Qt 学习之路:QML 和 QtQuick 2
前面我们已经了解了 Qt 的一部分内容。这部分内容全部集中在 C++ 方面。也就是说,至今为止我们的程序都是使用 C++ 语言完成的。这在 Qt 5 之前的版本中是唯一的途径。不过,自从 Qt 5 开始,情况有了变化。事实上,从 Qt 4.7 开始,Qt 引入了一种声明式脚本语言,称为 QML(Qt Meta Language 或者 Qt Modeling Language),作为 C++ 语言的一种替代。而 Qt Quick 就是使用 QML 构建的一套类库。
QML 是一种基于 JavaScript 的声明式语言。在 Qt 5 中,QML 有了长足进步,并且同 C++ 并列成为 Qt 的首选编程语言。也就是说,使用 Qt 5,我们不仅可以使用 C++ 开发 Qt 程序,而且可以使用 QML。虽然 QML 是解释型语言,性能要比 C++ 低一些,但是新版 QML 使用 V8,Qt 5.2 又引入了专为 QML 优化的 V4 引擎,使得其性能不再有明显降低。在 Nokia 发布 Qt 4.7 的时候,QML 被用于开发手机应用程序,全面支持触摸操作、流畅的动画效果等。但是在 Qt 5 中,QML 已经不仅限于开发手机应用,也可以用户开发传统的桌面程序。
QML 文档描述了一个对象树。QML 元素包含了其构造块、图形元素(矩形、图片等)和行为(例如动画、切换等)。这些 QML 元素按照一定的嵌套关系构成复杂的组件,供用户交互。
本章我们先来编写一个简单的 QML 程序,了解 QML 的基本概念。需要注意的是,这里的 Qt Quick 使用的是 Qt Quick 2 版本,与 Qt 4.x 提供的 Qt Quick 1 不兼容。
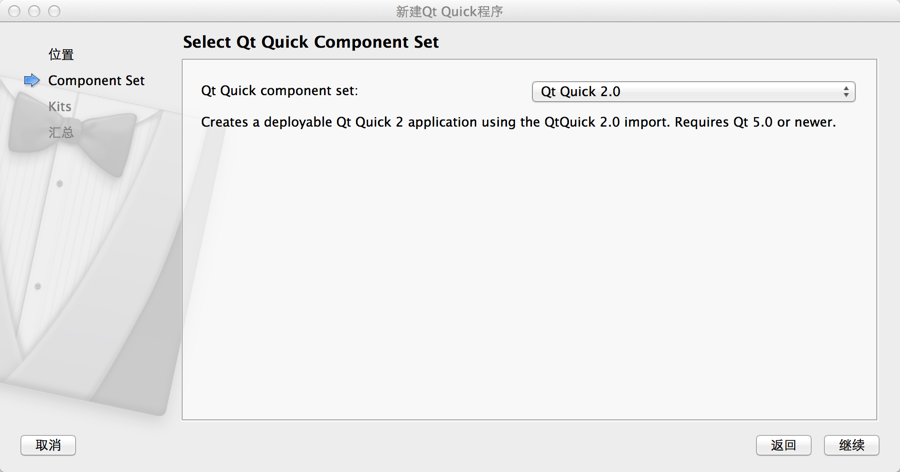
首先,使用 Qt Creator 创建一个 Qt Quick Application。在之后的 Qt Quick Component 选项中,我们选择 Qt Quick 2.0:

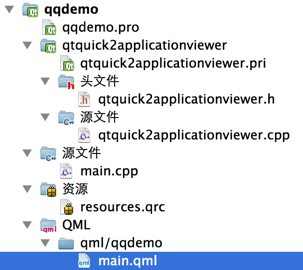
完成创建之后,我们可以看到一个 QML 项目所需要的基本文件。这里的项目名字为 qqdemo,而且有一个自己添加的资源文件,所以这个示意图可能与你的不同。

qtquick2applicationviewer 里面的内容是 Qt Creator 帮助我们生成的,这里面的文件一般不会修改。我们可以认为这个文件夹下的文件就是运行 QML 的一个加载器。Application Viewer 用于加载 QML 文件并将其解释显示,类似于浏览器解释运行网页。
我们真正关心的是 main.qml 里面的内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import QtQuick 2.0
Rectangle {
width: 360
height: 360
Text {
text: qsTr("Hello World")
anchors.centerIn: parent
}
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
}
|
