法
环境介绍: 1.appium版本:1.4.16.1 2.真机运行 实现结果: 运行appium第一次运行则安装Appium settings和Unclock的apk,再次之后的运行则无需手动卸载,再次 ...
- Appium移动自动化测试(一)--安装Appium
Appium 自动化测试是很早之前就想学习和研究的技术了,可是一直抽不出一块完整的时间来做这件事儿.现在终于有了. 反观各种互联网的招聘移动测试成了主流,如果再不去学习移动自动化测试技术将会被淘汰. ...
- Appium移动自动化测试(三)--安装Android模拟器(转)
Appium移动自动化测试(三)--安装Android模拟器 2015-06-08 10:33 by 虫师, 30828 阅读, 9 评论, 收藏, 编辑 当Android SDK安装完成之后,并不意 ...
- Appium移动自动化测试(二)--安装Android开发环境(转)
Appium移动自动化测试(二)--安装Android开发环境 2015-06-04 17:30 by 虫师, 35299 阅读, 23 评论, 收藏, 编辑 继续Appium环境的搭建. 第二节 ...
- Appium移动自动化测试(一)--工具软件安装
Appium移动自动化测试(一)--工具软件安装 详情参考-- http://www.cnblogs.com/fnng/p/4552438.html 第一节 安装node.js Appium 官方网 ...
随机推荐
- ResultSetMetaData rsmd = rs.getMetaData()是什么意思?
ResultSetMetaData rsmt=rs.getMetaData(); 得到结果集(rs)的结构,比如字段数.字段名等.使用rs.getMetaData().getTableName(1)) ...
- linux常用命令之ln
ln是linux中又一个非常重要命令,它的功能是为某一个文件在另外一个位置建立一个同不的链接,这个命令最常用的参数是-s,具体用法是:ln –s 源文件 目标文件. 当我们需要在不同的目录,用到相同的 ...
- 那些常用的eclipse快捷键
用了很久的eclipse了,有些快捷键常用,有的偶尔使用,现在记下常用的快捷键,以便大家和自己查用(持续更新) 这些快捷键都可以在[window]-[preferences]-[general]-[k ...
- basicAnimation移动图形
目的:采用CABasicAnimation 点击屏幕上的点来是实现图像的位置移动 并且位置能够不反弹 难点:1 通过动画的KeyPath找到layer的属性 2 通过NSValue将点包装成对象 ...
- 虚拟机VHD格式解析到NTFS文件系统解析
本来的需求是XEN下的镜像取证,但这篇仅包括他支持的一种格式,就是VHD,此项目从头开始大概用了两周时间,中间遇到了很多让人头大的问题,光是思考的笔记就写了十几页纸,不过实际上并没有那么难,主要是很久 ...
- laravel5通过auth.attempt事件加入登陆验证码
<?php namespace WangDong\Http\Controllers\Auth; use Illuminate\Http\Exception\HttpResponseExcepti ...
- JS判断终端(Android IOS)
function getMobileOperatingSystem() { var userAgent = navigator.userAgent || navigator.vendor || win ...
- jquery插件dataTables自增序号。
dataTables官网提供了一种方式,使用后没有达到预期效果(js报错),没有深究原因.如果需要,可以按照下面的方式来. $('#dataList').dataTable({ "langu ...
- Centos6.2_(64位)服务器环境配置:源码编译Nginx
目标软件都指定安装目录:/apps.由于Nginx可以使用正则表达式来匹配访问路径, 要正常使用此功能就保证安装有Pcre库,如果你已经接着上一篇操作过来,就可以不用考虑这一点,因为此库已经在安装列表 ...
- ecshop--加载初始化文件
define('IN_ECS', true);require(dirname(__FILE__) . '/../../includes/init.php'); 在开头要加入这两句文件才可以访问数据库以 ...