这段代码看起来很简单,事实也的确如此。一个 QML 文档分为 import 和 declaration 两部分。前者用于引入文档中所需要的组件(有可能是类库,也可以是一个 JavaScript 文件或者另外的 QML 文件);后者用于声明本文档中的 QML 元素。
第一行,我们使用import语句引入 QtQuick 2.0。由于这只是一个示例程序,所以我们没有引入更多的内容。
每一个 QML 有且只有一个根元素,类似于 XML 文档。这个根元素就是这个 QML 文档中定义的 QML 元素,在这个例子中就是一个Rectangle对象。注意一下这个 QML 文档的具体语法,非常类似于 JSON 的定义,使用键值对的形式区分元素属性。所以我们能够很清楚看到,我们定义了一个矩形,宽度为 360 像素,高度为 360 像素。记得我们说过,QML 文档定义了一个对象树,所以 QML 文档中元素是可以嵌套的。在这个矩形中,我们又增加了一个Text元素,顾名思义,就是一个文本。Text显示的是 Hello World 字符串,而这个字符串是由qsTr()函数返回的。qsTr()函数就是QObject::tr()函数的 QML 版本,用于返回可翻译的字符串。Text的位置则是由锚点(anchor)定义。示例中的Text位置定义为 parent 中心,其中parent属性就是这个元素所在的外部的元素。同理,我们可以看到MouseArea是充满父元素的。MouseArea还有一个onClicked属性。这是一个回调,也就是鼠标点击事件。MouseArea可以看作是可以相应鼠标事件的区域。当点击事件发出时,就会执行onClicked中的代码。这段代码其实是让整个程序退出。注意我们的MouseArea充满整个矩形,所以整个区域都可以接受鼠标事件。
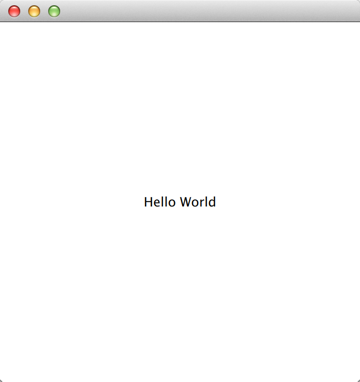
当我们运行这个项目时,我们就可以看到一个宽和高都是 360 像素的矩形,中央有一行文本,鼠标点击矩形任意区域就会使其退出:

接下来我们可以改变 main.qml 文件中的“Hello World”字符串,不重新编译直接运行,就会看到运行结果也会相应的变化。这说明 QML 文档是运行时解释的,不需要经过编译。所以,利用 QML 的解释执行的特性,QML 尤其适合于快速开发和原型建模。另外,由于 QML 比 C++ 简单很多,所以 QML 也适用于提供插件等机制。
Qt 学习之路:QML 和 QtQuick 2的更多相关文章
- Qt 学习之路 2(76):QML 和 QtQuick 2
Home / Qt 学习之路 2 / Qt 学习之路 2(76):QML 和 QtQuick 2 Qt 学习之路 2(76):QML 和 QtQuick 2 豆子 2013年12月18日 Qt ...
- Qt 学习之路 2(6):Qt 模块简介
Home / Qt 学习之路 2 / Qt 学习之路 2(6):Qt 模块简介 豆子 2012年8月26日 Qt 学习之路 2 20条评论 Qt 5 与 Qt 4 最大的一个区别之一是底层架构 ...
- 《Qt 学习之路 2》目录
<Qt 学习之路 2>目录 <Qt 学习之路 2>目录 豆子 2012年8月23日 Qt 学习之路 2 177条评论 <Qt 学习之路 2>目录 序 Qt ...
- Qt 学习之路 2(30):Graphics View Framework
Qt 学习之路 2(30):Graphics View Framework 豆子 2012年12月11日 Qt 学习之路 2 27条评论 Graphics View 提供了一种接口,用于管理大量自定义 ...
- Qt 学习之路 2(3):Hello, world!
豆子 2012年8月22日 Qt 学习之路 2 107条评论 想要学习 Qt 开发,首先要搭建 Qt 开发环境.好在现在搭建 Qt 开发环境还是比较简单的.我们可以到 Qt 官方网站找到最新版 ...
- QT学习之路--创建一个对话框
Q_OBJECT:这是一个宏,凡是定义信号槽的类都必须声明这个宏. 函数tr()全名是QObject::tr(),被他处理过的字符串可以使用工具提取出来翻译成其他语言,也就是做国际化使用. 对于QT学 ...
- 转载: Qt 学习之路 2归档
Qt 学习之路 2归档 http://www.devbean.net/2012/08/qt-study-road-2-catelog/
- Qt学习之路
Qt学习之路_14(简易音乐播放器) Qt学习之路_13(简易俄罗斯方块) Qt学习之路_12(简易数据管理系统) Qt学习之路_11(简易多文档编辑器) Qt学习之路_10(Qt ...
- Qt 学习之路 2
Qt 学习之路 2 | DevBean Tech World Qt 学习之路 2 Qt 学习之路 2 目录
- Qt 学习之路 2(74):线程和 QObject
Home / Qt 学习之路 2 / Qt 学习之路 2(74):线程和 QObject Qt 学习之路 2(74):线程和 QObject 豆子 2013年12月3日 Qt 学习之路 2 2 ...
随机推荐
- Windows安装Subversion
1.安装Setup-Subversion-1.8.16.msi下载地址:https://sourceforge.net/projects/win32svn/ 2.将svn添加到Windows系统服务s ...
- observeMode
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>& ...
- 打log
如果项目上过线的话,那你一定知道Log是多么重要. 为什么说Log重要呢?因为上线项目不允许你调试,你只能通过Log来分析问题.这时打一手好Log的重要性绝不亚于写一手好代码.项目出问题时,你要能拿出 ...
- BZOJ 3677 连珠线
Description 在达芬奇时代,有一个流行的儿童游戏称为连珠线.当然,这个游戏是关于珠子和线的.线是红色或蓝色的,珠子被编号为\(1\)到\(n\).这个游戏从一个珠子开始,每次会用如下方式添加 ...
- NEURAL NETWORKS, PART 2: THE NEURON
NEURAL NETWORKS, PART 2: THE NEURON A neuron is a very basic classifier. It takes a number of input ...
- 创新高性能移动 UI 框架-Canvas UI 框架
WebView 里无法获得的能力虽然是「体验增强」与「端基本能力」,但现都基本上有成熟解决方法.但后期的 UI 和 Layout 的性能反而是目前 Web 技术欠缺的.所以,无论是 Titanium ...
- Android系统的体系结构、开发语言及源码结构
整理自android系统体系结构 Android 是google公司针对手机开发的一个平台,并公布了其中大部分代码,其大部分应用程序都是用JAVA开发的,毕竟它是商业性的产品嘛,有所保留也是理所 当然 ...
- 监控 DNS 流量,预防安全隐患五大招!
尽管 IT 管理员尽心尽责地监控设备.主机和网络是否存在恶意活动的迹象,却往往出力不讨好.主机入侵检测和端点保护对很多公司来说可能是"必需"的安全措施,但如果要找出 RAT.roo ...
- Android 使用HttpClient方式提交GET请求
public void httpClientGet(View view) { final String username = usernameEditText.getText().toString() ...
- IEEE 802
IEEE 802又称为LMSC(LAN /MAN Standards Committee, 局域网/城域网标准委员会), 致力于研究局域网和城域网的物理层和MAC层中定义的服务和协议, 对应OSI网络 ...
